Filtering in Vue Grid component
7 May 202524 minutes to read
Filtering is a powerful feature in the Syncfusion® Grid component that enables you to selectively view data based on specific criteria. It allows you to narrow down large datasets and focus on the information you need, thereby enhancing data analysis and decision-making.
To use filter, inject Filter module in the provide section.
To enable filtering in the Grid, you need to set the allowFiltering property of the Grid component to true. Once filtering is enabled, you can configure various filtering options through the filterSettings property of the Grid component. This property allows you to define the behavior and appearance of the filter.
To get start quickly with Filtering Options, you can check on this video:
Here is an example that demonstrates the default filtering feature of the grid:
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field='OrderDate' headerText='Order Date' textAlign='Right' format='yMd' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field='OrderDate' headerText='Order Date' textAlign='Right' format='yMd' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
- You can apply and clear filtering, by using filterByColumn and clearFiltering methods.
- To disable Filtering for a particular column, by specifying columns.allowFiltering to false.
Initial filter
To apply an initial filter, you need to specify the filter criteria using the predicate object in filterSettings.columns. The predicate object represents the filtering condition and contains properties such as field, operator, and value.
Here is an example of how to configure the initial filter using the predicate object:
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
const filterOptions = {
columns: [{ field: 'ShipCity', matchCase: false, operator: 'startswith', predicate: 'and', value: 'reims' },
{ field: 'ShipName', matchCase: false, operator: 'startswith', predicate: 'and', value: 'Vins et alcools Chevalier' }]
};
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
columns: [{ field: 'ShipCity', matchCase: false, operator: 'startswith', predicate: 'and', value: 'reims' },
{ field: 'ShipName', matchCase: false, operator: 'startswith', predicate: 'and', value: 'Vins et alcools Chevalier' }]
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Initial filter with multiple values for same column
In the Syncfusion® Vue Grid, you can establish an initial filter containing multiple values for a particular column, which helps you to preset filter conditions for a specific column using multiple values. This functionality allows you to display a filtered records in the grid right after the grid is initially loaded.
To apply the filter with multiple values for same column at initial rendering, set the filter predicate object in filterSettings.columns.
The following example demonstrates, how to perform an initial filter with multiple values for same CustomerID column using filterSettings.columns and predicate.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
const filterOptions = {
type:'Excel',
columns: [{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},]
};
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
type:'Excel',
columns: [{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},]
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Initial filter with multiple values for different columns
By applying an initial filter with multiple values for different columns in the Syncfusion® Vue Grid, you have the flexibility to set predefined filter settings for each column. This results in a filtered records of the grid right after the grid is initially loaded.
To apply the filter with multiple values for different column at initial rendering, set the filter predicate object in filterSettings.columns.
The following example demonstrates how to perform an initial filter with multiple values for different Order ID and Customer ID columns using filterSettings.columns and predicate.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
const filterOptions = {
type:'Excel',
columns: [
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},
{
field: 'OrderID',
matchCase: false,
operator: 'lessThan',
predicate: 'or',
value: 10250,
},
{
field: 'OrderID',
matchCase: false,
operator: 'notEqual',
predicate: 'or',
value: 10262,
},
]
};
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
type:'Excel',
columns: [
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},
{
field: 'OrderID',
matchCase: false,
operator: 'lessThan',
predicate: 'or',
value: 10250,
},
{
field: 'OrderID',
matchCase: false,
operator: 'notEqual',
predicate: 'or',
value: 10262,
},
]
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Filter operators
The Syncfusion® Grid component provides various filter operators that can be used to define filter conditions for columns. The filter operator for a column can be defined using the operator property in the filterSettings.columns object.
