Layouts in ASP.NET Core Ribbon control
30 Apr 202424 minutes to read
The Ribbon allows to customize the layout by using the activeLayout property. The Ribbon control supports the following layouts:
Classic layout
In classic layout, the Ribbon control organizes the items and groups in a traditional form by setting the activeLayout property to Classic. By default, the Ribbon control renders in the Classic layout.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
<ejs-ribbon id="ribbon" activelayout="Classic">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
<e-ribbon-tab header="Insert">
<e-ribbon-groups>
<e-ribbon-group header="Tables">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=DropDown>
<e-ribbon-dropdownsettings iconCss="e-icons e-table" content="Table" items="tableOptions"></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
Defining items size
You can use the allowedSizes property to set the allowed size for an item. The Ribbon items can be appeared in three different sizes: Large(large icon with text), Medium(small icon with text) and Small(small icon only). On resizing, the items size can be changed based on the available width of the tab content from the order of Large-> Medium-> Small and vice versa.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton" allowedSizes=Large>
<e-ribbon-splitButtonSettings iconCss="e-icons e-paste" content="Paste" items=pasteOptions ></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button" allowedSizes=Medium>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button" allowedSizes=Small>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
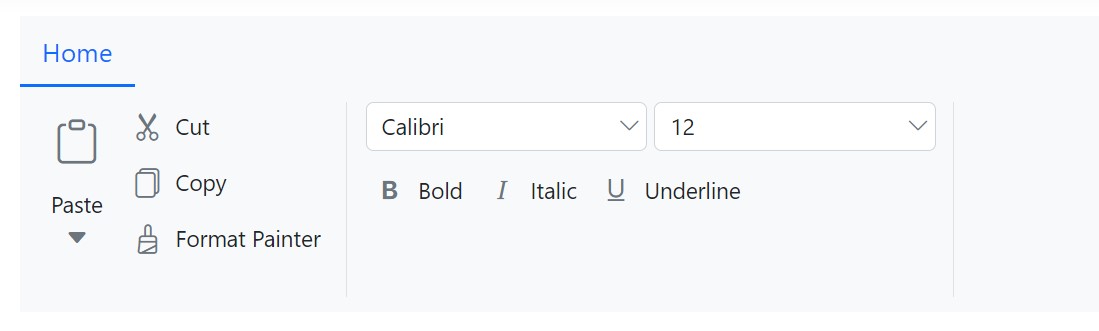
Defining items orientation
The Ribbon group orientation property allows to manage how the items are aligned either in a Row or Column. By default, the orientation is set to Column, in which the items are arranged vertically.
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group orientation="Column">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-paste" content="Paste" items=pasteOptions ></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group orientation="Row">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontStyle index=2></e-ribbon-comboboxsettings>
</e-ribbon-item>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontSize index=4></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Bold" iconCss="e-icons e-bold"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Italic" iconCss="e-icons e-italic"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Underline" iconCss="e-icons e-underline"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
When the orientation is set to
Rowa group may have a maximum of three collections each of which may contain any number of items. When the orientation is set toColumna group may have any number of collections, each of which may contain one large-sized item or three medium/small-sized items. If two large-sized items are specified, it automatically converts into two medium/small-sized items.
