Sorting in Vue Grid component
7 May 202524 minutes to read
The Grid component provides built-in support for sorting data-bound columns in ascending or descending order. To enable sorting in the grid, set the allowSorting property to true.
To sort a particular column in the grid, click on its column header. Each time you click the header, the order of the column will switch between Ascending and Descending.
To use the sorting feature, you need to inject the Sort module in the provide section.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
- Grid column sorted in Ascending order. If you click on an already sorted column, then toggles the sort direction.
- You can apply and clear sorting by using the sortColumn and clearSorting methods.
- To disable sorting for a specific column, set the columns.allowSorting property to false.
Initial sorting
By default, the grid component does not apply any sorting to its records at initial rendering. However, you can apply initial sorting by setting the sortSettings.columns property to the desired field and sort direction. This feature is helpful when you want to display your data in a specific order when the grid is first loaded.
The following example demonstrates how to set sortSettings.columns for OrderID and ShipCity columns with a specified direction.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :sortSettings='sortOptions' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const sortOptions = { columns: [{ field: 'OrderID', direction: 'Ascending' }, { field: 'ShipCity', direction: 'Descending' }] };
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :sortSettings='sortOptions' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
sortOptions: { columns: [{ field: 'OrderID', direction: 'Ascending' }, { field: 'ShipCity', direction: 'Descending' }] }
};
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>The initial sorting defined in sortSettings.columns will override any sorting applied through individual interaction.
Multi-column sorting
The Grid component allows to sort more than one column at a time using multi-column sorting. To enable multi-column sorting in the grid, set the allowSorting property to true, and set the allowMultiSorting property to true which enable the user to sort multiple columns by hold the CTRL key and click on the column headers. This feature is useful when you want to sort your data based on multiple criteria to analyze it in various ways.
To clear multi-column sorting for a particular column, press the “Shift + mouse left click”.
- The allowSorting must be true while enabling multi-column sort.
- Set allowMultiSorting property as false to disable multi-column sorting.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :allowMultiSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :allowMultiSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Prevent sorting for particular column
The Grid component provides the ability to prevent sorting for a particular column. This can be useful when you have certain columns that you do not want to be included in the sorting process.
It can be achieved by setting the allowSorting property of the particular column to false.
The following example demonstrates, how to disable sorting for CustomerID column.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' :allowSorting=false width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' :allowSorting=false width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Sort order
By default, the sorting order will be as ascending -> descending -> none.
When you click on a column header for the first time, it sorts the column in ascending order. Clicking the same column header again will sort the column in descending order. A repetitive third click on the same column header will clear the sorting.
Custom sorting
The Grid component provides a way to customize the default sort action for a column by defining the column.sortComparer property. The sort comparer function works similar to the Array.sort comparer function, and allows to define custom sorting logic for a specific column.
The following example demonstrates how to define custom sort comparer function for the Customer ID column.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' :sortComparer='sortComparer' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' width=80 format='C2'></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const sortComparer = function(reference, comparer) {
if (reference < comparer) {
return -1;
}
if (reference > comparer) {
return 1;
}
return 0;
}
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' :sortComparer='sortComparer' headerText='Customer ID' width=100></e-column>
<e-column field='Freight' headerText='Freight' width=80 format='C2'></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
methods: {
sortComparer: function(reference, comparer) {
if (reference < comparer) {
return -1;
}
if (reference > comparer) {
return 1;
}
return 0;
}
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Display null values always at bottom
By default, null values in a Syncfusion® Grid are displayed at the top when sorting in descending order and at the bottom when sorting in ascending order. However, there may be scenarios where you want to always display null values at the bottom of the grid regardless of the sort direction. This can be achieved by utilizing the column.sortComparer method. This feature is particularly useful when working with data sets where null values might need to be clearly separated from actual data entries.
