Getting Started with the Vue Grid Component in Vue 2
31 Jan 202624 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Grid component.
To get started quickly with Vue Grid, check this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Setup the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
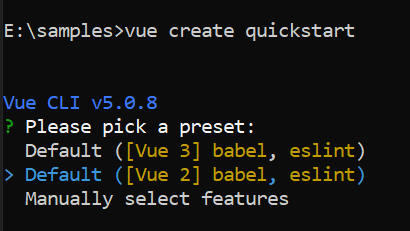
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Grid component as an example. Install the @syncfusion/ej2-vue-grids package by running the following command:
npm install @syncfusion/ej2-vue-grids --saveor
yarn add @syncfusion/ej2-vue-gridsImport Syncfusion® CSS styles
Syncfusion® components require CSS stylesheets to display correctly. You can import themes in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG, and Theme Studio. Refer to themes topic to learn more about built-in themes and different ways to reference themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Grid component and its dependents were imported into the <style> section of the src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>Important The order of CSS imports matters. Import base styles first, then component-specific styles. Missing CSS imports can result in misaligned layouts, buttons without styling, or missing visual elements in popups and dialogs.
Add Syncfusion® Vue component
Follow the below steps to add the Vue Grid component:
1. First, import and register the Grid component in the script section of the src/App.vue file.
<script>
import { GridComponent } from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
components: {
'ejs-grid': GridComponent
}
}
</script>2. In the template section, define the Grid component.
<template>
<div id="app">
<ejs-grid> </ejs-grid>
</div>
</template>Register the Syncfusion® Vue component
A Syncfusion® Vue component needs to be registered so that Vue knows where to locate its implementation when it is encountered in a template.
To use directives like e-columns and e-column for defining grid columns, import the Grid component along with the required child directives from the installed packages into the <script> section of the src/App.vue file. Register the Grid component along with the required child directives using the following code:
import { GridComponent, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-vue-grids';
// Component registration
export default {
name: "App",
components: {
'ejs-grid' : GridComponent,
'e-columns' : ColumnsDirective,
'e-column' : ColumnDirective
}
}The Grid and column directives are now registered and ready to use in this application.
Defining row data
Data for the Grid component is bound using the dataSource property. The value is defined in the Vue component and accepts either an array of JavaScript objects or a DataManager instance.
<template>
<div id="app">
<ejs-grid :dataSource="data"> </ejs-grid>
</div>
</template>
<script>
import { GridComponent } from "@syncfusion/ej2-vue-grids";
export default {
components: {
'ejs-grid': GridComponent
},
data() {
return {
data: [
{ OrderID: 10248, CustomerID: 'VINET', Freight: 32.38 },
{ OrderID: 10249, CustomerID: 'TOMSP', Freight: 11.61 },
{ OrderID: 10250, CustomerID: 'HANAR', Freight: 65.83 },
{ OrderID: 10251, CustomerID: 'VICTE', Freight: 41.34 },
{ OrderID: 10252, CustomerID: 'SUPRD', Freight: 51.3 },
{ OrderID: 10253, CustomerID: 'HANAR', Freight: 58.17 },
{ OrderID: 10254, CustomerID: 'CHOPS', Freight: 22.98 },
{ OrderID: 10255, CustomerID: 'RICSU', Freight: 148.33 },
{ OrderID: 10256, CustomerID: 'WELLI', Freight: 13.97 }
]
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>
Defining columns
The Grid has an option to define columns as directives. These column directives include various properties that allow customization of the columns. Let’s check the properties used here:
- The
fieldto map with a property name of an array of JavaScript objects. - The headerText to change the title of columns.
- The
textAlignproperty controls the text alignment within columns. By default, columns will be left aligned. To change columns to right align, settextAlignas Right. - The format property enables formatting of numeric and date values to standard or custom formats.
Here, the conversion of numeric values to currency format has been defined.
<ejs-grid :dataSource="data">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
</e-columns>
</ejs-grid>
Module injection
To create Vue Grid with additional features, inject the required modules. The following modules are used to extend Grid’s basic functionality.
- Page - Inject this module to use paging feature.
- Sort - Inject this module to use sorting feature.
- Filter - Inject this module to use filtering feature.
- Group - Inject this module to use grouping feature.
- Aggregate - Inject this module to use aggregate feature.
Additional feature modules are available here
Register required modules using the provide function in the <script> section and pass them as an array under the key ‘grid’:
import { GridComponent, Page, Sort, Filter } from '@syncfusion/ej2-vue-grids';
export default {
components: { 'ejs-grid': GridComponent },
provide: {
grid: [Page, Sort, Filter]
}
}Enable paging
The paging feature enables users to view the Grid records in a paged view.
It can be enabled by setting allowPaging property to true. Also, need to inject the Page module in the provide section as follows.
