Print in Vue Grid component
7 May 202524 minutes to read
The printing feature in Syncfusion® Grid allows you to easily generate and print a representation of the grid’s content for better offline accessibility and documentation. You can enable this feature using either the grid’s toolbar or the programmatically available print method.
To add the printing option to the grid’s toolbar, simply include the toolbar property in your grid configuration and add the Print as toolbar item. This will allow you to directly initiate the printing process while click on the Print item from the toolbar.
<template>
<div id="app">
<ejs-grid :dataSource='data' :toolbar='toolbarOptions' height='272px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Toolbar } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const toolbarOptions = ['Print'];
provide('grid', [Toolbar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :toolbar='toolbarOptions' height='272px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Toolbar } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data() {
return {
data: data,
toolbarOptions: ["Print"],
};
},
provide: {
grid: [Toolbar],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style>Page setup
When printing a webpage, some print options, such as layout, paper size, and margin settings, cannot be configured through JavaScript code. Instead, you need to customize these settings using the browser’s page setup dialog. Below are links to the page setup guides for popular web browsers:
Print by external button
You can print the grid’s content using an external button by utilizing the print method. This method allows you to trigger the printing process programmatically.
<template>
<div id="app">
<div style="padding-bottom:20px">
<ejs-button cssClass="e-danger" v-on:click="onClick">Print</ejs-button>
</div>
<ejs-grid ref='grid' :dataSource='data' height='280px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { GridComponent as EjsGrid, ColumnDirective as EColumn,ColumnsDirective as EColumns} from "@syncfusion/ej2-vue-grids";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { data } from "./datasource.js";
import { ref } from "vue";
const grid = ref(null);
const onClick = function () {
grid.value.ej2Instances.print();
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style><template>
<div id="app">
<div style="padding-bottom:20px">
<ejs-button cssClass="e-danger" v-on:click="onClick">Print</ejs-button>
</div>
<ejs-grid ref='grid' :dataSource='data' height='280px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import {GridComponent,ColumnsDirective,ColumnDirective,} from "@syncfusion/ej2-vue-grids";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-button": ButtonComponent,
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
"ejs-button":ButtonComponent
},
data() {
return {
data: data,
};
},
methods: {
onClick: function () {
this.$refs.grid.ej2Instances.print();
},
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style>Print visible Page
By default, the Syncfusion® Vue Grid prints all the pages of the grid. The printMode property within the grid grants you control over the printing process. However, if you want to print only the current visible page, you can achieve this by setting the printMode property to CurrentPage.
<template>
<div id="app">
<div style="display: inline-block; margin-bottom:5px">
<label style="padding: 10px 10px 12px 0;font-weight: bold;"> Sekect print mode: </label>
<ejs-dropdownlist ref='dropdown' id='dropdownlist' index="0"
width="150" :dataSource="dropDownData" :fields='fields' :change="change"></ejs-dropdownlist>
</div>
<ejs-grid id='grid' ref='grid' :dataSource='data' :allowPaging='true' :pageSettings='pageOptions' :toolbar='toolbarOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import {GridComponent as EjsGrid,ColumnDirective as EColumn,ColumnsDirective as EColumns,Toolbar,Page,} from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { data } from "./datasource.js";
const toolbarOptions = ["Print"];
const pageOptions = { pageSize: 6 };
const fields = { text: "text", value: "value" };
const dropDownData = ["AllPages", "CurrentPage"];
const grid = ref(null);
const change = function (args) {
grid.value.ej2Instances.printMode = args.value;
};
provide("grid", [Toolbar, Page]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: inline-block; margin-bottom:5px">
<label style="padding: 10px 10px 12px 0;font-weight: bold;"> Sekect print mode: </label>
<ejs-dropdownlist ref='dropdown' id='dropdownlist' index="0"
width="150" :dataSource="dropDownData" :fields='fields' :change="change"></ejs-dropdownlist>
</div>
<ejs-grid id='grid' ref='grid' :dataSource='data' :allowPaging='true' :pageSettings='pageOptions' :toolbar='toolbarOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import {GridComponent,ColumnsDirective,ColumnDirective,Page,Toolbar} from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
"ejs-dropdownlist": DropDownListComponent,
},
data() {
return {
data: data,
toolbarOptions: ["Print"],
pageOptions: { pageSize: 6 },
fields: { text: "text", value: "value" },
dropDownData: ["AllPages", "CurrentPage"],
};
},
methods: {
change: function (args) {
this.$refs.grid.ej2Instances.printMode = args.value;
},
},
provide: {
grid: [Page, Toolbar]
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style>Print only selected records
By default, the Syncfusion® Vue Grid prints all the data bound to its dataSource. However, there might be cases where you want to print only the selected records from the grid. The Vue Grid provides an option to achieve this by binding to the beforePrint event, where you can replace the rows of the printing grid with the selected rows.
Below is an example code that demonstrates how to print only the selected records from the Vue Grid:
<template>
<div id="app">
<ejs-grid id='grid' ref='grid' :dataSource='data' :pageSettings='pageOptions' :selectionSettings='selectionSettings'
:beforePrint='beforePrint' :allowPaging='true' :toolbar='toolbarOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import {GridComponent as EjsGrid,ColumnDirective as EColumn,ColumnsDirective as EColumns,Toolbar,Page } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
const toolbarOptions = ["Print"];
const pageOptions = { pageSize: 6 };
const selectionSettings = { type: "Multiple" };
const grid = ref(null);
const beforePrint = function (args) {
var rows = grid.value.ej2Instances.getSelectedRows();
if (rows.length) {
args.element["ej2_instances"][0].getContent().querySelector("tbody").remove();
var tbody = document.createElement("tbody");
rows = [...rows];
for (var r = 0; r < rows.length; r++) {
tbody.appendChild(rows[r].cloneNode(true));
}
args.element["ej2_instances"][0].getContentTable().appendChild(tbody);
}
};
provide("grid", [Page, Toolbar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid id='grid' ref='grid' :dataSource='data' :pageSettings='pageOptions' :selectionSettings='selectionSettings'
:beforePrint='beforePrint' :allowPaging='true' :toolbar='toolbarOptions'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import {GridComponent,ColumnsDirective,ColumnDirective,Page,Toolbar} from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data() {
return {
data: data,
toolbarOptions: ["Print"],
selectionSettings: { type: "Multiple" },
pageOptions: { pageSize: 6 },
};
},
methods: {
beforePrint: function (args) {
var rows = this.$refs.grid.ej2Instances.getSelectedRows();
if (rows.length) {
args.element["ej2_instances"][0].getContent().querySelector("tbody").remove();
var tbody = document.createElement("tbody");
rows = [...rows];
for (var r = 0; r < rows.length; r++) {
tbody.appendChild(rows[r].cloneNode(true));
}
args.element["ej2_instances"][0].getContentTable().appendChild(tbody);
}
},
},
provide: {
grid: [Page, Toolbar],
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Print the hierarchy grid
The Syncfusion® Vue Grid allows you to print hierarchy grids, which consist of a parent grid and its child grids. By default, when you print a hierarchy grid, it includes the parent grid and expanded child grids only. However, you can customize the print behavior using the hierarchyPrintMode property.
The hierarchyPrintMode property in the Vue Grid lets you control the printing behavior for hierarchy grids. You can choose from three options:
| Mode | Behavior |
|---|---|
| Expanded | Prints the parent grid with expanded child grids. |
| All | Prints the parent grid with all the child grids, whether expanded or collapsed. |
| None | Prints the parent grid alone. |
<template>
<div id="app">
<div style="display: flex; align-items: center; padding-bottom: 20px;">
<label style="margin-right: 20px;" ><h4>Select Mode</h4></label>
<ejs-dropdownlist width="200px" index="0" ref="sample" :dataSource='dropdownData' :change='onModeChange' popupHeight='220px'></ejs-dropdownlist>
</div>
<ejs-grid ref="grid" :dataSource='employeeData' height='265px' :childGrid='childGrid' :toolbar='["Print"]' :hierarchyPrintMode='hierarchyPrintMode'>
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' textAlign='Right' width=120></e-column>
<e-column field='FirstName' headerText='FirstName' width=150></e-column>
<e-column field='LastName' headerText='Last Name' width=150></e-column>
<e-column field='City' headerText='City' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { ref, provide } from "vue";
import {GridComponent as EjsGrid,ColumnsDirective as EColumns,ColumnDirective as EColumn,Toolbar,Page,DetailRow} from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { data, employeeData } from "./datasource.js";
const dropdownData = ["All", "Expanded", "None"];
const hierarchyPrintMode = ref("All");
const childGrid = {
dataSource: data,
queryString: "EmployeeID",
columns: [
{
field: "OrderID",
headerText: "Order ID",
