Global local in EJ2 JavaScript Grid control
7 May 202524 minutes to read
The Syncfusion® EJ2 JavaScript Grid control provides a feature known as Globalization (global and local), which makes the application more accessible and useful for individuals from different regions and language backgrounds. You have the ability to view data in your preferred language and format, resulting in an enhanced overall experience.
Localization
The Syncfusion® EJ2 JavaScript Grid provides a built-in Localization library, enabling you to customize the text used in the grid to suit different languages or cultural preferences. With this library, you can change static text on various elements, such as group drop area text and pager information text, to different cultures, such as Arabic, Deutsch, French, and more.
This can be achieved by defining the locale property and translation object.
The following list of properties and its values are used in the grid.
Data Rendering
| Locale key words | Text | Example |
|---|---|---|
| EmptyRecord | No records to display |  |
| EmptyDataSourceError | DataSource must not be empty at initial load since columns are generated from dataSource in AutoGenerate Column Grid |
Columns
| Locale key words | Text | Example |
|---|---|---|
| True | true |  |
| False | false |  |
| ColumnHeader | column header |  |
| TemplateCell | is template cell |  |
| ClipBoard | clipboard |  |
| CheckBoxLabel | checkbox |  |
ColumnChooser
| Locale key words | Text | Example |
|---|---|---|
| Columnchooser | Columns |  |
| ChooseColumns | Choose Column |  |
| ColumnChooserDialogARIA | Column chooser |  |
Editing
| Locale key words | Text | Example |
|---|---|---|
| Add | Add |  |
| Edit | Edit |  |
| Cancel | Cancel |  |
| Update | Update |  |
| Delete | Delete |  |
| Save | Save |  |
| EditOperationAlert | No records selected for edit operation |  |
| DeleteOperationAlert | No records selected for delete operation |  |
| SaveButton | Save |  |
| OKButton | OK |  |
| CancelButton | Cancel |  |
| EditFormTitle | Details of |  |
| AddFormTitle | Add New Record |  |
| BatchSaveConfirm | Are you sure you want to save changes? |  |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |  |
| ConfirmDelete | Are you sure you want to Delete Record? |  |
| CancelEdit | Are you sure you want to Cancel the changes? |  |
| DialogEditARIA | Edit dialog | |
| CommandColumnAria | is Command column column header |  |
| DialogEdit | Dialog edit |  |
Grouping
| Locale key words | Text | Example |
|---|---|---|
