Filtering in EJ2 JavaScript Grid control
5 Jan 202624 minutes to read
Filtering is a powerful feature in the Syncfusion® Grid control that enables you to selectively view data based on specific criteria. It allows you to narrow down large datasets and focus on the information you need, thereby enhancing data analysis and decision-making.
To use filter, inject the Filter module in the grid.
To enable filtering in the Grid, you need to set the allowFiltering property of the Grid control to true. Once filtering is enabled, you can configure various filtering options through the filterSettings property of the Grid control. This property allows you to define the behavior and appearance of the filter.
Here is an example that demonstrates the default filtering feature of the grid:
ej.grids.Grid.Inject(ej.grids.Filter, ej.grids.Sort, ej.grids.Page);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
allowPaging: true,
pageSettings: { pageSize: 6 },
allowSorting: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', format: 'C2', width: 90 },
{ field: 'OrderDate', headerText: 'Order Date', textAlign: 'Right', format: 'yMd', width: 120 }
],
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
- You can apply and clear filtering, by using filterByColumn and clearFiltering methods.
- To disable Filtering for a particular column, by specifying columns->allowFiltering to false.
Initial filter
To apply an initial filter, you need to specify the filter criteria using the predicate object in filterSettings->columns. The predicate object represents the filtering condition and contains properties such as field, operator, and value.
Here is an example of how to configure the initial filter using the predicate object:
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings: {
columns: [{ field: 'ShipCity', matchCase: false, operator: 'startswith', predicate: 'and', value: 'reims' },
{ field: 'ShipName', matchCase: false, operator: 'startswith', predicate: 'and', value: 'Vins et alcools Chevalier' }]
},
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
],
height: 273
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Initial filter with multiple values for same column
In the Syncfusion® EJ2 JavaScript Grid, you can establish an initial filter containing multiple values for a particular column, which helps you to preset filter conditions for a specific column using multiple values. This functionality allows you to display a filtered records in the grid right after the grid is initially loaded.
To apply the filter with multiple values for same column at initial rendering, set the filter predicate object in filterSettings->columns.
The following example demonstrates, how to perform an initial filter with multiple values for same CustomerID column using filterSettings.columns and predicate.
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings:{
type:'Excel',
columns: [{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},]
},
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
],
height: 273
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Initial filter with multiple values for different columns
By applying an initial filter with multiple values for different columns in the Syncfusion® EJ2 JavaScript Grid, you have the flexibility to set predefined filter settings for each column. This results in a filtered records of the grid right after the grid is initially loaded.
To apply the filter with multiple values for different column at initial rendering, set the filter predicate object in filterSettings->columns.
The following example demonstrates how to perform an initial filter with multiple values for different Order ID and Customer ID columns using filterSettings.columns and predicate.
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings:{
type:'Excel',
columns: [
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'VINET',
},
{
field: 'CustomerID',
matchCase: false,
operator: 'startswith',
predicate: 'or',
value: 'HANAR',
},
{
field: 'OrderID',
matchCase: false,
operator: 'lessThan',
predicate: 'or',
value: 10250,
},
{
field: 'OrderID',
matchCase: false,
operator: 'notEqual',
predicate: 'or',
value: 10262,
},
]
},
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
],
height: 273
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Filter operators
The Syncfusion® Grid control provides various filter operators that can be used to define filter conditions for columns. The filter operator for a column can be defined using the operator property in the filterSettings->columns object.