The available operators and its supported data types are,
| Operator | Description | Supported Types |
|---|---|---|
| startsWith | Checks whether a value begins with the specified value. | String |
| endsWith | Checks whether a value ends with specified value. | String |
| contains | Checks whether a value contains with specified value. | String |
| doesnotstartwith | Checks whether the value does not begin with the specified value. | String |
| doesnotendwith | Checks whether the value does not end with the specified value. | String |
| doesnotcontain | Checks whether the value does not contain the specified value. | String |
| equal | Checks whether a value equal to specified value. | String | Number | Boolean | Date |
| notEqual | Checks whether a value not equal to specified value. | String | Number | Boolean | Date |
| greaterThan | Checks whether a value is greater than with specified value. | Number | Date |
| greaterThanOrEqual | Checks whether a value is greater than or equal to specified value. | Number | Date |
| lessThan | Checks whether a value is less than with specified value. | Number | Date |
| lessThanOrEqual | Checks whether a value is less than or equal to specified value. | Number | Date |
| isnull | Returns the values that are null. | String | Number | Date |
| isnotnull | Returns the values that are not null. | String | Number | Date |
| isempty | Returns the values that are empty. | String |
| isnotempty | Returns the values that are not empty. | String |
| between | Filter the values based on the range between the start and end specified values. | Number | Date |
| in | Filters multiple records in the same column that exactly match any of the selected values. | String | Number | Date |
| notin | Filters multiple records in the same column that do not match any of the selected values. | String | Number | Date |
Wildcard and LIKE operator filter
Wildcard and LIKE filter operators filters the value based on the given string pattern, and they apply to string-type columns. But it will work slightly differently.
Wildcard filtering
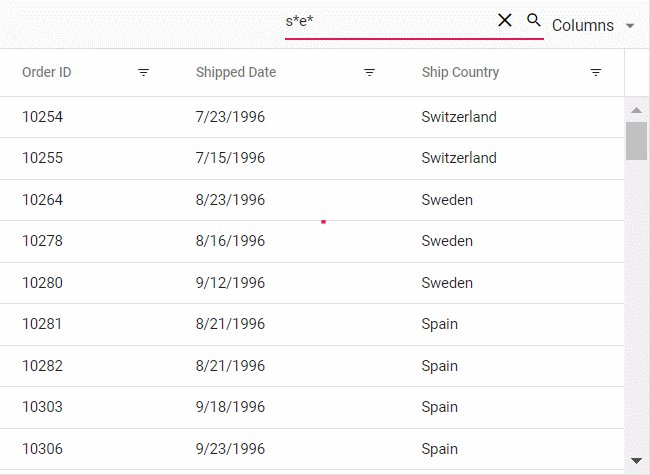
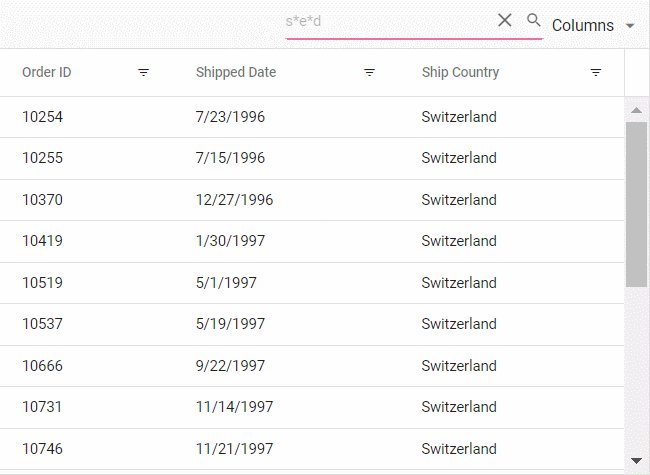
The Wildcard filter can process one or more search patterns using the “*” symbol, retrieving values matching the specified patterns.
- The Wildcard filter option is supported for the DataGrid that has all search options.