The example below demonstrates how to display null values at the bottom of the grid while sorting the OrderDate column in both ascending and descending order.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :actionBegin='actionBegin'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' :sortComparer='sortComparer'
width=120></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
let action;
const sortComparer = function (reference, comparer) {
let sortAsc = action === "Ascending" ? true : false;
if (sortAsc && reference === null) {
return 1;
}
else if (sortAsc && comparer === null) {
return -1;
}
else if (!sortAsc && reference === null) {
return -1;
}
else if (!sortAsc && comparer === null) {
return 1;
} else {
return reference - comparer;
}
}
const actionBegin = function (args) {
if (args.requestType == "sorting") {
action = args.direction;
}
}
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :actionBegin='actionBegin'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='OrderDate' headerText='Order Date' format='yMd' :sortComparer='sortComparer' width=120></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=150></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
let action;
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data: () => {
return {
data: data
};
},
methods: {
sortComparer: function(reference, comparer) {
let sortAsc = action === "Ascending" ? true : false;
if (sortAsc && reference === null) {
return 1;
}
else if (sortAsc && comparer === null) {
return -1;
}
else if (!sortAsc && reference === null) {
return -1;
}
else if (!sortAsc && comparer === null) {
return 1;
} else {
return reference - comparer;
}
},
actionBegin: function(args) {
if (args.requestType == "sorting") {
action = args.direction;
}
}
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>The customSortComparer function takes two parameters: a and b. The a and b parameters are the values to be compared. The function returns -1, 0, or 1, depending on the comparison result.
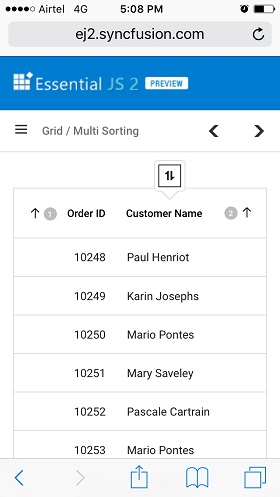
Touch interaction
When you tap grid header on touch screen devices, then the selected column header is sorted and display a popup  for multi-column sorting, tap on the popup to sort multiple columns
for multi-column sorting, tap on the popup to sort multiple columns  and then tap the desired grid headers.
and then tap the desired grid headers.
The allowMultiSorting and allowSorting should be true then only the popup will be shown.

Sort foreign key column based on text
To perform sorting based on foreign key column, the foreign key column can be enabled by using column.dataSource, column.foreignKeyField and column.foreignKeyValue properties.
Sort foreign key column based on text for local data
In the case of local data in the grid, the sorting operation will be performed based on the foreignKeyValue property of the column. The foreignKeyValue property should be defined in the column definition with the corresponding foreign key value for each row. The grid will sort the foreign key column based on the text representation of the foreignKeyValue property.
The following example demonstrates how to perform sorting by enabling a foreign key column, where the CustomerID column acts as a foreign column displaying the ContactName column from foreign data.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' foreignKeyValue='ContactName' foreignKeyField='CustomerID'
:dataSource='customerData' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort, ForeignKey } from "@syncfusion/ej2-vue-grids";
import { data, foreignkeyData } from './datasource.js';
const customerData = foreignkeyData;
provide('grid', [Sort, ForeignKey]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' foreignKeyValue='ContactName' foreignKeyField='CustomerID' :dataSource='customerData' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort, ForeignKey } from "@syncfusion/ej2-vue-grids";
import { data, foreignkeyData } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
customerData: foreignkeyData,
};
},
provide: {
grid: [Sort, ForeignKey]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Make sure to inject the ForeignKey module in the provide section to ensure its availability throughout your application.
Sort foreign key column based on text for remote data
In the case of remote data in the grid, the sorting operation will be performed based on the foreignKeyField property of the column. The foreignKeyField property should be defined in the column definition with the corresponding foreign key field name for each row. The grid will send a request to the server-side with the foreignKeyField name, and the server-side should handle the sorting operation and return the sorted data to the grid.
<template>
<div id="app">
<ejs-grid :dataSource='data' height='315' :allowSorting='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='EmployeeID' headerText='Employee Name' width=120 foreignKeyValue='FirstName' :dataSource='employeeData'></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' width=80></e-column>
<e-column field='ShipCity' headerText='Ship City' width=130 ></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, ForeignKey, Sort } from "@syncfusion/ej2-vue-grids";
import { DataManager, ODataV4Adaptor } from "@syncfusion/ej2-data";
import { data, employeeData } from './datasource.js';
const data: new DataManager({
url:'/OData/Items',
adaptor: new ODataV4Adaptor
}),
const employeeData: new DataManager({
url:'/OData/Brands',
adaptor: new ODataV4Adaptor
})
provide('grid', [ForeignKey, Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
The following code example describes the handling of sorting operation at server side.
