Getting Started with ASP.NET MVC Linear Gauge Control
29 Dec 20252 minutes to read
This section briefly explains about how to include ASP.NET MVC Linear Gauge control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add script resources
Here, the script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Linear Gauge control
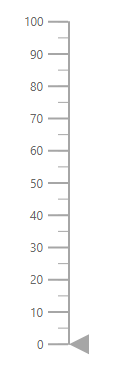
Now, add the Syncfusion® ASP.NET MVC Linear Gauge control in ~/Views/Home/Index.cshtml page.
@Html.EJS().LinearGauge("container").Render();Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Linear Gauge control will be rendered in the default web browser.

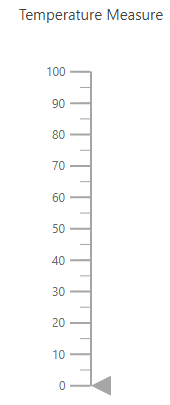
Add Gauge Title
The title for the Linear Gauge can be set using Title property in Linear Gauge.
@Html.EJS().LinearGauge("container").Title("Temperature Measure").Render();
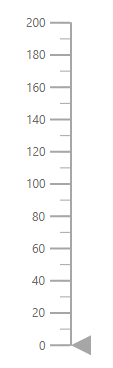
Axis
The start value and end value for the Linear Gauge can be set using the Minimum and Maximum properties in the axis object.
@Html.EJS().LinearGauge("container").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Minimum = 0, Maximum = 200
}}).Render();
NOTE
NOTE
You can also explore our ASP.NET MVC Linear Gauge example that shows you how to render the Linear Gauge in ASP.NET MVC.