The available operators and its supported data types are,
| Operator | Description | Supported Types |
|---|---|---|
| startswith | Checks whether a value begins with the specified value. | String |
| endswith | Checks whether a value ends with specified value. | String |
| contains | Checks whether a value contains with specified value. | String |
| doesnotstartwith | Checks whether the value does not begin with the specified value. | String |
| doesnotendwith | Checks whether the value does not end with the specified value. | String |
| doesnotcontain | Checks whether the value does not contain the specified value. | String |
| equal | Checks whether a value equal to specified value. | String | Number | Boolean | Date |
| notequal | Checks whether a value not equal to specified value. | String | Number | Boolean | Date |
| greaterthan | Checks whether a value is greater than with specified value. | Number | Date |
| greaterthanorequal | Checks whether a value is greater than or equal to specified value. | Number | Date |
| lessthan | Checks whether a value is less than with specified value. | Number | Date |
| lessthanorequal | Checks whether a value is less than or equal to specified value. | Number | Date |
| isnull | Returns the values that are null. | String | Number | Date |
| isnotnull | Returns the values that are not null. | String | Number | Date |
| isempty | Returns the values that are empty. | String |
| isnotempty | Returns the values that are not empty. | String |
| between | Filter the values based on the range between the start and end specified values. | Number | Date |
| in | Filters multiple records in the same column that exactly match any of the selected values. | String | Number | Date |
| notin | Filters multiple records in the same column that do not match any of the selected values. | String | Number | Date |
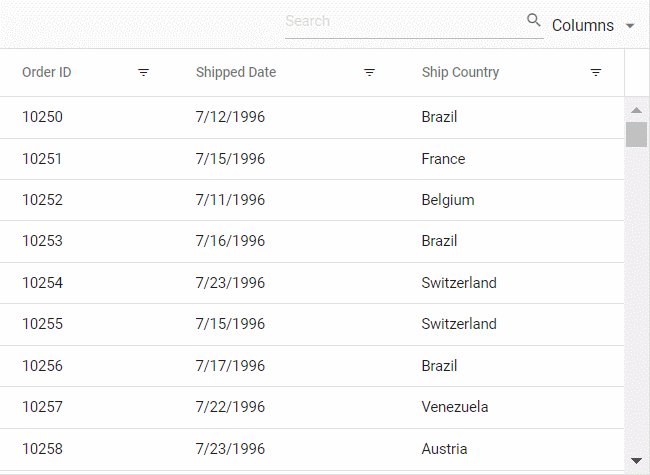
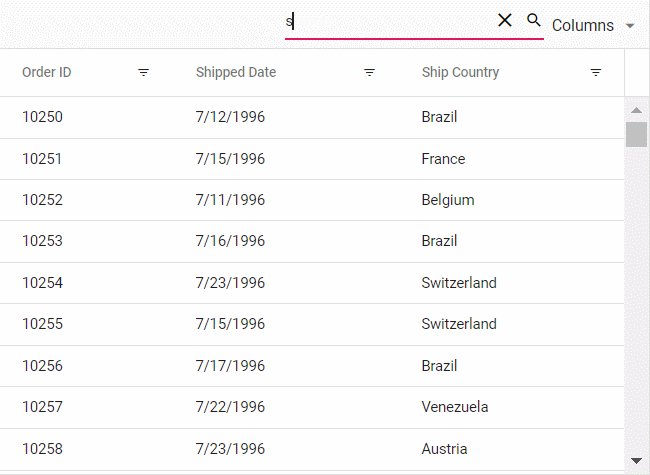
Wildcard and LIKE operator filter
Wildcard and LIKE filter operators filters the value based on the given string pattern, and they apply to string-type columns. But it will work slightly differently.
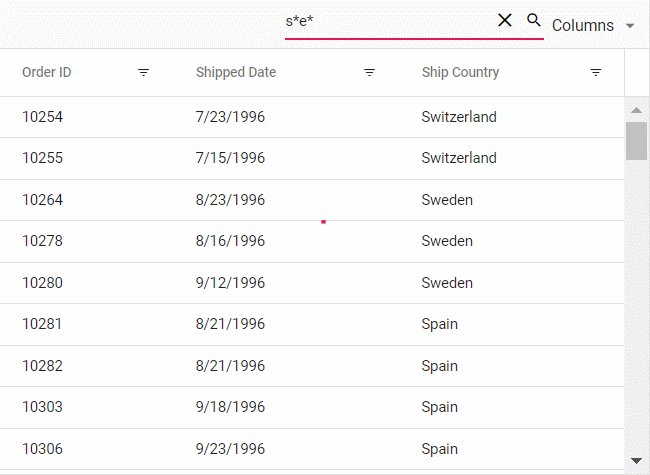
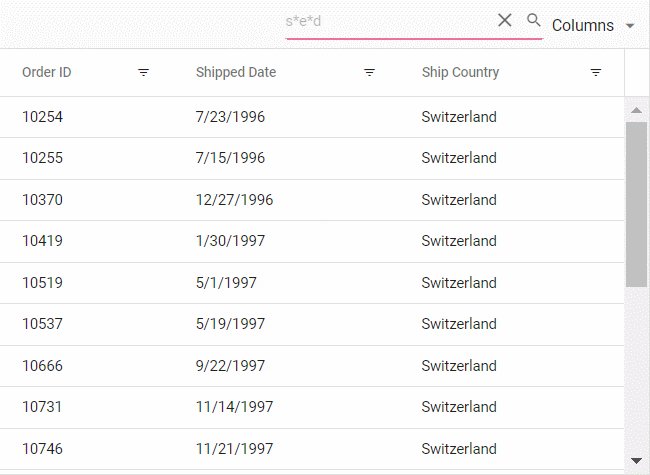
Wildcard filtering
The Wildcard filter can process one or more search patterns using the “*” symbol, retrieving values matching the specified patterns.
