Appearance in ASP.NET MVC Linear Gauge
21 Dec 202210 minutes to read
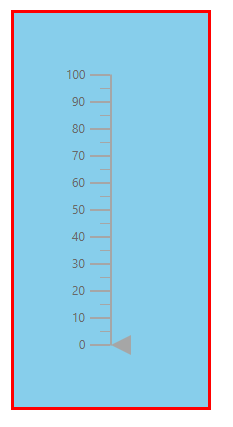
Customizing the Linear Gauge area
The following property and classes are available in the LinearGauge to customize the Linear Gauge area.
-
Background- Applies the background color for the Linear Gauge. -
Border- To customize the color and width of the border in Linear Gauge. -
Margin- To customize the margins of the Linear Gauge.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Width("200px").Height("400px").Background("skyblue").Border(new Syncfusion.EJ2.LinearGauge.LinearGaugeBorder
{
Width = 3, Color = "red"
}).Margin(new Syncfusion.EJ2.LinearGauge.LinearGaugeMargin {
Left = 20, Bottom = 20, Right = 20, Top = 20
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
}
}
).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
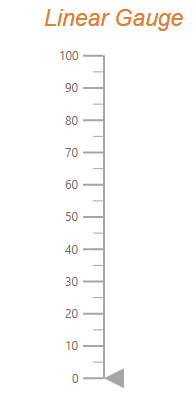
Setting up the Linear Gauge title
The title for the Linear Gauge can be set using Title property in Linear Gauge. Its appearance can be customized using the TitleStyle with the below properties.
-
Color- Specifies the text color of the title. -
FontFamily- Specifies the font family of the title. -
FontStyle- Specifies the font style of the title. -
FontWeight- Specifies the font weight of the title. -
Opacity- Specifies the opacity of the title. -
Size- Specifies the font size of the title.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Title("Linear Gauge").TitleStyle(new Syncfusion.EJ2.LinearGauge.LinearGaugeTitleStyleLinearGauge {
FontFamily = "Arial",
FontStyle = "italic",
FontWeight = "regular",
Color = "#E27F2D",
Size = "23px",
Opacity = 1
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
}
}
).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Customizing the Linear Gauge container
The area used to render the ranges and pointers at the center position of the gauge is called container. The following types of container to be applicable for Linear Gauge.
- Normal
- Rounded Rectangle
- Thermometer
The type of the container can be modified by using the Type property in LinearGaugeContainer. The container can be customized by using the following properties and class in LinearGaugeContainer.
-
Offset- To place the container with the specified distance from the axis of the Linear Gauge. -
Width- To set the thickness of the container. -
Height- To set the length of the container. -
BackgroundColor- To set the background color of the container. -
Border- To set the color and width for the border of the container.
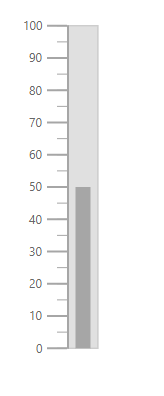
Normal
The Normal type will render the container as a rectangle and this is the default container type.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Container(new Syncfusion.EJ2.LinearGauge.LinearGaugeContainer
{
Width = 30
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Type = Point.Bar, Value = 50, Width = 15
}
}
}
}
).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
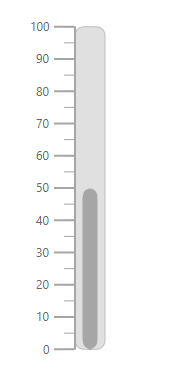
Rounded Rectangle
The RoundedRectangle type will render the container as a rectangle with rounded corner radius. The rounded corner radius of the container can be customized using the RoundedCornerRadius property in LinearGaugeContainer.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Container(new Syncfusion.EJ2.LinearGauge.LinearGaugeContainer
{
Width = 30, Type= ContainerType.RoundedRectangle
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Type = Point.Bar, Value = 50, Width = 15
}
}
}
}
).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
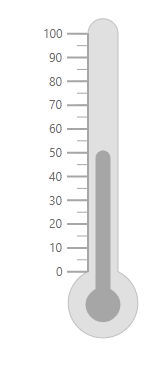
Thermometer
The Thermometer type will render the container similar to the appearance of thermometer.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Container(new Syncfusion.EJ2.LinearGauge.LinearGaugeContainer
{
Width = 30, Type= ContainerType.Thermometer
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Type = Point.Bar, Value = 50, Width = 15
}
}
}
}
).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
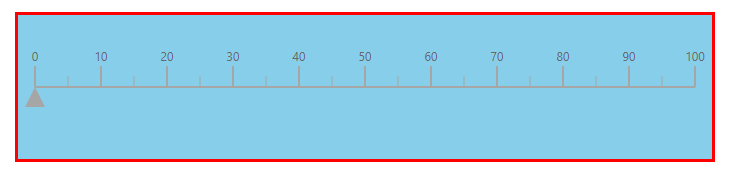
Fitting the Linear Gauge to the control
The Linear Gauge component is rendered with margin by default. To remove the margin around the Linear Gauge, the AllowMargin property in the LinearGauge is set as false.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").AllowMargin(false).Orientation(Orientation.Horizontal).Height("300px").Background("skyblue").Border(new Syncfusion.EJ2.LinearGauge.LinearGaugeBorder
{
Width = 3, Color = "red"
}).Margin(new Syncfusion.EJ2.LinearGauge.LinearGaugeMargin {
Left = 0, Bottom = 0, Right = 0, Top = 0
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
}
}
).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
NOTE
To use this feature, set the
AllowMarginproperty to false, theWidthproperty to 100% and the properties ofe-lineargauge-marginto 0.