textAlign: "Right",
width: 120,
},
{ field: "CustomerID", headerText: "Customer ID", width: 150 },
{ field: "ShipCity", headerText: "Ship City", width: 150 },
{ field: "ShipName", headerText: "Ship Name", width: 150 },
],
};
const onModeChange = (args) => {
hierarchyPrintMode.value = args.value;
};
provide("grid", [Page, Toolbar, DetailRow]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: flex; align-items: center; padding-bottom: 20px;">
<label style="margin-right: 20px;" ><h4>Select Mode</h4></label>
<ejs-dropdownlist width="200px" index="0" ref="sample" :dataSource='dropdownData' :change='onModeChange' popupHeight='220px'></ejs-dropdownlist>
</div>
<ejs-grid ref="grid" :dataSource='employeeData' height='265px' :childGrid='childGrid' :toolbar='["Print"]' :hierarchyPrintMode='hierarchyPrintMode'>
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' textAlign='Right' width=120></e-column>
<e-column field='FirstName' headerText='FirstName' width=150></e-column>
<e-column field='LastName' headerText='Last Name' width=150></e-column>
<e-column field='City' headerText='City' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Toolbar, DetailRow,} from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { employeeData, data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
"ejs-dropdownlist": DropDownListComponent,
},
data() {
return {
employeeData: employeeData,
dropdownData: ["All", "Expanded", "None"],
hierarchyPrintMode: "All",
childGrid: {
dataSource: data,
queryString: "EmployeeID",
columns: [
{
field: "OrderID",
headerText: "Order ID",
textAlign: "Right",
width: 120,
},
{ field: "CustomerID", headerText: "Customer ID", width: 150 },
{ field: "ShipCity", headerText: "Ship City", width: 150 },
{ field: "ShipName", headerText: "Ship Name", width: 150 },
],
},
};
},
methods: {
onModeChange: function (args) {
this.hierarchyPrintMode = args.value;
},
},
provide: {
grid: [Toolbar, Page, DetailRow],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Print the master detail grid
The Syncfusion® Vue Grid provides the option to visualize details of a record in another grid in a master-detail manner. By default, when you print a master-detail grid, only the master grid is included in the print output. However, you can customize the print behavior to include both the master and detail grids using the beforePrint event of the grid.
The beforePrint event in the Vue Grid is triggered before the actual printing process begins. You can handle this event to customize the print output. By adding the detail grid to the element argument of the beforePrint event, you can ensure that both the master and detail grids are printed on the page.
<template>
<div id="app">
<ejs-grid :dataSource="masterdata" :selectedRowIndex="1" :toolbar="toolbar" :rowSelected="rowSelected" :beforePrint="beforePrint">
<e-columns>
<e-column field="ContactName" headerText="Customer Name" width="150"></e-column>
<e-column field="CompanyName" headerText="Company Name" width="150"></e-column>
<e-column field="Address" headerText="Address" width="150"></e-column>
<e-column field="Country" headerText="Country" width="130"></e-column>
</e-columns>
</ejs-grid>
<div class="e-statustext">Showing orders of Customer: <b id="key"></b></div>
<ejs-grid ref="grid" :allowSelection="false">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="100" textAlign="Right"></e-column>
<e-column field="Freight" headerText="Freight" format="C2" width="100" type="number"></e-column>
<e-column field="ShipName" headerText="Ship Name" width="200"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="150"></e-column>
<e-column field="ShipAddress" headerText="Ship Address" width="200"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import {GridComponent as EjsGrid,ColumnDirective as EColumn,ColumnsDirective as EColumns,Toolbar,Print } from "@syncfusion/ej2-vue-grids";
import { customerData, data } from "./datasource.js";
const grid = ref(null);
var names = ["AROUT", "BERGS", "BLONP", "CHOPS", "ERNSH"];
const toolbar = ["Print"];
const masterdata = customerData.filter(function (e) {
