Column resizing in EJ2 JavaScript Grid control
7 May 202524 minutes to read
Grid control provides an intuitive user interface for resizing columns to fit their content. This feature allows users to easily adjust the width of the columns to improve readability and aesthetics of the data presented. To enable column resizing, set the allowResizing property of the grid to true.
Once column resizing is enabled, columns width can be resized by clicking and dragging at the right edge of the column header. While dragging the column, the width of the respective column will be resized immediately.
To use the column resize, inject Resize module in the grid.
ej.grids.Grid.Inject(ej.grids.Resize);
var grid = new ej.grids.Grid({
dataSource: data,
allowResizing: true,
height: 315,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 80 },
{ field: 'ShipCountry', headerText: 'Ship Country', textAlign: 'Right', width: 100 },
{ field: 'ShipAddress', headerText: 'Ship Address', width: 120 },
{ field: 'Freight', headerText: 'Freight', width: 80 },
],
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
- You can disable Resizing for a particular column, by specifying columns->allowResizing to false.
- In RTL mode, you can click and drag the left edge of header cell to resize the column.
- The
widthproperty of the column can be set initially to define the default width of the column. However, when column resizing is enabled, you can override the default width by manually resizing the columns.
Restrict the resizing based on minimum and maximum width
The Grid control allows you to restrict the column width resizing between a minimum and maximum width. This can be useful when you want to ensure that your grid’s columns stay within a certain range of sizes.
To enable this feature, you can define the columns->minWidth and columns->maxWidth properties of the columns directive for the respective column.
In the below code, OrderID, Ship Name and Ship Country columns are defined with minimum and maximum width. The OrderID column is set to have a minimum width of 100 pixels and a maximum width of 200 pixels. Similarly, the ShipName column is set to have a minimum width of 150 pixels and a maximum width of 300 pixels. The ShipCountry column is set to have a minimum width of 120 pixels and a maximum width of 280 pixels.
ej.grids.Grid.Inject(ej.grids.Resize);
var grid = new ej.grids.Grid({
dataSource: data,
allowResizing: true,
height: 315,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', minWidth: 100, width: 150, maxWidth: 250 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', minWidth: 150, width: 200, maxWidth: 300},
{ field: 'ShipCountry', headerText: 'Ship Country', textAlign: 'Right',minWidth: 120, width: 150, maxWidth: 280},
{ field: 'ShipAddress', headerText: 'Ship Address', width: 120 },
{ field: 'Freight', headerText: 'Freight', width: 80 }
],
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
- The columns->minWidth and columns->maxWidth properties will be considered only when the user resizes the column. When resizing the window, these properties will not be considered. This is because columns cannot be re-rendered when resizing the window.
- When setting the
minWidthandmaxWidthproperties, ensure that the values are appropriate for your data and layout requirements.- The specified
minWidthandmaxWidthvalues take precedence over any user-initiated resizing attempts that fall outside the defined range.
Prevent resizing for particular column
The Grid control provides the ability to prevent resizing for a particular column. This can be useful if you want to maintain a consistent column width or prevent users from changing the width of a column.
You can disable resizing for a particular column by setting the allowResizing property of the column to false. The following example demonstrates, how to disable resizing for the Customer ID column.
ej.grids.Grid.Inject(ej.grids.Resize);
var grid = new ej.grids.Grid({
dataSource: data,
allowResizing: true,
height: 315,
columns: [
{ field: 'OrderID', headerText: 'Order ID',textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', allowResizing: false, width: 120},
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'Freight',headerText: 'Freight', width: 80}
]
});
grid.appendTo('#Grid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>You can also prevent resizing by setting
args.cancelto true in the resizeStart event.
Resize stacked header column
Grid control allows to resize stacked columns by clicking and dragging the right edge of the stacked column header. During the resizing action, the width of the child columns is resized at the same time. You can disable resize for any particular stacked column by setting allowResizing as false to its columns.