For example:
| Operator | Description |
|---|---|
| a*b | Everything that starts with “a” and ends with “b”. |
| a* | Everything that starts with “a”. |
| *b | Everything that ends with “b”. |
| a | Everything that has an “a” in it. |
| ab* | Everything that has an “a” in it, followed by anything, followed by a “b”, followed by anything. |

LIKE filtering
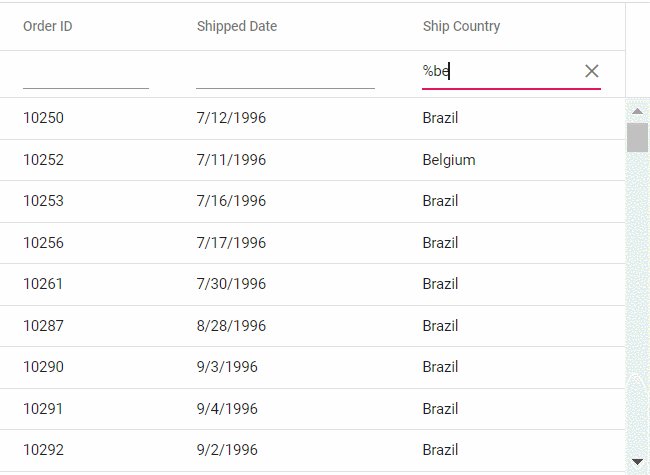
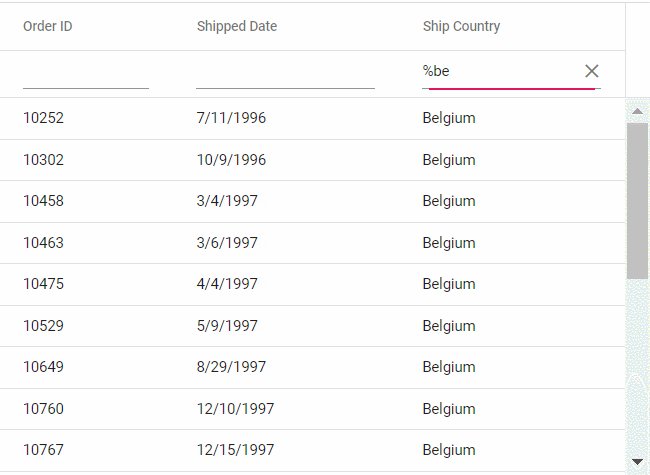
The LIKE filter can process single search patterns using the “%” symbol, retrieving values matching the specified patterns. The following Grid features support LIKE filtering on string-type columns:
- Filter Menu
- Filter Bar with the filterSettings.showFilterBarOperator property enabled on the Grid filterSettings.
- Custom Filter of Excel filter type.
For example:
| Operator | Description |
|---|---|
| %ab% | Returns all the value that are contains “ab” character. |
| ab% | Returns all the value that are ends with “ab” character. |
| %ab | Returns all the value that are starts with “ab” character. |

By default, the Syncfusion® Vue Grid uses different filter operators for different column types. The default filter operator for string type columns is startsWith, for numerical type columns is equal, and for boolean type columns is also equal.
Diacritics filter
The diacritics filter feature in the Syncfusion® Vue Grid is useful when working with text data that includes accented characters (diacritic characters). By default, the grid ignores these characters during filtering. However, if you need to consider diacritic characters in your filtering process, you can enable this feature by setting the filterSettings.ignoreAccent property to true using the filterSettings.
Consider the following sample where the ignoreAccent property is set to true in order to include diacritic characters in the filtering process:
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' textAlign='Right' width=140></e-column>
<e-column field='Name' headerText='Name' width=140></e-column>
<e-column field='ShipName' headerText='Ship Name' width=170></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=140></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
const filterOptions = {
ignoreAccent: true
};
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' textAlign='Right' width=140></e-column>
<e-column field='Name' headerText='Name' width=140></e-column>
<e-column field='ShipName' headerText='Ship Name' width=170></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=140></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
ignoreAccent: true
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Perform ENUM column filtering
The Syncfusion® Vue Grid allows you to filter enum-type data using the filterTemplate feature. This is particularly useful for filtering predefined values, such as categories or statuses.
To achieve this functionality:
-
Render DropDownList in the
filterTemplatefor the enum-type column. -
Bind the enumerated list data to the column.
-
Use the template property in the Type column to display enum values in a readable format.
-
In the change event of the DropDownList, dynamically filter the column using the filterByColumn method of the Grid.
Below is an example demonstrating how to filter enum-type data in a Grid:
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource='data' :allowFiltering=true height='315px' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field="Type" headerText="Type" :template="'dropdownTemplate'" :filterTemplate="'dropDownFilterTemplate'" width=130></e-column>
</e-columns>
<template v-slot:dropdownTemplate="{data}">
</template>
<template v-slot:dropDownFilterTemplate>
<div>
<ejs-dropdownlist cssClass='e-fltrtemp-focus' :dataSource="filterDropData"
value="filterDropData[0].Type" :fields="fields" :change="onTypeFilterChange"></ejs-dropdownlist>
</div>
</template>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { data, FileType } from './datasource.js';
provide('grid', [Filter]);
const grid = ref(null);
const fields = { text: "Type", value: "Type" };
const filterDropData= [
{ Type: 'All' },
{ Type: 'Base' },
{ Type: 'Replace' },
{ Type: 'Delta' },
]
const onTypeFilterChange = (args) => {
if (args.value == 'All') {
grid.value.ej2Instances.clearFiltering();
} else {
grid.value.ej2Instances.filterByColumn("Type", "contains", FileType[args.value]);
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref="grid" :dataSource='data' allowFiltering='true' height='315px' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field="Type" headerText="Type" :template="'dropdownTemplate'" :filterTemplate="'dropDownFilterTemplate'" width=130></e-column>
</e-columns>
<template v-slot:dropdownTemplate="{data}">
</template>
<template v-slot:dropDownFilterTemplate>
<div>
<ejs-dropdownlist cssClass='e-fltrtemp-focus' :dataSource="filterDropData"
value="filterDropData[0].Type" :fields="fields" :change="onTypeFilterChange"></ejs-dropdownlist>
</div>
</template>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { data, FileType } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
"ejs-dropdownlist":DropDownListComponent
},
data() {
return {
data: data,
fields: { text: "Type", value: "Type" },
filterDropData: [
{ Type: 'All' },
{ Type: 'Base' },
{ Type: 'Replace' },
{ Type: 'Delta' },
]
};
},
methods: {
onTypeFilterChange: function (args) {
if (this.$refs.grid) {
if (args.value === "All") {
this.$refs.grid.clearFiltering();
} else {
this.$refs.grid.filterByColumn("Type", "contains", FileType[args.value]);
}
}
}
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Filtering with case sensitivity
The Syncfusion® Vue Grid provides the flexibility to enable or disable case sensitivity during filtering. This feature is useful when you want to control whether filtering operations should consider the case of characters. It can be achieved by using the enableCaseSensitivity property within the filterSettings of the grid.
Below is an example code demonstrating how to enable or disable case sensitivity while filtering:
<template>
<div id="app">
<div style="display: flex;">
<label style="margin-right:5px">
<b> Enable Case Sensitivity </b>
</label>
<ejs-switch id="switch" :change="onToggleCaseSensitive"></ejs-switch>
</div>
<ejs-grid style='margin-top:5px' :dataSource='data' :allowFiltering='true' :filterSettings='filterSettings' height='180px' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCountry' headerText='ShipCountry' textAlign='Right' width=90></e-column>
<e-column field='ShipCity' headerText='Ship City' textAlign='Right' width=120></e-column>
<e-column field='ShipRegion' headerText='Ship Region' textAlign='Right' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { SwitchComponent as EjsSwitch } from "@syncfusion/ej2-vue-buttons";
import { data } from './datasource.js';
import { ref } from 'vue';
provide('grid', [Filter]);
let filterSettings= ref({enableCaseSensitivity: false});
const onToggleCaseSensitive = function (args) {
filterSettings.value = {
enableCaseSensitivity: args.checked,
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: flex;">
<label style="margin-right:5px">
<b> Enable Case Sensitivity </b>
</label>
<ejs-switch id="switch" :change="onToggleCaseSensitive"></ejs-switch>
</div>
<ejs-grid style='margin-top:5px' :dataSource='data' :allowFiltering='true' :filterSettings='filterSettings' height='180px' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCountry' headerText='ShipCountry' textAlign='Right' width=90></e-column>
<e-column field='ShipCity' headerText='Ship City' textAlign='Right' width=120></e-column>
<e-column field='ShipRegion' headerText='Ship Region' textAlign='Right' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { SwitchComponent } from "@syncfusion/ej2-vue-buttons";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-switch":SwitchComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterSettings: {
enableCaseSensitivity: false,
}
};
},
methods: {
onToggleCaseSensitive: function (args) {
this.filterSettings = {
enableCaseSensitivity: args.checked,
}
}
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Enable different filter for a column
The Syncfusion® Vue Grid offers the flexibility to customize filtering behavior for different columns by enabling various types of filters such as Menu, Excel, Checkbox. This feature allows you to tailor the filtering experience to suit the specific needs of each column in your grid. For example, you might prefer a menu-based filter for a category column, an Excel-like filter for a date column, and a checkbox filter for a status column.