| GroupDropArea | Drag a column header here to group its column |  |
| UnGroup | Click here to ungroup |  |
| GroupDisable | Grouping is disabled for this column |  |
| Item | item |  |
| Items | items |  |
| UnGroupButton | Click here to ungroup | |
| GroupDescription | Press Ctrl space to group |  |
| GroupButton | Group button |  |
| UnGroupAria | ungroup button |  |
| GroupSeperator | Separator for the grouped columns |  |
| UnGroupIcon | ungroup the grouped column | |
| GroupedSortIcon | sort the grouped column | |
| GroupedDrag | Drag the grouped column |  |
| GroupCaption | is groupcaption cell |  |
| Expanded | Expanded |  |
| Collapsed | Collapsed |  |
Filtering
| Locale key words | Text | Example |
|---|---|---|
| InvalidFilterMessage | Invalid Filter Data | |
| FilterbarTitle | \s filter bar cell |  |
| Matchs | No Matches Found |  |
| FilterButton | Filter |  |
| ClearButton | Clear |  |
| StartsWith | Starts With |  |
| EndsWith | Ends With |  |
| Contains | Contains |  |
| Equal | Equal |  |
| NotEqual | Not Equal |  |
| LessThan | Less Than |  |
| LessThanOrEqual | Less Than Or Equal |  |
| GreaterThan | Greater Than |  |
| GreaterThanOrEqual | Greater Than Or Equal |  |
| ChooseDate | Choose a Date |  |
| EnterValue | Enter the value |  |
| SelectAll | Select All |  |
| Blanks | Blanks |  |
| FilterTrue | True |  |
| FilterFalse | False |  |
| NoResult | No Matches Found |  |
| ClearFilter | Clear Filter |  |
| NumberFilter | Number Filters |  |
| TextFilter | Text Filters |  |
| DateFilter | Date Filters |  |
| DateTimeFilter | DateTime Filters |  |
| MatchCase | Match Case |  |
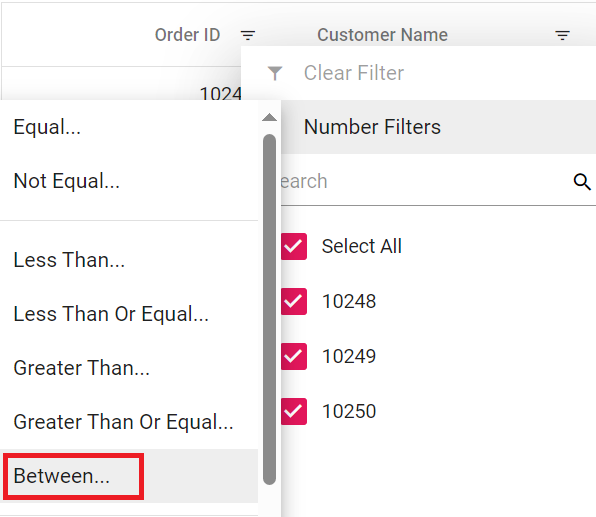
| Between | Between |  |
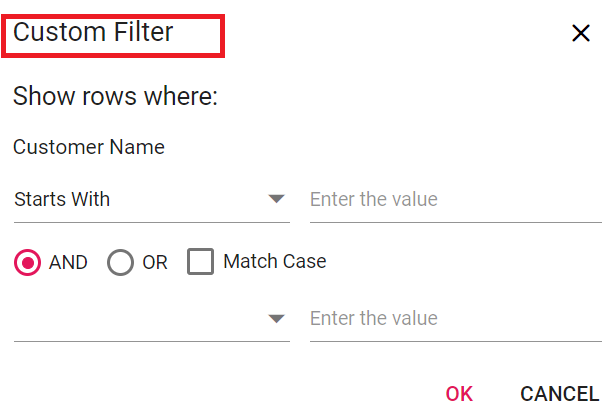
| CustomFilter | Custom Filter |  |
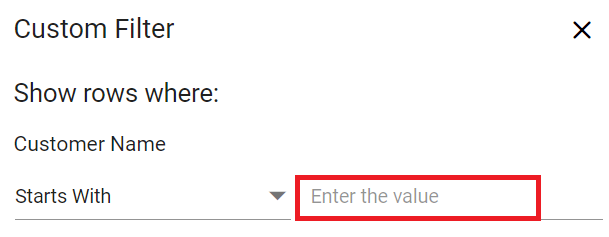
| CustomFilterPlaceHolder | Enter the value |  |
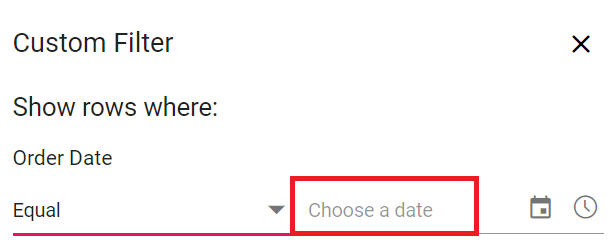
| CustomFilterDatePlaceHolder | Choose a date |  |
| AND | AND |  |
| OR | OR |  |
| ShowRowsWhere | Show rows where: |  |
| NotStartsWith | Does Not Start With |  |
| Like | Like |  |
| NotEndsWith | Does Not End With |  |
| NotContains | Does Not Contain |  |
| IsNull | Null |  |
| NotNull | Not Null |  |
| IsEmpty | Empty |  |
| IsNotEmpty | Not Empty |  |
| AddCurrentSelection | Add current selection to filter |  |
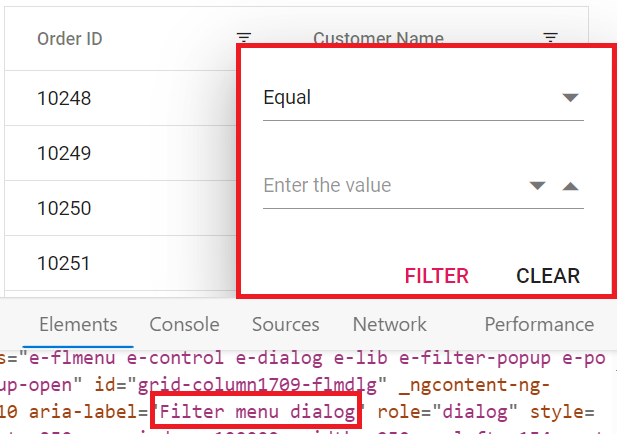
| FilterMenuDialogARIA | Filter menu dialog |  |
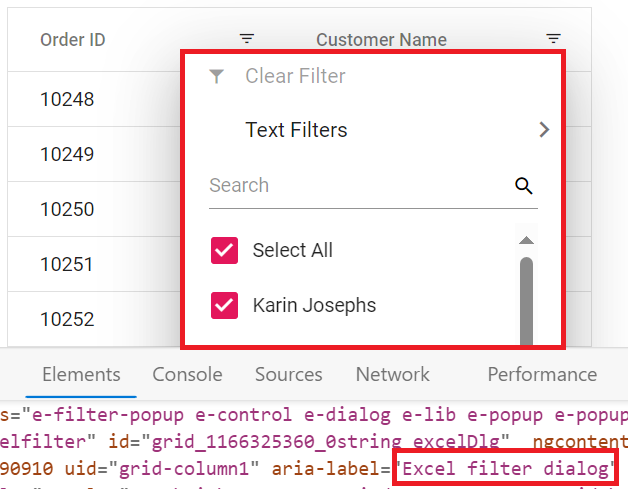
| ExcelFilterDialogARIA | Excel filter dialog |  |
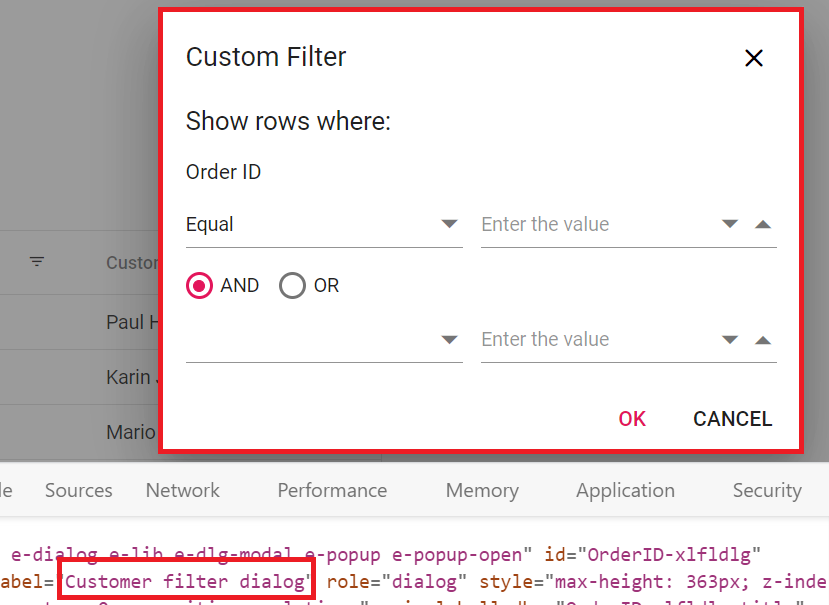
| CustomFilterDialogARIA | Custom filter dialog |  |
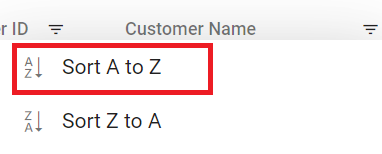
| SortAtoZ | Sort A to Z |  |
| SortZtoA | Sort Z to A |  |
| SortByOldest | Sort by Oldest |  |
| SortByNewest | Sort by Newest |  |
| SortSmallestToLargest | Sort Smallest to Largest |  |
| SortLargestToSmallest | Sort Largest to Smallest |  |
| FilterDescription | Press Alt Down to open filter Menu |  |
Searching
| Locale key words | Text | Example |
|---|---|---|
| Search | Search |  |
| SearchColumns | search columns | |
| Clear | Clear |  |
Sorting
| Locale key words | Text | Example |
|---|---|---|
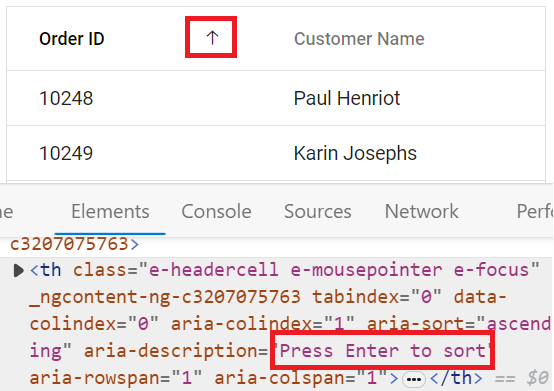
| Sort | Sort |  |
| SortDescription | Press Enter to sort |  |
Toolbar
| Locale key words | Text | Example |
|---|---|---|
 |
||
| Pdfexport | PDF Export |  |
| Excelexport | Excel Export |  |
| Csvexport | CSV Export |  |
ColumnMenu
| Locale key words | Text | Example |
|---|---|---|
| FilterMenu | Filter |  |
| AutoFitAll | Autofit all columns | |
| AutoFit | Autofit this column | |
| ColumnMenuDialogARIA | Column menu dialog |  |
| ColumnMenuDescription | Press Alt Down to open Column Menu |  |
ContextMenu
| Locale key words | Text | Example |
|---|---|---|
| Copy | Copy |  |
| Group | Group by this column |  |
| Ungroup | Ungroup by this column |  |
| autoFitAll | Auto Fit all columns |  |
| autoFit | Auto Fit this column |  |
| Export | Export |  |
| FirstPage | First Page |  |
| LastPage | Last Page |  |
| PreviousPage | Previous Page |  |
| NextPage | Next Page |  |
| SortAscending | Sort Ascending |  |
| SortDescending | Sort Descending |  |
| EditRecord | Edit Record |  |
| DeleteRecord | Delete Record |  |
Pager
| Locale key words | Text | Example |
|---|---|---|
| currentPageInfo | {0} of {1} pages |  |
| totalItemsInfo | ({0} items) |  |
| firstPageTooltip | Go to first page |  |
| lastPageTooltip | Go to last page |  |
| nextPageTooltip | Go to next page |  |
| previousPageTooltip | Go to previous page |  |
| nextPagerTooltip | Go to next pager items |  |
| previousPagerTooltip | Go to previous pager items |  |
| pagerDropDown | Items per page |  |
| pagerAllDropDown | Items |  |
| All | All |  |
| totalItemInfo | ({0} item) |  |
| Container | Pager Container |  |
| Information | Pager Information | |
| ExternalMsg | Pager external message |  |
| Page | Page | |
| Of | of |  |
| Pages | Pages |
Loading translations for de culture