If the Page module is not injected, the pager will not be rendered in Grid. The pager can be customized using pageSettings property.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowPaging="true" :pageSettings='pageSettings'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Page } from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
components: {
'ejs-grid': GridComponent,
'e-column': ColumnDirective,
'e-columns': ColumnsDirective
},
data() {
return {
data: [
{ OrderID: 10248, CustomerID: 'VINET', Freight: 32.38 },
{ OrderID: 10249, CustomerID: 'TOMSP', Freight: 11.61 },
{ OrderID: 10250, CustomerID: 'HANAR', Freight: 65.83 },
{ OrderID: 10251, CustomerID: 'VICTE', Freight: 41.34 },
{ OrderID: 10252, CustomerID: 'SUPRD', Freight: 51.3 },
{ OrderID: 10253, CustomerID: 'HANAR', Freight: 58.17 },
{ OrderID: 10254, CustomerID: 'CHOPS', Freight: 22.98 },
{ OrderID: 10255, CustomerID: 'RICSU', Freight: 148.33 },
{ OrderID: 10256, CustomerID: 'WELLI', Freight: 13.97 }
],
pageSettings: { pageSize: 5 }
};
},
provide: {
grid: [Page]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>Enable sorting
The sorting feature enables the user to order the records. It can be enabled by setting allowSorting property as true. Also, need to inject the Sort module in the provide section as follows. If the Sort module is not injected, the user not able to sort when click on headers. Sorting feature can be customized using sortSettings property.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowPaging="true" :allowSorting='true' :pageSettings='pageSettings'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Sort } from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
components: {
'ejs-grid': GridComponent,
'e-column': ColumnDirective,
'e-columns': ColumnsDirective
},
data() {
return {
data: [
{ OrderID: 10248, CustomerID: 'VINET', Freight: 32.38 },
{ OrderID: 10249, CustomerID: 'TOMSP', Freight: 11.61 },
{ OrderID: 10250, CustomerID: 'HANAR', Freight: 65.83 },
{ OrderID: 10251, CustomerID: 'VICTE', Freight: 41.34 },
{ OrderID: 10252, CustomerID: 'SUPRD', Freight: 51.3 },
{ OrderID: 10253, CustomerID: 'HANAR', Freight: 58.17 },
{ OrderID: 10254, CustomerID: 'CHOPS', Freight: 22.98 },
{ OrderID: 10255, CustomerID: 'RICSU', Freight: 148.33 },
{ OrderID: 10256, CustomerID: 'WELLI', Freight: 13.97 }
],
pageSettings: { pageSize: 5 }
};
},
provide: {
grid: [Page, Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>Enable filtering
The filtering feature enables users to view a reduced set of records based on filter criteria. It can be enabled by setting allowFiltering property as true. Also, need to inject the Filter module in the provide section as follows. If the Filter module is not injected, the filter bar will not be rendered in Grid. Filtering feature can be customized using filterSettings property.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowPaging="true" :allowSorting='true' :allowFiltering='true' :pageSettings='pageSettings'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Sort, Filter } from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
components: {
'ejs-grid': GridComponent,
'e-column': ColumnDirective,
'e-columns': ColumnsDirective
},
data() {
return {
data: [
{ OrderID: 10248, CustomerID: 'VINET', Freight: 32.38 },
{ OrderID: 10249, CustomerID: 'TOMSP', Freight: 11.61 },
{ OrderID: 10250, CustomerID: 'HANAR', Freight: 65.83 },
{ OrderID: 10251, CustomerID: 'VICTE', Freight: 41.34 },
{ OrderID: 10252, CustomerID: 'SUPRD', Freight: 51.3 },
{ OrderID: 10253, CustomerID: 'HANAR', Freight: 58.17 },
{ OrderID: 10254, CustomerID: 'CHOPS', Freight: 22.98 },
{ OrderID: 10255, CustomerID: 'RICSU', Freight: 148.33 },
{ OrderID: 10256, CustomerID: 'WELLI', Freight: 13.97 }
],
pageSettings: { pageSize: 5 }
};
},
provide: {
grid: [Page, Sort, Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>Enable grouping
The grouping feature enables users to view the Grid records in a grouped view. It can be enabled by setting the allowGrouping property to true.Also, need to inject the Group module in the provide section as follows. If the Group module is not injected, the group drop area will not be rendered in Grid. Grouping feature can be customized using groupSettings property.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowPaging="true" :allowSorting='true' :allowFiltering='true' :allowGrouping='true' :pageSettings='pageSettings'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Sort, Filter, Group } from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
components: {
'ejs-grid': GridComponent,
'e-column': ColumnDirective,
'e-columns': ColumnsDirective
},
data() {
return {
data: [
{ OrderID: 10248, CustomerID: 'VINET', Freight: 32.38 },
{ OrderID: 10249, CustomerID: 'TOMSP', Freight: 11.61 },
{ OrderID: 10250, CustomerID: 'HANAR', Freight: 65.83 },
{ OrderID: 10251, CustomerID: 'VICTE', Freight: 41.34 },
{ OrderID: 10252, CustomerID: 'SUPRD', Freight: 51.3 },
{ OrderID: 10253, CustomerID: 'HANAR', Freight: 58.17 },
{ OrderID: 10254, CustomerID: 'CHOPS', Freight: 22.98 },
{ OrderID: 10255, CustomerID: 'RICSU', Freight: 148.33 },
{ OrderID: 10256, CustomerID: 'WELLI', Freight: 13.97 }
],
pageSettings: { pageSize: 5 }
};
},
provide: {
grid: [Page, Sort, Filter, Group]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>Enable aggregate
The Aggregate feature enables users to view the aggregates of Grid records. It can be enabled by configuring the e-aggregates directive. The field and type are the minimum properties required to represent an aggregate column.Also, need to inject the Aggregate module in the provide section as follows. If the Aggregate module is not injected, the footer table will not be rendered in Grid. Check aggregate to know more about its configuration.
To avoid runtime-compilation overhead and CSP restrictions, install the template compiler using the following code:
npm i vue-template-compilerAdditionally, you need to set runtimeCompiler to true in the Vue.js CLI configuration, as shown below:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
runtimeCompiler: true,
})<template>
<div id="app">
<ejs-grid :dataSource="data" :allowPaging="true" :allowSorting='true' :allowFiltering='true' :allowGrouping='true' :pageSettings='pageSettings' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
</e-columns>
<e-aggregates>
<e-aggregate>
<e-columns>
<e-column type="Sum" field="Freight" format="C2" :footerTemplate='footerSum'></e-column>
</e-columns>
</e-aggregate>
</e-aggregates>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnDirective, ColumnsDirective, AggregateDirective, AggregatesDirective, Page, Sort, Filter, Group, Aggregate } from "@syncfusion/ej2-vue-grids";
export default {
name: "App",
components: {
'ejs-grid': GridComponent,
'e-column': ColumnDirective,
'e-columns': ColumnsDirective,
'e-aggregates': AggregatesDirective,
'e-aggregate': AggregateDirective,
},
data() {
return {
data: [
{ OrderID: 10248, CustomerID: 'VINET', Freight: 32.38 },
{ OrderID: 10249, CustomerID: 'TOMSP', Freight: 11.61 },
{ OrderID: 10250, CustomerID: 'HANAR', Freight: 65.83 },
{ OrderID: 10251, CustomerID: 'VICTE', Freight: 41.34 },
{ OrderID: 10252, CustomerID: 'SUPRD', Freight: 51.3 },
{ OrderID: 10253, CustomerID: 'HANAR', Freight: 58.17 },
{ OrderID: 10254, CustomerID: 'CHOPS', Freight: 22.98 },
{ OrderID: 10255, CustomerID: 'RICSU', Freight: 148.33 },
{ OrderID: 10256, CustomerID: 'WELLI', Freight: 13.97 }
],
pageSettings: { pageSize: 5 },
footerSum: function () {
return { template : Vue.component('sumTemplate', {
template: `<span>Sum: {{data.Sum}}</span>`,
data () {return { data: {data: {}}};}
})
}
}
};
},
provide: {
grid: [Page, Sort, Filter, Group, Aggregate]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serve<template>
<div id="app">
<ejs-grid :dataSource="data" :allowPaging="true" :allowSorting='true' :allowFiltering='true' :allowGrouping='true' :pageSettings='pageSettings' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
</e-columns>
<e-aggregates>
<e-aggregate>
<e-columns>
<e-column type="Sum" field="Freight" format="C2" :footerTemplate='footerSum'></e-column>
</e-columns>
</e-aggregate>
</e-aggregates>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnDirective, ColumnsDirective, AggregateDirective, AggregatesDirective, Page, Sort, Filter, Group, Aggregate } from "@syncfusion/ej2-vue-grids";
export default {
components: {
'ejs-grid': GridComponent,
'e-column': ColumnDirective,
'e-columns': ColumnsDirective,
'e-aggregates': AggregatesDirective,
'e-aggregate': AggregateDirective,
},
data() {
return {
data: [
{ OrderID: 10248, CustomerID: 'VINET', Freight: 32.38 },
{ OrderID: 10249, CustomerID: 'TOMSP', Freight: 11.61 },
{ OrderID: 10250, CustomerID: 'HANAR', Freight: 65.83 },
{ OrderID: 10251, CustomerID: 'VICTE', Freight: 41.34 },
{ OrderID: 10252, CustomerID: 'SUPRD', Freight: 51.3 },
{ OrderID: 10253, CustomerID: 'HANAR', Freight: 58.17 },
{ OrderID: 10254, CustomerID: 'CHOPS', Freight: 22.98 },
{ OrderID: 10255, CustomerID: 'RICSU', Freight: 148.33 },
{ OrderID: 10256, CustomerID: 'WELLI', Freight: 13.97 }
],
pageSettings: { pageSize: 5 },
footerSum: function () {
return { template : Vue.component('sumTemplate', {
template: `<span>Sum: {{data.Sum}}</span>`,
data () {return { data: {data: {}}};}
})
}
}
};
},
provide: {
grid: [Page, Sort, Filter, Group, Aggregate]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
</style>You can refer to our Vue Grid feature tour page for its groundbreaking feature representations. You can also explore our Vue Grid example that shows how to render the Grid in Vue.