- Enable track changes in Document Editor
- Show/Hide Revisions Pane
- Get all tracked revisions
- Accept or Reject all changes programmatically
- Accept or reject a specific revision
- Navigate between the tracked changes
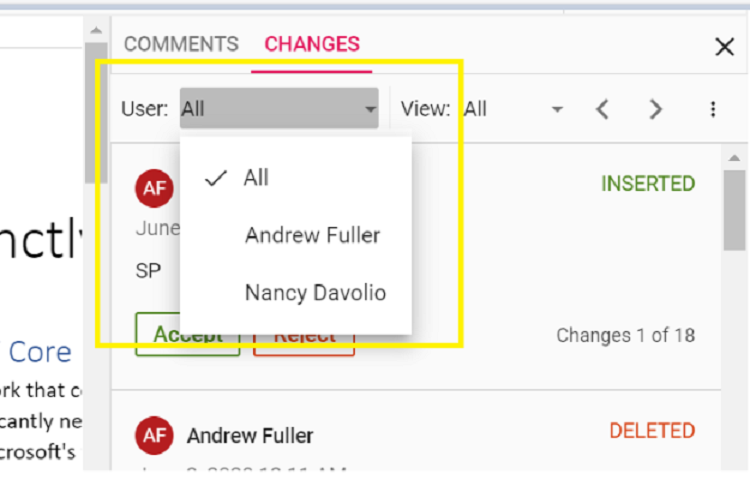
- Filtering changes based on user
- Protect the document in track changes only mode
- Event
Contact Support
Track changes in React Document editor component
11 Aug 202511 minutes to read
Track Changes allows you to keep a record of changes or edits made to a document. You can then choose to accept or reject the modifications. It is a useful tool for managing changes made by several reviewers to the same document. If track changes option is enabled, all editing operations are preserved as revisions in Document Editor.
To know more about the track changes in DocumentEditor component, you can check the video below.
Enable track changes in Document Editor
The following example demonstrates how to enable track changes.
import { createRoot } from 'react-dom/client';
import './index.css';
import * as React from 'react';
import {
DocumentEditorComponent,
SfdtExport,
Selection,
Editor,
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorComponent.Inject(SfdtExport, Selection, Editor);
let documenteditor;
function App() {
return (
<div>
<DocumentEditorComponent
id="container"
height={'330px'}
ref={(scope) => {
documenteditor = scope;
}}
isReadOnly={false}
enableSelection={true}
enableEditor={true}
enableSfdtExport={true}
enableTrackChanges={true}
/>
</div>
);
}
export default App;
createRoot(document.getElementById('sample')).render(<App />);Track changes are document level settings. When opening a document, if the document does not have track changes enabled, then enableTrackChanges will be disabled even if we set enableTrackChanges={true} in the initial rendering. If you want to enable track changes for all the documents, then we recommend enabling track changes during the document change event. The following example demonstrates how to enable Track changes for the all the Document while Opening.
container.current.documentChange = () => {
if (container.current !== null) {
container.current.documentEditor.enableTrackChanges = true;
}
};Show/Hide Revisions Pane
The Show/Hide Revisions Pane feature in the Document Editor allows users to toggle the visibility of the revisions pane, providing flexibility in managing tracked changes within the document.
The following example code illustrates how to show/hide the revisions pane.
import { createRoot } from 'react-dom/client';
import * as React from 'react';
import {
DocumentEditorContainerComponent,
Toolbar,
Selection,
Editor,
} from '@syncfusion/ej2-react-documenteditor';
// Inject the required modules
DocumentEditorContainerComponent.Inject(Toolbar, Selection, Editor);
function App() {
let container = null;
React.useEffect(() => {
container.documentEditor.showRevisions = true; // To show revisions pane
container.documentEditor.showRevisions = false; // To hide revisions pane
}, [container]); // Re-run the effect when the container is initialized
return (
<div>
<DocumentEditorContainerComponent
id="container"
ref={(scope) => {
container = scope; // Assign the container ref
}}
height={'590px'}
serviceUrl="https://services.syncfusion.com/react/production/api/documenteditor/"
enableToolbar={true}
enableSelection={true}
enableEditor={true}
enableTrackChanges={true}
/>
</div>
);
}
export default App;
// Render the App component into the sample div
createRoot(document.getElementById('sample')).render(<App />);The Web API hosted link
https://services.syncfusion.com/react/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Get all tracked revisions
The following example demonstrate how to get all tracked revision from current document.
<DocumentEditorComponent id="container" ref={(scope) => { documenteditor = scope; }} enableTrackChanges={true}/>
/**
* Get revisions from the current document
*/
let revisions : RevisionCollection = documentEditor.revisions;Accept or Reject all changes programmatically
The following example demonstrates how to accept/reject all changes.