- The Wildcard filter option is supported for the DataGrid that has all search options.
For example:
| Operator | Description |
|---|---|
| a*b | Everything that starts with “a” and ends with “b”. |
| a* | Everything that starts with “a”. |
| *b | Everything that ends with “b”. |
| a | Everything that has an “a” in it. |
| ab* | Everything that has an “a” in it, followed by anything, followed by a “b”, followed by anything. |

LIKE filtering
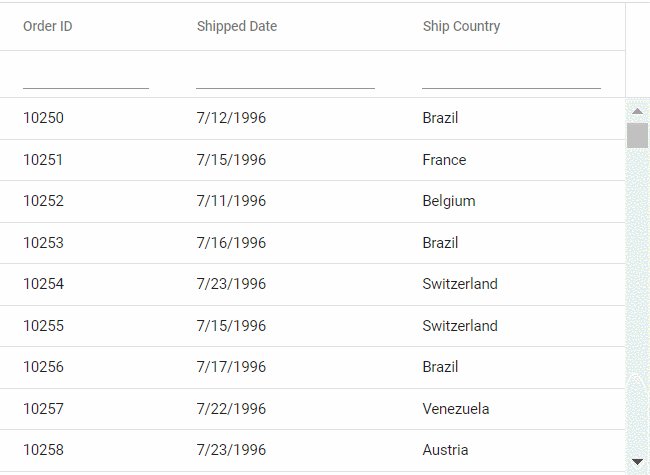
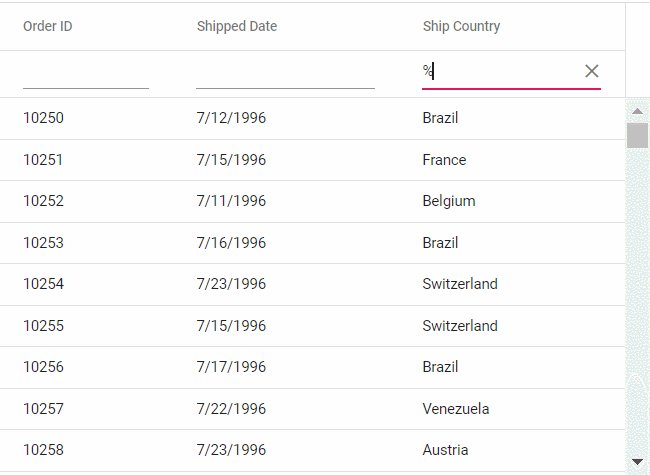
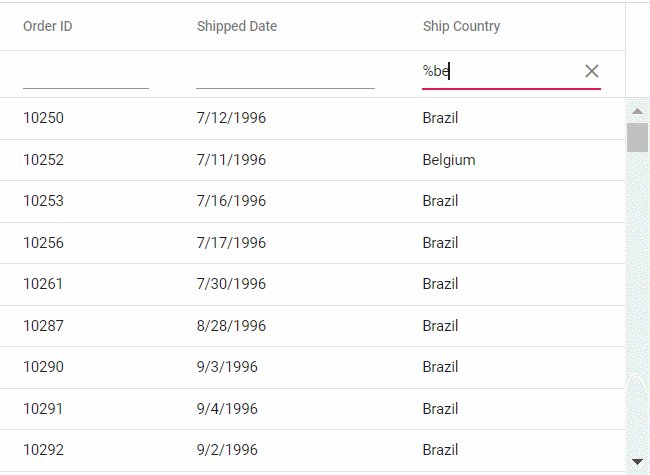
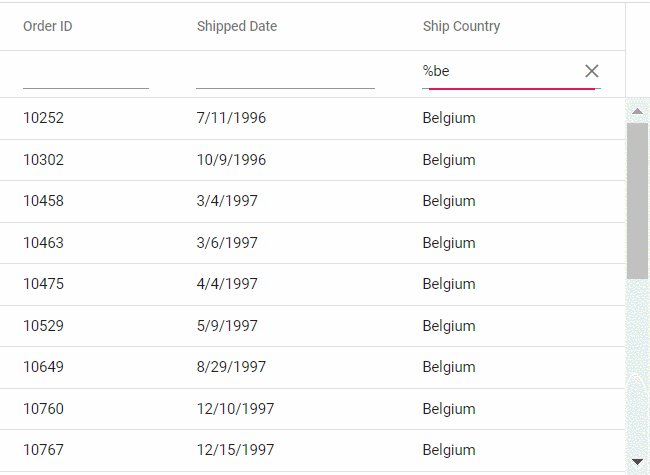
The LIKE filter can process single search patterns using the “%” symbol, retrieving values matching the specified patterns. The following Grid features support LIKE filtering on string-type columns:
- Filter Menu
- Filter Bar with the filterSettings->showFilterBarOperator property enabled on the Grid filterSettings.
- Custom Filter of Excel filter type.
For example:
| Operator | Description |
|---|---|
| %ab% | Returns all the value that are contains “ab” character. |
| ab% | Returns all the value that are ends with “ab” character. |
| %ab | Returns all the value that are starts with “ab” character. |

By default, the Syncfusion® EJ2 JavaScript Grid uses different filter operators for different column types. The default filter operator for string type columns is startswith, for numerical type columns is equal, and for boolean type columns is also equal.
Diacritics filter
The diacritics filter feature in the Syncfusion® EJ2 JavaScript Grid is useful when working with text data that includes accented characters (diacritic characters). By default, the grid ignores these characters during filtering. However, if you need to consider diacritic characters in your filtering process, you can enable this feature by setting the filterSettings->ignoreAccent property to true using the filterSettings.
Consider the following sample where the ignoreAccent property is set to true in order to include diacritic characters in the filtering process:
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings: { ignoreAccent: true },
columns: [
{ field: 'EmployeeID', headerText: 'Employee ID', textAlign: 'Right', width: 140 },
{ field: 'Name', headerText: 'Name', width: 140 },
{ field: 'ShipName', headerText: 'Ship Name', width: 170 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 140 }
]
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Perform ENUM column filtering
