Global local in Vue Grid component
7 May 202524 minutes to read
The Syncfusion® Vue Grid component provides a feature known as Globalization (global and local), which makes the application more accessible and useful for individuals from different regions and language backgrounds. You have the ability to view data in your preferred language and format, resulting in an enhanced overall experience.
Localization
The Syncfusion® Vue Grid provides a built-in Localization library, enabling you to customize the text used in the grid to suit different languages or cultural preferences. With this library, you can change static text on various elements, such as group drop area text and pager information text, to different cultures, such as Arabic, Deutsch, French, and more.
This can be achieved by defining the locale property and translation object.
The following list of properties and its values are used in the grid.
Data Rendering
| Locale key words | Text | Example |
|---|---|---|
| EmptyRecord | No records to display |  |
| EmptyDataSourceError | DataSource must not be empty at initial load since columns are generated from dataSource in AutoGenerate Column Grid |
Columns
| Locale key words | Text | Example |
|---|---|---|
| True | true |  |
| False | false |  |
| ColumnHeader | column header |  |
| TemplateCell | is template cell |  |
| ClipBoard | clipboard |  |
| CheckBoxLabel | checkbox |  |
ColumnChooser
| Locale key words | Text | Example |
|---|---|---|
| Columnchooser | Columns |  |
| ChooseColumns | Choose Column |  |
| ColumnChooserDialogARIA | Column chooser |  |
Editing
| Locale key words | Text | Example |
|---|---|---|
| Add | Add |  |
| Edit | Edit |  |
| Cancel | Cancel |  |
| Update | Update |  |
| Delete | Delete |  |
| Save | Save |  |
| EditOperationAlert | No records selected for edit operation |  |
| DeleteOperationAlert | No records selected for delete operation |  |
| SaveButton | Save |  |
| OKButton | OK |  |
| CancelButton | Cancel |  |
| EditFormTitle | Details of |  |
| AddFormTitle | Add New Record |  |
| BatchSaveConfirm | Are you sure you want to save changes? |  |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |  |
| ConfirmDelete | Are you sure you want to Delete Record? |  |
| CancelEdit | Are you sure you want to Cancel the changes? |  |
| DialogEditARIA | Edit dialog | |
| CommandColumnAria | is Command column column header |  |
| DialogEdit | Dialog edit |  |
Grouping
| Locale key words | Text | Example |
|---|---|---|
| GroupDropArea | Drag a column header here to group its column |  |
| UnGroup | Click here to ungroup |  |
| GroupDisable | Grouping is disabled for this column |  |
| Item | item |  |
| Items | items |  |
| UnGroupButton | Click here to ungroup | |
| GroupDescription | Press Ctrl space to group |  |
| GroupButton | Group button |  |
| UnGroupAria | ungroup button |  |
| GroupSeperator | Separator for the grouped columns |  |
| UnGroupIcon | ungroup the grouped column | |
| GroupedSortIcon | sort the grouped column | |
| GroupedDrag | Drag the grouped column |  |
| GroupCaption | is groupcaption cell |  |
| Expanded | Expanded |  |
| Collapsed | Collapsed |  |
Filtering
| Locale key words | Text | Example |
|---|---|---|
| InvalidFilterMessage | Invalid Filter Data | |
| FilterbarTitle | \s filter bar cell |  |
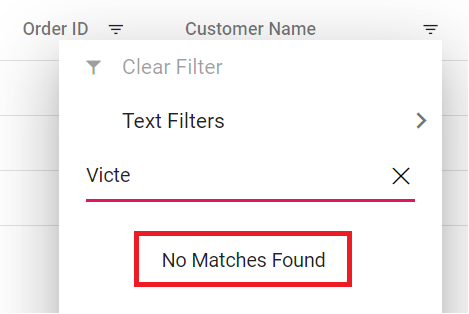
| Matchs | No Matches Found |  |
| FilterButton | Filter |  |
| ClearButton | Clear |  |
| StartsWith | Starts With |  |
| EndsWith | Ends With |  |
| Contains | Contains |  |
| Equal | Equal |  |
| NotEqual | Not Equal |  |
| LessThan | Less Than |  |
| LessThanOrEqual | Less Than Or Equal |  |
| GreaterThan | Greater Than |  |
| GreaterThanOrEqual | Greater Than Or Equal |  |