public class ItemsController : ODataController
{
[EnableQuery]
public IQueryable<Item> Get()
{
List<Item> GridData = JsonConvert.DeserializeObject<Item[]>(Properties.Resources.ItemsJson).AsQueryable().ToList();
List<Brand> empData = JsonConvert.DeserializeObject<Brand[]>(Properties.Resources.BrandsJson).AsQueryable().ToList();
var queryString = HttpContext.Current.Request.QueryString;
var allUrlKeyValues = ControllerContext.Request.GetQueryNameValuePairs();
string key = allUrlKeyValues.LastOrDefault(x => x.Key == "$orderby").Value;
if (key != null)
{
if (key == "EmployeeID") {
GridData = SortFor(key); //Only for foreignKey Column ascending
}
else if(key == "EmployeeID desc") {
GridData = SortFor(key); //Only for foreignKey Column descending
}
}
var count = GridData.Count();
var data = GridData.AsQueryable();
return data;
}
public List<Item> SortFor(String Sorted)
{
List<Item> GridData = JsonConvert.DeserializeObject<Item[]>(Properties.Resources.ItemsJson).AsQueryable().ToList();
List<Brand> empData = JsonConvert.DeserializeObject<Brand[]>(Properties.Resources.BrandsJson).AsQueryable().ToList();
if (Sorted == "EmployeeID") //check whether ascending or descending
empData = empData.OrderBy(e => e.FirstName).ToList();
else if(Sorted == "EmployeeID desc")
empData = empData.OrderByDescending(e => e.FirstName).ToList();
List<Item> or = new List<Item>();
for (int i = 0; i < empData.Count(); i++) {
//Select the Field matching records
IEnumerable<Item> list = GridData.Where(pred => pred.EmployeeID == empData[i].EmployeeID).ToList();
or.AddRange(list);
}
return or;
}
}
Perform sorting based on its culture
Perform sorting based on culture in the Grid can be achieved by utilizing the locale property. By setting the locale property to the desired culture code, you enable sorting based on that specific culture. This allows you to apply locale-specific sorting rules and ensure accurate ordering for different languages and regions.
In the following example, sorting is performed based on the “ar” locale using the column.sortComparer property.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :locale='locale' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90 :sortComparer ="sortComparer"></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100 :sortComparer="sortComparer"></e-column>
<e-column field='Freight' headerText='Freight' format='C2' textAlign='Right' width=80 :sortComparer="sortComparer"></e-column>
<e-column field='OrderDate' headerText='OrderDate' type="date" :format="formatOptions" textAlign='Right' width=120 :sortComparer="sortComparer"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import {loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import * as currencies from "./currencies.json";
import * as cagregorian from "./ca-gregorian.json";
import * as numbers from "./numbers.json";
import * as timeZoneNames from "./timeZoneNames.json";
import * as numberingSystems from'./numberingSystems.json'
import { data } from './datasource.js';
loadCldr(cagregorian, currencies, numbers, timeZoneNames, numberingSystems);
setCulture('ar');
setCurrencyCode('QAR');
const locale = 'ar';
const formatOptions = { type: 'date', format: 'yyyy/MMM/dd' };
const sortComparer = (reference, comparer, sortOrder) => {
const referenceDate = new Date(reference);
const comparerDate = new Date(comparer);
if (typeof reference === 'number' && typeof comparer === 'number') {
// Numeric column sorting
return sortOrder === 'Ascending' ? comparer - reference : reference - comparer;
} else if (!isNaN(referenceDate.getTime()) && !isNaN(comparerDate.getTime())) {
// Date column sorting
return sortOrder === 'Ascending' ? comparerDate.getTime() - referenceDate.getTime() : referenceDate.getTime() - comparerDate.getTime();
}
else {
// Default sorting for other types
const intlCollator = new Intl.Collator(undefined, { sensitivity: 'variant', usage: 'sort' });
const comparisonResult = intlCollator.compare(String(reference), String(comparer));