It can be achieved by adjusting the column.filter.type property based on your requirements.
Here’s an example where the menu filter is enabled by default for all columns, but you can dynamically modify the filter types through a dropdown:
<template>
<div id="app">
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0"> Select Column: </label>
<ejs-dropdownlist ref='fieldDropdown' id='field' placeholder="Eg: OrderID" width="150" :dataSource="fieldData"
:change="onFieldChange">
</ejs-dropdownlist>
</div>
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0"> Select Filter Type: </label>
<ejs-dropdownlist ref='typeDropdown' id='type' placeholder="Eg: Excel" width="150" :dataSource="typeData"
:change="onTypeChange" :enabled="enabled">
</ejs-dropdownlist>
</div>
<ejs-grid style='margin-top:5px' ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
:dataBound='dataBound' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=100></e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' width=100></e-column>
<e-column field='Verified' headerText='Verified' width=100 type='boolean' displayAsCheckBox="true"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { data } from './datasource.js';
provide('grid', [Filter]);
const grid = ref(null);
const filterOptions = {
type: 'Menu'
};
let fieldData= ref([]);
let typeData= ref([]);
let column= ref([]);
let enabled= ref(false);
const dataBound = function () {
fieldData.value = grid.value.getColumnFieldNames();
}
const onFieldChange = function (args) {
enabled.value= true;
typeData.value = ['Menu', 'CheckBox', 'Excel'];
column.value = grid.value.getColumnByField(args.value);
}
const onTypeChange = function (args) {
var columnFilterSettings = { type: args.value };
column.value.filter = columnFilterSettings;
grid.value.refresh();
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0"> Select Column: </label>
<ejs-dropdownlist ref='fieldDropdown' id='field' placeholder="Eg: OrderID" width="150" :dataSource="fieldData"
:change="onFieldChange">
</ejs-dropdownlist>
</div>
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0; margin-left:5px"> Select Filter Type: </label>
<ejs-dropdownlist ref='typeDropdown' id='type' placeholder="Eg: Excel" width="150" :dataSource="typeData"
:change="onTypeChange" :enabled="enabled">
</ejs-dropdownlist>
</div>
<ejs-grid style='margin-top:5px' ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
:dataBound='dataBound' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=100></e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' width=100></e-column>
<e-column field='Verified' headerText='Verified' width=100 type='boolean' displayAsCheckBox="true"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-dropdownlist":DropDownListComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
type: 'Menu'
},
fieldData: [],
typeData: [],
column:[],
enabled:false,
};
},
methods: {
dataBound: function () {
this.fieldData = this.$refs.grid.getColumnFieldNames();
},
onFieldChange: function (args) {
this.enabled=true;
this.typeData = ['Menu', 'CheckBox', 'Excel'];
this.column = this.$refs.grid.getColumnByField(args.value);
},
onTypeChange: function (args) {
var columnFilterSettings = { type: args.value };
this.column.filter = columnFilterSettings;
this.$refs.grid.refresh();
}
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Change default filter operator for particular column
The Syncfusion® Grid component provides the flexibility to change the default filter operator for a particular column. By default, the filter operator for string-type columns is startsWith, for numerical-type columns is equal, and for boolean-type columns is also equal. However, you may need to customize the filter operator to better match the nature of the data in a specific column. This can be achieved using the operator property within the filterSettings configuration.
Here’s an example that demonstrates how to change the default filter operator column :
<template>
<div id="app">
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0"> Select Column: </label>
<ejs-dropdownlist ref='fieldDropdown' id='field' placeholder="Eg: OrderID" width="150"
:dataSource="fieldData" :change="onFieldChange">
</ejs-dropdownlist>
</div>
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0"> Select Operator: </label>
<ejs-dropdownlist ref='typeDropdown' id='type' placeholder="Eg: Excel" width="150"
:dataSource="availableOperators" :change="onOperatorChange" :enabled="enabled">
</ejs-dropdownlist>
</div>
<ejs-grid style='margin-top:5px' ref='grid' :dataSource='data' :allowFiltering='true'
:dataBound='dataBound' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=120></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { data, stringOperatorsData, numericOperatorsData } from './datasource.js';
provide('grid', [Filter]);
const grid = ref(null);
let fieldData= ref([]);
let availableOperators= ref([]);
let column= ref([]);
let enabled= ref(false);
const dataBound = function () {
fieldData.value = grid.value.getColumnFieldNames();
}
const onFieldChange = function (args) {
enabled.value= true;
column.value = grid.value.getColumnByField(args.value);
if(column.value){
availableOperators.value = column.value.type === 'string' ? stringOperatorsData : numericOperatorsData;
}
}
const onOperatorChange = function (args) {
column.value.filter = { operator: args.value };
grid.value.refresh();
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0"> Select Column: </label>
<ejs-dropdownlist ref='fieldDropdown' id='field' placeholder="Eg: OrderID" width="150"
:dataSource="fieldData" :change="onFieldChange">
</ejs-dropdownlist>
</div>
<div style="display: inline-block;">
<label style="padding: 10px 10px 12px 0"> Select Operator: </label>
<ejs-dropdownlist ref='typeDropdown' id='type' placeholder="Eg: Excel" width="150"
:dataSource="availableOperators" :change="onOperatorChange" :enabled="enabled">
</ejs-dropdownlist>
</div>
<ejs-grid style='margin-top:5px' ref='grid' :dataSource='data' :allowFiltering='true'
:dataBound='dataBound' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=120></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { data, stringOperatorsData, numericOperatorsData } from './datasource.js';
export default {
name: "App",
components: {
"ejs-dropdownlist":DropDownListComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
fieldData: [],
availableOperators: [],
column: [],
enabled: false,
};
},
methods: {
dataBound: function () {
this.fieldData = this.$refs.grid.getColumnFieldNames();
},
onFieldChange: function (args) {
this.enabled = true;
this.column = this.$refs.grid.getColumnByField(args.value);
if (this.column) {
this.availableOperators = this.column.type === 'string' ? stringOperatorsData : numericOperatorsData;
}
},
onOperatorChange: function (args) {
this.column.filter = { operator: args.value };
this.$refs.grid.refresh();
}
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Filter grid programmatically with single and multiple values using method
Programmatic filtering in the Syncfusion® Vue Grid with single and multiple values allows you to apply filters to specific columns in the grid without relying on interactions through the interface.
This can be achieved by utilizing the filterByColumn method of the Grid.
The following example demostrates, how to programmatically filter the Grid using single and multiple values for the OrderID and CustomerID columns. This is accomplished by calling the filterByColumn method within an external button click function.