return names.indexOf(e.CustomerID) !== -1;
});
const rowSelected = function (args) {
let selectedRecord = args.data;
grid.value.ej2Instances.dataSource = data.filter((record) => record.CustomerName === selectedRecord.ContactName).slice(0, 5);
document.getElementById("key").innerHTML = selectedRecord.ContactName;
};
const beforePrint = function (args) {
let customEle = document.createElement("div");
customEle.innerHTML =document.getElementsByClassName("e-statustext")[0].innerHTML +grid.value.ej2Instances.element.innerHTML;
customEle.appendChild(document.createElement("br"));
args.element.append(customEle);
};
provide("grid", [Toolbar, Print]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.e-statustext{
padding: 8px 0px 10px 0px;
}
</style><template>
<div id="app">
<ejs-grid :dataSource="masterdata" :selectedRowIndex="1" :toolbar="toolbar" :rowSelected="rowSelected" :beforePrint="beforePrint">
<e-columns>
<e-column field="ContactName" headerText="Customer Name" width="150"></e-column>
<e-column field="CompanyName" headerText="Company Name" width="150"></e-column>
<e-column field="Address" headerText="Address" width="150"></e-column>
<e-column field="Country" headerText="Country" width="130"></e-column>
</e-columns>
</ejs-grid>
<div class="e-statustext">Showing orders of Customer: <b id="key"></b></div>
<ejs-grid ref="grid" :allowSelection="false">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="100" textAlign="Right"></e-column>
<e-column field="Freight" headerText="Freight" format="C2" width="100" type="number"></e-column>
<e-column field="ShipName" headerText="Ship Name" width="200"></e-column>
<e-column field="ShipCountry" headerText="Ship Country" width="150"></e-column>
<e-column field="ShipAddress" headerText="Ship Address" width="200"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent,ColumnsDirective, ColumnDirective, Toolbar } from "@syncfusion/ej2-vue-grids";
import { customerData, data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data() {
var names = ["AROUT", "BERGS", "BLONP", "CHOPS", "ERNSH"];
return {
toolbar: ["Print"],
masterdata: customerData.filter(function (e) {
return names.indexOf(e.CustomerID) !== -1;
}),
};
},
methods: {
rowSelected: function (args) {
let selectedRecord = args.data;
this.$refs.grid.ej2Instances.dataSource = data.filter((record) => record.CustomerName === selectedRecord.ContactName).slice(0, 5);
document.getElementById("key").innerHTML = selectedRecord.ContactName;
},
beforePrint: function (args) {
let customEle = document.createElement("div");
customEle.innerHTML =document.getElementsByClassName("e-statustext")[0].innerHTML + this.$refs.grid.ej2Instances.element.innerHTML;
customEle.appendChild(document.createElement("br"));
args.element.append(customEle);
},
},
provide: {
grid: [Toolbar],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/tailwind.css";
.e-statustext{
padding: 8px 0px 10px 0px;
}
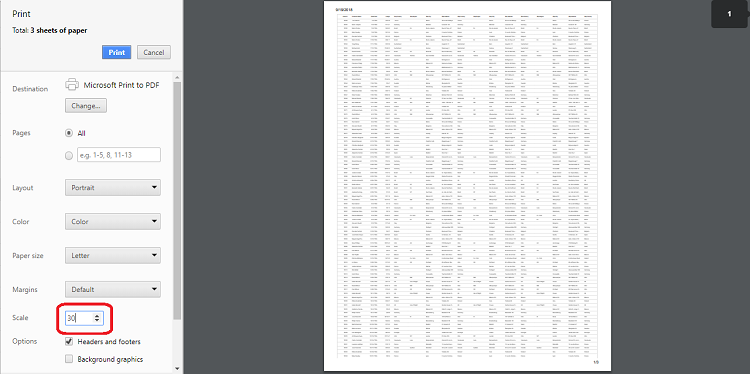
</style>Print large number of columns
When printing a grid with a large number of columns, the browser’s default page size (usually A4) might not be sufficient to display all the columns properly. As a result, the browser’s print preview may automatically hide the overflowed content, leading to a cut-off appearance.
To show a large number of columns when printing, you can adjust the scale option from the print option panel based on your content size. This will allow you to fit the entire grid content within the printable area.

Show or hide columns while printing
In the Syncfusion® Vue Grid, you have the flexibility to control the visibility of columns during the printing process. You can dynamically show or hide specific columns using the toolbarClick and printComplete events while printing. This capability enhances your control over which columns are included in the printed output, allowing you to tailor the printed grid to your specific needs.
In the toolbarClick event, you can show or hide columns by setting column.visible property to true or false respectively.
In the printComplete event, the column visibility state is reset back to its original configuration.
