Target bar in Bullet Chart Control
24 Jun 20243 minutes to read
The line marker that runs perpendicular to the orientation of the graph is known as the Comparative Measure and it is used as a target marker to compare against the feature measure value. This is also called as the Target Bar in the Bullet Chart. To display the target bar, the TargetField should be mapped to the appropriate field from the datasource.
@{
List<TargetBarData> bulletData = new List<TargetBarData>
{
new TargetBarData { value = 55, target = 75}
};
}
<ejs-bulletchart id="bulletgraph" title="'Sales Rate" minimum="0" maximum="100" interval="20" targetField="target" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="35"></e-bullet-range>
<e-bullet-range end="50"></e-bullet-range>
<e-bullet-range end="100"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class TargetBarData
{
public double value;
public double target;
}
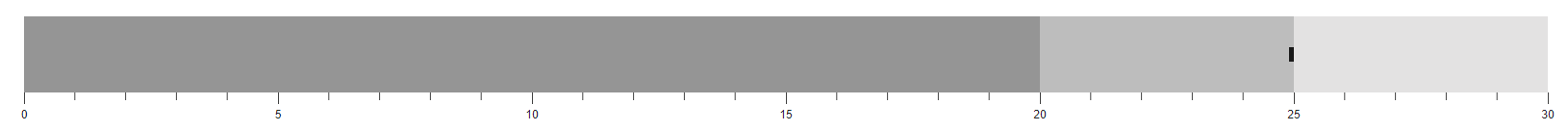
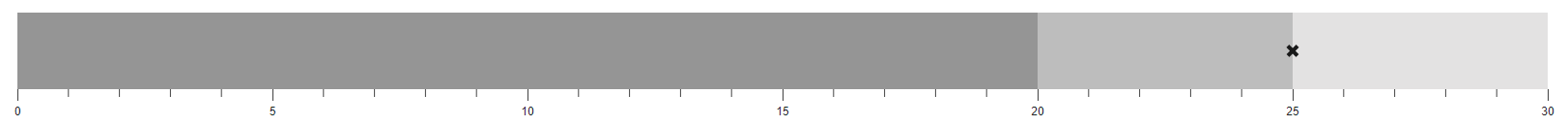
Types of target bar
The shape of the target bar can be customized using the TargetTypes property and it supports Circle, Cross, and Rect shapes. The default type of the target bar is Rect.
@{
var targetType = new string[] { "Circle" };
}
<ejs-bulletchart id="bulletgraph" title="'Sales Rate" minimum="0" maximum="100" interval="20" targetField="target" targetTypes="targetType" dataSource="ViewBag.dataSource">
<e-bullet-range-collection>
<e-bullet-range end="35"></e-bullet-range>
<e-bullet-range end="50"></e-bullet-range>
<e-bullet-range end="100"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class TargetType
{
public double value;
public double target;
}
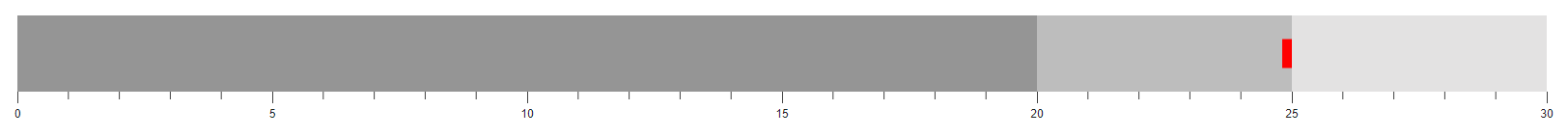
Target bar customization
The following properties can be used to customize the target bar. Also, you can bind the color for the target bar from DataSource for the bullet chart.
-
TargetColor- Specifies the fill color of target bar. -
TargetWidth- Specifies the width of target bar.
@{
var color = "red";
List<TargetBarCustomization> bulletData = new List<TargetBarCustomization>
{
new TargetBarCustomization { value = 55, target = 75 }
};
}
<ejs-bulletchart id="bulletgraph" title="Sales Rate" minimum="0" maximum="100" interval="20" targetField="target" targetColor="@color" targetWidth="15" dataSource="bulletData">
<e-bullet-range-collection>
<e-bullet-range end="35"></e-bullet-range>
<e-bullet-range end="50"></e-bullet-range>
<e-bullet-range end="100"></e-bullet-range>
</e-bullet-range-collection>
</ejs-bulletchart>...
public class TargetBarCustomization
{
public double value;
public double target;
}