The Syncfusion® EJ2 JavaScript Grid control provides a built-in Localization library that allows you to load translation objects for different cultures. By using the load function of the L10n class, you can customize the text content of the Grid to be displayed in different languages.
This feature allows you to specify translation objects for specific cultures, such as Deutsch (German), and display the Grid’s content in the desired language.
The following example demonstrates how to load a translation object for Deutsch (de) culture, by using the load function of L10n class from the ej2-base module and by defining the locale to de-DE.
loadCultureFiles();
function createGrid() {
var grid = new ej.grids.Grid({
dataSource: data,
locale: 'de-DE',
allowGrouping: true,
allowPaging: true,
pageSettings: { pageSize: 6 },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 220
});
grid.appendTo('#Grid');
}
function loadCultureFiles() {
var fetch = new ej.base.Fetch('./locale.json', 'GET', false);
fetch.onSuccess = function (deDELocalization ) {
ej.base.L10n.load(deDELocalization );
createGrid(); // Create the grid after loading the culture files
};
fetch.send();
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Loading translations for fr culture
The Loading translations feature allows you to specify translation objects for different cultures, such as Deutsch, Arabic, French and display the Grid’s content in the desired language.
The following example demonstrates how to load a translation object for French (fr) culture, by defining the locale to fr-FR and by using the load function of L10n class from the ej2-base module.
loadCultureFiles();
function createGrid() {
var grid = new ej.grids.Grid({
dataSource: data,
locale: 'fr-FR',
allowGrouping: true,
allowPaging: true,
editSettings: {allowEditing: true, allowAdding: true, allowDeleting: true},
toolbar:['Add', 'Edit', 'Delete', 'Update', 'Cancel', 'Search'],
pageSettings: { pageSize: 6 },
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', isPrimaryKey: true, width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 220
});
grid.appendTo('#Grid');
}
function loadCultureFiles() {
var fetch = new ej.base.Fetch('./locale.json', 'GET', false);
fetch.onSuccess = function (frFRLocalization) {
ej.base.L10n.load(frFRLocalization );
createGrid(); // Create the grid after loading the culture files
};
fetch.send();
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Switch the different localization
The Synfusion EJ2 JavaScript Grid allows you to switch the localization from one culture to another culture. This will be useful when you want to change the localization based on your requirements.
