Sorting in EJ2 JavaScript Grid control
7 May 202524 minutes to read
The Grid control provides built-in support for sorting data-bound columns in ascending or descending order. To enable sorting in the grid, set the allowSorting property to true.
To sort a particular column in the grid, click on its column header. Each time you click the header, the order of the column will switch between Ascending and Descending.
To use the sorting feature, you need to inject the Sort module in the grid.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
- Grid column sorted in Ascending order. If you click on an already sorted column, then toggles the sort direction.
- You can apply and clear sorting by using the sortColumn and clearSorting methods.
- To disable sorting for a specific column, set the columns.allowSorting property to false.
Initial sorting
By default, the grid control does not apply any sorting to its records at initial rendering. However, you can apply initial sorting by setting the sortSettings->columns property to the desired field and sort direction. This feature is helpful when you want to display your data in a specific order when the grid is first loaded.
The following example demonstrates how to set sortSettings->columns for OrderID and ShipCity columns with a specified direction.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
sortSettings: { columns: [{ field: 'OrderID', direction: 'Ascending' }, { field: 'ShipCity', direction: 'Descending' }] },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>The initial sorting defined in sortSettings->columns will override any sorting applied through user interaction.
Multi-column sorting
The Grid control allows to sort more than one column at a time using multi-column sorting. To enable multi-column sorting in the grid, set the allowSorting property to true, and set the allowMultiSorting property to true which enable the user to sort multiple columns by hold the CTRL key and click on the column headers. This feature is useful when you want to sort your data based on multiple criteria to analyze it in various ways.
To clear multi-column sorting for a particular column, press the “Shift + mouse left click”.
- The allowSorting must be true while enabling multi-column sort.
- Set allowMultiSorting property as false to disable multi-column sorting.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
allowMultiSorting: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Prevent sorting for particular column
The Grid control provides the ability to prevent sorting for a particular column. This can be useful when you have certain columns that you do not want to be included in the sorting process.
It can be achieved by setting the allowSorting property of the particular column to false.
The following example demonstrates, how to disable sorting for CustomerID column.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100, allowSorting:false },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Sort order
By default, the sorting order will be as ascending -> descending -> none.
When you click on a column header for the first time, it sorts the column in ascending order. Clicking the same column header again will sort the column in descending order. A repetitive third click on the same column header will clear the sorting.
Custom sorting
The Grid control provides a way to customize the default sort action for a column by defining the column.sortComparer property. The sort comparer function works similar to the Array.sort comparer function, and allows to define custom sorting logic for a specific column.
The following example demonstrates how to define custom sort comparer function for the Customer ID column.
function sortComparer(reference, comparer) // The custom function
{
if (reference < comparer) {
return -1;
}
if (reference > comparer) {
return 1;
}
return 0;
};
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', sortComparer: sortComparer, width: 100, headerText: 'Customer ID' },
{ field: 'Freight', textAlign: 'Right', width: 80, format: 'C2' },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>The customSortComparer function takes two parameters: a and b. The a and b parameters are the values to be compared. The function returns -1, 0, or 1, depending on the comparison result.
Display null values always at bottom
By default, null values in a Syncfusion® Grid are displayed at the top when sorting in descending order and at the bottom when sorting in ascending order. However, there may be scenarios where you want to always display null values at the bottom of the grid regardless of the sort direction. This can be achieved by utilizing the column.sortComparer method. This feature is particularly useful when working with data sets where null values might need to be clearly separated from actual data entries.
The example below demonstrates how to display null values at the bottom of the grid while sorting the OrderDate column in both ascending and descending order.
var grid = new ej.grids.Grid({
dataSource: Orderdata,
allowSorting: true,
actionBegin: actionBegin,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'OrderDate', headerText: 'Order Date', format: 'yMd', sortComparer: sortComparer, width: 120},
{ field: 'ShipCountry', headerText: 'Ship Country', width: 150 }
],
height: 280
});
grid.appendTo('#Grid');
var action;
function actionBegin(args) {
if (args.requestType == "sorting") {
action = args.direction;
}
}
function sortComparer(reference, comparer) {
var sortAsc = action === "Ascending" ? true : false;
if (sortAsc && reference === null) {
return 1;
}
else if (sortAsc && comparer === null) {
return -1;
}
else if (!sortAsc && reference === null) {
return -1;
}
else if (!sortAsc && comparer === null) {
return 1;
} else {
return reference - comparer;
}
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="dropDown"></div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
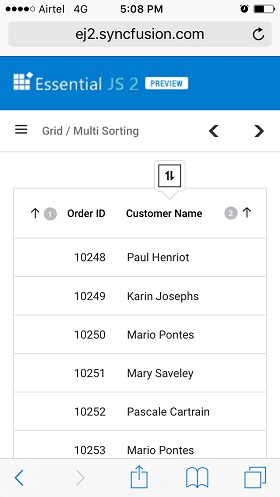
</body></html>Touch interaction
When you tap grid header on touch screen devices, then the selected column header is sorted and display a popup  for multi-column sorting, tap on the popup to sort multiple columns
for multi-column sorting, tap on the popup to sort multiple columns  and then tap the desired grid headers.
and then tap the desired grid headers.