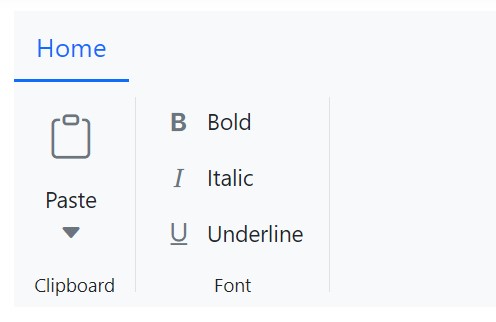
Defining group header
You can use the header property to set the name for each group header.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-paste" content="Paste" items=pasteOptions ></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Font">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Bold" iconCss="e-icons e-bold"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Italic" iconCss="e-icons e-italic"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Underline" iconCss="e-icons e-underline"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
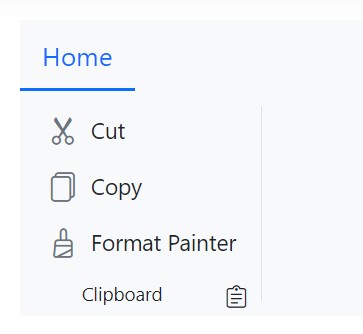
Defining group icon
You can use the groupIconCss property to customize the icons in the group overflow button. When the ribbon’s size is adjusted, the group popup will appear.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" groupIconCss="e-icons e-paste">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-paste" content="Paste" items=pasteOptions ></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Font" groupIconCss="e-icons e-bold">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontStyle index=2></e-ribbon-comboboxsettings>
</e-ribbon-item>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontSize index=4></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Bold" iconCss="e-icons e-bold"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Italic" iconCss="e-icons e-italic"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Underline" iconCss="e-icons e-underline"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>![]()
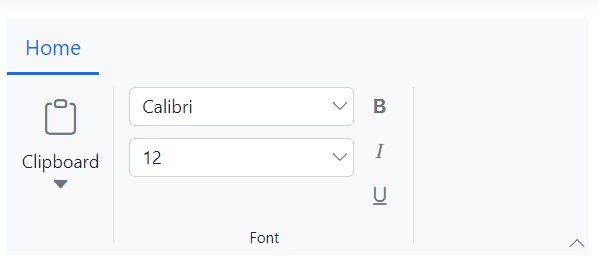
Enabling group launcher icon
You can use the showLauncherIcon property to enable or disable the launcher icon for each group. By default, the property is set to false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group showLauncherIcon="true" header="Clipboard" groupIconCss="e-icons e-paste">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>![]()
Customize launcher icon
You can use the launcherIconCss property to customize the launcher icon by applying the custom styles.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon" launcherIconCss="e-icons e-description">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" groupIconCss="e-icons e-paste" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
Defining group collapsible state
You can use the isCollapsible property to determine whether the group is collapsed or not during resize. By default, the property is set to true. To prevent the group from being collapsed, set the property to false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" groupIconCss="e-icons e-paste">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-paste" content="Paste" items=pasteOptions></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Font" isCollapsible=false>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontStyle index=2></e-ribbon-comboboxsettings>
</e-ribbon-item>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontSize index=4></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Bold" iconCss="e-icons e-bold"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Italic" iconCss="e-icons e-italic"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Underline" iconCss="e-icons e-underline"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
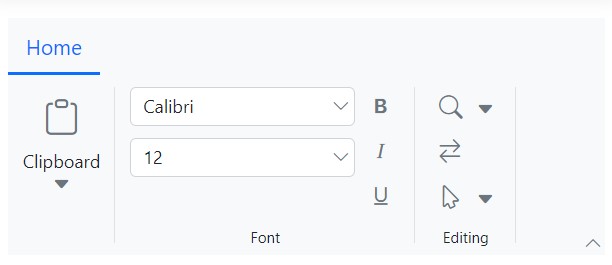
Defining priority order for group collapse or expand
You can use the priority property to set the priority order for each group which should be collapsed or expanded on resizing. When collapsing, higher priority values are fetched first. When expanding, lower priority values are fetched first.
