Annotations in ASP.NET MVC Linear Gauge
17 Feb 20227 minutes to read
Annotations are used to mark the specific area of interest in the Linear Gauge with text, HTML elements, or images. Any number of annotations can be added to the Linear Gauge component.
Adding annotation
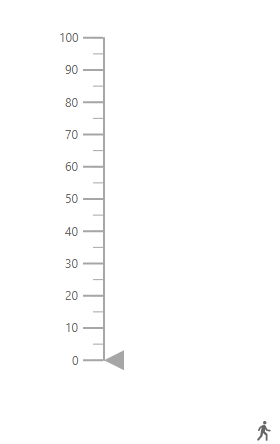
To render the custom HTML elements in the Linear Gauge component, use the Content property in the LinearGaugeAnnotation. The annotation can be rendered either by specifying the id of the element or specifying the code to create a new element that needs to be displayed in the gauge area.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Orientation(Orientation.Horizontal).Annotations(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
{
Content = "#walking",
ZIndex = "1", X = 100 , Y = 100
},
}).Render()
<div>
<script id="walking" type="text/x-template">
<div id="annotation" style="width:100px;">
<img style="height:20px;width:20px" src="@Url.Content("~/Content/CircularGauge/walking.svg")">
</div>
</script>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Customization
The following properties are used to customize the annotation.
-
ZIndex- Bring the annotation to the front or back, when annotation overlaps with another element. -
AxisValue- To place the annotation in the specified axis value with respect to the provided axis index. -
AxisIndex- To place the annotation in the specified axis with respect to the provided axis value. -
HorizontalAlignment- To place the annotation horizontally. -
VerticalAlignment- To place the annotation vertically. -
X,Y- To place the annotation in the specified location.
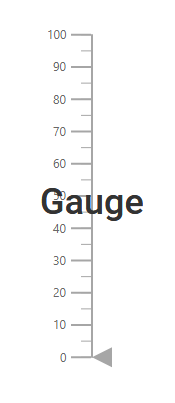
Changing the z-index
To change the stack order of an annotation element, the ZIndex property of the LinearGaugeAnnotation can be used.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Annotations(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
{
Content = "<div id='first'><h1>Gauge</h1></div>",
ZIndex = "1"
},
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
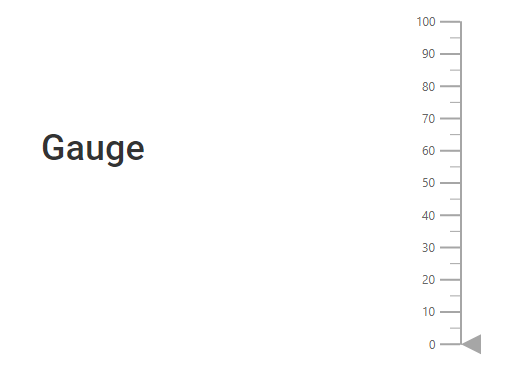
Positioning an annotation
The annotation can be placed anywhere in the Linear Gauge by setting the pixel value to the X, and Y properties in the LinearGaugeAnnotation.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Annotations(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
{
Content = "<div id='first'><h1>Gauge</h1></div>",
ZIndex = "1", X=250, Y=100
},
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
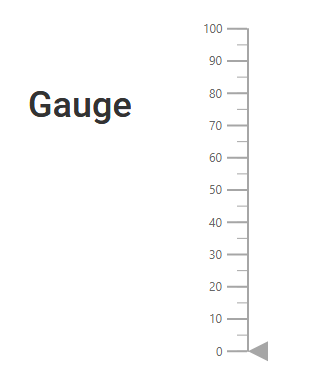
Alignment of annotation
The annotation can be aligned horizontally and vertically by using the HorizontalAlignment, and VerticalAlignment properties respectively. The possible values can be Center, Far, Near, and None. The HorizontalAlignment, and VerticalAlignment are not applicable when the X, and Y properties are set in the LinearGaugeAnnotation.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Annotations(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
{
Content = "<div id='first'><h1>Gauge</h1></div>",
ZIndex = "1", VerticalAlignment=Placement.Center, HorizontalAlignment=Placement.Center
},
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
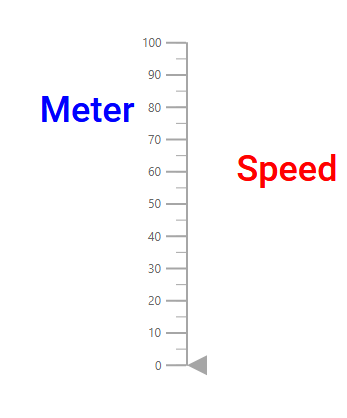
Multiple annotations
Multiple annotations can be added to the Linear Gauge component by adding the multiple LinearGaugeAnnotation in the LinearGaugeAnnotations and customization for the annotation can be done with the LinearGaugeAnnotation.
@using Syncfusion.EJ2.LinearGauge;
@Html.EJS().LinearGauge("gauge").Annotations(new List<Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation> {
new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
{
Content = "<div><h1 style='color: red;'>Speed</h1></div>",
ZIndex = "1", VerticalAlignment=Placement.Near, HorizontalAlignment=Placement.Center, X=100, Y=150
},
new Syncfusion.EJ2.LinearGauge.LinearGaugeAnnotation
{
Content = "<div><h1 style='color: blue;'>Meter</h1></div>",
ZIndex = "1", VerticalAlignment=Placement.Center, HorizontalAlignment=Placement.Center, X=-100, Y=-100
}
}).Render()using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2.Charts;
using Syncfusion.EJ2.LinearGauge;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}