Axis customization in Bullet Chart Control
24 Jun 202410 minutes to read
MajorTickLines and MinorTickLines customization
You can customize the Width, Color, and Height of minor and major tick lines using the MajorTickLines and MinorTickLines properties of the bullet chart.
The following properties can be used to customize MajorTicklines and MinorTicklines.
- Width - Specifies the width of ticklines.
- Height - Specifies the height of ticklines.
- Color - Specifies the color of ticklines.
- UseRangeColor - Specifies the color of ticklines and represents the color from corresponding range colors.
@{
List<TicklinesData> bulletData = new List<TicklinesData>
{
new TicklinesData { value = 1500, target = 1300}
};
}
<ejs-bulletchart id="bulletgraph" minimum="0" maximum="2500" interval="250" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="500"></e-bullet-range>
<e-bullet-range end="1500"></e-bullet-range>
<e-bullet-range end="2500"></e-bullet-range>
</e-bullet-range-collection>
<e-bulletchart-majorticklines color="red" width="4"></e-bulletchart-majorticklines>
<e-bulletchart-minorticklines color="blue" width="5"></e-bulletchart-minorticklines>
</ejs-bulletchart>...
public class TicklinesData
{
public double value;
public double target;
}
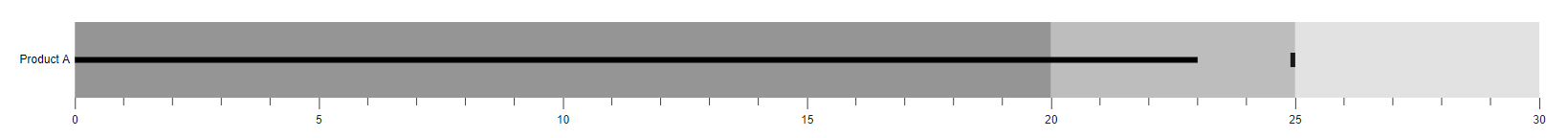
Tick placement
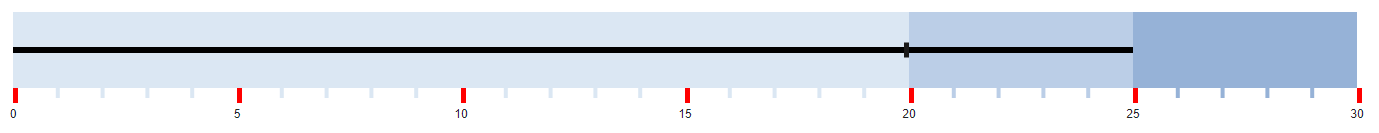
The major and the minor ticks can be placed Inside or Outside the ranges using the TickPosition property.
@{
List<Position> bulletData = new List<Position>
{
new Position { value = 1500, target = 1300}
};
}
<ejs-bulletchart id="bulletgraph" tickPosition="@Syncfusion.EJ2.Charts.TickPosition.Inside" minimum="0" maximum="30" interval="5" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="20"></e-bullet-range>
<e-bullet-range end="25"></e-bullet-range>
<e-bullet-range end="30"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class Position
{
public double value;
public double target;
}Label format
Axis numeric labels can be formatted by using the LabelFormat property. Axis labels support all globalize formats.
@{
List<FormatData> bulletData = new List<FormatData>
{
new FormatData { value = 1500, target = 1300}
};
}
<ejs-bulletchart id="bulletgraph" labelFormat="c" minimum="0" maximum="2500" interval="250" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="500"></e-bullet-range>
<e-bullet-range end="1500"></e-bullet-range>
<e-bullet-range end="2500"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class FormatData
{
public double value;
public double target;
}
The following table describes the result of applying some commonly used formats to numeric axis labels.
| Label Value | Label Format property value | Result | Description |
| 1000 | n1 | 1000.0 | The Number is rounded to 1 decimal place |
| 1000 | n2 | 1000.00 | The Number is rounded to 2 decimal places |
| 1000 | n3 | 1000.000 | The Number is rounded to 3 decimal places |
| 0.01 | p1 | 1.0% | The Number is converted to percentage with 1 decimal place |
| 0.01 | p2 | 1.00% | The Number is converted to percentage with 2 decimal places |
| 0.01 | p3 | 1.000% | The Number is converted to percentage with 3 decimal places |
| 1000 | c1 | $1000.0 | The Currency symbol is appended to number and number is rounded to 1 decimal place |
| 1000 | c2 | $1000.00 | The Currency symbol is appended to number and number is rounded to 2 decimal places |
Grouping separator
To separate groups of thousands, use the EnableGroupSeparator property of bullet-chart. To separate the groups of thousands, set the EnableGroupSeparator property to true.