| ChooseDate | Choose a Date |  |
| EnterValue | Enter the value |  |
| SelectAll | Select All |  |
| Blanks | Blanks |  |
| FilterTrue | True |  |
| FilterFalse | False |  |
| NoResult | No Matches Found |  |
| ClearFilter | Clear Filter |  |
| NumberFilter | Number Filters |  |
| TextFilter | Text Filters |  |
| DateFilter | Date Filters |  |
| DateTimeFilter | DateTime Filters |  |
| MatchCase | Match Case |  |
| Between | Between |  |
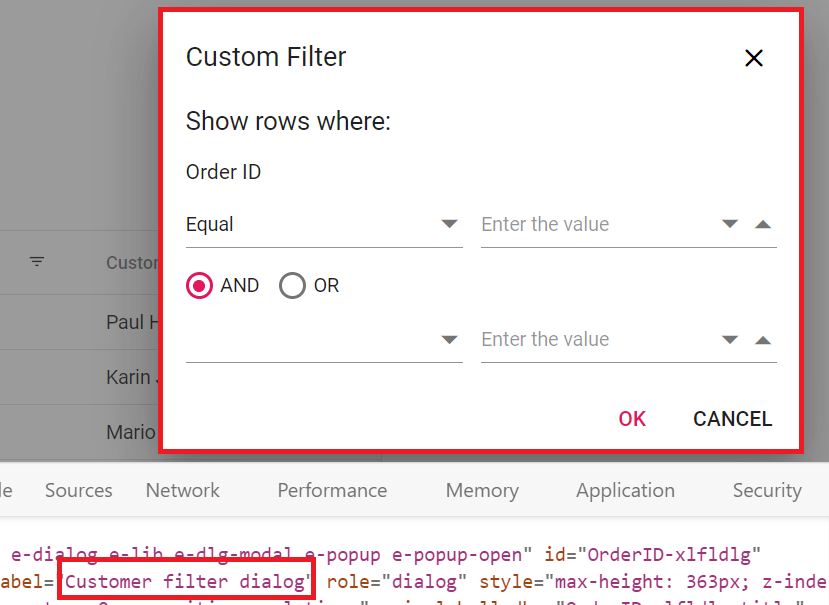
| CustomFilter | Custom Filter |  |
| CustomFilterPlaceHolder | Enter the value |  |
| CustomFilterDatePlaceHolder | Choose a date |  |
| AND | AND |  |
| OR | OR |  |
| ShowRowsWhere | Show rows where: |  |
| NotStartsWith | Does Not Start With |  |
| Like | Like |  |
| NotEndsWith | Does Not End With |  |
| NotContains | Does Not Contain |  |
| IsNull | Null |  |
| NotNull | Not Null |  |
| IsEmpty | Empty |  |
| IsNotEmpty | Not Empty |  |
| AddCurrentSelection | Add current selection to filter |  |
| FilterMenuDialogARIA | Filter menu dialog |  |
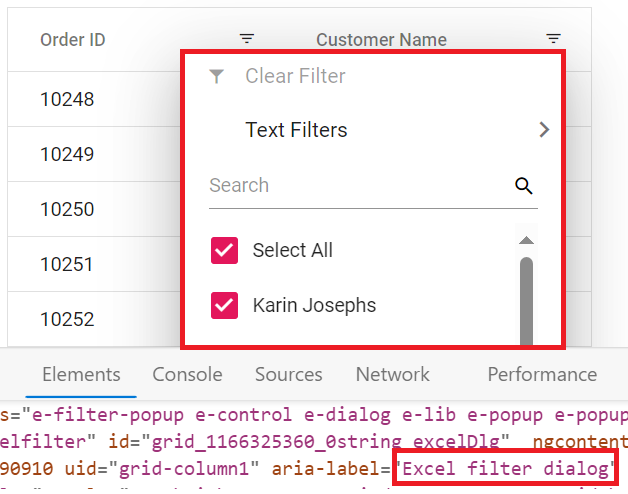
| ExcelFilterDialogARIA | Excel filter dialog |  |
| CustomFilterDialogARIA | Custom filter dialog |  |
| SortAtoZ | Sort A to Z |  |
| SortZtoA | Sort Z to A |  |
| SortByOldest | Sort by Oldest |  |
| SortByNewest | Sort by Newest |  |
| SortSmallestToLargest | Sort Smallest to Largest |  |
| SortLargestToSmallest | Sort Largest to Smallest |  |
| FilterDescription | Press Alt Down to open filter Menu |  |
Searching
| Locale key words | Text | Example |
|---|---|---|
| Search | Search |  |
| SearchColumns | search columns | |
| Clear | Clear |  |
Sorting
| Locale key words | Text | Example |
|---|---|---|
| Sort | Sort |  |
| SortDescription | Press Enter to sort |  |
Toolbar
| Locale key words | Text | Example |
|---|---|---|
 |
||
| Pdfexport | PDF Export |  |
| Excelexport | Excel Export |  |
| Csvexport | CSV Export |  |
ColumnMenu
| Locale key words | Text | Example |
|---|---|---|
| FilterMenu | Filter |  |
| AutoFitAll | Autofit all columns | |
| AutoFit | Autofit this column | |
| ColumnMenuDialogARIA | Column menu dialog |  |
| ColumnMenuDescription | Press Alt Down to open Column Menu |  |
ContextMenu
| Locale key words | Text | Example |
|---|---|---|
| Copy | Copy |  |
| Group | Group by this column |  |
| Ungroup | Ungroup by this column |  |
| autoFitAll | Auto Fit all columns |  |
| autoFit | Auto Fit this column |  |
| Export | Export |  |
| FirstPage | First Page |  |
| LastPage | Last Page |  |
| PreviousPage | Previous Page |  |
| NextPage | Next Page |  |
| SortAscending | Sort Ascending |  |
| SortDescending | Sort Descending |  |
| EditRecord | Edit Record |  |
| DeleteRecord | Delete Record |  |
Pager
| Locale key words | Text | Example |
|---|---|---|
| currentPageInfo | {0} of {1} pages |  |
| totalItemsInfo | ({0} items) |  |
| firstPageTooltip | Go to first page |  |
| lastPageTooltip | Go to last page |  |
| nextPageTooltip | Go to next page |  |
| previousPageTooltip | Go to previous page |  |
| nextPagerTooltip | Go to next pager items |  |
| previousPagerTooltip | Go to previous pager items |  |
| pagerDropDown | Items per page |  |
| pagerAllDropDown | Items |  |
| All | All |  |
| totalItemInfo | ({0} item) |  |
| Container | Pager Container |  |
| Information | Pager Information | |
| ExternalMsg | Pager external message |  |
| Page | Page | |
| Of | of |  |
| Pages | Pages |
Loading translations for de culture
The Syncfusion® Vue Grid component provides a built-in Localization library that allows you to load translation objects for different cultures. By using the load function of the L10n class, you can customize the text content of the Grid to be displayed in different languages.
