Items in ASP.NET CORE Ribbon control
30 Apr 202424 minutes to read
Ribbon renders various built-in items based on the item type property. By default, the type property is set as Button which renders the Button.
Built-in items
You can render the built-in Ribbon items by using the <e-ribbon-item> tag helper, to specify the type property.
The following table explains the built-in items and their actions.
| Built-in Ribbon Items | Actions |
|---|---|
| Button | Renders button as ribbon item. |
| CheckBox | Renders checkbox as ribbon item. |
| DropDown | Renders dropdownbutton as ribbon item. |
| SplitButton | Renders splitbutton as ribbon item. |
| ComboBox | Renders combobox as ribbon item. |
| ColorPicker | Renders color picker as ribbon item. |
| GroupButton | Renders groupbutton as ribbon item. |
Button items
You can render the built-in button Ribbon item by setting the type property as Button. You can also customize the button item using the RibbonButtonSettings, which provides options such as iconCss, content, isToggle and more.
Toggle button
The isToggle property can be used to define whether the button act as a toggle button or not. By default, the value is false.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut" isToggle=true></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Checkbox items
You can render the built-in checkBox Ribbon item by setting the type property to CheckBox. You can also customize the checkBox item using the RibbonCheckBoxSettings, which provides options such as labelPosition, label, checked and more.
Checkbox state
You can use the checked property to handle the checked or unchecked state. By default, the value is false.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="View">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=CheckBox>
<e-ribbon-checkboxsettings checked=true label="Ruler"></e-ribbon-checkboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Defining label
You can use the label property to add a caption for the CheckBox. The label position can be set Before or After, by using the labelPosition property. By default, the labelPosition is After.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Buttons
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="View">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=CheckBox>
<e-ribbon-checkboxsettings checked=true label="Ruler" labelPosition=LabelPosition.Before></e-ribbon-checkboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>DropDown button items
You can render the built-in dropDown Ribbon item by setting the type property to DropDown. You can also customize the dropDown item through RibbonDropDownSettings, which provides options such as iconCss, content, target and more.
Target
The target property specifies the element selector to be displayed in the DropDownButton popup.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
string[] pictureOptions = new string[] { "This device", "Stock Images", "Online Images" };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Illustrations">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=DropDown>
<e-ribbon-dropdownsettings iconCss="e-icons e-image" content="Pictures" target="#pictureList"></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
<ejs-listview id="pictureList" showHeader=true headerTitle="Insert Picture From" dataSource=pictureOptions></ejs-listview>Customize dropdown button item
You can customize the dropdown button item by specifying a custom cssClass using the beforeItemRender event.
The following sample showcases how to customize a specific dropdown item.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Insert">
<e-ribbon-groups>
<e-ribbon-group header="Tables">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=DropDown>
<e-ribbon-dropdownsettings iconCss="e-icons e-table" content="Table" items="tableOptions" beforeItemRender="beforeItemRenderEvent"></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
<script>
function beforeItemRenderEvent(args) {
if (args.item.text === 'Insert Table') {
args.element.classList.add("e-custom-class");
}
}
</script>
<style>
.e-custom-class {
color: green;
}
</style>Create dropdown popup on demand
You can handle the creation of popups, by using the createPopupOnClick property. If set to true, the popup will only be created upon opening. By default the value is false.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Insert">
<e-ribbon-groups>
<e-ribbon-group header="Tables">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=DropDown>
<e-ribbon-dropdownsettings iconCss="e-icons e-table" content="Table" items="tableOptions" createPopupOnClick=true></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Split button items
You can render the built-in splitButton Ribbon item by setting the type property to SplitButton you can render a splitButton item. You can also customize the SplitButton item through RibbonSplitButtonSettings, which provides options such as IconCss, Items, Target and more.
Target
The target property specifies the element selector to be displayed in the SplitButton popup.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
string[] pictureOptions = new string[] { "This device", "Stock Images", "Online Images" };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Illustrations">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=SplitButton>
<e-ribbon-splitbuttonsettings iconCss="e-icons e-image" content="Pictures" target="#pictureList"></e-ribbon-splitbuttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
<ejs-listview id="pictureList" showHeader=true headerTitle="Insert Picture From" dataSource=pictureOptions></ejs-listview>Combobox items
You can render the built-in comboBox Ribbon item by setting the type property to ComboBox you can render a comboBox item. You can also customize the ComboBox item through RibbonComboBoxSettings, which provides options such as AllowFiltering, AutoFill, Index, SortOrder and more.