In this below code, we have disabled resize for Ship City column.
ej.grids.Grid.Inject(ej.grids.Resize);
var grid = new ej.grids.Grid({
dataSource: data,
allowResizing: true,
height: 315,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 100, textAlign: 'Center', minWidth: 10 },
{
headerText: 'Order Details', columns: [
{ field: 'OrderDate', headerText: 'Order Date', format: 'yMd', width: 120, textAlign: 'Right', minWidth: 10 },
{ field: 'Freight', headerText: 'Freight($)', width: 100, format: 'C1', textAlign: 'Right', minWidth: 10 },
]
},
{
headerText: 'Ship Details', columns: [
{ field: 'ShipCity', headerText: 'Ship City', width: 100, minWidth: 10, allowResizing: false },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 120, minWidth: 10 },
]
}
]
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Resizing modes
The Syncfusion® Grid control provides a ResizeSettingsModel interface for configuring the resizing behavior of grid columns. The interface includes a property named mode which is of the type ResizeMode. The ResizeMode is an enum that determines the available resizing modes for the grid columns. There are two resizing modes available for grid columns in Grid:
-
Normal Mode: This mode does not adjust the columns to fit the remaining space. When the sum of column width is less than the grid’s width, empty space will be present to the right of the last column. When the sum of column width is greater than the grid’s width, columns will overflow, and a horizontal scrollbar will appear. -
Auto Mode: This mode automatically resizes the columns to fill the remaining space. When the sum of column width is less than the grid’s width, the columns will be automatically expanded to fill the empty space. Conversely, when the sum of column width is greater than the grid’s width, the columns will be automatically contracted to fit within the available space.
The following example demonstrates how to set the resizeSettings->mode property to Normal and Auto on changing the dropdown value using the change event of the DropDownList control.
ej.grids.Grid.Inject(ej.grids.Resize);
var grid = new ej.grids.Grid({
dataSource: data,
allowResizing: true,
height: 315,
columns: [
{ field: 'OrderID', headerText: 'Order ID',textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'Freight', headerText: 'Freight', width: 80 }
]
});
grid.appendTo('#Grid');
var dropdown = new ej.dropdowns.DropDownList({
dataSource: [
{ text: 'Normal', value: 'Normal' },
{ text: 'Auto', value: 'Auto' }
],
popupHeight: '240px',
width: '120px',
value: 'Normal',
change: valueChange,
});
dropdown.appendTo('#dropdownlist');
function valueChange(args) {
grid.resizeSettings.mode = args.value;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="padding-bottom: 10px">
<label padding: 30px 17px 0 0>Change the resize mode: </label>
<input type="text" tabindex="1" id="dropdownlist" />
</div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>When the autoFit property is set to true, the Grid will automatically adjust its column width based on the content inside them. In
normalresize mode, if theautoFitproperty is set to true, the Grid will maintain any empty space that is left over after resizing the columns. However, inautoresize mode, the Grid will ignore any empty space.
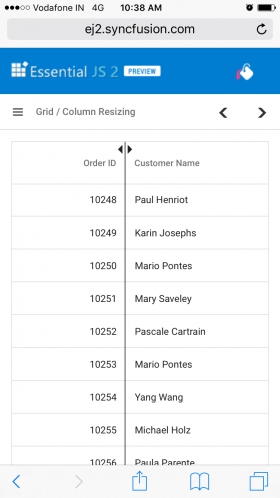
Touch interaction
Grid control provides support for touch interactions to enable users to interact with the grid using their mobile devices. Users can resize columns in the grid by tapping and dragging the floating handler, and can also use the Column menu to autofit columns.
Resizing Columns on Touch Devices
To resize columns on a touch device:
1.Tap on the right edge of the header cell of the column that you want to resize.
2.A floating handler will appear over the right border of the column.
3.Tap and drag the floating handler to resize the column to the desired width.
The following screenshot represents the column resizing on the touch device.

Resizing column externally
Grid provides the ability to resize columns using an external button click. This can be achieved by changing the width property of the column and refreshing the grid using the refreshColumns method in the external button click function.
