File menu
3 Aug 202317 minutes to read
The Ribbon control provides a built-in file menu that allows you to add menu items for performing specific actions. The file menu can be enabled by setting the fileMenu property.
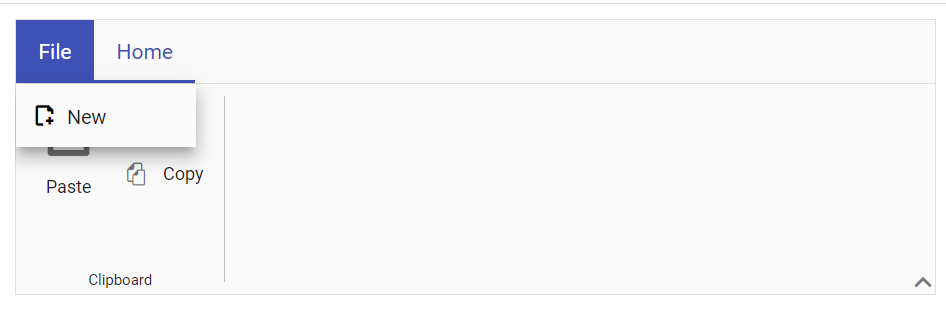
Visibility
You can show the file menu by setting the visible property to true. By default, the file menu is hidden.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> fileMenuItems = new List<MenuItem>() {
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-filemenusettings visible="true" menuItems=fileMenuItems></e-ribbon-filemenusettings>
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
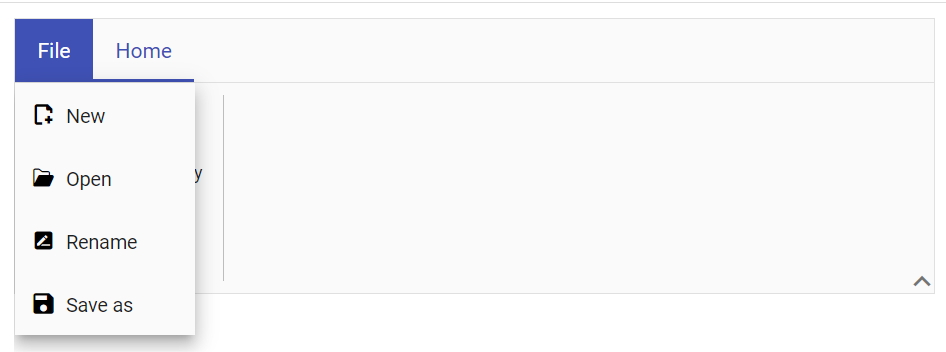
Adding menu items
The menu items can be added to the file menu using the menuItems property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> fileMenuItems = new List<MenuItem>() {
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" },
new MenuItem { Text = "Open", IconCss = "e-icons e-folder-open" },
new MenuItem { Text = "Rename", IconCss = "e-icons e-rename" },
new MenuItem { Text = "Save", IconCss = "e-icons e-save" }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-filemenusettings visible="true" menuItems=fileMenuItems></e-ribbon-filemenusettings>
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
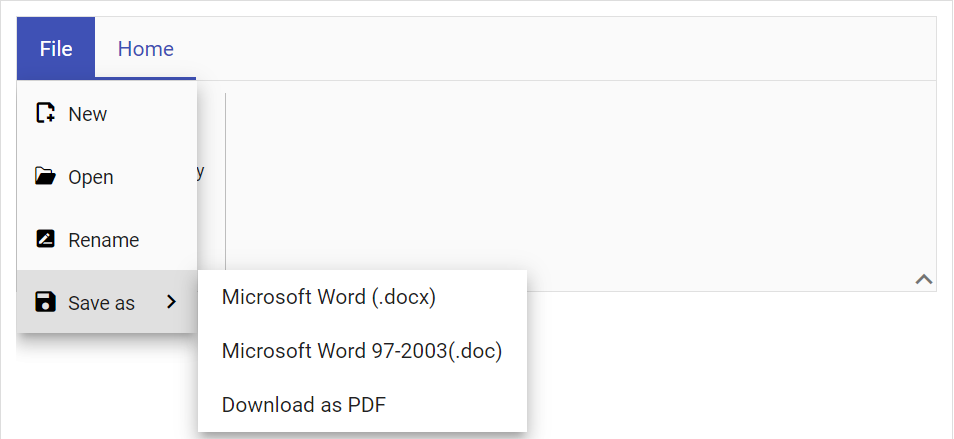
Open submenu on click
You can open the submenu on menu item click, by setting the showItemOnClick property to true. By default, the submenu will open on mouse hover.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> fileOptions = new List<MenuItem>() {
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" },
new MenuItem { Text = "Open", IconCss = "e-icons e-folder-open" },
new MenuItem { Text = "Rename", IconCss = "e-icons e-rename" },
new MenuItem { Text = "Save as", IconCss = "e-icons e-save",
Items= new List<MenuItem>() {
new MenuItem { Text = "Microsoft Word (.docx)" },
new MenuItem { Text = "Microsoft Word 97-2003(.doc)" },
new MenuItem { Text = "Download as PDF" }
}
}
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-filemenusettings visible="true" showItemOnClick="true" menuItems=fileMenuItems></e-ribbon-filemenusettings>
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>
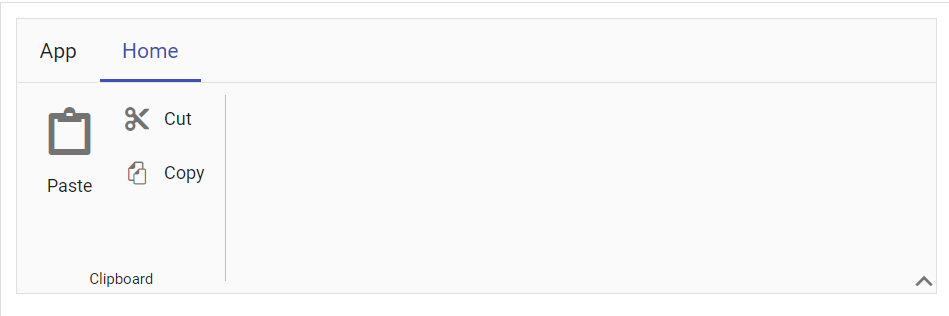
Custom header text
You can define the file menu header text content by using the text property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> fileMenuItems = new List<MenuItem>() {
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" }
};
}
<ejs-ribbon id="ribbon">
<e-ribbon-filemenusettings text="App" visible="true" menuItems=fileMenuItems></e-ribbon-filemenusettings>
<e-ribbon-tabs>
<e-ribbon-tab header="Home">
<e-ribbon-groups>
<e-ribbon-group header="Clipboard">
<e-ribbon-collections>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type="Button">
<e-ribbon-buttonsettings iconCss="e-icons e-paste" content="Paste"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
<e-ribbon-collection>
<e-ribbon-items>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-cut" content="Cut"></e-ribbon-buttonsettings>
</e-ribbon-item>
<e-ribbon-item type=Button>
<e-ribbon-buttonsettings iconCss="e-icons e-copy" content="Copy"></e-ribbon-buttonsettings>
</e-ribbon-item>
</e-ribbon-items>
</e-ribbon-collection>
</e-ribbon-collections>
</e-ribbon-group>
</e-ribbon-groups>
</e-ribbon-tab>
</e-ribbon-tabs>
</ejs-ribbon>