Number Formats in NumericTextBox Control
7 Jun 20242 minutes to read
You can format the value of NumericTextBox using format property. The value will be displayed in the specified format when the control is in focused out state. The format string supports both the standard numeric format string and custom numeric format string.
Standard formats
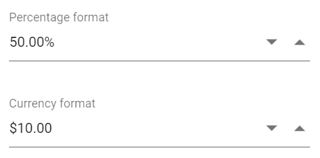
From the standard numeric format, you can use the numeric related format specifiers such as n,p and c in the NumericTextBox control. By using these format specifiers, you can achieve the percentage and currency textbox behavior also.
The below example demonstrates percentage and currency formats.
<div id='container'>
<div class='wrap'>
<ejs-numerictextbox id="percent" value="0.5" min="0" max="1" step="0.01" format="p2" placeholder="Percentage format" floatLabelType="Auto"></ejs-numerictextbox>
</div>
<div class='wrap'>
<ejs-numerictextbox id="currency" value="10" format="c2" placeholder="Currency format" floatLabelType="Auto"></ejs-numerictextbox>
</div>
</div>public ActionResult Standard()
{
return View();
}Output be like the below.

Custom formats
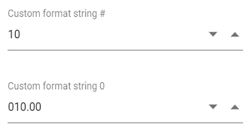
From the custom numeric format string, you can provide any custom format by combining one or more custom specifiers.
The below examples demonstrate format the value by using currency format string # and 0.
<div id='container'>
<div class='wrap'>
<ejs-numerictextbox id="numeric" value="10" format="###.##" placeholder="Custom format string #" floatLabelType="Auto"></ejs-numerictextbox>
</div>
<div class='wrap'>
<ejs-numerictextbox id="numeric1" value="10" format="000.00" placeholder="Custom format string 0" floatLabelType="Auto"></ejs-numerictextbox>
</div>
</div>public ActionResult Custom()
{
return View();
}Output be like the below.