return sortOrder === 'Ascending' ? -comparisonResult : comparisonResult;
}
}
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' :locale='locale' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90 :sortComparer ="sortComparer"></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100 :sortComparer="sortComparer"></e-column>
<e-column field='Freight' headerText='Freight' format='C2' textAlign='Right' width=80 :sortComparer="sortComparer"></e-column>
<e-column field='OrderDate' headerText='OrderDate' type="date" :format="formatOptions" textAlign='Right' width=120 :sortComparer="sortComparer"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import {loadCldr, setCulture, setCurrencyCode } from '@syncfusion/ej2-base';
import * as currencies from "./currencies.json";
import * as cagregorian from "./ca-gregorian.json";
import * as numbers from "./numbers.json";
import * as timeZoneNames from "./timeZoneNames.json";
import * as numberingSystems from'./numberingSystems.json'
import { data } from './datasource.js';
loadCldr(cagregorian, currencies, numbers, timeZoneNames, numberingSystems);
setCulture('ar');
setCurrencyCode('QAR');
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
locale:'ar',
formatOptions: { type: 'date', format: 'yyyy/MMM/dd' },
};
},
methods: {
sortComparer(reference, comparer, sortOrder){
const referenceDate = new Date(reference);
const comparerDate = new Date(comparer);
if (typeof reference === 'number' && typeof comparer === 'number') {
// Numeric column sorting
return sortOrder === 'Ascending' ? comparer - reference : reference - comparer;
} else if (!isNaN(referenceDate.getTime()) && !isNaN(comparerDate.getTime())) {
// Date column sorting
return sortOrder === 'Ascending' ? comparerDate.getTime() - referenceDate.getTime() : referenceDate.getTime() - comparerDate.getTime();
}
else {
// Default sorting for other types
const intlCollator = new Intl.Collator(undefined, { sensitivity: 'variant', usage: 'sort' });
const comparisonResult = intlCollator.compare(String(reference), String(comparer));
return sortOrder === 'Ascending' ? -comparisonResult : comparisonResult;
}
}
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>How to customize sort icon
To customize the sort icon in the Grid, you can override the default grid classes .e-icon-ascending and .e-icon-descending with custom content using CSS. Simply specify the desired icons or symbols using the content property as mentioned below
.e-grid .e-icon-ascending::before {
content: '\e306';
}
.e-grid .e-icon-descending::before {
content: '\e304';
}In the below sample, grid is rendered with a customized sort icon.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Sort]);
</script>
<style>
.e-grid .e-icon-ascending::before {
content: '\e822';
}
.e-grid .e-icon-descending::before {
content: '\e7fe';
}
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Sort]
}
}
</script>
<style>
.e-grid .e-icon-ascending::before {
content: '\e822';
}
.e-grid .e-icon-descending::before {
content: '\e7fe';
}
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Sort columns externally
The Grid component in Syncfusion’s® Vue suite allows you to customize the sorting of columns and provides flexibility in sorting based on external interactions. You can sort columns, remove a sort column, and clear sorting using an external button click.
Add sort columns
To sort a column externally, you can utilize the sortColumn method with parameters columnName, direction and isMultiSort provided by the Grid component. This method allows you to programmatically sort a specific column based on your requirements.
The following example demonstrates how to add sort columns to a grid. It utilizes the DropDownList component to select the column and sort direction. When an external button is clicked, the sortColumn method is called with the specified columnName, direction, and isMultiSort parameters.