Here’s a code example that demonstrates how to show a hidden column (CustomerID) and hide a visible column (ShipCity) during printing and then reset their visibility after printing:
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowPaging="true" :pageSettings='pageSettings' :toolbar='toolbarOptions' :toolbarClick='toolbarClick' :printComplete='printComplete' height='272px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' :visible='false' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Toolbar, Page } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
const grid = ref(null);
const pageSettings = { pageSizes: true, pageSize: 10 };
const toolbarOptions = ["Print"];
const toolbarClick = function () {
const columns =grid.value.ej2Instances.columns;
for (const column of (columns )) {
if (column.field == "CustomerID") {
column.visible = true;
} else if (column.field == "ShipCity") {
column.visible = false;
}
}
};
const printComplete = function () {
const columns =grid.value.ej2Instances.columns;
for (const column of (columns)) {
if (column.field == "CustomerID") {
column.visible = false;
} else if (column.field == "ShipCity") {
column.visible = true;
}
}
};
provide("grid", [Toolbar, Page]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowPaging="true" :pageSettings='pageSettings' :toolbar='toolbarOptions' :toolbarClick='toolbarClick' :printComplete='printComplete' height='272px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' :visible='false' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import {GridComponent,ColumnsDirective,ColumnDirective,Toolbar,Page } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data() {
return {
data: data,
pageSettings: { pageSizes: true, pageSize: 10 },
toolbarOptions: ["Print"],
};
},
methods: {
toolbarClick: function () {
const columns =this.$refs.grid.ej2Instances.columns;
for (const column of (columns )) {
if (column.field == "CustomerID") {
column.visible = true;
} else if (column.field == "ShipCity") {
column.visible = false;
}
}
},
printComplete: function () {
const columns =this.$refs.grid.ej2Instances.columns;
for (const column of (columns)) {
if (column.field == "CustomerID") {
column.visible = false;
} else if (column.field == "ShipCity") {
column.visible = true;
}
}
},
},
provide: {
grid: [Toolbar, Page],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Print the expanded state from other pages
By default, when printing, the Syncfusion® Grid only includes the expanded child Grids visible on the current page. However, you can enhance the printing functionality to include expanded child Grids from other pages. This can be achieved using the load and actionBegin events, which help manage the expanded state of rows across different pages.
The following example demonstrates how to print the expanded child Grids from other pages:
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource="parentData" :childGrid="childGrid" :allowPaging="true" :pageSettings="pageSettings" :hierarchyPrintMode="hierarchyPrintMode" :toolbar="toolbar" :actionBegin="actionBegin" :load="load" >
<e-columns>
<e-column field="EmployeeID" headerText="Employee ID" width="100" textAlign="Right" />
<e-column field="FirstName" headerText="First Name" width="120" />
<e-column field="Title" headerText="Title" width="150" />
<e-column field="City" headerText="City" width="100" />
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { ref, provide } from "vue";
import {GridComponent as EjsGrid,ColumnsDirective as EColumns,ColumnDirective as EColumn,Toolbar, Page, DetailRow, getPrintGridModel} from "@syncfusion/ej2-vue-grids";
import { extend } from '@syncfusion/ej2-base';
import { data, employeeData, customerData } from "./datasource.js";
const grid = ref(null);
const parentData = employeeData;
const toolbar = ['Print']
const hierarchyPrintMode = ref("Expanded");
const pageSettings = { pageSize: 4 };
const persistedExpandedRows= ref({});
const secondChildGrid = {
dataSource: customerData,
queryString: 'CustomerID',
columns: [
{ field: 'CustomerID', headerText: 'Customer ID', textAlign: 'Right', width: 75 },
{ field: 'Address', headerText: 'Address', width: 120 },
{ field: 'Country', headerText: 'Country', width: 100 },
],
};
const childGrid = {
dataSource: data,
queryString: "EmployeeID",
columns: [
{ field: "OrderID", headerText: "Order ID", textAlign: "Right", width: 120 },
{ field: "CustomerID", headerText: "Customer ID", width: 150 },
{ field: "ShipCity", headerText: "Ship City", width: 150 },
{ field: "ShipName", headerText: "Ship Name", width: 150 },
],
childGrid: secondChildGrid,
};
const actionBegin= (args)=> {
if (args.requestType === 'paging') {
const page = args.previousPage;
const current = getExpandedState(
grid.value.ej2Instances,
'Expanded',
page
);
persistedExpandedRows.value = {
...persistedExpandedRows.value,
...current,
};
}
};
const load= ()=> {
if (grid.value && grid.value.ej2Instances) {
grid.value.ej2Instances.on('printGrid-Init', printInit);
}
};
const printInit= (args)=> {
const printGridInstance = args.printgrid;
printGridInstance.expandedRows = extend(
{},
persistedExpandedRows.value,
printGridInstance.expandedRows
);
};
const getExpandedState= (gridInstance, mode, currentPage)=> {
const expandedRowState = {};
const gridRows = gridInstance.getRowsObject();
for (let i = 0; i < gridRows.length; i++) {
const gridRow = gridRows[i];
if (gridRow.isExpand && !gridRow.isDetailRow) {
const expandedIndex = gridInstance.allowPaging