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<MenuItem> findOptions = new List<MenuItem>() { new MenuItem { Text = "Find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Advanced find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Go to", IconCss = "e-icons e-arrow-right" } };
List<MenuItem> selectOptions = new List<MenuItem>() { new MenuItem { Text = "Select All" }, new MenuItem { Text = "Select Objects" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" groupIconCss="e-icons e-paste" priority=2>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-paste" content="Paste" items=pasteOptions></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Font" groupIconCss="e-icons e-bold" priority=0>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontStyle index=2></e-ribbon-comboboxsettings>
</e-ribbon-item>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontSize index=4></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Bold" iconCss="e-icons e-bold"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Italic" iconCss="e-icons e-italic"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Underline" iconCss="e-icons e-underline"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Editing" groupIconCss="e-icons e-edit" priority=1>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-search" content="Find" items=findOptions></e-ribbon-splitButtonSettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-replace" content="Replace"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-mouse-pointer" content="Select" items=selectOptions></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
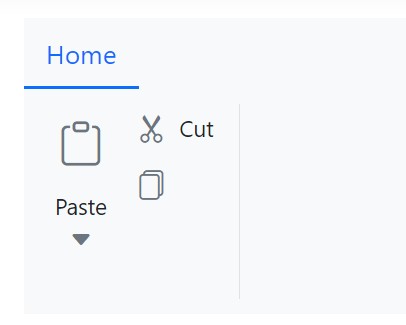
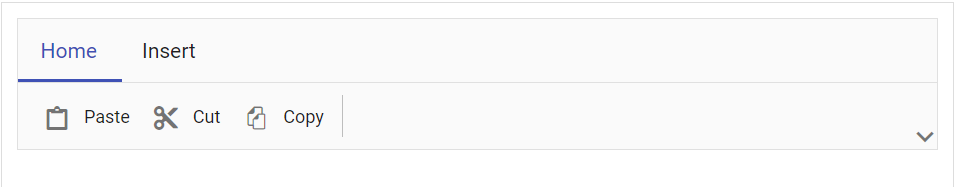
Simplified layout
In simplified layout, the Ribbon control organizes the items and groups into a single row by setting the activeLayout property to Simplified.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
<ejs-ribbon id="ribbon" activelayout="Simplified">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
<e-ribbon-tab header="Insert">
<e-ribbon-groups>
<e-ribbon-group header="Tables">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=DropDown>
<e-ribbon-dropdownsettings iconCss="e-icons e-table" content="Table" items="tableOptions"></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
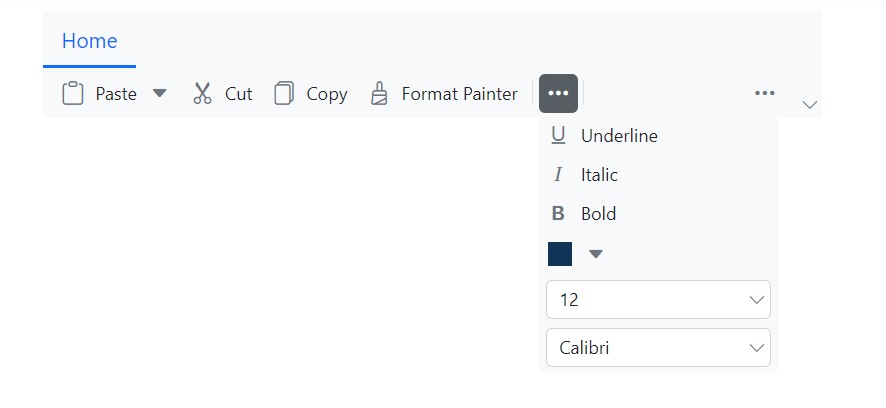
Enabling group overflow popup
You can use the enableGroupOverflow property to add a separate popup for the overflow items in the group while resizing. The overflow items will appear in the common overflow popup, located at the right end of the tab content if it is set to false.
