Actual bar in Bullet Chart Control
24 Jun 20244 minutes to read
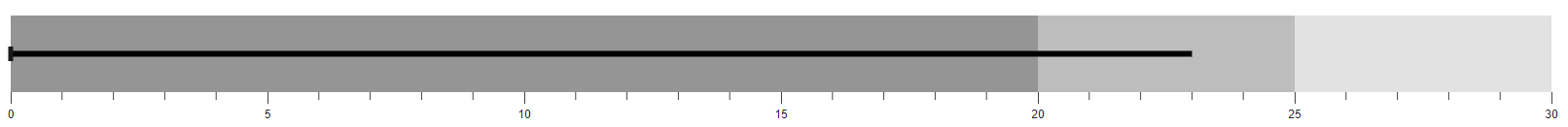
To display the primary data or the current value of the data being measured known as the Feature Measure that should be encoded as a bar. This is called as the Actual Bar or the Feature Bar in the Bullet Chart, and to display the actual bar the ValueField should be mapped to the appropriate field from the data source.
@{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
}
<ejs-bulletchart id="bulletgraph" title="'Sales Rate" minimum="0" maximum="100" interval="20" valueField="value" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="35"></e-bullet-range>
<e-bullet-range end="50"></e-bullet-range>
<e-bullet-range end="100"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class DefaultBulletData
{
public double value;
public double target;
}
Types of actual bar
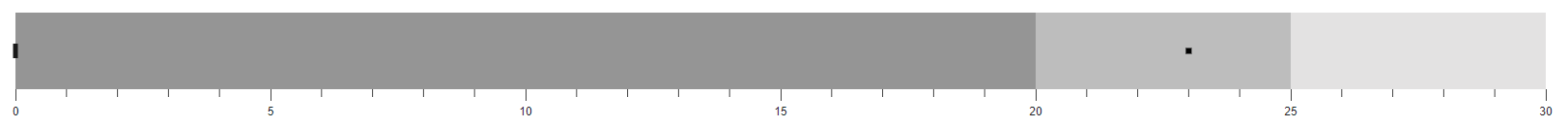
The shape of the actual bar can be customized using the Type property of the Bullet Chart. The actual bar contains Rect and Dot shapes. By default, the actual bar shape is Rect.
@{
List<ActualBarTypeData> bulletData = new List<ActualBarTypeData>
{
new ActualBarTypeData { value = 55, target = 75}
};
}
<ejs-bulletchart id="bulletgraph" title="'Sales Rate" type="@Syncfusion.EJ2.Charts.FeatureType.Dot" minimum="0" maximum="100" interval="20" valueField="value" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="35"></e-bullet-range>
<e-bullet-range end="50"></e-bullet-range>
<e-bullet-range end="100"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class ActualBarTypeData
{
public double value;
public double target;
}
Actual bar customization
Border customization
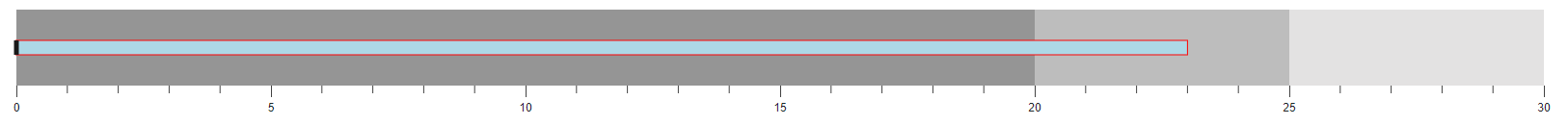
Using the ValueBorder property of the bullet chart, you can customize the border Color and Width of the actual bar.
@{
List<CustomBorderData> bulletData = new List<CustomBorderData>
{
new CustomBorderData { value = 55, target = 75}
};
}
<ejs-bulletchart id="bulletgraph" title="'Sales Rate" minimum="0" maximum="100" interval="20" valueField="value" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="35"></e-bullet-range>
<e-bullet-range end="50"></e-bullet-range>
<e-bullet-range end="100"></e-bullet-range>
</e-bullet-range-collection>
<e-bulletchart-valueborder width="3" color="red"></e-bulletchart-valueborder>
</ejs-bulletchart>...
public class CustomBorderData
{
public double value;
public double target;
}Fill color and height customization
Customize the fill color and height of the actual bar using the ValueFill and ValueHeight properties of the bullet chart. Also, you can bind the color for the actual bar from DataSource for the bullet chart using ValueFill property.
@{
var color = "blue";
List<FillColorCustomization> bulletData = new List<FillColorCustomization>
{
new FillColorCustomization { value = 55, target = 75 }
};
}
<ejs-bulletchart id="bulletgraph" title="Sales Rate" valueFill="@color" valueHeight="15" minimum="0" maximum="100" interval="20" valueField="value" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="35"></e-bullet-range>
<e-bullet-range end="50"></e-bullet-range>
<e-bullet-range end="100"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class FillColorCustomization
{
public double value;
public double target;
}