Link in React Document editor component
3 May 202522 minutes to read
Document Editor supports hyperlink field. You can link a part of the document content to Internet or file location, mail address, or any text within the document.
Navigate a hyperlink
Document Editor triggers ‘requestNavigate’ event whenever user clicks Ctrl key or tap a hyperlink within the document. This event provides necessary details about link type, navigation URL, and local URL (if any) as arguments, and allows you to easily customize the hyperlink navigation functionality.
Add the requestNavigate event for DocumentEditor
The following example illustrates how to add requestNavigate event for DocumentEditor.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { DocumentEditorComponent, SfdtExport, Selection, Editor } from '@syncfusion/ej2-react-documenteditor';
DocumentEditorComponent.Inject(Selection, SfdtExport, Editor);
function App() {
let documenteditor;
// Add event listener for requestNavigate event to customize hyperlink navigation functionality
let requestNavigate = (args) => {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the specified URL.
window.open(link);
args.isHandled = true;
}
};
return (<DocumentEditorComponent id="container" height={'330px'} ref={(scope) => { documenteditor = scope; }} enableSelection={true} enableSfdtExport={true} requestNavigate={requestNavigate} isReadOnly={false} enableEditor={true}/>);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));import * as ReactDOM from 'react-dom';
import * as React from 'react';
import {
DocumentEditorComponent, SfdtExport, Selection, RequestNavigateEventArgs, Editor
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorComponent.Inject(Selection, SfdtExport, Editor);
function App() {
let documenteditor: DocumentEditorComponent;
// Add event listener for requestNavigate event to customize hyperlink navigation functionality
let requestNavigate = (args: RequestNavigateEventArgs) => {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the specified URL.
window.open(link);
args.isHandled = true;
}
};
return (
<DocumentEditorComponent id="container" height={'330px'} ref={(scope) => {documenteditor = scope; }} enableSelection={true} enableSfdtExport={true} requestNavigate={requestNavigate} enableEditor={true} isReadOnly={false} />
);
}
export default App
ReactDOM.render(<App/>, document.getElementById('sample'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Button</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-react-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-react-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-buttons/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-base/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-dropdowns/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-inputs/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-lists/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-popups/styles/fabric.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='sample'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Add the requestNavigate event for DocumentEditorContainer component
The following example illustrates how to add requestNavigate event for DocumentEditorContainer component.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import {
DocumentEditorContainerComponent,
Toolbar,
RequestNavigateEventArgs
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorContainerComponent.Inject(Toolbar);
export class Default extends React.Component {
onCreated() {
// Add event listener for requestNavigate event to customize hyperlink navigation functionality
this.container.documentEditor.requestNavigate = (args: RequestNavigateEventArgs) => {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the selected URL.
window.open(link);
args.isHandled = true;
}
};
}
render() {
return (
<DocumentEditorContainerComponent
id="container"
ref={(scope) => {
this.container = scope;
}}
height={'590px'}
serviceUrl="https://services.syncfusion.com/react/production/api/documenteditor/"
enableToolbar={true}
created={this.onCreated.bind(this)}
/>
);
}
}
ReactDOM.render(<Default />, document.getElementById('sample'));The Web API hosted link
https://services.syncfusion.com/react/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
If the selection is in hyperlink, trigger this event by calling ‘navigateHyperlink’ method of ‘Selection’ instance. Refer to the following example.
documenteditor.selection.navigateHyperlink();Copy link
Document Editor copies link text of a hyperlink field to the clipboard if the selection is in hyperlink. Refer to the following example.
documenteditor.selection.copyHyperlink();Add hyperlink
To create a basic hyperlink in the document, press ENTER / SPACEBAR / SHIFT + ENTER / TAB key after typing the address, for instance http://www.google.com. Document Editor automatically converts this address to a hyperlink field. The text can be considered as a valid URL if it starts with any of the following.
<http://>
<https://>
file:///
www.
mailto:
Refer to the following example.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { DocumentEditorComponent, SfdtExport, Selection, Editor } from '@syncfusion/ej2-react-documenteditor';
DocumentEditorComponent.Inject(Selection, SfdtExport, Editor);
function App() {
let documenteditor;
// Add event listener for requestNavigate event to customize hyperlink navigation functionality.
let requestNavigate = (args) => {
if (args.linkType !== 'Bookmark') {
let link = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the specified URL.
window.open(link);
args.isHandled = true;
}
};
return (<DocumentEditorComponent id="container" height={'330px'} ref={(scope) => { documenteditor = scope; }} isReadOnly={false} enableSelection={true} enableSfdtExport={true} enableEditor={true} requestNavigate={requestNavigate}/>);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));import * as ReactDOM from 'react-dom';
import * as React from 'react';
import {
DocumentEditorComponent, SfdtExport, Selection, Editor, RequestNavigateEventArgs
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorComponent.Inject(Selection, SfdtExport, Editor);
function App() {
let documenteditor: DocumentEditorComponent;
// Add event listener for requestNavigate event to customize hyperlink navigation functionality.
let requestNavigate = (args: RequestNavigateEventArgs) => {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the specified URL.
window.open(link);
args.isHandled = true;
}
};
return (
<DocumentEditorComponent id="container" height={'330px'} ref={(scope) => { documenteditor = scope; }} isReadOnly={false} enableSelection={true} enableSfdtExport={true} enableEditor={true}
requestNavigate={requestNavigate} />
);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Button</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-react-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-react-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-buttons/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-base/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-dropdowns/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-inputs/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-lists/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-popups/styles/fabric.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='sample'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Customize screen tip
You can customize the screen tip text for the hyperlink by using below sample code.
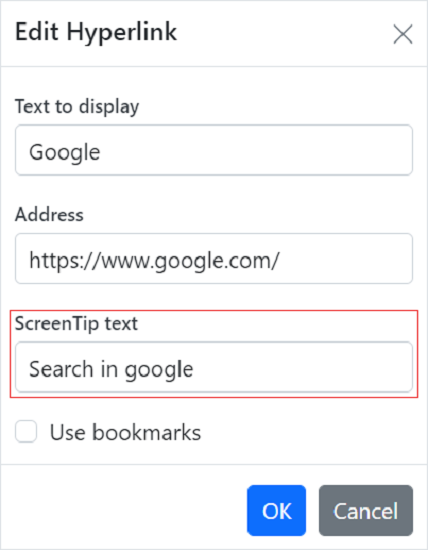
documenteditor.editor.insertHyperlink('https://www.google.com', 'Google', '<<Screen tip text>>');Screen tip text can be modified through UI by using the Hyperlink dialog

Remove hyperlink
To remove link from hyperlink in the document, press Backspace key at the end of a hyperlink. By removing the link, it will be converted as plain text. You can use ‘removeHyperlink’ method of ‘Editor’ instance if the selection is in hyperlink. Refer to the following example.
documenteditor.editor.removeHyperlink();Hyperlink dialog
Document Editor provides dialog support to insert or edit a hyperlink. Refer to the following example.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { DocumentEditorComponent, SfdtExport, Selection, Editor, HyperlinkDialog } from '@syncfusion/ej2-react-documenteditor';
DocumentEditorComponent.Inject(Selection, SfdtExport, Editor, HyperlinkDialog);
function App() {
let documenteditor;
//Click the hyperlink button, the hyperlink dialog will open
function showHyperlinkDialog() {
//Open hyperlink dialog.
documenteditor.showDialog('Hyperlink');
}
return (<div>
<button onClick={showHyperlinkDialog}>Dialog</button>
<DocumentEditorComponent id="container" height={'330px'} ref={(scope) => { documenteditor = scope; }} isReadOnly={false} enableSelection={true} enableSfdtExport={true} enableEditor={true} enableHyperlinkDialog={true}/>
</div>);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));import * as ReactDOM from 'react-dom';
import * as React from 'react';
import {
DocumentEditorComponent, SfdtExport, Selection, Editor, HyperlinkDialog
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorComponent.Inject(Selection, SfdtExport, Editor, HyperlinkDialog);
function App() {
let documenteditor: DocumentEditorComponent;
//Click the hyperlink button, the hyperlink dialog will open
function showHyperlinkDialog() {
//Open hyperlink dialog.
documenteditor.showDialog('Hyperlink');
}
return (
<div>
<button onClick={showHyperlinkDialog}>Dialog</button>
<DocumentEditorComponent id="container" height={'330px'} ref={(scope) => {documenteditor = scope; }} isReadOnly={false} enableSelection={true} enableSfdtExport={true} enableEditor={true} enableHyperlinkDialog={true} />
</div>
);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Button</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-react-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-react-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-buttons/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-base/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-dropdowns/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-inputs/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-lists/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-popups/styles/fabric.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='sample'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>You can use the following keyboard shortcut to open the hyperlink dialog if the selection is in hyperlink.
| Key Combination | Description |
|---|---|
| Ctrl + K | Open hyperlink dialog that allows you to create or edit hyperlink |