<template>
<div id="app">
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0'> Column name : </label>
<ejs-dropdownlist ref='columnDropDown' id='columnDropDown' index="0" width="150" :dataSource="columnData"
:fields='fields'></ejs-dropdownlist>
</div>
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0; margin-left:5px'> Sorting direction : </label>
<ejs-dropdownlist ref='directionDropDown' id='directionDropDown' index="0" width="150" :dataSource="directionData"
:fields='fields'></ejs-dropdownlist>
</div>
<ejs-button style="margin: 5px" ref='button' cssClass='e-outline' v-on:click="addSortColumn">Add sort
column</ejs-button>
<ejs-grid ref='grid' style="margin-top: 10px" :dataSource='data' :allowSorting='true' :sortSettings='initialSort'
height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
<e-column field='Freight' headerText='Freight' width='80' format='C2' textAlign='Right'></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
const grid = ref(null);
const columnDropDown = ref(null);
const directionDropDown = ref(null);
const initialSort = {
columns: [{ field: 'ShipName', direction: 'Ascending' },]
};
const fields = { text: 'text', value: 'value' };
const columnData = [
{ text: 'Order ID', value: 'OrderID' },
{ text: 'Customer ID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
];
const directionData = [{ text: 'Ascending', value: 'Ascending' },
{ text: 'Descending', value: 'Descending' }];
const addSortColumn = function () {
grid.value.ej2Instances.sortColumn(
columnDropDown.value.$el.ej2_instances[0].value,
directionDropDown.value.$el.ej2_instances[0].value,
true
);
}
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";</style><template>
<div id="app">
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0'> Column name : </label>
<ejs-dropdownlist ref='columnDropDown' id='columnDropDown' index="0" width="150" :dataSource="columnData"
:fields='fields'></ejs-dropdownlist>
</div>
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0; margin-left:5px'> Sorting direction : </label>
<ejs-dropdownlist ref='directionDropDown' id='directionDropDown' index="0" width="150" :dataSource="directionData"
:fields='fields'></ejs-dropdownlist>
</div>
<ejs-button style="margin: 5px" ref='button' cssClass='e-outline' v-on:click="addSortColumn">Add sort
column</ejs-button>
<ejs-grid ref='grid' style="margin-top: 10px" :dataSource='data' :allowSorting='true' :sortSettings='initialSort'
height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
<e-column field='Freight' headerText='Freight' width='80' format='C2' textAlign='Right'></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-dropdownlist":DropDownListComponent,
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
initialSort: {
columns: [{ field: 'ShipName', direction: 'Ascending' },]
},
fields: { text: 'text', value: 'value' },
columnData : [
{ text: 'Order ID', value: 'OrderID' },
{ text: 'Customer ID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
],
directionData: [{ text: 'Ascending', value: 'Ascending' },
{ text: 'Descending', value: 'Descending' },],
};
},
methods: {
addSortColumn: function() {
let grid = this.$refs.grid.$el.ej2_instances[0];
grid.sortColumn(
this.$refs.columnDropDown.$el.ej2_instances[0].value,
this.$refs.directionDropDown.$el.ej2_instances[0].value,
true
);
}
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Remove sort columns
To remove a sort column externally, you can use the removeSortColumn method provided by the Grid component. This method allows you to remove the sorting applied to a specific column.
The following example demonstrates how to remove sort columns. It utilizes the DropDownList component to select the column. When an external button is clicked, the removeSortColumn method is called to remove the selected sort column.
<template>
<div id="app">
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0'> Column name : </label>
<ejs-dropdownlist ref='dropDown' id='dropDown' index="0" width="140" :dataSource="columnData"
:fields='fields'></ejs-dropdownlist>
</div>
<ejs-button ref='button' cssClass='e-outline' v-on:click="removeSortColumn">Remove sort column</ejs-button>
<ejs-grid ref='grid' style="padding: 10px 10px" :dataSource='data' :allowSorting='true' :sortSettings='initialSort'
height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
const grid = ref(null);
const dropDown = ref(null);
const initialSort = {
columns: [
{ field: 'CustomerID', direction: 'Ascending' },
{ field: 'ShipName', direction: 'Descending' },
]
};
const fields = { text: 'text', value: 'value' };
const columnData = [
{ text: 'Customer ID', value: 'CustomerID' },
{ text: 'Order ID', value: 'OrderID' },
{ text: 'Ship Name', value: 'ShipName' },
{ text: 'Ship City', value: 'ShipCity' },
];
const removeSortColumn = function () {
grid.value.ej2Instances.removeSortColumn(dropDown.value.$el.ej2_instances[0].value);
}
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0'> Column name : </label>
<ejs-dropdownlist ref='dropDown' id='dropDown' index="0"
width="140" :dataSource="columnData" :fields='fields'></ejs-dropdownlist>
</div>
<ejs-button ref='button' cssClass='e-outline' v-on:click="removeSortColumn">Remove sort column</ejs-button>
<ejs-grid ref='grid' style="padding: 10px 10px" :dataSource='data' :allowSorting='true' :sortSettings='initialSort' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-dropdownlist":DropDownListComponent,
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: data,
initialSort: {
columns: [
{ field: 'CustomerID', direction: 'Ascending' },
{ field: 'ShipName', direction: 'Descending' },
]
},
fields: { text: 'text', value: 'value' },
columnData : [
{ text: 'Customer ID', value: 'CustomerID' },
{ text: 'Order ID', value: 'OrderID' },
{ text: 'Ship Name', value: 'ShipName' },
{ text: 'Ship City', value: 'ShipCity' },
],
};
},
methods: {
removeSortColumn: function() {
let grid = this.$refs.grid.$el.ej2_instances[0];
grid.removeSortColumn(this.$refs.dropDown.$el.ej2_instances[0].value);
}
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Clear sorting
To clear the sorting on an external button click, you can use the clearSorting method provided by the Grid component. This method clears the sorting applied to all columns in the grid.