This feature allows you to specify translation objects for specific cultures, such as Deutsch (German), and display the Grid’s content in the desired language.
The following example demonstrates how to load a translation object for Deutsch (de) culture, by using the load function of L10n class from the ej2-base module and by defining the locale to de-DE.
<template>
<div id="app">
<ejs-grid :dataSource='data' locale='de-DE' :allowGrouping='true' :allowPaging='true' :pageSettings='pageOptions'
height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { L10n } from '@syncfusion/ej2-base';
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Page, Group } from "@syncfusion/ej2-vue-grids";
import deDELocalization from './locale.json';
import { data } from './datasource.js';
L10n.load(deDELocalization);
const pageOptions = { pageSize: 7 };
provide('grid', [Page, Group]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' locale='de-DE' :allowGrouping='true' :allowPaging='true' :pageSettings='pageOptions' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { L10n } from '@syncfusion/ej2-base';
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Group } from "@syncfusion/ej2-vue-grids";
import deDELocalization from './locale.json';
import { data } from './datasource.js';
L10n.load(deDELocalization);
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
pageOptions: { pageSize: 7 }
};
},
provide: {
grid: [Page, Group]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Loading translations for fr culture
The Loading translations feature allows you to specify translation objects for different cultures, such as Deutsch, Arabic, French and display the Grid’s content in the desired language.
The following example demonstrates how to load a translation object for French (fr) culture, by defining the locale to fr-FR and by using the load function of L10n class from the ej2-base module.
<template>
<div id="app">
<ejs-grid :dataSource='data' locale='fr-FR' :allowGrouping='true' :allowPaging='true' :editSettings='editSettings'
:toolbar='toolbar' :pageSettings='pageOptions' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { L10n } from '@syncfusion/ej2-base';
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Page, Group, Edit, Toolbar } from "@syncfusion/ej2-vue-grids";
import frFRLocalization from './locale.json';
import { data } from './datasource.js';
L10n.load(frFRLocalization);
const pageOptions = { pageSize: 6 };
const editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
const toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search'];
provide('grid', [Page, Group, Edit, Toolbar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' locale='fr-FR' :allowGrouping='true' :allowPaging='true' :editSettings='editSettings' :toolbar='toolbar' :pageSettings='pageOptions' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { L10n } from '@syncfusion/ej2-base';
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Group, Edit, Toolbar } from "@syncfusion/ej2-vue-grids";
import frFRLocalization from './locale.json';
import { data } from './datasource.js';
L10n.load(frFRLocalization);
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
pageOptions: { pageSize: 6 },
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true },
toolbar: ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search']
};
},
provide: {
grid: [Page, Group, Edit, Toolbar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Switch the different localization
The Syncfusion® Vue Grid allows you to switch the localization from one culture to another culture. This will be useful when you want to change the localization based on your requirements.
