Form fields in React Document editor component
3 May 20255 minutes to read
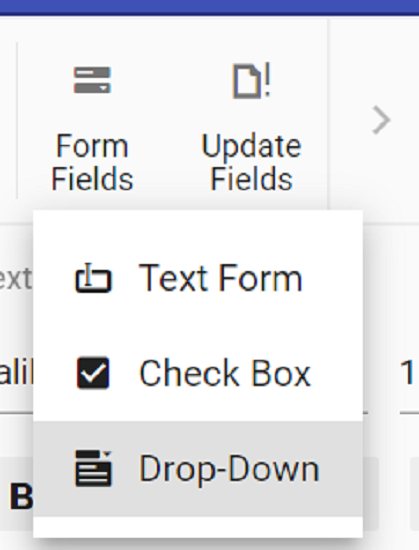
Document Editor Container component provide support for inserting Text, CheckBox, DropDown form fields through in-built toolbar.

Insert form field
Form fields can be inserted using insertFormField method in editor module.
//Insert Text form field
documentEditor.editor.insertFormField('Text');
//Insert Checkbox form field
documentEditor.editor.insertFormField('CheckBox');
//Insert Drop down form field
documentEditor.editor.insertFormField('DropDown');Get form field names
All the form fields names form current document can be retrieved using getFormFieldNames().
let formFieldsNames: string[] = documentEditor.getFormFieldNames();Get form field properties
Form field properties can be retrieved using getFormFieldInfo().
//Text form field
let textfieldInfo: TextFormFieldInfo = documentEditor.getFormFieldInfo('Text1') as TextFormFieldInfo;
//Checkbox form field
let checkboxfieldInfo: CheckBoxFormFieldInfo = documentEditor.getFormFieldInfo('Check1') as CheckBoxFormFieldInfo;
//Dropdown form field
let dropdownfieldInfo: DropDownFormFieldInfo = documentEditor.getFormFieldInfo('Drop1') as DropDownFormFieldInfo;Set form field properties
Form field properties can be modified using setFormFieldInfo.
// Set text form field properties
let textfieldInfo: TextFormFieldInfo = documentEditor.getFormFieldInfo('Text1') as TextFormFieldInfo;
textfieldInfo.defaultValue = "Hello";
textfieldInfo.format = "Uppercase";
textfieldInfo.type = "Text";
textfieldInfo.name = "Text2";
documentEditor.setFormFieldInfo('Text1',textfieldInfo);
// Set checkbox form field properties
let checkboxfieldInfo: CheckBoxFormFieldInfo = documentEditor.getFormFieldInfo('Check1') as CheckBoxFormFieldInfo;
checkboxfieldInfo.defaultValue = true;
checkboxfieldInfo.name = "Check2";
documentEditor.setFormFieldInfo('Check1',checkboxfieldInfo);
// Set checkbox form field properties
let dropdownfieldInfo: DropDownFormFieldInfo = documentEditor.getFormFieldInfo('Drop1') as DropDownFormFieldInfo;
dropdownfieldInfo.dropdownItems = ['One','Two', 'Three'];
dropdownfieldInfo.name = "Drop2";
documentEditor.setFormFieldInfo('Drop1',dropdownfieldInfo);Note:If a form field already exists in the document with the new name specified, the old form field name property will be cleared and it will not be accessible. Ensure the new name is unique.
Export form field data
Data of the all the Form fields in the document can be exported using exportFormData.
let formFieldDate: FormFieldData[] = documentEditor.exportFormData();Import form field data
Form fields can be prefilled with data using importFormData.
let textformField: FormFieldData = {fieldName: 'Text1', value: 'Hello World'};
let checkformField: FormFieldData = {fieldName: 'Check1', value: true};
let dropdownformField: FormFieldData = {fieldName: 'Drop1', value: 1};
//Import form field data
documentEditor.importFormData([textformField,checkformField,dropdownformField]);Reset form fields
Reset all the form fields in current document to default value using resetFormFields.
documentEditor.resetFormFields();Protect the document in form filling mode
Document Editor provides support for protecting the document with FormFieldsOnly protection. In this protection, user can only fill form fields in the document.
Document editor provides an option to protect and unprotect document using enforceProtection and stopProtection API.
The following example code illustrates how to enforce and stop protection in Document editor container.
import { createRoot } from 'react-dom/client';
import * as React from 'react';
import {
DocumentEditorContainerComponent,
Toolbar,
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorContainerComponent.Inject(Toolbar);
function App() {
let container = DocumentEditorContainerComponent;
function EnforceProtection() {
//enforce protection
container.documentEditor.editor.enforceProtection('123', 'FormFieldsOnly');
}
function StopProtection() {
//stop the document protection
container.documentEditor.editor.stopProtection('123');
}
return (
<div>
<button onClick={enforceProtection}>EnforceProtection</button>
<button onClick={stopProtection}>StopProtection</button>
<DocumentEditorContainerComponent
id="container"
ref={(scope) => {
container = scope;
}}
height={'590px'}
serviceUrl="https://services.syncfusion.com/react/production/api/documenteditor/"
enableToolbar={true}
/>
</div>
);
}
export default App;
createRoot(document.getElementById('sample')).render(<App />);The Web API hosted link
https://services.syncfusion.com/react/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Note: In enforce Protection method, first parameter denotes password and second parameter denotes protection type. Possible values of protection type are
NoProtection |ReadOnly |FormFieldsOnly |CommentsOnly. In stop protection method, parameter denotes the password.