Contact Support
Change the default search highlight color in React Document editor component
Document editor provides an options to change the default search highlight color using searchHighlightColor in Document editor settings. The highlight color which is given in documentEditorSettings will be highlighted on the searched text. By default, search highlight color is yellow.
Similarly, you can use documentEditorSettings property for DocumentEditor also.
The following example code illustrates how to change the default search highlight color.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import {
DocumentEditorContainerComponent, Toolbar } from '@syncfusion/ej2-react-documenteditor';
DocumentEditorContainerComponent.Inject(Toolbar);
function App() {
// Add required color to change the default search highlight color
let searchHighlightColor = {
searchHighlightColor: 'Grey',
};
return (
<DocumentEditorContainerComponent
id="container"
height={'590px'}
serviceUrl="https://document.syncfusion.com/web-services/docx-editor/api/documenteditor/"
enableToolbar={true}
documentEditorSettings={searchHighlightColor}
/>
);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));The Web API hosted link
https://document.syncfusion.com/web-services/docx-editor/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
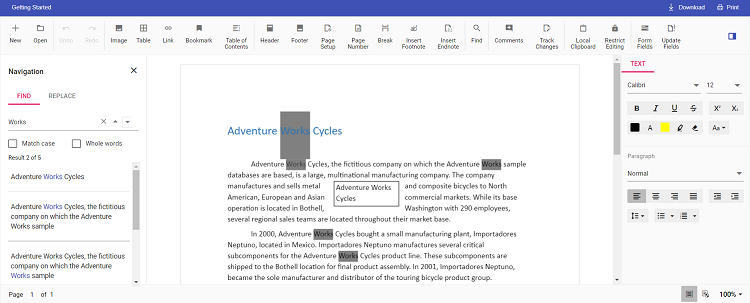
Output will be like below: