Contact Support
Customize font family drop down in React Document editor component
3 May 20251 minute to read
Document editor provides an options to customize the font family drop down list values using fontfamilies in Document editor settings. Fonts which are added in fontFamilies of documentEditorSettings will be displayed on font drop down list of text properties pane and font dialog.
Similarly, you can use documentEditorSettings property for DocumentEditor also.
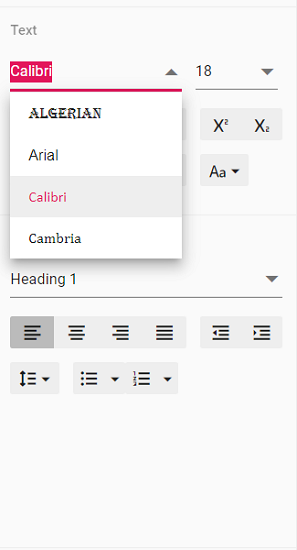
The following example code illustrates how to change the font families in Document editor container.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import {
DocumentEditorContainerComponent,
Toolbar,
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorContainerComponent.Inject(Toolbar);
function App() {
// Add required font families to list it in font drop down
let fontFamilies = {
fontFamilies: ['Algerian', 'Arial', 'Calibri', 'Cambria'],
};
return (
<DocumentEditorContainerComponent
id="container"
height={'590px'}
serviceUrl="https://services.syncfusion.com/react/production/api/documenteditor/"
enableToolbar={true}
documentEditorSettings={fontFamilies}
/>
);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));The Web API hosted link
https://services.syncfusion.com/react/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Output will be like below: