Pointers in ASP.NET MVC Linear Gauge
19 Mar 202424 minutes to read
Pointers are used to indicate values on an axis. The value of the pointer can be modified using the Value property in LinearGaugePointer.
@using Syncfusion.EJ2;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 80
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Types of pointer
The Linear Gauge supports the following types of pointers:
- Bar
- Marker
The type of pointer can be modified by using the Type property in LinearGaugePointer.
Marker pointer
A marker pointer is a shape that can be used to mark the pointer value in the Linear Gauge.
Types of marker shapes
By default, the marker shape for the pointer is InvertedTriangle. To change the shape of the pointer, use the MarkerType property in LinearGaugePointer. The following marker types are available in Linear Gauge.
- Circle
- Rectangle
- Triangle
- InvertedTriangle
- Diamond
- Image
- Text
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 60, Type = Point.Marker, MarkerType = MarkerType.Circle
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
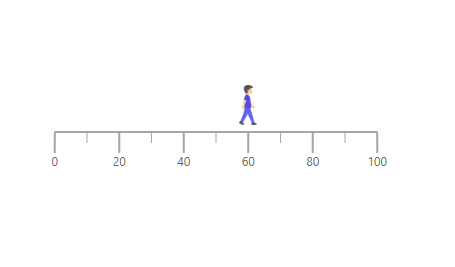
Image can be rendered instead of rendering a shape as a pointer. It can be achieved by setting the MarkerType property to Image and setting the source URL of image to ImageUrl property in Pointer.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Orientation(Syncfusion.EJ2.LinearGauge.Orientation.Horizontal).Axes(axes => axes.Minimum(0).Maximum(100)
.LabelStyle(labelStyle => labelStyle.Font(font => font.FontFamily("inherit")).Position(Syncfusion.EJ2.LinearGauge.Position.Outside))
.Pointers(pointer =>
{
pointer.Value(60).MarkerType(Syncfusion.EJ2.LinearGauge.MarkerType.Image).Width(40).Height(40).ImageUrl("https://ej2.syncfusion.com/aspnetmvc/Content/LinearGauge/step-count.png").Offset("-27").Add();
})
.MajorTicks(majorTick => majorTick.Interval(20).Height(7).Width(1).Position(Syncfusion.EJ2.LinearGauge.Position.Outside)).MinorTicks(minorTick => minorTick.Height(3).Width(1).Position(Syncfusion.EJ2.LinearGauge.Position.Outside)).Add()).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
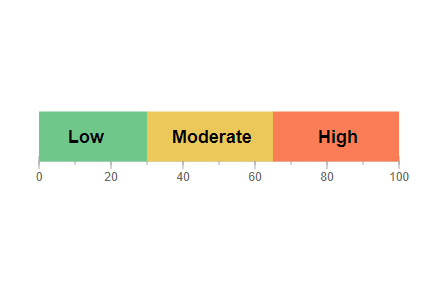
Text can be added instead of rendering a shape as a pointer. It can be achieved by setting the MarkerType property to Text, and the text content can be set using the Text property in Pointer.
The following properties in the TextStyle property can be used to set the text style for the text pointer.
- FontFamily - It is used to set the font family for the text pointer.
- FontStyle - It is used to set the font style for the text pointer.
- FontWeight - It is used to set the font weight for the text pointer.
- Size - It is used to set the font size for the text pointer.
