Globalization in NumericTextBox Control
8 Dec 202424 minutes to read
Internationalization
Internationalization library provides support for formatting and parsing the number by using the official Unicode CLDR JSON data and also provides the loadCldr method to load the culture specific CLDR JSON data. The NumericTextBox comes with built-in internationalization support to adapt based on culture. For more information about internationalization, refer to this link.
By default, all the Essential® JS 2 control are specific to English culture (en-US). If you want to go with the different culture other than English, follow the below steps.
- Install the
CLDR-Datapackage by using the below command (it installs the CLDR JSON data). For more information about CLDR-Data, refer to this link.
npm install cldr-data --save
Once the package installed, you can find the culture specific JSON data under the location /node_modules/cldr-data.
In ASP.NET Core, the static file contents are should present under wwwroot folder. For this, manually copy the CLDR-Data from the node_modules folder and place inside the wwwroot folder and refer from the /wwwroot/scripts/cldr-data location as like the below code examples
function loadCultureFiles(name) {
var files = ['currencies.json', 'numbers.json' ];
if (name === 'zh') {
files.push('currencyData.json');
}
var loader = ej.base.loadCldr;
var loadCulture = function () {
var val, ajax;
if (name === 'zh' && prop === files.length - 1) {
ajax = new ej.base.Ajax(location.origin + location.pathname + '/../../scripts/cldr-data/supplemental/' + files[prop], 'GET', false);
} else {
ajax = new ej.base.Ajax(location.origin + location.pathname + '/../../scripts/cldr-data/main/' + name + '/' + files[prop], 'GET', false);
}
ajax.onSuccess = function (value) {
val = value;
};
ajax.send();
loader(JSON.parse(val));
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture();
}
}
loadCultureFiles('de');Localization
Localization library allows users to localize the default text contents of the NumericTextBox to different cultures using the locale property.
In NumericTextBox, spin buttons title for the tooltip will be localized based on the culture.
| Locale key | en-US (default) |
|---|---|
| incrementTitle | Increment value |
| decrementTitle | Decrement value |
- Before changing to a culture other than
English, ensure that locale text for the concerned culture is loaded throughloadmethod ofL10nclass.
ej.base.L10n.load({
'en': {
'numerictextbox': { incrementTitle: 'Increment value', decrementTitle: 'Decrement value' }
},
'de': {
'numerictextbox': { incrementTitle: 'Wert erhöhen', decrementTitle: 'Dekrementwert' }
},
'zh': {
'numerictextbox': { incrementTitle: '增值', decrementTitle: '遞減值' }
}
});<div class="content-wrapper">
<div class="divelement">
<ejs-numerictextbox id="numeric" format="n2" value="10" locale="de" placeholder="Geben Sie den Wert ein" floatLabelType='Always'></ejs-numerictextbox>
</div>
<div class="divelement">
<ejs-numerictextbox id="percent" format="p2" value="0.5" min="0" max="1" step="0.01" locale="de" placeholder="Geben Sie den Prozentsatz ein" floatLabelType='Always'></ejs-numerictextbox>
</div>
<div class="divelement">
<ejs-numerictextbox id="currency" format="c2" value="100" locale="de" placeholder="Geben Sie die Währung ein" floatLabelType='Always' currency="EUR"></ejs-numerictextbox>