? gridRow.index +
currentPage * gridInstance.pageSettings.pageSize -
gridInstance.pageSettings.pageSize
: gridRow.index;
expandedRowState[expandedIndex] = {
isExpand: true,
gridModel: getPrintGridModel(gridRow.childGrid, mode),
};
}
}
return expandedRowState;
};
provide("grid", [Page, Toolbar, DetailRow]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref="grid" :dataSource="parentData" :childGrid="childGrid" :allowPaging="true" :pageSettings="pageSettings" :hierarchyPrintMode="hierarchyPrintMode" :toolbar="toolbar" :actionBegin="actionBegin" :load="load" >
<e-columns>
<e-column field="EmployeeID" headerText="Employee ID" width="100" textAlign="Right" />
<e-column field="FirstName" headerText="First Name" width="120" />
<e-column field="Title" headerText="Title" width="150" />
<e-column field="City" headerText="City" width="100" />
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, DetailRow, Toolbar, Page, getPrintGridModel } from '@syncfusion/ej2-vue-grids';
import { extend } from '@syncfusion/ej2-base';
import { employeeData, data, customerData } from './datasource.js';
export default {
components: {
'ejs-grid': GridComponent,
'e-columns': ColumnsDirective,
'e-column': ColumnDirective,
},
data: () => {
let secondChildGrid = {
dataSource: customerData,
queryString: 'CustomerID',
columns: [
{ field: 'CustomerID', headerText: 'Customer ID', textAlign: 'Right', width: 75 },
{ field: 'Address', headerText: 'Address', width: 120 },
{ field: 'Country', headerText: 'Country', width: 100 },
],
};
return {
parentData: employeeData,
toolbar: ['Print'],
pageSettings: { pageSize: 4 },
hierarchyPrintMode: 'Expanded',
persistedExpandedRows: {},
childGrid: {
dataSource: data,
queryString: 'EmployeeID',
columns: [
{ field: "OrderID", headerText: "Order ID", textAlign: "Right", width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 120 },
{ field: 'Freight', headerText: 'Freight', width: 120 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 },
],
childGrid: secondChildGrid,
},
};
},
methods: {
actionBegin(args) {
if (args.requestType === 'paging') {
const page = args.previousPage;
const current = this.getExpandedState(
this.$refs.grid.ej2Instances,
'Expanded',
page
);
this.persistedExpandedRows = {
...this.persistedExpandedRows,
...current,
};
}
},
load() {
if (this.$refs.grid && this.$refs.grid.ej2Instances) {
this.$refs.grid.ej2Instances.on('printGrid-Init', this.printInit);
}
},
printInit(args) {
const printGridInstance = args.printgrid;
printGridInstance.expandedRows = extend(
{},
this.persistedExpandedRows,
printGridInstance.expandedRows
);
},
getExpandedState(gridInstance, mode, currentPage) {
const expandedRowState = {};
const gridRows = gridInstance.getRowsObject();
for (let i = 0; i < gridRows.length; i++) {
const gridRow = gridRows[i];
if (gridRow.isExpand && !gridRow.isDetailRow) {
const expandedIndex = gridInstance.allowPaging
? gridRow.index +
currentPage * gridInstance.pageSettings.pageSize -
gridInstance.pageSettings.pageSize
: gridRow.index;
expandedRowState[expandedIndex] = {
isExpand: true,
gridModel: getPrintGridModel(gridRow.childGrid, mode),
};
}
}
return expandedRowState;
},
},
provide: {
grid: [DetailRow, Toolbar, Page],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Add a title when using Grid print function
You can add a title to the header when printing the Syncfusion® Grid by utilizing the beforePrint event. This event allows you to customize the print layout, including the addition of a title element, ensuring that the printed document is informative and visually appealing.
Here’s an example of how to add a title to your Grid when using the print function:
<template>
<div id="app">
<ejs-grid :dataSource='data' :toolbar='toolbarOptions' height='272px' :beforePrint="beforePrint">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import {GridComponent as EjsGrid,ColumnsDirective as EColumns,ColumnDirective as EColumn,Toolbar} from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
const toolbarOptions= ["Print"];
const beforePrint=(args)=> {
var div = document.createElement("Div")
div.innerHTML = "Title here"
div.style.textAlign = 'center';
div.style.color = 'red';
div.style.padding = '10px 0';
div.style.fontSize = '25px';
args.element.insertBefore(div, args.element.childNodes[0]);
}
provide("grid", [Toolbar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :toolbar='toolbarOptions' height='272px' :beforePrint="beforePrint">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Toolbar } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data() {
return {
data: data,
toolbarOptions: ["Print"],
};
},
methods: {
beforePrint:function(args){
var div = document.createElement("Div")
div.innerHTML = "Title here"
div.style.textAlign = 'center';
div.style.color = 'red';
div.style.padding = '10px 0';
div.style.fontSize = '25px';
args.element.insertBefore(div, args.element.childNodes[0]);
}
},
provide: {
grid: [Toolbar],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style>Limitations of printing large data
Printing a large volume of data all at once in the grid can have certain limitations due to potential browser performance issues. Rendering numerous DOM elements on a single page can lead to browser slowdowns or even hang the browser. The grid offers a solution to manage extensive datasets through virtualization. However, it’s important to note that virtualization for both rows and columns is not feasible during the printing process.