To switch to a different localization, follow these steps:
Step 1: Import and load the required CLDR (Common Locale Data Repository) data for the desired culture using the loadCldr function.
loadCldr(
cagregorian,
currencies,
numbers,
timeZoneNames,
numberingSystems
);Step 2: To change the default culture and the currency code, you can use the methods setCulture for setting the locale and setCurrencyCode for setting the currency code.
To switch to the French culture and set the currency code as EUR, you can use the setCulture method and the setCurrencyCode method of the Grid on external button click. This is demonstrated below:
loadLocalizationData();
function loadLocalizationData() {
var fetch = new ej.base.Fetch('./locale.json', 'GET', false);
fetch.onSuccess = function (frFRLocalization) {
ej.base.L10n.load(frFRLocalization );
loadCultureFiles();
};
fetch.send();
}
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'Freight', headerText: 'Freight', format: 'C2', width: 90 },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 100 }
],
height: 220
});
grid.appendTo('#Grid');
function loadCultureFiles() {
var files = ['ca-gregorian.json', 'numbers.json', 'currencies.json', 'timeZoneNames.json', 'numberingSystems.json'];
var loadCulture = function (prop) {
var fetch = new ej.base.Fetch('./' + files[prop], 'GET', false);
fetch.onSuccess = function (response) {
if (typeof response=== 'object') {
// If the response is an object, convert it to a JSON string
var jsonString = JSON.stringify(response);
ej.base.loadCldr(JSON.parse(jsonString));
} else if (typeof response=== 'string') {
// If the response is already a JSON string, parse and load it
ej.base.loadCldr(JSON.parse(response));
} else {
console.error('Invalid responsetype received:', response);
}
ej.base.setCulture('fr-FR'); // Change the Grid culture
ej.base.setCurrencyCode('EUR');
};
fetch.send();
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}
var FrButton = new ej.buttons.Button({ cssClass: 'e-outline' }, '#frButton');
document.getElementById('frButton').onclick = function() {
ej.base.setCulture('fr-FR'); // Change the Grid culture to French locale
ej.base.setCurrencyCode('EUR'); // Change the currency code based on French culture
};
var EnButton = new ej.buttons.Button({ cssClass: 'e-outline' }, '#enButton');
document.getElementById('enButton').onclick = function() {
ej.base.setCulture('en-US'); // Change the Grid culture to English locale
ej.base.setCurrencyCode('USD'); // Change the currency code based on American English culture
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button id="frButton">Change FR Locale</button>
<button id="enButton">Change En Locale</button>
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Set different Locale text for two Grids in same page
The Syncfusion Grid allows configuring different Locale settings for multiple Grids displayed on the same page. By using the load function of the L10n class, you can customize the text content of the Grid to be displayed in different languages.
In this setup, each Grid can display text in a different language based on its assigned Locale. The load function is used to define translations for specific languages, ensuring that each Grid correctly applies the localized text for headers, toolbar items, and action buttons.
For example, when the first Grid is set to use the fr-FR Locale, it applies the French translations loaded via L10n.load. The second Grid, set to en-US, retains the default English text. This demonstrates how localization can be customized per Grid without affecting other components on the page.
ej.grids.Grid.Inject(ej.grids.Page);
var frGrid = new ej.grids.Grid({
dataSource: data,
locale: 'fr-FR',
allowPaging: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 100, textAlign: 'Right' },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', width: 120, format: 'C2' },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 150 }
],
height: 273
});
var enGrid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 100, textAlign: 'Right' },
{ field: 'CustomerID', headerText: 'Customer ID', width: 120 },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', width: 120, format: 'C2' },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 150 }
],
height: 273
});
// Load the locale for EJ2.
new ej.base.Fetch( 'https://cdn.jsdelivr.net/npm/@syncfusion/[email protected]/src/fr.json', 'GET').send().then((frFRLocalization) => {
ej.base.L10n.load({ 'fr-FR': frFRLocalization.fr });
frGrid.appendTo('#frGrid');
enGrid.appendTo('#enGrid');
}).catch((error) => {
console.error('fr locale error! => ', error);
});<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="frGrid"></div>
<div id="enGrid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Internationalization
The Internationalization library in the Syncfusion® EJ2 JavaScript Grid provides a localized display of number, date, and time values in the Grid control based on the preferred language and region.
Internationalization library allows you to globalize number, date, and time values using format strings defined in the columns.format property.