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<MenuItem> findOptions = new List<MenuItem>() { new MenuItem { Text = "Find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Advanced find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Go to", IconCss = "e-icons e-arrow-right" } };
List<MenuItem> selectOptions = new List<MenuItem>() { new MenuItem { Text = "Select All" }, new MenuItem { Text = "Select Objects" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" groupIconCss="e-icons e-paste">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-paste" content="Paste" items=pasteOptions></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Font" orientation=Row groupIconCss="e-icons e-bold" enableGroupOverflow=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontStyle index=2></e-ribbon-comboboxsettings>
</e-ribbon-item>
<e-ribbon-item type="ComboBox">
<e-ribbon-comboboxsettings dataSource=fontSize index=4></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="ColorPicker">
<e-ribbon-colorpickersettings value="#123456"></e-ribbon-colorpickersettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Bold" iconCss="e-icons e-bold"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Italic" iconCss="e-icons e-italic"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings content="Underline" iconCss="e-icons e-underline"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Editing" groupIconCss="e-icons e-edit">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-search" content="Find" items=findOptions></e-ribbon-splitButtonSettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-replace" content="Replace"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="SplitButton">
<e-ribbon-splitButtonSettings iconCss="e-icons e-mouse-pointer" content="Select" items=selectOptions></e-ribbon-splitButtonSettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
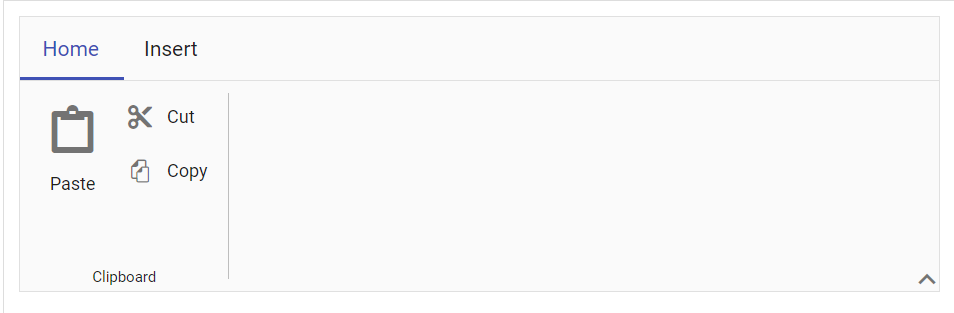
Minimized state
You can hide the Ribbon contents and display only the tab headers by double-clicking on the tab header. In minimized state, the Ribbon control expands to its normal state when click on the tab header.
You can use the isMinimized property to change the Ribbon component to minimized state. By default, the value is false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
<ejs-ribbon id="ribbon" isMinimized="true">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
<e-ribbon-tab header="Insert">
<e-ribbon-groups>
<e-ribbon-group header="Tables">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=DropDown>
<e-ribbon-dropdownsettings iconCss="e-icons e-table" content="Table" items="tableOptions"></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
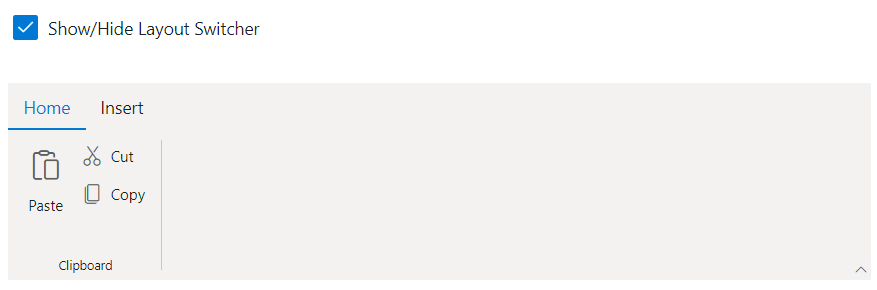
Show or hide the layout switcher
You can use the hideLayoutSwitcher property to show/hide the Ribbon layout switcher button. By default, the value is false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@using Syncfusion.EJ2.Buttons
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
<ejs-checkbox id="default" label="Show/Hide Layout Switcher" checked="true" change="OnChange"></ejs-checkbox>
<ejs-ribbon id="ribbon" hideLayoutSwitcher="false">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
<e-ribbon-tab header="Insert">
<e-ribbon-groups>
<e-ribbon-group header="Tables">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=DropDown>
<e-ribbon-dropdownsettings iconCss="e-icons e-table" content="Table" items="tableOptions"></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
<script>
function OnChange(args) {
var ribbonObj = document.getElementById('ribbon').ej2_instances[0];
ribbonObj.hideLayoutSwitcher = !args.checked;
}
</script>
<style>
#ribbon {
margin-top: 30px;
}
</style>