If printing all the data remains a requirement, an alternative approach is recommended. Exporting the grid data to formats like Excel or CSV or Pdf is advised. This exported data can then be printed using non-web-based applications, mitigating the potential performance challenges associated with printing large datasets directly from the browser.
Retain grid styles while printing
The Syncfusion® Vue Grid provides a beforePrint event that allows you to customize the appearance and styles of the grid before it is sent to the printer. By handling this event, you can ensure that the grid retains its styles and appearance while printing.
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource="gridData" :allowPaging="true" :toolbar="toolbarOptions" :beforePrint="beforePrint" height="272px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column>
<e-column field="CustomerID" headerText="Customer ID" :visible="false" width="150"></e-column>
<e-column field="ShipCity" headerText="Ship City" width="150"></e-column>
<e-column field="ShipName" headerText="Ship Name" width="150"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from 'vue';
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Toolbar, Page } from '@syncfusion/ej2-vue-grids';
import { data } from './datasource.js';
const toolbarOptions = ['Print'];
const gridData = data;
const beforePrint = () => {
const styleElement = document.createElement('style');
styleElement.innerHTML = `
.e-grid .e-headercell {
background: #24a0ed !important;
}
.e-grid .e-row .e-rowcell {
background: #cbecff !important;
}
.e-grid .e-altrow .e-rowcell {
background: #e7d7f7 !important;
}
`;
document.head.appendChild(styleElement);
};
provide('grid', [Page, Toolbar]);
</script>
<style>
.e-grid .e-headercell {
background: #24a0ed !important;
}
.e-grid .e-row .e-rowcell {
background: #cbecff !important;
}
.e-grid .e-altrow .e-rowcell {
background: #e7d7f7 !important;
}
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowPaging="true" :toolbar='toolbarOptions' :beforePrint='beforePrint' height='272px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-column>
<e-column field='CustomerID' headerText='Customer ID' :visible='false' width=150></e-column>
<e-column field='ShipCity' headerText='Ship City' width=150></e-column>
<e-column field='ShipName' headerText='Ship Name' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Toolbar } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data() {
return {
data: data,
toolbarOptions: ['Print']
};
},
methods: {
beforePrint: function() {
var styleElement = document.createElement('style');
styleElement.innerHTML = `
.e-grid .e-headercell {
background: #24a0ed !important;
}
.e-grid .e-row .e-rowcell {
background: #cbecff !important;
}
.e-grid .e-altrow .e-rowcell{
background: #e7d7f7 !important;
}
`;
document.querySelector('head').appendChild(styleElement);
}
},
provide: {
grid: [Toolbar, Page]
}
}
</script>
<style>
.e-grid .e-headercell {
background: #24a0ed !important;
}
.e-grid .e-row .e-rowcell {
background: #cbecff !important;
}
.e-grid .e-altrow .e-rowcell{
background: #e7d7f7 !important;
}
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Print grid along with other components
To print the Syncfusion® Vue Grid along with another component, such as a chart, you can use the beforePrint event of the grid. In this event, you can clone the content of the other component and append it to the print document.