@using Syncfusion.EJ2.LinearGauge;
@{
var textStyle = new Syncfusion.EJ2.LinearGauge.LinearGaugeFont { Size = "18px", FontWeight = "bold" };
}
@Html.EJS().LinearGauge("gauge").Orientation(Syncfusion.EJ2.LinearGauge.Orientation.Horizontal).Axes(axes => axes.Minimum(0).Maximum(100)
.Line(line => line.Width(0)).LabelStyle(labelStyle => labelStyle.Font(font => font.FontFamily("inherit")).Position(Syncfusion.EJ2.LinearGauge.Position.Outside))
.Pointers(pointer =>
{
pointer.Value(13).MarkerType(Syncfusion.EJ2.LinearGauge.MarkerType.Text).Text("Low").Color("Black").Offset("-35").TextStyle(textStyle).Add();
pointer.Value(48).MarkerType(Syncfusion.EJ2.LinearGauge.MarkerType.Text).Text("Moderate").Color("Black").Offset("-35").TextStyle(textStyle).Add();
pointer.Value(83).MarkerType(Syncfusion.EJ2.LinearGauge.MarkerType.Text).Text("High").Color("Black").Offset("-35").TextStyle(textStyle).Add();
})
.Ranges(range =>
{
range.Start(0).End(30).StartWidth(50).EndWidth(50).Color("#FB7D55").Position(Syncfusion.EJ2.LinearGauge.Position.Outside).Add();
range.Start(30).End(65).StartWidth(50).EndWidth(50).Color("#ECC85B").Position(Syncfusion.EJ2.LinearGauge.Position.Outside).Add();
range.Start(65).End(100).StartWidth(50).EndWidth(50).Color("#6FC78A").Position(Syncfusion.EJ2.LinearGauge.Position.Outside).Add();
}).MajorTicks(majorTick => majorTick.Interval(20).Height(7).Width(1).Position(Syncfusion.EJ2.LinearGauge.Position.Outside)).MinorTicks(minorTick => minorTick.Height(3).Interval(10).Position(Syncfusion.EJ2.LinearGauge.Position.Outside)).Add()).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
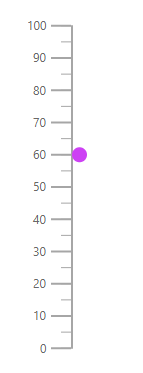
Marker pointer customization
The marker pointer can be customized using the following properties and class.
- Height - To set the height of the pointer.
- Position - The position of the pointer can be changed by setting the value as Inside, Outside, Cross, or Auto.
- Width - To set the width of the pointer.
- Color - To set the color of the pointer.
- Placement - To place the pointer in the specified position. By default, the pointer is placed Far from the axis. To change the placement, set the Placement property as Near, Center, or None.
- Offset - To place the pointer with specified distance from the axis.
- Opacity - To set the opacity of the pointer.
- AnimationDuration - To specify the duration of the animation in pointer.
- Border - To set the color and width for the border of the pointer.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 60, Type = Point.Marker, MarkerType = MarkerType.Circle, Height = 15, Width = 15, Color = "#cd41f4"
}
}
}
}).Render()
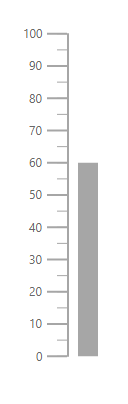
Bar pointer
The bar pointer is used to track the axis value. The bar pointer starts from the beginning of the gauge and ends at the pointer value. To enable bar pointer set the Type property in LinearGaugePointer as Bar.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 60, Type = Point.Bar
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
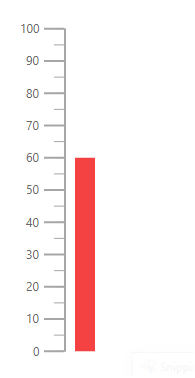
Bar pointer customization
The bar pointer can be customized using following properties and class.
- Width - To set the thickness of the bar pointer.
- Color - To set the color of the bar pointer.
- Offset - To place the bar pointer with the specified distance from it’s default position.
- Opacity - To set the opacity of the bar pointer.
- RoundedCornerRadius - To set the corner radius of the bar pointer.
- Border - To set the color and width for the border of the pointer.
- AnimationDuration - To set the duration of the animation in bar pointer.
NOTE
The Placement property is not applicable for the bar pointer.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 60, Type = Point.Bar, Color = "#f44141"
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
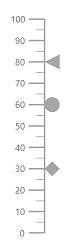
Multiple pointers
Multiple pointers can be added to the Linear Gauge by adding multiple LinearGaugePointer in the LinearGaugePointers and customization for the pointers can be done with LinearGaugePointer.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 80
},
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 30, MarkerType = MarkerType.Circle
},
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 60, MarkerType = MarkerType.Diamond
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Pointer animation
Pointer is animated on loading the gauge. This can be handled using the AnimationDuration property. The duration of the animation can be specified in milliseconds.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 60, AnimationDuration = 1000
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Gradient Color
Gradient support allows the addition of multiple colors in the pointers of the Linear Gauge. The following gradient types are supported in the Linear Gauge.
