Tabs and Groups
3 Aug 20235 minutes to read
The Ribbon control consists of a series of tabs that are organized into groups to enable quick access to specific commands or tools. Each tab contains a set of groups, and each group contains collections of items that are logically related to each other.
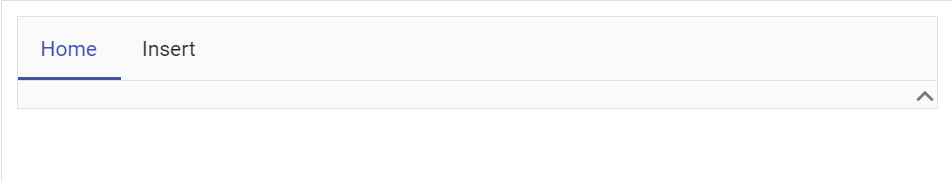
Adding Tabs
You can use the tabs property to add tabs to the Ribbon control and define the content of the tab header by using the header property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
</e-ribbon-tab>
<e-ribbon-tab header="Insert">
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
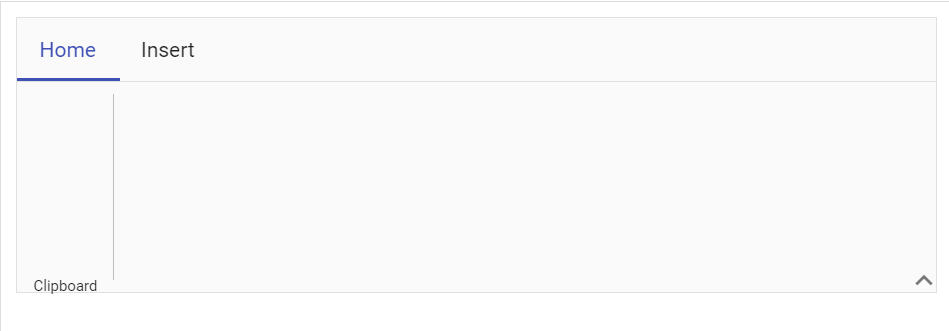
Adding Groups
You can use the groups property to add groups for each tab in the Ribbon and define the name of the group header by using the header property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
<e-ribbon-tab header="Insert">
<e-ribbon-groups>
<e-ribbon-group header="Tables">
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
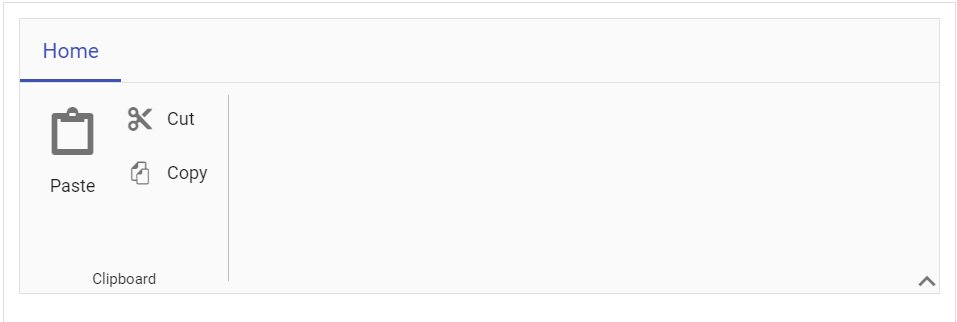
Adding Items
You can add collections of items to each group by using the collections and items properties.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
For more information on the built-in and how to add custom Ribbon items, you can visit the
itemspage.