<DocumentEditorComponent id="container" ref={(scope) => { documenteditor = scope; }} enableTrackChanges={true}/>
/**
* Get revisions from the current document
*/
let revisions : RevisionCollection = documentEditor.revisions;
/**
* Accept all tracked changes
*/
revisions.acceptAll();
/**
* Reject all tracked changes
*/
revisions.rejectAll();Accept or reject a specific revision
The following example demonstrates how to accept/reject specific revision in the document editor.
/**
* Get revisions from the current document
*/
let revisions : RevisionCollection = documentEditor.revisions;
/**
* Accept specific changes
*/
revisions.get(0).accept();
/**
* Reject specific changes
*/
revisions.get(1).reject();Navigate between the tracked changes
The following example demonstrates how to navigate tracked revision programmatically.
/**
* Navigate to next tracked change from the current selection.
*/
this.container.documentEditor.selection.navigateNextRevision();
/**
* Navigate to previous tracked change from the current selection.
*/
this.container.documentEditor.selection.navigatePreviousRevision();Filtering changes based on user
In DocumentEditor, we have built-in review panel in which we have provided support for filtering changes based on the user.

Protect the document in track changes only mode
Document Editor provides support for protecting the document with RevisionsOnly protection. In this protection, all the users are allowed to view the document and do their corrections, but they cannot accept or reject any tracked changes in the document. Later, the author can view their corrections and accept or reject the changes.
Document editor provides an option to protect and unprotect document using enforceProtection and stopProtection API.
The following example code illustrates how to enforce and stop protection in Document editor container.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import {
DocumentEditorContainerComponent,
Toolbar,
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorContainerComponent.Inject(Toolbar);
function App() {
let container: DocumentEditorContainerComponent;
React.useEffect(() => {
EnforceProtection();
StopProtection();
}, []);
function EnforceProtection() {
//enforce protection
container.documentEditor.editor.enforceProtection('123', 'RevisionsOnly');
}
function StopProtection() {
//stop the document protection
container.documentEditor.editor.stopProtection('123');
}
return (
<div>
<button onClick={EnforceProtection}>enforceProtection</button>
<button onClick={StopProtection}>stopProtection</button>
<DocumentEditorContainerComponent
id="container"
ref={(scope) => {
container = scope;
}}
height={'590px'}
serviceUrl="https://services.syncfusion.com/react/production/api/documenteditor/"
enableToolbar={true}
enableTrackChanges={true}
/>
</div>
);
}
export default App;
ReactDOM.render(<App />, document.getElementById('sample'));The Web API hosted link
https://services.syncfusion.com/react/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
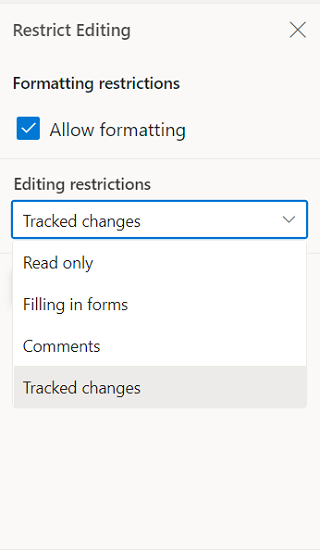
Tracked changes only protection can be enabled in UI by using Restrict Editing pane

Note: In enforce Protection method, first parameter denotes password and second parameter denotes protection type. Possible values of protection type are
NoProtection |ReadOnly |FormFieldsOnly |CommentsOnly |RevisionsOnly. In stop protection method, parameter denotes the password.
Event
You can restrict the accept and reject changes based on the author name. The following example demonstrates how to restrict an author from accept/reject changes.
import { createRoot } from 'react-dom/client';
import * as React from 'react';
import {
DocumentEditorContainerComponent,
Toolbar,
} from '@syncfusion/ej2-react-documenteditor';
DocumentEditorContainerComponent.Inject(Toolbar);
function App() {
let container = DocumentEditorContainerComponent;
// Event gets triggered before accepting/rejecting changes
const beforeAcceptRejectChanges = (args) => {
// Check the author of the revision
if (args.author !== 'Hary') {
// Cancel the accept/reject action
args.cancel = true;
}
};
return (
<div>
<DocumentEditorContainerComponent
id="container"
ref={(scope) => {
container = scope;
}}
height={'590px'}
serviceUrl="https://ej2services.syncfusion.com/production/web-services/api/documenteditor/"
enableToolbar={true}
enableTrackChanges={true}
beforeAcceptRejectChanges={beforeAcceptRejectChanges}
/>
</div>
);
}
export default App;
createRoot(document.getElementById('sample')).render(<App />);