- Linear Gradient
- Radial Gradient
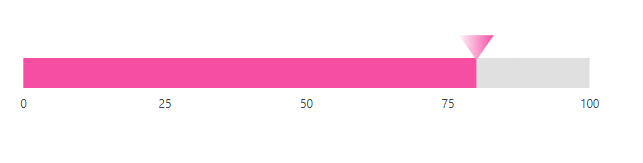
Linear Gradient
Using linear gradient, colors will be applied in a linear progression. The start value of the linear gradient can be set using the StartValue property. The end value of the linear gradient will be set using the EndValue property. The color stop values such as Color, Opacity, and Offset are set using ColorStop property.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("container").Load("onGaugeLoad").Orientation(Orientation.Horizontal).Container(
new Syncfusion.EJ2.LinearGauge.LinearGaugeContainer {
Width = 30, Offset = 30
}).Margin(new Syncfusion.EJ2.LinearGauge.LinearGaugeMargin {
Bottom=50
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Minimum = 0, Maximum = 100,
Line = new Syncfusion.EJ2.LinearGauge.LinearGaugeLine { Width = 0 },
MajorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Interval= 25, Height= 0 },
MinorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Height=0 },
LabelStyle = new Syncfusion.EJ2.LinearGauge.LinearGaugeLabel { Offset = 55 },
}
}
).Render();
<script type="text/javascript">
function onGaugeLoad(sender) {
sender.gauge.axes[0].pointers = [{
value: 80, height: 25,
width: 35, placement: 'Near',
offset: -44, markerType: 'Triangle',
linearGradient: {
startValue: '0%',
endValue: '100%',
colorStop: [
{ color: '#fef3f9', offset: '0%', opacity: 1 },
{ color: '#f54ea2', offset: '100%', opacity: 1 }]
}
}];
sender.gauge.axes[0].ranges = [{
start: 0, end: 80,
startWidth: 30, endWidth: 30,
color: '#f54ea2', offset: 30,
}]
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
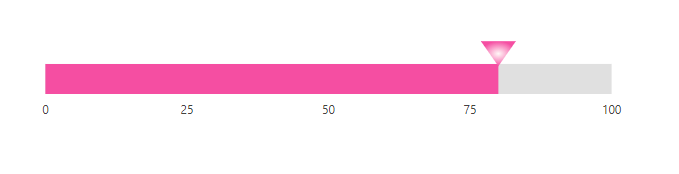
Radial Gradient
Using radial gradient, colors will be applied in circular progression. The inner circle position of the radial gradient will be set using the InnerPosition property. The outer circle position of the radial gradient can be set using the OuterPosition property. The color stop values such as Color, Opacity, and Offset are set using ColorStop property.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("container").Load("onGaugeLoad").Orientation(Orientation.Horizontal).Container(
new Syncfusion.EJ2.LinearGauge.LinearGaugeContainer {
Width = 30, Offset = 30
}).Margin(new Syncfusion.EJ2.LinearGauge.LinearGaugeMargin {
Bottom=50
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Minimum = 0, Maximum = 100,
Line = new Syncfusion.EJ2.LinearGauge.LinearGaugeLine { Width = 0 },
MajorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Interval= 25, Height= 0 },
MinorTicks = new Syncfusion.EJ2.LinearGauge.LinearGaugeTick { Height=0 },
LabelStyle = new Syncfusion.EJ2.LinearGauge.LinearGaugeLabel { Offset = 55 },
}
}
).Render();
<script type="text/javascript">
function onGaugeLoad(sender) {
sender.gauge.axes[0].pointers = [{
value: 80, height: 25,
width: 35, placement: 'Near',
offset: -44, markerType: 'Triangle',
radialGradient: {
radius: '60%',
outerPosition: { x: '50%', y: '50%' },
innerPosition: { x: '50%', y: '50%' },
colorStop: [
{ color: '#fff5f5', offset: '0%', opacity: 0.9 },
{ color: '#f54ea2', offset: '100%', opacity: 0.8 }]
}
}];
sender.gauge.axes[0].ranges = [{
start: 0, end: 80,
startWidth: 30, endWidth: 30,
color: '#f54ea2', offset: 30,
}]
}
</script>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
NOTE
If we set both gradients, only the linear gradient gets rendered. If we set the StartValue and EndValue of the LinearGradient as empty strings, then the radial gradient gets rendered in the pointer of the Linear Gauge.