<template>
<div id="app">
<ejs-button ref='button' cssClass='e-outline' v-on:click="onSingleValueFilter">
Filter with single value</ejs-button>
<ejs-button ref='button' style="margin-left: 10px " cssClass='e-outline' v-on:click="onMultipleValueFilter">
Filter with multiple values</ejs-button>
<ejs-grid ref='grid' style="margin-top: 10px" :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
const grid = ref(null);
const filterOptions = {
type: 'Excel'
};
const onSingleValueFilter = function () {
grid.value.clearFiltering();
// filter OrderID column with single value
grid.value.filterByColumn('OrderID', 'equal', 10248);
};
const onMultipleValueFilter = function () {
grid.value.clearFiltering();
// filter CustomerID column with multiple values
grid.value.filterByColumn('CustomerID', 'equal', [
'VINET',
'TOMSP',
'ERNSH',
]);
}
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-button ref='button' cssClass='e-outline' v-on:click="onSingleValueFilter">
Filter with single value</ejs-button>
<ejs-button ref='button' style="margin-left: 10px " cssClass='e-outline' v-on:click="onMultipleValueFilter">
Filter with multiple values</ejs-button>
<ejs-grid ref='grid' style="margin-top: 10px" :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
type: 'Excel'
},
};
},
methods: {
onSingleValueFilter: function() {
this.$refs.grid.clearFiltering();
// filter OrderID column with single value
this.$refs.grid.filterByColumn('OrderID', 'equal', 10248);
},
onMultipleValueFilter:function () {
this.$refs.grid.clearFiltering();
// filter CustomerID column with multiple values
this.$refs.grid.filterByColumn('CustomerID', 'equal', [
'VINET',
'TOMSP',
'ERNSH',
]);
}
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>How to get filtered records
Retrieving filtered records in the Syncfusion® Vue Grid is Essential® when you want to work with data that matches the currently applied filters. You can achieve this using available methods and properties in the grid component.
1.Using the getFilteredRecords() method
The getFilteredRecords method is used to obtain an array of records that match the currently applied filters on the grid.
This method retrieves an array of records that match the currently applied filters on the grid.
Here’s an example of how to get the filtering data in a Syncfusion® grid using the getFilteredRecords method:
<template>
<div id="app">
<ejs-message v-if="showWarning" id="msg_warning" content="No Records" cssClass="e-content-center" severity="Warning" style="margin-bottom:5px"
></ejs-message>
<ejs-button cssClass="e-success" v-on:click="click">Get Filtered Data</ejs-button>
<ejs-button style='margin-left:5px' cssClass="e-danger" v-on:click="clear">Clear</ejs-button>
<ejs-grid style="margin-top:5px" ref="grid" :dataSource="data" :allowFiltering="true" :allowPaging="true" :height="280">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="120"></e-column>
<e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="120"></e-column>
</e-columns>
</ejs-grid>
<div v-if="showRecords" class="e-content">
<h3>Filtered Records</h3>
<ejs-grid ref="filteredgrid" :dataSource="filteredData" :allowPaging="true" :height="200">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="120"></e-column>
<e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="120"></e-column>
</e-columns>
</ejs-grid>
</div>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { MessageComponent as EjsMessage } from "@syncfusion/ej2-vue-notifications";
import { data } from './datasource.js';
const grid = ref(null);
const filteredData = ref(null);
const showRecords = ref(false);
const showWarning = ref(false);
const click = function () {
filteredData.value = grid.value.getFilteredRecords();
if (filteredData.value.length) {
showRecords.value = true;
showWarning.value = false;
} else {
showRecords.value = false;
showWarning.value = true;
}
};
const clear = function () {
grid.value.clearFiltering();
showRecords.value = false;
showWarning.value = false;
}
provide('grid', [Filter, Page]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-notifications/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-message v-if="showWarning" id="msg_warning" content="No Records" cssClass="e-content-center" severity="Warning" style="margin-bottom:5px"
></ejs-message>
<ejs-button cssClass="e-success" v-on:click="click">Get Filtered Data</ejs-button>
<ejs-button style='margin-left:5px' cssClass="e-danger" v-on:click="clear">Clear</ejs-button>
<ejs-grid style="margin-top:5px" ref="grid" :dataSource="data" :allowFiltering="true" :allowPaging="true" :height="280">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="120"></e-column>
<e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="120"></e-column>
</e-columns>
</ejs-grid>
<div v-if="showRecords" class="e-content">
<h3>Filtered Records</h3>
<ejs-grid ref="filteredgrid" :dataSource="filteredData" :allowPaging="true" :height="200">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="90"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="120"></e-column>
<e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="90"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="120"></e-column>
</e-columns>
</ejs-grid>
</div>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { MessageComponent } from '@syncfusion/ej2-vue-notifications';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-message": MessageComponent,
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filteredData: [],
showRecords: false,
showWarning: false,
};
},
methods: {
click: function () {
this.filteredData = this.$refs.grid.getFilteredRecords();
if (this.filteredData.length) {
this.showRecords= true;
this.showWarning = false;
} else {
this.showRecords = false;
this.showWarning = true;
}
},
clear: function () {
this.$refs.grid.clearFiltering();
this.showRecords = false;
this.showWarning = false;
}
},
provide: {
grid: [Filter, Page]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-notifications/styles/tailwind.css";
</style>2.Using the properties in the FilterEventArgs object
Alternatively, you can use the properties available in the FilterEventArgs object to obtain the filter record details.
