Selection in EJ2 JavaScript Grid control
7 May 202524 minutes to read
Selection in the Grid control allows you to interactively select specific cells, rows, or columns within the grid. This selection can be done through mouse clicks or arrow keys (up, down, left, and right) or touch. This feature is useful when you want to highlight, manipulate, or perform actions on specific cells, rows, or columns within the Grid.
To disable selection in the Grid, set the allowSelection to false.
The grid supports two types of selection that can be set by using the selectionSettings->type.They are:
- Single - The Single value is set by default. Allows you to select only a single row or cell or column.
- Multiple - Allows you to select multiple rows or cells or columns.
To perform the multi-selection, press and hold CTRL key and click the desired rows or cells or columns.
To select range of rows or cells or columns, press and hold the SHIFT key and click the rows or cells or columns.
var grid = new ej.grids.Grid({
dataSource: data,
selectionSettings: { type: 'Single' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120, },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
],
height: 315,
});
grid.appendTo('#Grid');
var dropdownData = [
{ text: 'Single', value: 'Single' },
{ text: 'Multiple', value: 'Multiple' },
];
var dropDownColumn = new ej.dropdowns.DropDownList({
value: 'Single',
popupHeight: '240px',
width: 100,
dataSource: dropdownData,
change: valueChange,
});
dropDownColumn.appendTo('#dropdown');
function valueChange(args) {
grid.selectionSettings.type = args.value;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-notifications/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/31.2.12/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="padding-bottom: 10px">
<label 30px 17px 0 0>Choose selection type:</label>
<input type="text" tabindex="1" id="dropdown" />
<div id="dropdown"></div>
</div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if (ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>By default, the Grid will be rendered with only the basic features such as Grid rendering and selection. The default module, including the
SelectionService, is automatically loaded. Therefore, there is no need to inject theSelectionServicemodule separately as it will be injected by default.
Selection mode
The selection mode feature allows you to choose between different modes for selecting rows or cells or both within the Grid based on your specific requirements. This feature is particularly useful when you want to highlight and manipulate specific rows or cells in the Grid.
To enable selection mode, you can set the selectionSettings->mode property. The Grid control supports three types of selection modes:
-
Row - The row value is set by default. Allows you to select rows only.
-
Cell - Allows you to select cells only.
-
Both - Allows you to select rows and cells at the same time.
The following example, demonstrates how to dynamically enable and change the selectionSettings.mode using the DropDownList control:
var grid = new ej.grids.Grid({
dataSource: data,
selectionSettings: { mode: 'Both' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 }
],
height: 315
});
grid.appendTo('#Grid');
var dropdownData = [
{ text: 'Row', value: 'Row' },
{ text: 'Cell', value: 'Cell' },
{ text: 'Both', value: 'Both' }
];
var dropdown = new ej.dropdowns.DropDownList({
value: grid.selectionSettings.mode,
popupHeight: '240px',
width: 100,
dataSource: dropdownData,
change: valueChange,
});
dropdown.appendTo('#dropdown');
function valueChange(args) {
grid.selectionSettings.mode = args.value;
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-notifications/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/31.2.12/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="padding-bottom: 10px">
<label 30px 17px 0 0>Choose selection type:</label>
<input type="text" tabindex="1" id="dropdown" />
<div id="dropdown"></div>
</div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Touch interaction
The touch interaction feature in Grid allows you to easily interact with the grid on touch screen devices. This feature is particularly useful for improving the user experience on mobile devices and tablets, making it easier to navigate and interact with the grid’s content using touch gestures.
Single Row Selection
When you tap on a grid row using a touch screen, the tapped row is automatically selected. This provides a straightforward way to select single rows with a touch interface.
Multi-Row Selection
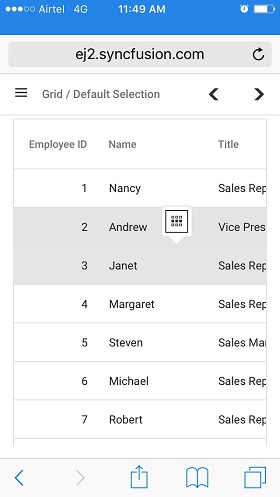
To select multiple rows in the grid, you can utilize the multi-row selection feature. When you tap on a row, a popup is displayed, indicating the option for multi-row selection. You can tap on the popup, and then proceed to tap on the desired rows that you want to select. This allows you to select and interact with multiple rows simultaneously, as shown in the following image:

Multi-Row or Cell Selection
In addition to selecting multiple rows, you can also perform multi-row or cell selection in the grid. By tapping on the popup, you can choose the option for multi-row or cell selection. Once selected, you can then tap on the desired rows or cells to make the selection, as shown in the following image:

For multi-selection, it requires the selection type to be Multiple.
The following screenshot represents a Grid touch selection in the device.

Toggle selection
The toggle selection feature in the Grid control allows you to easily select and unselect specific rows, cells, or columns. With toggle selection enabled, you can easily switch the selection state of an item by clicking on it. This means that if you click on a selected row, cell, or column, it will become unselected, and vice versa.
To enable the toggle selection feature, you need to set the selectionSettings->enableToggle property to true.
The following example demonstrates how to enable the toggle selection for both cells and rows in a Grid using the selectionSettings.enableToggle property.
var grid = new ej.grids.Grid({
dataSource: data,
selectionSettings: { type: 'Multiple' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120},
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 },
],
height: 315,
});
grid.appendTo('#Grid');
var toggle = new ej.buttons.Switch({
change: toggleColumnSelection,
checked: true,
});
toggle.appendTo('#switch');
function toggleColumnSelection() {
grid.selectionSettings.enableToggle = toggle.checked;
}
var dropdownData = [
{ text: 'Row', value: 'Row' },
{ text: 'Cell', value: 'Cell' },
{ text: 'Both', value: 'Both' },
];
var dropdownColumn = new ej.dropdowns.DropDownList({
value: 'Row',
popupHeight: '240px',
width: 100,
dataSource: dropdownData,
change: valueChange,
});
dropdownColumn.appendTo('#dropdown');
function valueChange(args) {
grid.selectionSettings.mode = args.value;
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-notifications/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/31.2.12/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div style="padding-bottom: 10px">
<label 30px 17px 0 0>Choose cell selection mode:</label>
<input type="text" tabindex="1" id="dropdown" />
</div>
<div id="dropdown"></div>
<div style="padding-bottom: 10px">
<label 30px 17px 0 0>Enable/Disable Toggle selection:</label><div id="switch"></div>
</div>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
- If multi selection is enabled, then first click on any selected row (without pressing Ctrl key), it will clear the multi selection and in second click on the same row, it will be unselected.
- Toggle selection is a feature that can be applied to all types of selections. When the
checkboxOnlyproperty is set to true, it restricts the ability to select or deselect rows or cells by clicking on them.
Clear all selection programmatically
The clear selection programmatically feature is particularly useful when you need to remove the selected rows or cells or columns from the Grid control.
To clear the selection in the control programmatically, you can use the clearSelection method.
In the following example, it demonstrates how to clear all selection by calling the clearSelection method in the button click event.
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
selectionSettings: { mode: 'Both', allowColumnSelection: true, type: 'Multiple' },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 130 },
{ field: 'Freight', headerText: 'Freight',format: 'C2', width: 100 }
],
height: 315
});
grid.appendTo('#Grid');
var button = new ej.buttons.Button({
content: 'Clear Selection'
})
button.appendTo('#clear')
document.getElementById('clear').onclick = () => {
grid.clearSelection();
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-notifications/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/31.2.12/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button ejs-button style="margin-top: 10px " id="clear" cssClass="e-outline" >
</button>
</br></br>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>In Both mode, if you call clearCellSelection first, it will clear cell selections, and then if you call clearRowSelection, it will clear row selections. The order of method calls determines which type of selection is cleared first.
To remove a specific selection in a row, cell, or column, utilize the following methods:clearRowSelectionfor clearing row selections,clearCellSelectionfor clearing cell selections, andclearColumnSelectionfor clearing column selections.
Persist selection
Persist selection feature in the Grid allows you to retain the selected items even after data manipulation or refreshing the grid. This feature is useful when you want to keep track of the selected items across different grid operations.
To enable persist selection, set the selectionSettings->persistSelection property to true.
- While using persist selection feature, at least one column in your grid should be enabled as a primary key. This ensures that the grid can identify and persist the selected items correctly.
- The
persistSelectionfeature is not supported for cell selections in the Syncfusion® EJ2 JavaScript Grid control.- The
persistSelectionfeature is only supported for gridmultipletype selections.
In the following example, it demonstrates how to enable the persist selection feature for both rows and columns using the selectionSettings.persistSelection property :
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
selectionSettings: { type: 'Multiple', mode: 'Both', persistSelection: true, allowColumnSelection: true },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120, isPrimaryKey: true },
{ field: 'CustomerID', headerText: 'Customer ID', width: 150 },
{ field: 'ShipCity', headerText: 'Ship City', width: 150 },
{ field: 'ShipName', headerText: 'Ship Name', width: 150 },
],
height: 315,
});
grid.appendTo('#Grid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-notifications/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/31.2.12/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/31.2.12/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>