The following example demonstrates how to resize the columns in a grid. This is done by using the change event of the DropDownList control by changing the width property of the selected column. This is accomplished using the getColumnByField on external button click. Then, the refreshColumns method is called on the grid control to update the displayed columns based on user interaction.
ej.grids.Grid.Inject(ej.grids.Resize);
var grid = new ej.grids.Grid({
dataSource: data,
allowResizing: true,
height: 315,
columns: [
{ field: 'OrderID', headerText: 'Order ID',textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120},
{ field: 'Freight',headerText: 'Freight', width: 80},
{ field: 'ShipCountry', headerText: 'Ship Country',textAlign: 'Right',width: 100 }
]
});
grid.appendTo('#Grid');
var dropdown = new ej.dropdowns.DropDownList({
dataSource: [
{ text: 'OrderID', value: 'OrderID' },
{ text: 'CustomerID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
{ text: 'ShipCountry', value: 'ShipCountry' }
],
value: 'OrderID',
popupHeight: '240px',
width: '120px',
});
dropdown.appendTo('#dropdownlist');
var textbox = new ej.inputs.TextBox({
placeholder: 'Enter new width',
width: 140,
});
textbox.appendTo('#textboxvalue');
var button = new ej.buttons.Button({
content: 'Resize',
});
button.appendTo('#buttons');
document.getElementById('buttons').onclick = function () {
grid.getColumnByField(dropdown.value).width = textbox.element.value;
grid.refreshColumns();
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="padding-bottom: 10px">
<label padding: 30px 17px 0 0>Change the field: </label>
<input type="text" tabindex="2" id="dropdownlist" />
</div>
<div style="padding-bottom: 10px">
<label padding: 30px 17px 0 0>Enter the width: </label>
<input type="text" tabindex="2" id="textboxvalue" />
<div id='buttons'></div>
</div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>The refreshColumns method is used to refresh the grid after the column widths are updated. Column resizing externally is useful when you want to provide a custom interface to the user for resizing columns.
Resizing events
During the resizing action, the grid control triggers the below three events.
1.The resizeStart event triggers when column resize starts. This event can be used to perform actions when the user begins to resize a column.
2.The resizing event triggers when column header element is dragged (moved) continuously. This event is useful when you want to perform certain actions during the column resize process.
3.The resizeStop event triggers when column resize ends. This event can be used to perform actions after the column is resized.
The following is an example of using the resizing events, the resizeStart event is used to cancel the resizing of the OrderID column. The resizeStop event is used to apply custom CSS attributes to the resized column.
ej.grids.Grid.Inject(ej.grids.Resize);
var grid = new ej.grids.Grid({
dataSource: data,
allowResizing: true,
height: 315,
enableHover: false,
resizeStart: resizeStart,
resizing: resizing,
resizeStop: resizeStop,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120},
{ field: 'ShipCity', headerText: 'Ship City', width: 120},
{ field: 'ShipName', headerText: 'Ship Name', width: 120},
{ field: 'ShipCountry', headerText: 'Ship Country', width: 120},
{ field: 'ShipAddress', headerText: 'Ship Address', width: 100 },
{ field: 'Freight',headerText: 'Freight', width: 80},
]
});
grid.appendTo('#Grid');
var message = document.getElementById('message');
function resizeStart(args)
{
message.innerHTML = `resizeStart event triggered`;
if (args.column.field === 'OrderID') {
args.cancel = true;
}
}
function resizing()
{
message.innerHTML = `resizing event triggered`;
}
function resizeStop(args)
{
message.innerHTML = `resizeStop event triggered`;
var headerCell = grid.getColumnHeaderByField(args.column.field);
headerCell.classList.add('customcss');
var columnCells = grid.getContentTable().querySelectorAll(`[data-colindex="${args.column.index}"]`);
for (var i = 0; i < columnCells.length; i++) {
var cell = columnCells[i];
cell.style.backgroundColor = 'rgb(43, 195, 226)';
}
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="margin-left:100px;"><p style="color:red;" id="message"></p></div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>The ResizeArgs object passed to the events contains information such as the current column width, new column width, column index, and the original event. The resizing event is triggered multiple times during a single resize operation, so be careful when performing heavy operations in this event.