User Interaction in ASP.NET Linear Gauge
17 Feb 20229 minutes to read
Tooltip
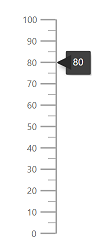
Linear Gauge displays the details about a pointer value through LinearGaugeTooltipSettings, when the mouse hovers over the pointer. To enable the tooltip, set Enable property as true.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Tooltip(new Syncfusion.EJ2.LinearGauge.LinearGaugeTooltipSettings
{
Enable = true
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 80
}
}
}
}
).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Tooltip format
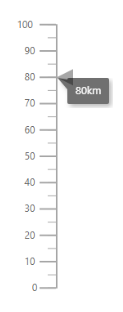
Tooltip in the Linear Gauge control can be formatted using the Format property in LinearGaugeTooltipSettings. It is used to render the tooltip in certain format or to add a user-defined unit in the tooltip. By default, the tooltip shows the pointer value only. In addition to that, more information can be added in the tooltip. For example, the format {value}km shows pointer value with kilometer unit in the tooltip.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Tooltip(new Syncfusion.EJ2.LinearGauge.LinearGaugeTooltipSettings {
Enable = true, Format = "{value}km"
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 80
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Tooltip Template
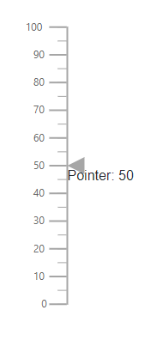
The HTML element can be rendered in the tooltip of the Linear Gauge using the Template property in LinearGaugeTooltipSettings. The ${value} can be used as placeholders in the HTML element to display the pointer values of the corresponding axis.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Tooltip(new Syncfusion.EJ2.LinearGauge.LinearGaugeTooltipSettings {
Enable = true, Template = "<div>Pointer: 80 </div>"
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 80
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
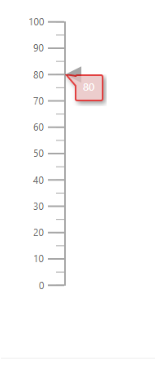
Customize the appearance of the tooltip
The tooltip can be customized using the following properties in LinearGaugeTooltipSettings.
-
Fill- To fill the color for tooltip. -
EnableAnimtion- To enable or disable the tooltip animation. -
Border- To set the border color and width of the tooltip. -
TextStyle- To customize the style of the text in tooltip. -
ShowAtMousePosition- To show the tooltip at the mouse position.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Tooltip(new Syncfusion.EJ2.LinearGauge.LinearGaugeTooltipSettings {
Enable = true, Fill = "#e5bcbc",
Border = new Syncfusion.EJ2.LinearGauge.TooltipSettingsBorderTooltip
{
Width = 2, Color = "#d80000"
}
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 80
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
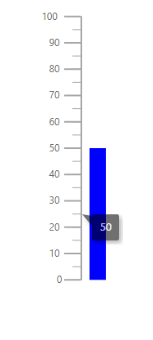
Positioning the tooltip
The tooltip is positioned at the End of the pointer. To change the position of the tooltip at the start, or center of the pointer, set the Position property to Start or Center.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Tooltip(new Syncfusion.EJ2.LinearGauge.LinearGaugeTooltipSettings {
Enable = true, Position = TooltipPosition.Center
}).Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 50, Type=Point.Bar, Color="blue"
}
}
}
}).Render()using Microsoft.AspNetCore.Mvc;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Pointer Drag
To drag either marker or bar pointer to the desired axis value, set the EnableDrag property as true in LinearGaugePointer.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Axes(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAxis>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugeAxis
{
Pointers = new List<LinearGaugePointer>
{
new Syncfusion.EJ2.LinearGauge.LinearGaugePointer
{
Value = 80, EnableDrag = true
}
}
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}