The following example demonstrates how to clear the sorting using clearSorting method in the external button click.
<template>
<div id="app">
<ejs-button ref='button' style="margin-top: 10px " cssClass='e-outline' v-on:click="onExternalSort">Clear
Sorting</ejs-button>
<ejs-grid ref='grid' style="padding: 10px 10px" :dataSource='data' :allowSorting='true' :sortSettings='initialSort'
height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
const grid = ref(null);
const initialSort = {
columns: [
{ field: 'CustomerID', direction: 'Ascending' },
{ field: 'ShipName', direction: 'Descending' },
]
};
const onExternalSort = function () {
grid.value.clearSorting();
}
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";</style><template>
<div id="app">
<ejs-button ref='button' style="margin-top: 10px " cssClass='e-outline' v-on:click="onExternalSort">Clear Sorting</ejs-button>
<ejs-grid ref='grid' style="padding: 10px 10px" :dataSource='data' :allowSorting='true' :sortSettings='initialSort' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
initialSort: {
columns: [
{ field: 'CustomerID', direction: 'Ascending' },
{ field: 'ShipName', direction: 'Descending' },
]
},
};
},
methods: {
onExternalSort: function() {
this.$refs.grid.clearSorting();
}
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Sorting events
The Grid component provides two events that are triggered during the sorting action such as actionBegin and actionComplete. These events can be used to perform any custom actions before and after the sorting action is completed.
-
actionBegin: actionBegin event is triggered before the sorting action begins. It provides a way to perform any necessary operations before the sorting action takes place. This event provides a parameter that contains the current grid state, including the current sorting column, direction, and data.
-
actionComplete: actionComplete event is triggered after the sorting action is completed. It provides a way to perform any necessary operations after the sorting action has taken place. This event provides a parameter that contains the current grid state, including the sorted data and column information.
The following example demonstrates how the actionBegin and actionComplete events work when sorting is performed. The actionBegin event event is used to cancel the sorting of the OrderID column. The actionComplete event is used to display a message.
<template>
<div id="app">
<div style="margin-left:180px"><p style="color:red;" id="message">{{ message }}</p></div>
<ejs-grid :dataSource='data' :actionComplete='actionComplete' :actionBegin='actionBegin' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const message = ref(null);
const actionBegin = (args) => {
if (args.requestType === 'sorting' && args.columnName === 'OrderID') {
args.cancel = true;
message.value = args.requestType + ' action cancelled for ' + args.columnName + ' column';
}
}
const actionComplete = (args) => {
message.value = args.requestType + ' action completed for ' + args.columnName + ' column';
}
provide('grid', [Sort]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="margin-left:180px"><p style="color:red;" id="message">{{ message }}</p></div>
<ejs-grid :dataSource='data' :actionComplete='actionComplete' :actionBegin='actionBegin' :allowSorting='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnDirective, ColumnsDirective, Sort } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
message:''
};
},
methods: {
actionBegin(args) {
if (args.requestType === 'sorting' && args.columnName === 'OrderID') {
args.cancel = true;
this.message = args.requestType + ' action cancelled for ' + args.columnName + ' column';
}
},
actionComplete(args) {
this.message = args.requestType + ' action completed for ' + args.columnName + ' column';
}
},
provide: {
grid: [Sort]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>args.requestType refers to the current action being performed. For example in sorting, the
args.requestTypevalue is sorting.