Splitter in ASP.NET CORE Gantt component
3 Jan 20245 minutes to read
Splitter
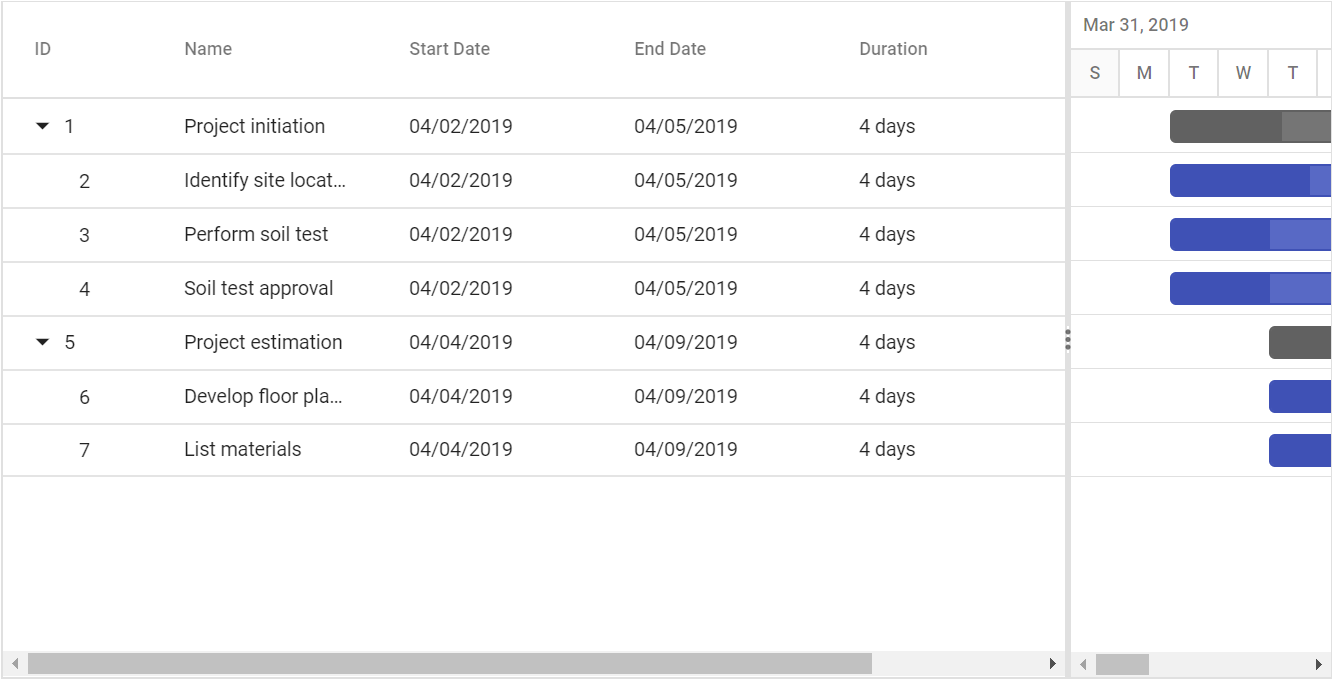
In the Gantt control, the Splitter separates the TreeGrid section from the Chart section. You can change the position of the Splitter when loading the Gantt control using the SplitterSettings property. By splitting the TreeGrid from the chart, the width of the TreeGrid and chart sections will vary in the control. The SplitterSettings.Position property denotes the percentage of the TreeGrid section’s width to be rendered and this property supports both pixels and percentage values. You can define the splitter position as column index value using the SplitterSettings.ColumnIndex property. You can also define the splitter position with built-in splitter view modes by using the SplitterSettings.View property. The following list is the possible values for this property:
-
Default: Shows Grid side and Gantt side. -
Grid: Shows Grid side alone in Gantt. -
Chart: Shows chart side alone in Gantt.
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
<e-gantt-splittersettings position="80%"></e-gantt-splittersettings>
</ejs-gantt>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}
Change splitter position dynamically
In Gantt, we can change the splitter position dynamically by using setSplitterPosition method. We can change the splitter position by passing value and type parameter to setSplitterPosition method. Type parameter will accept one of the following values ‘position’, ‘columnIndex’, ‘viewType’. The following code example shows how to use this method.
<ejs-dropdownlist id="view" dataSource="@ViewBag.dropdata" width="250px" placeholder="Select a View" change="onViewChange" index="0" popupHeight="220px">
<e-dropdownlist-fields text="view" value="id"></e-dropdownlist-fields>
</ejs-dropdownlist>
<ejs-button id="changeByPosition" content="Change Splitter By Position" cssClass="e-primary"></ejs-button>
<ejs-button id="changeByIndex" content="Change Splitter By ColumnIndex" cssClass="e-primary"></ejs-button>
<ejs-gantt id='Gantt' dataSource="ViewBag.DataSource" height="450px">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
endDate="EndDate" duration="Duration" progress="Progress" child="SubTasks">
</e-gantt-taskfields>
</ejs-gantt>
<script>
function onViewChange(e) {
var ganttObj = document.getElementById("Gantt").ej2_instances[0],
viewType = e.value;
ganttObj.setSplitterPosition(viewType, 'view');
}
document.getElementById('changeByPosition').addEventListener('click', function (args) {
var ganttObj = document.getElementById('Gantt').ej2_instances[0];
ganttObj.setSplitterPosition('50%', 'position');
});
document.getElementById('changeByIndex').addEventListener('click', function (args) {
var ganttObj = document.getElementById('Gantt').ej2_instances[0];
ganttObj.setSplitterPosition(0, 'columnIndex');
});
</script>public IActionResult Index()
{
ViewBag.DataSource = GanttData.ProjectNewData();
ViewBag.dropdata = new List<object>() {
new { id= "Default", view= "Default" },
new { id= "Grid", view= "Grid" },
new { id= "Chart", view= "Chart" }
};
return View();
}