</div>
<div class="wrapper">
<ejs-dropdownlist id="cultures" text="de" change="changeLocale" dataSource="ViewBag.cultureData" placeholder="Choose Culture" floatLabelType='Always'>
<e-dropdownlist-fields text="CultureName"></e-dropdownlist-fields>
</ejs-dropdownlist>
</div>
</div>
<script>
function loadCultureFiles(name) {
var files = ['currencies.json', 'numbers.json'];
if (name === 'zh') {
files.push('currencyData.json');
}
var loader = ej.base.loadCldr;
var loadCulture = function () {
var val, ajax;
if (name === 'zh' && prop === files.length - 1) {
ajax = new ej.base.Ajax(location.origin + location.pathname + '/../../scripts/cldr-data/supplemental/' + files[prop], 'GET', false);
} else {
ajax = new ej.base.Ajax(location.origin + location.pathname + '/../../scripts/cldr-data/main/' + name + '/' + files[prop], 'GET', false);
}
ajax.onSuccess = function (value) {
val = value;
};
ajax.send();
loader(JSON.parse(val));
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture();
}
}
loadCultureFiles('de');
function changeLocale() {
var numeric = document.getElementById("numeric").ej2_instances[0];
var percent = document.getElementById("percent").ej2_instances[0];
var currency = document.getElementById("currency").ej2_instances[0];
var culture = document.getElementById('cultures').value;
numeric.locale = culture;
percent.locale = culture;
currency.locale = culture;
if (culture != 'en') {
loadCultureFiles(culture);
}
if (culture === 'zh') {
currency.currency = 'CNY';
numeric.placeholder = '输入值';
currency.placeholder = '输入货币';
percent.placeholder = '输入百分比';
}
else if (culture === 'de') {
currency.currency = 'EUR';
numeric.placeholder = 'Geben Sie den Wert ein';
currency.placeholder = 'Geben Sie die Währung ein';
percent.placeholder = 'Geben Sie den Prozentsatz ein';
}
else {
currency.currency = 'USD';
numeric.placeholder = 'Enter the value';
currency.placeholder = 'Enter the currency';
percent.placeholder = 'Enter the percentage';
}
}
</script>
<style>
.content-wrapper {
width: 40%;
margin: 0 auto;
min-width: 185px;
padding: 50px;
}
.divelement {
padding: 10px;
}
.wrapper {
width: 50%;
padding-top: 60px;
margin: 0 auto;
}
</style>
<script>
ej.base.enableRipple(true)
ej.base.L10n.load({
'en': {
'numerictextbox': { incrementTitle: 'Increment value', decrementTitle: 'Decrement value' }
},
'de': {
'numerictextbox': { incrementTitle: 'Wert erhöhen', decrementTitle: 'Dekrementwert' }
},
'zh': {
'numerictextbox': { incrementTitle: '增值', decrementTitle: '遞減值' }
}
});
</script>public class HomeController : Controller
{
public class Cultures
{
public string CultureName { get; set; }
}
public IActionResult Index()
{
List<Cultures> cultureData = new List<Cultures>();
cultureData.Add(new Cultures() { CultureName = "de" });
cultureData.Add(new Cultures() { CultureName = "zh" });
cultureData.Add(new Cultures() { CultureName = "en" });
ViewBag.cultureData = cultureData;
return View();
}
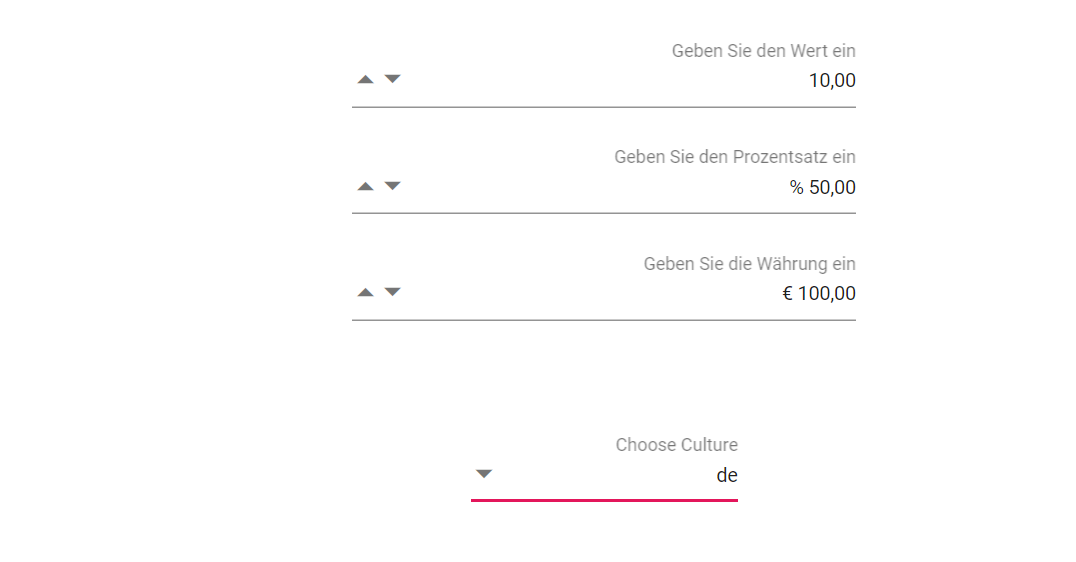
}Output be like the below.

Right to Left
RTL provides an option to switch the text direction and layout of the NumericTextBox control from right to left. It improves the user experiences and accessibility for users who use right-to-left languages (Arabic, Farsi, Urdu, etc.). To enable RTL NumericTextBox, set the enableRtl to true.