The Syncfusion EJ2 JavaScript Grid allows you to filter enum-type data using the FilterBarTemplate feature. This is particularly useful for filtering predefined values, such as categories or statuses.
To achieve this functionality:
-
Render DropDownList in the
FilterBarTemplatefor the enum-type column. -
Bind the enumerated list data to the column.
-
Use the template property in the Type column to display enum values in a readable format.
-
In the change event of the DropDownList, dynamically filter the column using the filterByColumn method of the Syncfusion EJ2 JavaScript Grid.
Below is an example demonstrating how to filter enum-type data in a Syncfusion EJ2 JavaScript Grid:
var filterDropData = [
{ Type: 'All', Value: null },
{ Type: 'Base', Value: FileType.Base },
{ Type: 'Replace', Value: FileType.Replace },
{ Type: 'Delta', Value: FileType.Delta }
];
function dropDownCreate() {
var dropDown = document.createElement('select');
dropDown.id = 'TypeFilter';
filterDropData.forEach((item) => {
var option = document.createElement('option');
option.value = item.Value !== null ? item.Value.toString() : 'All';
option.innerText = item.Type;
dropDown.appendChild(option);
});
return dropDown;
}
function dropDownWrite() {
var dropDownList = new ej.dropdowns.DropDownList({
change: function (args) {
var grid = document.getElementById("Grid").ej2_instances[0];
if (args.value !== 'All') {
grid.filterByColumn('Type', 'equal', Number(args.value));
} else {
grid.removeFilteredColsByField('Type');
}
}
});
dropDownList.appendTo('#TypeFilter');
}
function fileTypeTemplate(data) {
return `<span>${FileTypeText[data.Type] || "Unknown"}</span>`;
}
var grid = new ej.grids.Grid({
dataSource: Data,
allowFiltering: true,
height: 273,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 100, textAlign: 'Right', isPrimaryKey: true },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 },
{ field: 'Type', headerText: 'File Type', width: 170, filterBarTemplate: { create: dropDownCreate, write: dropDownWrite }, template: fileTypeTemplate }
]
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Filtering with case sensitivity
The Syncfusion® EJ2 JavaScript Grid provides the flexibility to enable or disable case sensitivity during filtering. This feature is useful when you want to control whether filtering operations should consider the case of characters. It can be achieved by using the enableCaseSensitivity property within the filterSettings of the grid.