You need to load the culture format files corresponding to the desired locale. This ensures that the Grid control uses the correct format strings for number, date, and time values based on the selected culture. This can be demonstrated in the below example,
loadLocalizationData();
function loadLocalizationData() {
var fetch = new ej.base.Fetch('./locale.json', 'GET', false);
fetch.onSuccess = function(deDELocalization) {
ej.base.L10n.load(deDELocalization );
loadCultureFiles();
};
fetch.send();
}
var formatOptions={ format: 'C2', useGrouping: false, minimumSignificantDigits: 1, maximumSignificantDigits: 3 };
var grid = new ej.grids.Grid({
dataSource: data,
allowPaging: true,
allowGrouping: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', width: 120 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'Freight', headerText: 'Freight', textAlign: 'Right', format: formatOptions , width: 80 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
height: 220
});
grid.appendTo('#Grid');
function loadCultureFiles() {
var files = ['ca-gregorian.json', 'numbers.json', 'currencies.json', 'timeZoneNames.json', 'numberingSystems.json'];
var loadCulture = function (prop) {
var fetch = new ej.base.Fetch('./' + files[prop], 'GET', false);
fetch.onSuccess = function (response) {
if (typeof response=== 'object') {
// If the response is an object, convert it to a JSON string
var jsonString = JSON.stringify(response);
ej.base.loadCldr(JSON.parse(jsonString));
} else if (typeof response=== 'string') {
// If the response is already a JSON string, parse and load it
ej.base.loadCldr(JSON.parse(response));
} else {
console.error('Invalid responsetype received:', response);
}
ej.base.setCulture('de-DE'); // Change the Grid culture
ej.base.setCurrencyCode('EUR');
};
fetch.send();
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture(prop);
}
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Grid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>
- In the above sample, Freight column is formatted using the NumberFormatOptions.
- By default, locale value is en-US. If you wish to change the culture to something other than en-US, you can simply set the
localeproperty accordingly.
Right to Left - RTL
The Right to Left (RTL) feature in the Syncfusion® EJ2 JavaScript Grid allows you to switch the text direction and layout from left-to-right to right-to-left. This feature is especially beneficial for interacting with the grid in languages that are written and read from right to left, such as Arabic, Farsi, Urdu, and others. Enabling RTL significantly improves the experience and accessibility for such languages.
To enable RTL in the Grid, you need to set the enableRtl property to true. By setting enableRtl, the grid control’s text direction and layout will be adjusted to support right-to-left languages.
In the following example, the EJ2 Toggle Switch Button control is added to enable or diable the Right to Left (RTL) feature for the Arabic (ar-AE) locale. When the switch is toggled, the change event is triggered and the enableRtl property of the grid is updated accordingly.
loadLocalizationData();
function loadLocalizationData() {
var fetch = new ej.base.Fetch('./locale.json', 'GET', false);
fetch.onSuccess = function(arAELocalization) {
ej.base.L10n.load(arAELocalization);
createGrid();
};
fetch.send();
}
function createGrid(){
var grid = new ej.grids.Grid({
dataSource: data,
enableRtl: true,
locale: 'ar-AE',
allowSorting: true,
allowReordering: true,
allowFiltering: true,
allowGrouping: true,
editSettings: { allowEditing: true, allowAdding: true, allowDeleting: true, mode:'Normal' },
toolbar: ['Add', 'Edit', 'Delete', 'Update', 'Cancel'],
allowPaging: true,
pageSettings: { pageSize: 7 },
showColumnMenu: true,
showColumnChooser: true,
columns: [
{ field: 'OrderID', headerText: 'Order ID', textAlign: 'Right', isPrimaryKey: true, width: 90 },
{ field: 'CustomerID', headerText: 'Customer ID', width: 100 },
{ field: 'ShipCity', headerText: 'Ship City', width: 100 },
{ field: 'ShipName', headerText: 'Ship Name', width: 120 }
],
});
grid.appendTo('#Grid');
var switchObj = new ej.buttons.Switch({
change: onSwitchChange
});
switchObj.appendTo('#switch');
function onSwitchChange(args){
if (args.checked) {
grid.enableRtl = false;
} else {
grid.enableRtl = true;
}
}
}<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-richtexteditor/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-notifications/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<label>Enable or diable RTL mode</label>
<input id="switch" type="checkbox"/>
<div style="padding: 5px 5px" id='Grid'></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>