The allowMultiSorting and allowSorting should be true then only the popup will be shown.
The following screenshot represents a grid touch sorting in the device.

Sort foreign key column based on text
To perform sorting based on foreign key column, the foreign key column can be enabled by using column->dataSource, column->foreignKeyField and column->foreignKeyValue properties.
Sort foreign key column based on text for local data
In the case of local data in the grid, the sorting operation will be performed based on the foreignKeyValue property of the column. The foreignKeyValue property should be defined in the column definition with the corresponding foreign key value for each row. The grid will sort the foreign key column based on the text representation of the foreignKeyValue property.
The following example demonstrates how to perform sorting by enabling a foreign key column, where the CustomerID column acts as a foreign column displaying the ContactName column from foreign data.
ej.grids.Grid.Inject(ej.grids.Sort,ej.grids.ForeignKey);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100, foreignKeyValue:'ContactName',foreignKeyField:'CustomerID', dataSource:customerData },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Make sure to inject the ForeignKey module in the grid to ensure its availability throughout your application.
Sort foreign key column based on text for remote data
In the case of remote data in the grid, the sorting operation will be performed based on the foreignKeyField property of the column. The foreignKeyField property should be defined in the column definition with the corresponding foreign key field name for each row. The grid will send a request to the server-side with the foreignKeyField name, and the server-side should handle the sorting operation and return the sorted data to the grid.
ej.grids.Grid.Inject(ej.grids.ForeignKey);
var dataSource = new ej.data.DataManager({
json: '/OData/Items',
adaptor: new ej.data.ODataV4Adaptor
});
var employeeData = new ej.data.DataManager({
url: '/OData/Brands',
adaptor: new ej.data.ODataV4Adaptor
});
var grid = new ej.grids.Grid({
dataSource: data,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'EmployeeID', headerText: 'Employee Name', width: 150, foreignKeyValue: 'FirstName', dataSource: employeeData },
{ field: 'Freight', headerText: 'Freight', width: 100, textAlign: 'Right'},
{ field: 'ShipName', headerText: 'Ship Name', width: 180 }
],
height: 315
});
grid.appendTo('#Grid');The following code example describes the handling of sorting operation at the server side.
public class ItemsController : ODataController
{
[EnableQuery]
public IQueryable<Item> Get()
{
List<Item> GridData = JsonConvert.DeserializeObject<Item[]>(Properties.Resources.ItemsJson).AsQueryable().ToList();
List<Brand> empData = JsonConvert.DeserializeObject<Brand[]>(Properties.Resources.BrandsJson).AsQueryable().ToList();
var queryString = HttpContext.Current.Request.QueryString;
var allUrlKeyValues = ControllerContext.Request.GetQueryNameValuePairs();
string key = allUrlKeyValues.LastOrDefault(x => x.Key == "$orderby").Value;
if (key != null)
{
if (key == "EmployeeID") {
GridData = SortFor(key); //Only for foreignKey Column ascending
}
else if(key == "EmployeeID desc") {
GridData = SortFor(key); //Only for foreignKey Column descending
}
}
var count = GridData.Count();
var data = GridData.AsQueryable();
return data;
}
public List<Item> SortFor(String Sorted)
{
List<Item> GridData = JsonConvert.DeserializeObject<Item[]>(Properties.Resources.ItemsJson).AsQueryable().ToList();
List<Brand> empData = JsonConvert.DeserializeObject<Brand[]>(Properties.Resources.BrandsJson).AsQueryable().ToList();
if (Sorted == "EmployeeID") //check whether ascending or descending
empData = empData.OrderBy(e => e.FirstName).ToList();
else if(Sorted == "EmployeeID desc")
empData = empData.OrderByDescending(e => e.FirstName).ToList();
List<Item> or = new List<Item>();
for (int i = 0; i < empData.Count(); i++) {
//Select the Field matching records
IEnumerable<Item> list = GridData.Where(pred => pred.EmployeeID == empData[i].EmployeeID).ToList();
or.AddRange(list);
}
return or;
}
}Perform sorting based on its culture
Perform sorting based on culture in the Grid can be achieved by utilizing the locale property. By setting the locale property to the desired culture code, you enable sorting based on that specific culture. This allows you to apply locale-specific sorting rules and ensure accurate ordering for different languages and regions.
