Virtual Scrolling in Gantt
18 Dec 20257 minutes to read
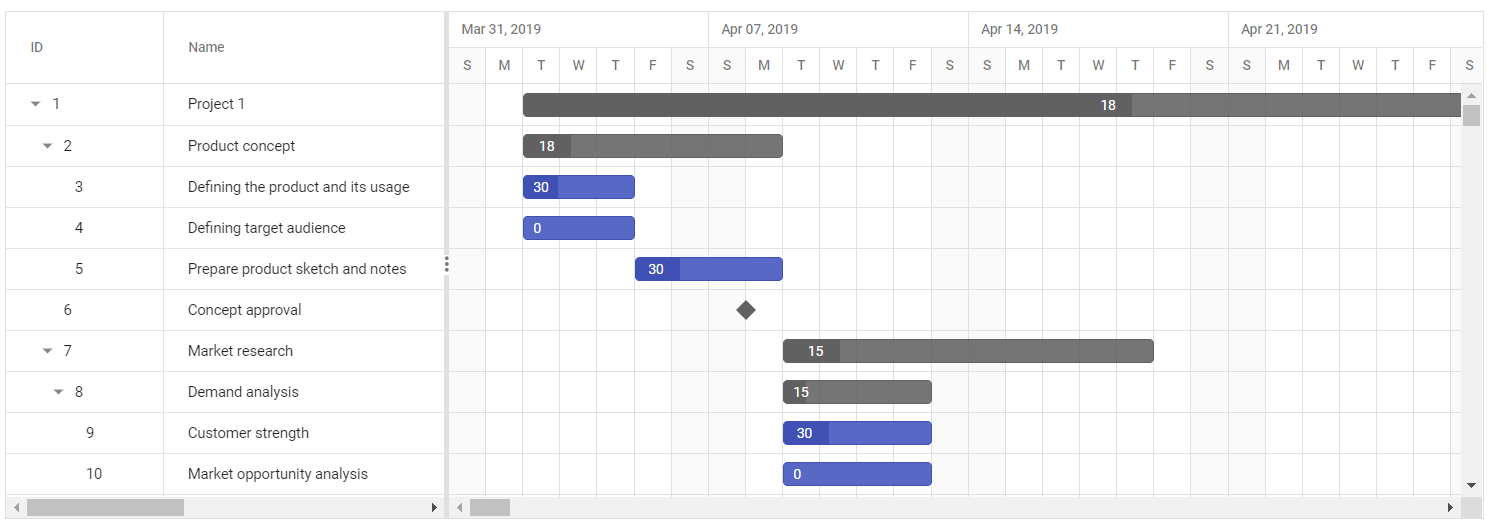
Virtual Scroll support in Gantt allows you to load large amount of data without performance degradation. To enable Virtual Scrolling, you need to inject VirtualScroll module in Gantt.
Row virtualization
Row virtualization allows you to load and render a large number of tasks in Gantt with effective performance. In this mode, all tasks are fetched initially from the datasource and rendered in the DOM within a compact viewport area.
The number of records displayed in the Gantt is determined by the height.
This mode can be enable by setting the EnableVirtualization property to true.
<ejs-gantt id='VirtualScroll' dataSource="ViewBag.dataSource" height="450px"
highlightWeekends="true" enableVirtualization="true" allowSelection="true" gridLines="Both">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
duration="Duration" progress="Progress" parentID="ParentID">
</e-gantt-taskfields>
<e-gantt-columns>
<e-gantt-column field="TaskId" width="140"></e-gantt-column>
<e-gantt-column field="TaskName" width="250"></e-gantt-column>
<e-gantt-column field="StartDate"></e-gantt-column>
<e-gantt-column field="EndDate"></e-gantt-column>
<e-gantt-column field="Duration"></e-gantt-column>
<e-gantt-column field="Progress"></e-gantt-column>
</e-gantt-columns>
<e-gantt-labelSettings taskLabel="Progress"></e-gantt-labelSettings>
<e-gantt-splittersettings columnIndex="2"></e-gantt-splittersettings>
</ejs-gantt>public IActionResult Index()
{
ViewBag.dataSource = GanttData.VirtualData();
return View();
}
Timeline virtualization
Timeline virtualization allows you to load a data source having large timespan with high performance. Initially, it renders the timeline with thrice the width of the gantt element, while other timeline cells render on-demand during horizontal scrolling.
This mode can be enable by setting the EnableTimelineVirtualization property to true.
<ejs-gantt id='VirtualScroll' dataSource="ViewBag.dataSource" height="450px"
highlightWeekends="true" enableVirtualization="true" enableTimelineVirtualization="true" allowSelection="true" gridLines="Both">
<e-gantt-taskfields id="TaskId" name="TaskName" startDate="StartDate"
duration="Duration" autoCalculateDateScheduling="false"
toolbar="@(new List<string>() { "Add", "Edit", "Update", "Delete", "Cancel", "ExpandAll", "CollapseAll", "Indent", "Outdent" })"> progress="Progress" parentID="ParentID">
</e-gantt-taskfields>
<e-gantt-editsettings allowAdding="true" allowEditing="true" allowDeleting="true"
allowTaskbarEditing="true" showDeleteConfirmDialog="true"></e-gantt-editsettings>
<e-gantt-columns>
<e-gantt-column field="TaskId" width="140"></e-gantt-column>
<e-gantt-column field="TaskName" width="250"></e-gantt-column>
<e-gantt-column field="StartDate"></e-gantt-column>
<e-gantt-column field="EndDate"></e-gantt-column>
<e-gantt-column field="Duration"></e-gantt-column>
<e-gantt-column field="Progress"></e-gantt-column>
</e-gantt-columns>
<e-gantt-labelSettings taskLabel="Progress"></e-gantt-labelSettings>
<e-gantt-splittersettings columnIndex="2"></e-gantt-splittersettings>
</ejs-gantt>public IActionResult Index()
{
ViewBag.dataSource = GanttData.VirtualData();
return View();
}Limitations for virtual scroll
- Due to the element height limitation in browsers, the maximum number of records loaded is limited by the browser capacity.
- Cell-based selection is not supported when virtualization is enabled.
- The number of records rendered will be determined by the
Heightproperty. - It is necessary to mention the height of the Gantt in pixels when enabling Virtual Scrolling.