To switch to a different localization, follow these steps:
Step 1: Import and load the required CLDR (Common Locale Data Repository) data for the desired culture using the loadCldr function.
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);Step 2: To change the default culture and the currency code, you can use the methods setCulture for setting the locale and setCurrencyCode for setting the currency code.
To switch to the French culture and set the currency code as EUR, you can use the setCulture method and the setCurrencyCode method of the Grid on external button click. This is demonstrated below:
<template>
<div id="app">
<ejs-button id="frButton" cssClass='e-outline' v-on:click="ChangeFrLocale">Change FR Locale</ejs-button>
<ejs-button id='enButton' style="margin-left:5px" cssClass='e-outline' v-on:click="ChangeEnLocale">Change EN
Locale</ejs-button>
<ejs-grid style="padding: 10px 10px" :allowPaging='true' :dataSource='data' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' format="C2" width=90></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="100"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue"
import { L10n, setCulture, setCurrencyCode, loadCldr } from '@syncfusion/ej2-base';
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Page } from '@syncfusion/ej2-vue-grids';
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { data } from './datasource.js';
import frFRLocalization from './locale.json';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
setCulture('fr-FR'); // Change the Grid culture
setCurrencyCode('EUR');
L10n.load(frFRLocalization);
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
const ChangeFrLocale = function () {
setCulture('fr-FR'); // Change the Grid culture to French locale
setCurrencyCode('EUR'); // Change the currency code based on French culture
}
const ChangeEnLocale = function () {
setCulture('en-US'); // Change the Grid culture to English locale
setCurrencyCode('USD'); // Change the currency code based on American English culture
}
provide('grid', [Page]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-button id="frButton" cssClass='e-outline' v-on:click="ChangeFrLocale">Change FR Locale</ejs-button>
<ejs-button id='enButton' style="margin-left:5px" cssClass='e-outline' v-on:click="ChangeEnLocale">Change EN Locale</ejs-button>
<ejs-grid style="padding: 10px 10px" :allowPaging='true' :dataSource='data' height='220px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' format="C2" width=90></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="100"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { L10n, setCulture, setCurrencyCode, loadCldr } from '@syncfusion/ej2-base';
import { GridComponent, ColumnsDirective, ColumnDirective, Page } from '@syncfusion/ej2-vue-grids';
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { data } from './datasource.js';
import frFRLocalization from './locale.json';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
setCulture('fr-FR'); // Change the Grid culture
setCurrencyCode('EUR');
L10n.load(frFRLocalization);
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
export default {
name: "App",
components: {
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
};
},
methods: {
ChangeFrLocale: function () {
setCulture('fr-FR'); // Change the Grid culture to French locale
setCurrencyCode('EUR'); // Change the currency code based on French culture
},
ChangeEnLocale: function () {
setCulture('en-US'); // Change the Grid culture to English locale
setCurrencyCode('USD'); // Change the currency code based on American English culture
}
},
provide: {
grid: [Page]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Internationalization
The Internationalization library in the Syncfusion® Vue Grid provides a localized display of number, date, and time values in the Grid component based on the preferred language and region.
Internationalization library allows you to globalize number, date, and time values using format strings defined in the columns.format property.
You need to load the culture format files corresponding to the desired locale. This ensures that the Grid component uses the correct format strings for number, date, and time values based on the selected culture. This can be demonstrated in the below example,
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowGrouping='true' :allowPaging='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' :format='formatOptions' textAlign='Right' width=80></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import deDELocalization from './locale.json'
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Page, Group } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
setCulture('de-DE');
setCurrencyCode('EUR');
L10n.load(deDELocalization);
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
const formatOptions = { format: 'C2', useGrouping: false, minimumSignificantDigits: 1, maximumSignificantDigits: 3 };
provide('grid', [Page, Group]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowGrouping='true' :allowPaging='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' :format='formatOptions' textAlign='Right' width=80></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { L10n, loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import cagregorian from './ca-gregorian.json';
import currencies from './currencies.json';
import numbers from './numbers.json';
import timeZoneNames from './timeZoneNames.json';
import numberingSystems from './numberingSystems.json'
import deDELocalization from './locale.json'
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Group } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
setCulture('de-DE');
setCurrencyCode('EUR');
L10n.load(deDELocalization);
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
formatOptions: { format:'C2' , useGrouping: false, minimumSignificantDigits:1, maximumSignificantDigits:3 },
};
},
provide: {
grid: [Page, Group]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
- In the above sample, Freight column is formatted using the NumberFormatOptions.