Below is an example code demonstrating how to enable or disable case sensitivity while filtering:
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings : { enableCaseSensitivity: false },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCountry', headerText: 'Ship Country', textAlign: 'Right', width: 90 },
{ field: 'ShipCity', headerText: 'Ship City', textAlign: 'Right', width: 120 },
{ field: 'ShipRegion', headerText: 'Ship Region', textAlign: 'Right', width: 120 }
]
});
grid.appendTo('#Grid');
var toggle = new ej.buttons.Switch({
change: onToggleCaseSensitive,
});
toggle.appendTo('#switch');
function onToggleCaseSensitive(args) {
grid.filterSettings.enableCaseSensitivity = args.checked;
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div>
<label style="padding: 0px 0px 20px 0px"> Enable Case Sensitivity </label>
<div id="switch"></div>
</div>
<div style="padding: 20px 0px 0px 0px" id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Enable different filter for a column
The Syncfusion® EJ2 JavaScript Grid offers the flexibility to customize filtering behavior for different columns by enabling various types of filters such as Menu, Excel, Checkbox. This feature allows you to tailor the filtering experience to suit the specific needs of each column in your grid. For example, you might prefer a menu-based filter for a category column, an Excel-like filter for a date column, and a checkbox filter for a status column.
It can be achieved by adjusting the column->filter->type property based on your requirements.
Here’s an example where the menu filter is enabled by default for all columns, but you can dynamically modify the filter types through a dropdown:
ej.grids.Grid.Inject(ej.grids.Filter);
var typeData= ['Menu', 'CheckBox', 'Excel'];
var column;
var grid = new ej.grids.Grid({
dataSource: data,
dataBound:dataBound,
allowFiltering: true,
allowPaging:true,
filterSettings: { type: 'Menu' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', width: 100 },
{ field: 'OrderDate', headerText: 'Order Date', format:'yMd', width: 100 },
{ field: 'Verified', headerText: 'Verified', type: 'boolean', displayAsCheckBox: true, width: 100 },
],
});
grid.appendTo('#Grid');
function dataBound()
{
fieldData=grid.getColumnFieldNames();
dropdownlist1.dataSource=fieldData;
}
var dropdownlist1 = new ej.dropdowns.DropDownList({
width: 150,
placeholder: "Eg: OrderID",
change: onFieldChange,
});
dropdownlist1.appendTo('#dropdowncolumn');
function onFieldChange(args) {
dropdownlist2.enabled = true;
column = grid.getColumnByField(args.value);
}
var dropdownlist2 = new ej.dropdowns.DropDownList({
width: 150,
placeholder: "Eg: Excel",
enabled: false,
dataSource: typeData,
change: onTypeChange,
});
dropdownlist2.appendTo('#dropdownfiltertype');
function onTypeChange(args) {
var columnFilterSettings = { type: args.value };
column.filter = columnFilterSettings;
grid.refreshColumns();
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label style="padding: 30px 17px 0 0">Select Column</label>
<input type="text" id='dropdowncolumn' />
<label style="padding: 30px 17px 0 0">Select Filter Type</label>
<input type="text" id='dropdownfiltertype' />
<div style="padding: 5px" id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Change default filter operator for particular column
The Syncfusion® Grid control provides the flexibility to change the default filter operator for a particular column. By default, the filter operator for string-type columns is startswith, for numerical-type columns is equal, and for boolean-type columns is also equal. However, you may need to customize the filter operator to better match the nature of the data in a specific column. This can be achieved using the operator property within the filterSettings configuration.
Here’s an example that demonstrates how to change the default filter operator column :
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
dataBound:dataBound,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 120 },
{ field: 'ShipCountry', headerText: 'ShipCountry', width: 120 }
],
});
grid.appendTo('#Grid');
function dataBound()
{
fieldData=grid.getColumnFieldNames();
dropdownColumnList.dataSource=fieldData;
}
var dropdownColumnList = new ej.dropdowns.DropDownList({
width: 150,
placeholder: 'Eg: OrderID',
change: onFieldChange,
});
dropdownColumnList.appendTo('#dropdownColumn');
function onFieldChange(args) {
dropdownOperatorsList.enabled = true;
column = grid.getColumnByField(args.value);
if (column) {
availableOperators = column.type === 'string' ? stringOperatorsData : numericOperatorsData;
dropdownOperatorsList.dataSource=availableOperators;
}
}
var dropdownOperatorsList = new ej.dropdowns.DropDownList({
width: 150,
placeholder: 'Eg: equal',
enabled: false,
change: onOperatorChange,
});
dropdownOperatorsList.appendTo('#dropdownOperator');
function onOperatorChange(args) {
filterOptions = { operator: args.value };
column.filter = filterOptions;
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label style="padding: 30px 17px 0 0">Select Column</label>
<input type="text" id='dropdownColumn' />
<label style="padding: 30px 17px 0 0">Select Operator</label>
<input type="text" id='dropdownOperator' />
<div style="padding: 5px "id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Filter grid programmatically with single and multiple values using method
Programmatic filtering in the Syncfusion® EJ2 JavaScript Grid with single and multiple values allows you to apply filters to specific columns in the grid without relying on interactions through the interface.
This can be achieved by utilizing the filterByColumn method of the Grid.
The following example demostrates, how to programmatically filter the Grid using single and multiple values for the OrderID and CustomerID columns. This is accomplished by calling the filterByColumn method within an external button click function.
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
filterSettings:{ type:'Excel' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 100 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
],
height: 273
});
grid.appendTo('#Grid');
var singleFilterButton = new ej.buttons.Button({ cssClass: 'e-outline' }, '#singleFilter');
document.getElementById('singleFilter').onclick = function() {
grid.clearFiltering(); // filter OrderID column with single value
grid.filterByColumn('OrderID', 'equal', 10248);
};
var multipleFilterButton = new ej.buttons.Button({ cssClass: 'e-outline' }, '#multipleFilter');
document.getElementById('multipleFilter').onclick = function() {
grid.clearFiltering(); // filter CustomerID column with multiple values
grid.filterByColumn('CustomerID', 'equal', [
'VINET',
'TOMSP',
'ERNSH',
]);
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button id="singleFilter">Filter with single value</button>
<button id="multipleFilter">Filter with multiple values</button>
<div style="padding: 10px 10px" id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>How to get filtered records
Retrieving filtered records in the Syncfusion® EJ2 JavaScript Grid is Essential® when you want to work with data that matches the currently applied filters. You can achieve this using available methods and properties in the grid control.
1.Using the getFilteredRecords() method
The getFilteredRecords method is used to obtain an array of records that match the currently applied filters on the grid.
This method retrieves an array of records that match the currently applied filters on the grid.