@{
List<Separator> bulletData = new List<Separator>
{
new Separator { value = 1500, target = 1300}
};
}
<ejs-bulletchart id="bulletgraph" enableGroupSeparator="true" minimum="0" maximum="2500" interval="250" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="500"></e-bullet-range>
<e-bullet-range end="1500"></e-bullet-range>
<e-bullet-range end="2500"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class Separator
{
public double value;
public double target;
}Custom label format
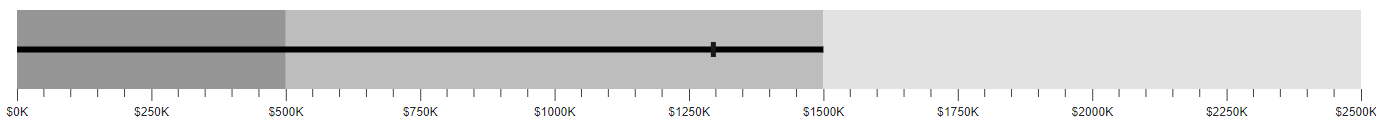
Using the LabelFormat property, axis labels can be specified with a custom defined format in addition to the axis value. The label format uses a placeholder such as ${value}K, which represents the axis label.
@{
List<CustomFormatData> bulletData = new List<CustomFormatData>
{
new CustomFormatData { value = 1500, target = 1300}
};
}
<ejs-bulletchart id="bulletgraph" labelFormat="${value}K" minimum="0" maximum="2500" interval="250" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="500"></e-bullet-range>
<e-bullet-range end="1500"></e-bullet-range>
<e-bullet-range end="2500"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class CustomFormatData
{
public double value;
public double target;
}
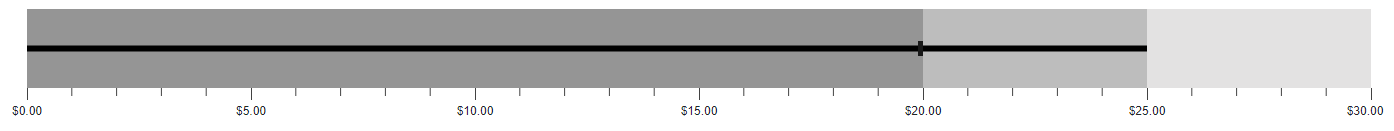
Label placement
You can customize the axis labels Inside or Outside the bullet chart using the LabelPosition property.
@{
List<Placement> bulletData = new List<Placement>
{
new Placement { value = 1500, target = 1300}
};
}
<ejs-bulletchart id="bulletgraph" labelPosition="@Syncfusion.EJ2.Charts.LabelsPlacement.Inside" minimum="0" maximum="30" interval="5" valueField="value" targetField="target" dataSource="ViewBag.dataSource">
<e-bullet-range-collection>
<e-bullet-range end="20"></e-bullet-range>
<e-bullet-range end="25"></e-bullet-range>
<e-bullet-range end="30"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class Placement
{
public double value;
public double target;
}Opposed position
To place an axis opposite to its original position, set the OpposedPosition property to true.
@{
List<OpposedPositionData> bulletData = new List<OpposedPositionData>
{
new OpposedPositionData { value = 1500, target = 1300}
};
}
<ejs-bulletchart id="bulletgraph" opposedPosition="true" minimum="0" maximum="30" interval="5" valueField="value" targetField="target" dataSource="ViewBag.dataSource">
<e-bullet-range-collection>
<e-bullet-range end="20"></e-bullet-range>
<e-bullet-range end="25"></e-bullet-range>
<e-bullet-range end="30"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class OpposedPositionData
{
public double value;
public double target;
}Category label
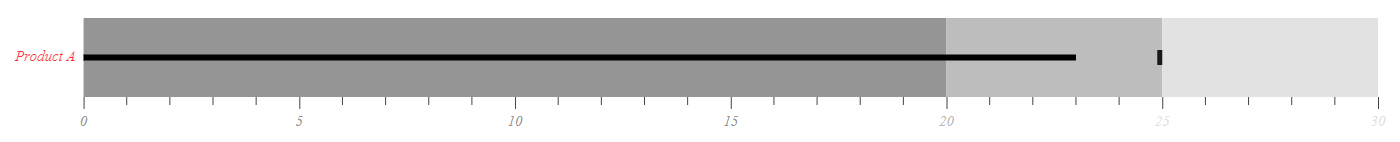
The Bullet Chart supports X-axis label by specifying the property from the data source to the CategoryField. It helps to understand the input data in a more efficient way.
@{
List<Category> bulletData = new List<Category>
{
new Category { value = 1500, target = 1300, category = "Product A" }
};
}
<ejs-bulletchart id="bulletgraph" minimum="0" maximum="2500" interval="250" categoryField="category" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="500"></e-bullet-range>
<e-bullet-range end="1500"></e-bullet-range>
<e-bullet-range end="2500"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class Category
{
public double value;
public double target;
public string category;
}
Category label customization
The label color, opacity, font size, font family, font weight, and font style can be customized by using the CategoryLabelStyle setting for category and the LabelStyle setting for axis label. The UseRangeColor property specifies the color of the axis label and represents the color from the corresponding range colors.
@{
List<CustomCategory> bulletData = new List<CustomCategory>
{
new CustomCategory { value = 1500, target = 1300, category = "Product A" }
};
}
<ejs-bulletchart id="bulletgraph" minimum="0" maximum="2500" interval="250" categoryField="category" valueField="value" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="500"></e-bullet-range>
<e-bullet-range end="1500"></e-bullet-range>
<e-bullet-range end="2500"></e-bullet-range>
</e-bullet-range-collection>
<e-bulletchart-categorylabelstyle color="Orange"></e-bulletchart-categorylabelstyle>
</ejs-bulletchart>...
public class CustomCategory
{
public double value;
public double target;
public string category;
}