Filtering
You can use the allowFiltering property to filter the data items. The filtering operation is initiated automatically, as soon as you start typing characters. If no match is found, the value of the noRecordsTemplate property will be displayed. By default, the value is false.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia" };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Font">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=ComboBox>
<e-ribbon-comboboxsettings dataSource=fontStyle allowFiltering=true></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Index
You can use the index property to get or set the selected item in the combobox.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia" };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Font">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=ComboBox>
<e-ribbon-comboboxsettings dataSource=fontStyle index=3></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>SortOrder
You can use the sortOrder property to specify the order in which the DataSource should be sorted.
| `None` | The data source is not sorted. |
| `Ascending` | The data source is sorted in ascending order. |
| `Descending` | The data source is sorted in descending order. |
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia" };
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Font">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=ComboBox>
<e-ribbon-comboboxsettings dataSource=fontStyle sortOrder=SortOrder.Descending></e-ribbon-comboboxsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Colorpicker items
You can render the built-in colorPicker Ribbon item by setting the type property to ColorPicker. You can also customize the colorPicker item through RibbonColorPickerSettings, which provides options such as Value, Columns, ShowButtons and more.
Value
You can use the value property to specify the color value. The value should be specified as Hex code.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Inputs
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Font">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=ColorPicker>
<e-ribbon-colorpickersettings value="035a"></e-ribbon-colorpickersettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Groupbutton items
You can render the built-in groupbutton Ribbon item by setting the type property to GroupButton. You can also customize the groupbutton item using the RibbonGroupButtonSettings, which provides options such as selection and items.
Items
You can render the groupbutton items by using items property. You can also customize the groupbutton items through RibbonGroupButtonItem, which provides options such as Content, IconCss, Selected and more.
Item content
You can use the Content property to define the text content for the groupbutton.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<RibbonGroupButtonItem> groupButtonContent = new List<RibbonGroupButtonItem>() {
new RibbonGroupButtonItem { IconCss = "e-icons e-align-left", Content = "Align Left" },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-center", Content = "Align Center" },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-right", Content = "Align Right" },
new RibbonGroupButtonItem { IconCss = "e-icons e-justify", Content = "Justify" }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Paragraph">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=GroupButton allowedSizes=Medium>
<e-ribbon-groupbuttonsettings items=groupButtonContent></e-ribbon-groupbuttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
Icon only
You can use the IconCss property to customize the groupbutton icon. If the IconCss property is not defined, the groupbutton will not be rendered.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<RibbonGroupButtonItem> groupButtonIcon = new List<RibbonGroupButtonItem>() {
new RibbonGroupButtonItem { IconCss = "e-icons e-align-left" },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-center" },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-right" },
new RibbonGroupButtonItem { IconCss = "e-icons e-justify" }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Paragraph">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=GroupButton allowedSizes=Small>
<e-ribbon-groupbuttonsettings items=groupButtonIcon></e-ribbon-groupbuttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>![]()
Selection
You can use the Selected property to select the groupbutton item initally. When set to true, the button will be selected. By default the Selected property is false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<RibbonGroupButtonItem> groupButtonSelected = new List<RibbonGroupButtonItem>() {
new RibbonGroupButtonItem { IconCss = "e-icons e-align-left", Content = "Align Left" },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-center", Content = "Align Center", Selected = true },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-right", Content = "Align Right" },
new RibbonGroupButtonItem { IconCss = "e-icons e-justify", Content = "Justify" }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Paragraph">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=GroupButton allowedSizes=Small>
<e-ribbon-groupbuttonsettings items=groupButtonSelected></e-ribbon-groupbuttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
Single selection
You can set the selection property value as Single to make one selection at a time. It automatically deselects the previous choice when a different item is clicked.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<RibbonGroupButtonItem> singleSelection = new List<RibbonGroupButtonItem>() {
new RibbonGroupButtonItem { IconCss = "e-icons e-align-left", Content = "Align Left" },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-center", Content = "Align Center", Selected = true },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-right", Content = "Align Right" },
new RibbonGroupButtonItem { IconCss = "e-icons e-justify", Content = "Justify" }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Paragraph">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=GroupButton allowedSizes=Small>