Here is an example of how to print grid along with chart component:
<template>
<div id="app">
<ejs-button style="margin-bottom: 20px" cssClass="e-danger" v-on:click="onClick">Print</ejs-button >
<ejs-grid ref="grid" :dataSource="dataGrid" :allowPaging="true" :pageSettings="pageSettings" :printMode="printMode"
:dataBound="dataBound" :actionComplete="actionComplete" :beforePrint="beforePrint">
<e-columns>
<e-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="right"></e-column>
<e-column field="Freight" width="120" format="C2" textAlign="right"></e-column>
</e-columns>
</ejs-grid>
<h4>Chart</h4>
<div>
<ejs-chart ref="chart" id="chart-container" :primaryXAxis="primaryXAxis" :primaryYAxis="primaryYAxis" :title="title" width="60%">
<e-series-collection>
<e-series type="Line" xName="OrderDate" yName="Freight" width="1" columnWidth="0.4" name="dataview" :marker="marker"></e-series>
</e-series-collection>
</ejs-chart>
</div>
</div>
</template>
<script setup>
import { provide ,ref} from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Toolbar,Page} from "@syncfusion/ej2-vue-grids";
import { ChartComponent as EjsChart, SeriesCollectionDirective as ESeriesCollection, SeriesDirective as ESeries, LineSeries,DateTime} from "@syncfusion/ej2-vue-charts";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { Query, DataManager } from '@syncfusion/ej2-data';
import { data } from './datasource.js';
let dataGrid =new DataManager(data).executeLocal(new Query().take(100));
let printMode="CurrentPage";
let pageSettings= { pageSize: 10 };
let primaryXAxis= {
valueType: 'DateTime',
labelFormat: 'MMMd'
};
let primaryYAxis={
labelFormat: '{value}'
};
let title= 'Order Data';
let marker= { visible: true };
const grid = ref(null);
const chart = ref(null);
const dataBound= function() {
chart.value.ej2Instances.series[0].marker = { visible: true };
chart.value.ej2Instances.series[0].xName = 'OrderDate';
chart.value.ej2Instances.series[0].yName = 'Freight';
chart.value.ej2Instances.series[0].dataSource = grid.value.ej2Instances.getCurrentViewRecords();
};
const onClick= function() {
grid.value.ej2Instances.print();
};
const beforePrint= function(args) {
const clonedChartContainer = chart.value.$el.cloneNode(true);
args.element.appendChild(clonedChartContainer);
};
const actionComplete= function(args) {
if (args.requestType === 'paging') {
chart.value.ej2Instances.series[0].dataSource = grid.value.ej2Instances.getCurrentViewRecords();
chart.value.ej2Instances.refresh();
}
}
provide('grid', [Page,Toolbar]);
provide('chart', [ LineSeries,DateTime]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-button style="margin-bottom: 20px" cssClass="e-danger" v-on:click="onClick">Print</ejs-button >
<ejs-grid ref="grid" :dataSource="data" :allowPaging="true" :pageSettings="pageSettings" :printMode="printMode"
:dataBound="dataBound" :actionComplete="actionComplete" :beforePrint="beforePrint">
<e-columns>
<e-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="right"></e-column>
<e-column field="Freight" width="120" format="C2" textAlign="right"></e-column>
</e-columns>
</ejs-grid>
<h4>Chart</h4>
<div>
<ejs-chart ref="chart" id="chart-container" :primaryXAxis="primaryXAxis" :primaryYAxis="primaryYAxis" :title="title" width="60%">
<e-series-collection>
<e-series type="Line" xName="OrderDate" yName="Freight" width="1" columnWidth="0.4" name="dataview" :marker="marker"></e-series>
</e-series-collection>
</ejs-chart>
</div>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Page, Toolbar } from "@syncfusion/ej2-vue-grids";
import { ChartComponent, SeriesCollectionDirective, SeriesDirective, LineSeries,DateTime} from '@syncfusion/ej2-vue-charts';
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { Query, DataManager } from '@syncfusion/ej2-data';
import {data} from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
"ejs-chart": ChartComponent,
"e-series-collection": SeriesCollectionDirective,
"e-series": SeriesDirective,
"ejs-button": ButtonComponent
},
data() {
return {
data :new DataManager(data).executeLocal(new Query().take(100)),
printMode:"CurrentPage",
pageSettings: { pageSize: 10 },
primaryXAxis: {
valueType: 'DateTime',
labelFormat: 'MMMd'
},
primaryYAxis: {
labelFormat: '{value}'
},
title: 'Order Data',
marker: { visible: true }
};
},
methods: {
dataBound() {
if( this.$refs.chart){
this.$refs.chart.ej2Instances.series[0].marker = { visible: true };
this.$refs.chart.ej2Instances.series[0].xName = 'OrderDate';
this.$refs.chart.ej2Instances.series[0].yName = 'Freight';
this.$refs.chart.ej2Instances.series[0].dataSource = this.$refs.grid.ej2Instances.getCurrentViewRecords();
}
},
onClick() {
this.$refs.grid.ej2Instances.print();
},
beforePrint(args) {
const clonedChartContainer = this.$refs.chart.$el.cloneNode(true);
args.element.appendChild(clonedChartContainer);
},
actionComplete(args) {
if (args.requestType === 'paging') {
this.$refs.chart.ej2Instances.series[0].dataSource = this.$refs.grid.ej2Instances.getCurrentViewRecords();
this.$refs.chart.ej2Instances.refresh();
}
}
},
provide: {
grid: [Page, Toolbar],
chart: [LineSeries,DateTime]
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/tailwind.css";
</style>