Here’s an example of how to get the filtering data in a Syncfusion® grid using the getFilteredRecords method:
ej.grids.Grid.Inject(ej.grids.Filter,ej.grids.Page);
var filteredData = [];
var showRecords = false;
var showWarning = false;
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
height: 280,
allowPaging: true,
pageSettings:{ pageSize: 10, pageCount: 5 },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', format: 'C2', width: 90 },
{ field: 'ShipCity', headerText: 'Ship City', width: 120 }
],
});
grid.appendTo('#Grid');
var filtergrid = new ej.grids.Grid({
allowPaging: true,
height: 200,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', format: 'C2', width: 90 },
{ field: 'ShipCity', headerText: 'Ship City', width: 120 }
],
});
filtergrid.appendTo('#filtergrid');
var getFilteredData = new ej.buttons.Button({ cssClass: 'e-success' }, '#getFilteredData');
var clearFilter = new ej.buttons.Button({ cssClass: 'e-danger' }, '#clearFilter');
document.getElementById('getFilteredData').addEventListener('click', function () {
filteredData = grid.getFilteredRecords();
showRecords = filteredData.length > 0;
showWarning = !showRecords;
document.getElementById('filteredGrid').style.display = showRecords ? 'block' : 'none';
document.getElementById('msg_warning').style.display = showWarning ? 'block' : 'none';
if (showRecords) {
filtergrid.dataSource = filteredData;
}
});
document.getElementById('clearFilter').addEventListener('click', function () {
grid.clearFiltering();
showRecords = false;
showWarning = false;
document.getElementById('filteredGrid').style.display = 'none';
document.getElementById('msg_warning').style.display = 'none';
});<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="msg_warning" class="e-message e-content-center e-warning" style="display: none;">
<div class=e-msg-content-wrap>
<span class="e-msg-icon"></span>
<div class="e-msg-content">No Records</div>
</div>
</div>
<button id="getFilteredData" >Get Filtered Data</button>
<button id="clearFilter">Clear</button>
<div id="Grid"></div>
<div id="filteredGrid" style="display: none;">
<h3>Filtered Records</h3>
<div id="filtergrid"></div>
</div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>2.Using the properties in the FilterEventArgs object
Alternatively, you can use the properties available in the FilterEventArgs object to obtain the filter record details.
-
columns: This property returns the collection of filtered columns.
-
currentFilterObject: This property returns the object that is currently filtered.
-
currentFilteringColumn: This property returns the column name that is currently filtered.
To access these properties, you can use the actionComplete event handler as shown below:
actionComplete(args: FilterEventArgs) {
var column = args.columns;
var object = args.currentFilterObject;
var name = args.currentFilteringColumn;
}Clear filtering using methods
The Syncfusion® Grid provides a method called clearFiltering to clear the filtering applied to the grid. This method is used to remove the filter conditions and reset the grid to its original state.
Here’s an example of how to clear the filtering in a Syncfusion® grid using the clearFiltering method:
ej.grids.Grid.Inject(ej.grids.Filter, ej.grids.Sort, ej.grids.Page);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
allowPaging:true,
pageSettings:{pageSize:6},
allowSorting:true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right',format:'C2', width: 90 },
{ field: 'ShipCountry', headerText: 'Ship Country', textAlign: 'Right', width: 120 }
],
});
grid.appendTo('#Grid');
var clearButton= new ej.buttons.Button({ cssClass: 'e-primary' },'#clearfilter' );
document.getElementById('clearfilter').onclick = function () {
grid.clearFiltering(); //clear filtering for all columns
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button id="clearfilter">Clear Filter</button>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Filtering events
Filtering events allow you to customize the behavior of the grid when filtering is applied. You can prevent filtering for specific columns, show messages to users, or perform other actions to suit your application’s needs.
To implement filtering events in the Syncfusion® EJ2 JavaScript Grid, you can utilize the available events such as actionBegin and actionComplete. These events allow you to intervene in the filtering process and customize it as needed.
In the given example, the filtering is prevented for ShipCity column during actionBegin event.
ej.grids.Grid.Inject(ej.grids.Filter);
var grid = new ej.grids.Grid({
dataSource: data,
allowFiltering: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCity', headerText: 'ShipCity', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 100 }
],
actionBegin: function (args) {
if (args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity') {
args.cancel = true;
document.getElementById('message').innerText =
'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action is cancelled for ' + args.currentFilteringColumn;
}
},
actionComplete: function (args) {
if (args.requestType == 'filtering' && args.currentFilteringColumn) {
document.getElementById('message').innerText =
'The ' + args.type + ' event has been triggered and the ' + args.requestType + ' action for the ' + args.currentFilteringColumn + ' column has been successfully executed';
} else {
document.getElementById('message').innerText = '';
}
},
height: 273
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<style>
.event-message {
text-align: center;
color: red;
font-size: 16px;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<p class="event-message" id="message"></p>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>See Also
- How to implement ‘not contains’ operator for Grid filtering
- How to filter custom date ranges in Grid column using date range picker
- How to filter multiple records using the filter bar template
- How to change the data source for checkbox filter popup in Grid?
- How to perform advanced filtering in grid using custom queries