Ribbon contextual tabs
20 Mar 202424 minutes to read
The Ribbon Contextual tabs are similar to the Ribbon tabs that are displayed on demand based on their needs, such as an image or a table tabs. It supports adding all built-in and custom ribbon items to perform specific actions.
Visible tabs
You can utilize the visible property to control the visibility of each contextual tab.
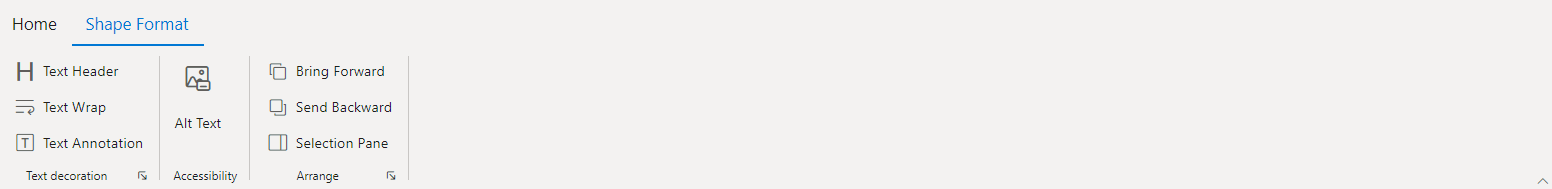
Adding contextual tabs
You can utilize the e-ribbon-contextual-tabs tag directive to add contextual tabs in the Ribbon where you can add multiple tabs based on your needs.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" id="clipboardGroup" groupIconCss="e-icons e-paste" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
<e-ribbon-contextual-tabs>
<e-ribbon-contextual-tab visible=true>
<e-ribbon-tabs>
<e-ribbon-tab header="Shape Format" id="ShapeFormat">
<e-ribbon-groups>
<e-ribbon-group header="Text decoration" id="Textdecoration" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-text-header" content="Text Header"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-text-wrap" content="Text Wrap"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-text-annotation" content="Text Annotation"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Accessibility">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button" allowedSizes=Large>
<e-ribbon-buttonsettings iconCss="e-icons e-text-alternative" content="Alt Text"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
<e-ribbon-group header="Arrange" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-bring-forward" content="Bring Forward"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-send-backward" content="Send Backward"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-show-hide-panel" content="Selection Pane"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</e-ribbon-contextual-tab>
</e-ribbon-contextual-tabs>
</ejs-ribbon>
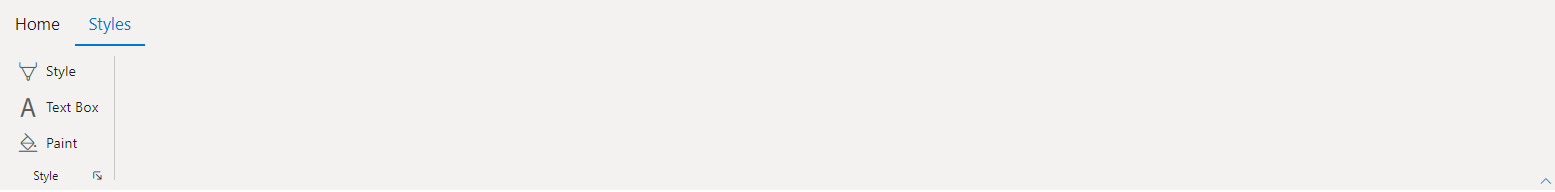
Selected tabs
By using the isSelected property you can control the selected state of each contextual tab and indicates which tab is currently active.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<ejs-ribbon id="ribbon">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" id="clipboardGroup" groupIconCss="e-icons e-paste" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
<e-ribbon-contextual-tabs>
<e-ribbon-contextual-tab visible=true isSelected=true>
<e-ribbon-tabs>
<e-ribbon-tab header="Styles">
<e-ribbon-groups>
<e-ribbon-group header="Style" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-style" content="Style"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-font-name" content="Text Box"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paint-bucket" content="Paint"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</e-ribbon-contextual-tab>
</e-ribbon-contextual-tabs>
</ejs-ribbon>
Methods
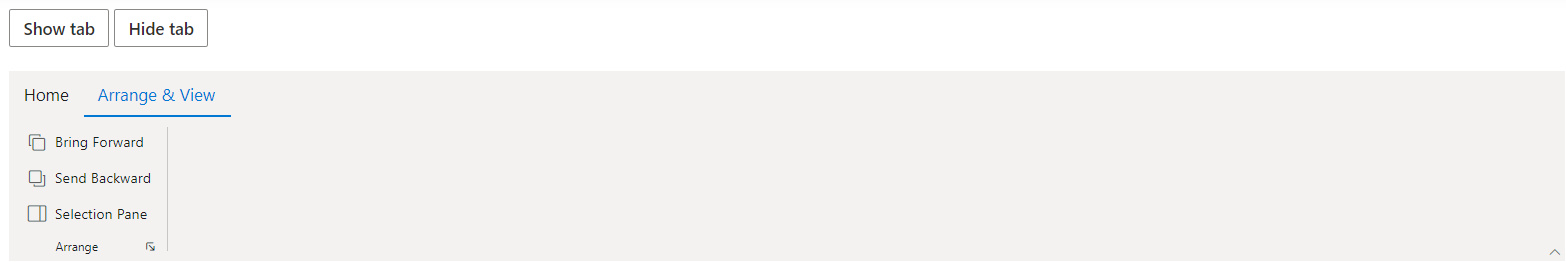
Show tab
You can use the showTab method to make the specific Contextual tab visible in the Ribbon.
Hide tab
You can use the hideTab method to hide specific Contextual tab in the Ribbon.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
<div>
<button class="e-btn" id="show-contextual"> Show tab </button>
<button class="e-btn" id="hide-contextual"> Hide tab </button>
</div>
<ejs-ribbon id="ribbon" created="ribbonCreated">
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard" id="clipboardGroup" groupIconCss="e-icons e-paste" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-format-painter" content="Format Painter"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
<e-ribbon-contextual-tabs>
<e-ribbon-contextual-tab>
<e-ribbon-tabs>
<e-ribbon-tab header="Arrange & View" id="ArrangeView">
<e-ribbon-groups>
<e-ribbon-group header="Arrange" showLauncherIcon=true>
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-bring-forward" content="Bring Forward"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-send-backward" content="Send Backward"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-show-hide-panel" content="Selection Pane"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</e-ribbon-contextual-tab>
</e-ribbon-contextual-tabs>
</ejs-ribbon>
<script>
var ribbon;
function ribbonCreated () {
ribbon = document.getElementById('ribbon').ej2_instances[0];
}
document.getElementById('show-contextual').onclick = () => {
ribbon.showTab('ArrangeView', true);
}
document.getElementById('hide-contextual').onclick = () => {
ribbon.hideTab('ArrangeView', true);
}
</script>
<style>
#ribbon {
margin-top: 20px;
}
</style>