- By default, locale value is en-US. If you wish to change the culture to something other than en-US, you can simply set the
localeproperty accordingly.
Right to Left - RTL
The Right to Left (RTL) feature in the Syncfusion® Vue Grid allows you to switch the text direction and layout from left-to-right to right-to-left. This feature is especially beneficial for interacting with the grid in languages that are written and read from right to left, such as Arabic, Farsi, Urdu, and others. Enabling RTL significantly improves the experience and accessibility for such languages.
To enable RTL in the Grid, you need to set the enableRtl property to true. By setting enableRtl, the grid component’s text direction and layout will be adjusted to support right-to-left languages.
In the following example, the EJ2 Toggle Switch Button component is added to enable or disable the Right to Left (RTL) feature for the Arabic (ar-AE) locale. When the switch is toggled, the change event is triggered and the enableRtl property of the grid is updated accordingly.
<template>
<div id="app">
<div>
<label style="padding: 10px 10px">
Enable or disable HTML Encode
</label>
<ejs-switch id="switch" :change="onSwitchChange"></ejs-switch>
</div>
<ejs-grid ref='grid' style="padding: 10px 10px" :dataSource='data' :enableRtl='true' locale='ar-AE'
:allowGrouping='true' :allowPaging='true' :editSettings='editSettings' :allowFiltering='true' :allowSorting='true' :showColumnChooser='true' :showColumnMenu='true' :toolbar='toolbar' :pageSettings='pageOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' isPrimaryKey='true' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { L10n, setCulture } from '@syncfusion/ej2-base';
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Page, Group, Edit, Toolbar, Sort, Reorder, ColumnMenu, ColumnChooser } from "@syncfusion/ej2-vue-grids";
import { SwitchComponent as EjsSwitch } from "@syncfusion/ej2-vue-buttons";
import { data } from './datasource.js';
import arAELocalization from './locale.json';
const grid = ref(null);
L10n.load(arAELocalization);
setCulture('ar-AE');
const pageOptions = { pageSize: 7 };
const editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
const toolbar = ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'ColumnChooser'];
const onSwitchChange = function(args) {
if(args.checked){
grid.value.ej2Instances.enableRtl = false;
}
else{
grid.value.ej2Instances.enableRtl = true;
}
}
provide('grid', [Page, Group, Edit, Toolbar, Sort, Reorder, ColumnMenu, ColumnChooser]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div>
<label style="padding: 10px 10px">
Enable or disable HTML Encode
</label>
<ejs-switch id="switch" :change="onSwitchChange"></ejs-switch>
</div>
<ejs-grid ref='grid' style="padding: 10px 10px" :dataSource='data' :enableRtl='true' locale='ar-AE'
:allowGrouping='true' :allowPaging='true' :editSettings='editSettings' :allowFiltering='true' :allowSorting='true' :showColumnChooser='true' :showColumnMenu='true' :toolbar='toolbar' :pageSettings='pageOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' isPrimaryKey='true' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { L10n, setCulture } from '@syncfusion/ej2-base';
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Group, Edit, Toolbar, Sort, Reorder, ColumnMenu, ColumnChooser } from "@syncfusion/ej2-vue-grids";
import { SwitchComponent } from "@syncfusion/ej2-vue-buttons";
import { data } from './datasource.js';
import arAELocalization from './locale.json';
L10n.load(arAELocalization);
setCulture('ar-AE');
export default {
name: "App",
components: {
"ejs-switch":SwitchComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
pageOptions: { pageSize: 7 },
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true },
toolbar: ['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'ColumnChooser']
};
},
methods: {
onSwitchChange: function(args) {
if(args.checked){
this.$refs.grid.ej2Instances.enableRtl = false;
}
else{
this.$refs.grid.ej2Instances.enableRtl = true;
}
}
},
provide: {
grid: [Page, Group, Edit, Toolbar, Sort, Reorder, ColumnMenu, ColumnChooser]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>