-
columns: This property returns the collection of filtered columns.
-
currentFilterObject: This property returns the object that is currently filtered.
-
currentFilteringColumn: This property returns the column name that is currently filtered.
To access these properties, you can use the actionComplete event handler as shown below:
actionComplete(args) {
var column = args.columns;
var object = args.currentFilterObject;
var name = args.currentFilteringColumn;
}Clear filtering using methods
The Syncfusion® Grid provides a method called clearFiltering to clear the filtering applied to the grid. This method is used to remove the filter conditions and reset the grid to its original state.
Here’s an example of how to clear the filtering in a Syncfusion® grid using the clearFiltering method:
<template>
<div id="app">
<ejs-button ref='button' cssClass='e-outline' v-on:click="onClick">
Clear filter</ejs-button>
<ejs-grid ref='grid' style="margin-top: 10px" :dataSource='data' :allowFiltering='true' allowPaging='true' :pageSettings='pageSettings'
height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
const grid = ref(null);
const pageSettings = { pageSize: 6 }
const onClick = function () {
grid.value.clearFiltering();
};
provide('grid', [Filter, Page]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-button ref='button' cssClass='e-outline' v-on:click="onClick">
Clear filter</ejs-button>
<ejs-grid ref='grid' style="margin-top: 10px" :dataSource='data' :allowFiltering='true' allowPaging='true' :pageSettings='pageSettings'
height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
pageSettings:{ pageSize: 6 }
};
},
methods: {
onClick: function() {
this.$refs.grid.clearFiltering();
}
},
provide: {
grid: [Filter, Page]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Filtering events
Filtering events allow you to customize the behavior of the grid when filtering is applied. You can prevent filtering for specific columns, show messages to users, or perform other actions to suit your application’s needs.
To implement filtering events in the Syncfusion® Vue Grid, you can utilize the available events such as actionBegin and actionComplete. These events allow you to intervene in the filtering process and customize it as needed.
In the given example, the filtering is prevented for ShipCity column during actionBegin event.
<template>
<div id="app">
<div class='message'></div>
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :actionBegin="actionBegin"
:actionComplete="actionComplete" height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter]);
const grid = ref(null);
let message=ref(null);
const actionBegin = (args) => {
if(args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity'){
args.cancel=true;
message.value = args.requestType + ' is not allowed for ShipCity column';
}
}
const actionComplete = (args) => {
if (args.requestType == 'filtering' && args.currentFilteringColumn) {
message.value = 'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action for the ' + args.currentFilteringColumn + ' column has been successfully executed';
} else {
message.value = '';
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.message {
padding: 10px;
margin-top: 10px;
display: block;
color: red;
text-align: center;
}
</style><template>
<div id="app">
<div class='message'></div>
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' height='273px'
:actionBegin="actionBegin" :actionComplete="actionComplete" >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
message:'',
};
},
methods: {
actionBegin: function (args) {
if(args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity'){
args.cancel=true;
this.message = args.requestType + ' is not allowed for ShipCity column';
}
},
actionComplete: function (args) {
if (args.requestType == 'filtering' && args.currentFilteringColumn) {
this.message = 'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action for the ' + args.currentFilteringColumn + ' column has been successfully executed';
} else {
this.message = '';
}
}
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.message {
padding: 10px;
margin-top: 10px;
display: block;
color: red;
text-align: center;
}
</style>