In the following example, sorting is performed based on the “ar” locale using the column.sortComparer property.
loadCultureFiles();
var formatOptions = { type: 'date', format: 'yyyy/MMM/dd' };
var sortComparer = (reference, comparer, sortOrder) => {
var referenceDate = new Date(reference);
var comparerDate = new Date(comparer);
if (typeof reference === 'number' && typeof comparer === 'number') {
// Numeric column sorting
return sortOrder === 'Ascending' ? comparer - reference : reference - comparer;
} else if (!isNaN(referenceDate.getTime()) && !isNaN(comparerDate.getTime())) {
// Date column sorting
return sortOrder === 'Ascending' ? comparerDate.getTime() - referenceDate.getTime() : referenceDate.getTime() - comparerDate.getTime();
}
else {
// Default sorting for other types
var intlCollator = new Intl.Collator(undefined, { sensitivity: 'variant', usage: 'sort' });
var comparisonResult = intlCollator.compare(String(reference), String(comparer));
return sortOrder === 'Ascending' ? -comparisonResult : comparisonResult;
}
};
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
locale: 'ar',
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90, sortComparer: sortComparer },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100,sortComparer: sortComparer },
{ field: 'Freight', headerText: 'Freight', format: 'C2', textAlign: 'Right', width: 80, sortComparer: sortComparer },
{ field: 'OrderDate', headerText: 'OrderDate', format: formatOptions, textAlign: 'Right', width: 120,sortComparer: sortComparer },
],
height: 315,
});
grid.appendTo('#Grid');
function loadCultureFiles() {
var files = ['ca-gregorian.json', 'numbers.json', 'currencies.json', 'timeZoneNames.json', 'numberingSystems.json'];
var loadCulture = function (prop) {
var fetch = new ej.base.Fetch('./' + files[prop], 'GET', false);
fetch.onSuccess = function (response) {
if (typeof response=== 'object') {
// If the response is an object, convert it to a JSON string
var jsonString = JSON.stringify(response);
ej.base.loadCldr(JSON.parse(jsonString));
} else if (typeof response=== 'string') {
// If the response is already a JSON string, parse and load it
ej.base.loadCldr(JSON.parse(response));
} else {
console.error('Invalid responsetype received:', response);
}
ej.base.setCulture('ar');
ej.base.setCurrencyCode('QAR');
};
fetch.send();
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>How to customize sort icon
To customize the sort icon in the Grid, you can override the default grid classes .e-icon-ascending and .e-icon-descending with custom content using CSS. Simply specify the desired icons or symbols using the content property as mentioned below
.e-grid .e-icon-ascending::before {
content: '\e822';
}
.e-grid .e-icon-descending::before {
content: '\e7fe';
}In the below sample, grid is rendered with a customized sort icon.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
sortSettings:{
columns: [
{ field: 'ShipCity', direction: 'Ascending' },
{ field: 'CustomerID', direction: 'Descending' },
],
},
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 315
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<style>
.e-grid .e-icon-ascending::before {
content: '\e822';
}
.e-grid .e-icon-descending::before {
content: '\e7fe';
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Sort columns externally
The Grid control in Syncfusion’s® EJ2 JavaScript suite allows you to customize the sorting of columns and provides flexibility in sorting based on external interactions. You can sort columns, remove a sort column, and clear sorting using an external button click.
Add sort columns
To sort a column externally, you can utilize the sortColumn method with parameters columnName, direction and isMultiSort provided by the Grid control. This method allows you to programmatically sort a specific column based on your requirements.