<e-ribbon-groupbuttonsettings selection=Single items=singleSelection></e-ribbon-groupbuttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
Multiple selection
You can set the selection property value as Multiple to select more than one button at a time. Users can select a button one by one to select multiple buttons.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<RibbonGroupButtonItem> multipleSelection = new List<RibbonGroupButtonItem>() {
new RibbonGroupButtonItem { IconCss = "e-icons e-bold", Content = "Bold" },
new RibbonGroupButtonItem {IconCss = "e-icons e-italic", Content = "Italic", Selected = true },
new RibbonGroupButtonItem {IconCss = "e-icons e-underline", Content = "Underline" },
new RibbonGroupButtonItem { IconCss = "e-icons e-strikethrough", Content = "Strikethrough", Selected = true }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Paragraph">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=GroupButton allowedSizes=Small>
<e-ribbon-groupbuttonsettings selection=Multiple items=multipleSelection></e-ribbon-groupbuttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
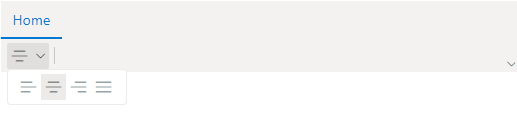
Groupbutton in simplified mode layout
In simplified mode, the groupbutton will be rendered as a dropdownbutton. The dropdownbutton icon will be updated based on the button item selected. The initial button icon will be the set, if none of the buttons are selected.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<RibbonGroupButtonItem> groupButtonSelected = new List<RibbonGroupButtonItem>() {
new RibbonGroupButtonItem { IconCss = "e-icons e-align-left", Content = "Align Left" },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-center", Content = "Align Center", Selected = true },
new RibbonGroupButtonItem {IconCss = "e-icons e-align-right", Content = "Align Right" },
new RibbonGroupButtonItem { IconCss = "e-icons e-justify", Content = "Justify" }
};
}
<ejs-ribbon id="ribbon" activeLayout=Simplified>
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Paragraph">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=GroupButton allowedSizes=Small>
<e-ribbon-groupbuttonsettings selection=Single items=groupButtonSelected></e-ribbon-groupbuttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
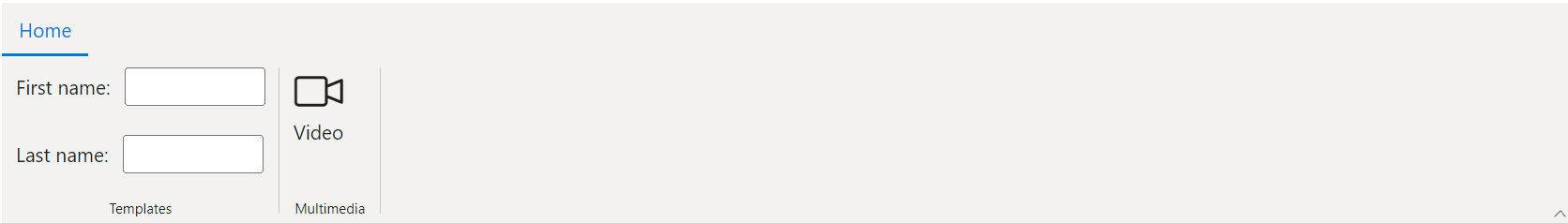
Custom items
You can customize the ribbon items with non-built-in items or HTML content by setting the type property to Template. This provides an option to customize the ribbon items with greater flexibility.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Templates" isCollapsible=false>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Template itemTemplate='<div class="custom-template ${activeSize}"><label for="fname">First name:</label><input type="text" id="fname" name="fname"/><br/><br/><label for="lname">Last name:</label><input type="text" id="lname" name="lname"></div>'>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Multimedia">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Template itemTemplate='<span class="ribbonTemplate ${activeSize}"><span class="e-icons e-video"></span><span class="text">Video</span></span>'>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
<style>
.ribbonTemplate {
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.ribbonTemplate.Large {
flex-direction: column;
}
.ribbonTemplate.Large .e-icons {
font-size: 35px;
}
.ribbonTemplate.Medium .e-icons,
.ribbonTemplate.Small .e-icons {
font-size: 20px;
margin: 15px 5px;
}
.ribbonTemplate.Small .text {
display: none;
}
.custom-template input {
margin-left: 10px;
width: 100px;
}
.custom-template.Medium {
display: flex;
align-items: center;
}
.custom-template.Medium input {
height: 14px;
margin-right: 10px;
}
</style>
Items display Mode
You can use the displayOptions property to display the items in the Ribbon.
| `Auto` | The items are displayed in all layouts based on the ribbon's overflow state. |
| `Classic` | The items are displayed only in the classic layout group. |
| `Simplified` | The items are displayed only in the simplified layout group. |
| `Overflow` | The items are displayed only in the overflow popup. |
Display items in Classic only
To diplay the items only in the classic layout group, set the mode as DisplayMode.Classic in the displayOptions property.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item displayOptions=@(Syncfusion.EJ2.Ribbon.DisplayMode.Classic) type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut" isToggle=true></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Display items in Simplified only
To diplay the items only in the simplified layout group, set the mode as DisplayMode.Simplified in the displayOptions property.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item displayOptions=@(Syncfusion.EJ2.Ribbon.DisplayMode.Simplified) type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut" isToggle=true></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Display items in Overflow popup only
To diplay the items only in the overflow, set the mode as DisplayMode.Overflow in the displayOptions property.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item displayOptions=@(Syncfusion.EJ2.Ribbon.DisplayMode.Overflow) type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut" isToggle=true></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>Enable or disable items
The disabled property can be used to disable an item. The item will be disabled and prevents the user interaction when set to true. By default the value is false.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item disabled=true type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut" isToggle=true></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item disabled=true type=CheckBox>
<e-ribbon-checkboxsettings label= "Ruler", checked=true></e-ribbon-checkboxsettings>
</e-ribbon-item>
<e-ribbon-item disabled=true type=DropDown>
<e-ribbon-dropdownsettings content= "Table", iconCss= "e-icons e-table"></e-ribbon-dropdownsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>