<div class="content-wrapper">
<div class="divelement">
<ejs-numerictextbox id="numeric" format="n2" value="10" locale="de" placeholder="Geben Sie den Wert ein" floatLabelType='Always' enableRtl="true"></ejs-numerictextbox>
</div>
<div class="divelement">
<ejs-numerictextbox id="percent" format="p2" value="0.5" min="0" max="1" step="0.01" locale="de" placeholder="Geben Sie den Prozentsatz ein" floatLabelType='Always' enableRtl="true"></ejs-numerictextbox>
</div>
<div class="divelement">
<ejs-numerictextbox id="currency" format="c2" value="100" locale="de" placeholder="Geben Sie die Währung ein" floatLabelType='Always' currency="EUR" enableRtl="true"></ejs-numerictextbox>
</div>
<div class="wrapper">
<ejs-dropdownlist id="cultures" text="de" change="changeLocale" dataSource="ViewBag.cultureData" placeholder="Choose Culture" floatLabelType='Always' enableRtl="true">
<e-dropdownlist-fields text="CultureName"></e-dropdownlist-fields>
</ejs-dropdownlist>
</div>
</div>
<script>
function loadCultureFiles(name) {
var files = ['currencies.json', 'numbers.json'];
if (name === 'zh') {
files.push('currencyData.json');
}
var loader = ej.base.loadCldr;
var loadCulture = function () {
var val, ajax;
if (name === 'zh' && prop === files.length - 1) {
ajax = new ej.base.Ajax(location.origin + location.pathname + '/../../scripts/cldr-data/supplemental/' + files[prop], 'GET', false);
} else {
ajax = new ej.base.Ajax(location.origin + location.pathname + '/../../scripts/cldr-data/main/' + name + '/' + files[prop], 'GET', false);
}
ajax.onSuccess = function (value) {
val = value;
};
ajax.send();
loader(JSON.parse(val));
};
for (var prop = 0; prop < files.length; prop++) {
loadCulture();
}
}
loadCultureFiles('de');
function changeLocale() {
var numeric = document.getElementById("numeric").ej2_instances[0];
var percent = document.getElementById("percent").ej2_instances[0];
var currency = document.getElementById("currency").ej2_instances[0];
var culture = document.getElementById('cultures').value;
numeric.locale = culture;
percent.locale = culture;
currency.locale = culture;
if (culture != 'en') {
loadCultureFiles(culture);
}
if (culture === 'zh') {
currency.currency = 'CNY';
numeric.placeholder = '输入值';
currency.placeholder = '输入货币';
percent.placeholder = '输入百分比';
}
else if (culture === 'de') {
currency.currency = 'EUR';
numeric.placeholder = 'Geben Sie den Wert ein';
currency.placeholder = 'Geben Sie die Währung ein';
percent.placeholder = 'Geben Sie den Prozentsatz ein';
}
else {
currency.currency = 'USD';
numeric.placeholder = 'Enter the value';
currency.placeholder = 'Enter the currency';
percent.placeholder = 'Enter the percentage';
}
}
</script>
<style>
.content-wrapper {
width: 40%;
margin: 0 auto;
min-width: 185px;
padding: 50px;
}
.divelement {
padding: 10px;
}
.wrapper {
width: 50%;
padding-top: 60px;
margin: 0 auto;
}
</style>
<script>
ej.base.enableRipple(true)
ej.base.L10n.load({
'en': {
'numerictextbox': { incrementTitle: 'Increment value', decrementTitle: 'Decrement value' }
},
'de': {
'numerictextbox': { incrementTitle: 'Wert erhöhen', decrementTitle: 'Dekrementwert' }
},
'zh': {
'numerictextbox': { incrementTitle: '增值', decrementTitle: '遞減值' }
}
});
</script>public class HomeController : Controller
{
public class Cultures
{
public string CultureName { get; set; }
}
public ActionResult Index()
{
List<Cultures> cultureData = new List<Cultures>();
cultureData.Add(new Cultures() { CultureName = "de" });
cultureData.Add(new Cultures() { CultureName = "zh" });
cultureData.Add(new Cultures() { CultureName = "en" });
ViewBag.cultureData = cultureData;
return View ();
}
...
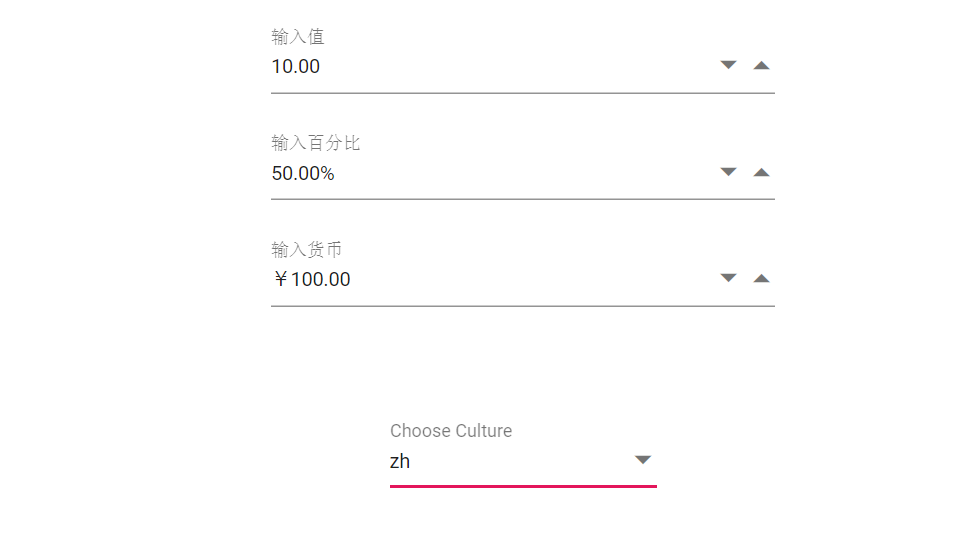
}Output be like the below.