The following example demonstrates how to add sort columns to a grid. It utilizes the DropDownList control to select the column and sort direction. When an external button is clicked, the sortColumn method is called with the specified columnName, direction, and isMultiSort parameters.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
sortSettings:{
columns: [
{ field: 'ShipName', direction: 'Ascending' },
],},
height: 272,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 },
{ field: 'Freight', headerText: 'Freight', width: 80, format:'C2', textAlign:'Right' }
],
});
grid.appendTo('#Grid');
var dropDownColumn = new ej.dropdowns.DropDownList({
dataSource: [
{ text: 'OrderID', value: 'OrderID' },
{ text: 'CustomerID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
],
style: 'padding: 26px 0 0 0',
index: '0',
width: '120',
fields:{ text: 'text', value: 'value' }
});
dropDownColumn.appendTo('#dropdownlist1');
var dropDownDirection = new ej.dropdowns.DropDownList({
dataSource: [
{ text: 'Ascending', value: 'Ascending' },
{ text: 'Descending', value: 'Descending' },
],
style: 'padding: 26px 0 0 0',
index: '0',
width: '120',
});
dropDownDirection.appendTo('#dropdownlist2');
var sortButton = new ej.buttons.Button({ cssClass: 'e-outline' }, '#sort');
document.getElementById('sort').addEventListener('click', function(){
grid.sortColumn(dropDownColumn.value, dropDownDirection.value, true)
});<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="padding:5px"><label> Column name :</label>
<input type="text" id="dropdownlist1" /></div>
<div style="padding:5px"><label> Sorting direction :</label>
<input type="text" id="dropdownlist2" /></div>
<button style="padding:5px" id="sort"> Add sort column</button>
<div style="padding: 10px 10px" id='Grid'></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Remove sort columns
To remove a sort column externally, you can use the removeSortColumn method provided by the Grid control. This method allows you to remove the sorting applied to a specific column.
The following example demonstrates how to remove sort columns. It utilizes the DropDownList control to select the column. When an external button is clicked, the removeSortColumn method is called to remove the selected sort column.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
sortSettings:{
columns: [
{ field: 'CustomerID', direction: 'Ascending' },
{ field: 'ShipName', direction: 'Descending' },
],},
height: 272,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 },
],
});
grid.appendTo('#Grid');
var dropDownColumn = new ej.dropdowns.DropDownList({
dataSource: [
{ text: 'CustomerID', value: 'CustomerID' },
{ text: 'OrderID', value: 'OrderID' },
{ text: 'ShipName', value: 'ShipName' },
{ text: 'ShipCity', value: 'ShipCity' },
],
style: 'padding: 26px 0 0 0',
index: '0',
width: '120',
fields:{ text: 'text', value: 'value' }
});
dropDownColumn.appendTo('#dropdownlist1');
var removeSortButton = new ej.buttons.Button({ cssClass: 'e-outline' }, '#sort');
document.getElementById('sort').addEventListener('click', function(){
grid.removeSortColumn(dropDownColumn.value);
});<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="padding:8px"><label> Column name :</label>
<input type="text" id="dropdownlist1" /></div>
<button id="sort"> Remove sort column</button>
<div style="padding: 10px 10px" id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Clear sorting
To clear the sorting on an external button click, you can use the clearSorting method provided by the Grid control. This method clears the sorting applied to all columns in the grid.
The following example demonstrates how to clear the sorting using clearSorting method in the external button click.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
sortSettings:{
columns: [
{ field: 'CustomerID', direction: 'Ascending' },
{ field: 'ShipName', direction: 'Descending' },
],},
height: 272,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 },
],
});
grid.appendTo('#Grid');
var clearSortButton = new ej.buttons.Button({ cssClass: 'e-outline' }, '#sort');
document.getElementById('sort').addEventListener('click', function(){
grid.clearSorting();
});<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button id="sort"> Clear Sorting </button>
<div style="padding: 10px 10px" id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Sorting Events
The Grid control provides two events that are triggered during the sorting action such as actionBegin and actionComplete. These events can be used to perform any custom actions before and after the sorting action is completed.
-
actionBegin: actionBegin event is triggered before the sorting action begins. It provides a way to perform any necessary operations before the sorting action takes place. This event provides a parameter that contains the current grid state, including the current sorting column, direction, and data.
-
actionComplete: actionComplete event is triggered after the sorting action is completed. It provides a way to perform any necessary operations after the sorting action has taken place. This event provides a parameter that contains the current grid state, including the sorted data and column information.
The following example demonstrates how the actionBegin and actionComplete events work when sorting is performed. The actionBegin event is used to cancel the sorting of the OrderID column. The actionComplete event is used to display a message.
ej.grids.Grid.Inject(ej.grids.Sort);
var grid = new ej.grids.Grid({
dataSource: data,
allowSorting: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
],
height: 315,
actionBegin: actionBegin,
actionComplete: actionComplete
});
grid.appendTo('#Grid');
function actionBegin(args) {
if (args.requestType === 'sorting' && args.columnName === 'OrderID') {
args.cancel = true;
document.getElementById('message').innerText = args.requestType + ' action cancelled for ' +args.columnName + ' column';
}
}
function actionComplete(args) {
document.getElementById('message').innerText = args.requestType + ' action completed for ' +args.columnName + ' column';
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<style>
.event-message {
text-align: center;
color: red;
font-size: 16px;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<p class="event-message" id="message"></p>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>args.requestType refers to the current action being performed. For example in sorting, the
args.requestTypevalue is sorting.