Getting started with Angular TreeGrid component
30 Jan 202624 minutes to read
This section outlines the steps required to create an Essential® JS 2 TreeGrid and demonstrates basic usage of the Angular TreeGrid control within an Angular CLI application.
Note: This guide supports Angular 21 and other recent Angular versions. For detailed compatibility with other Angular versions, please refer to the Angular version support matrix. Starting from Angular 19, standalone components are the default, and this guide reflects that architecture.
To get started quickly with the Angular TreeGrid using CLI and Schematics, refer to the following video:
Setup Angular environment
Use the Angular CLI to set up Angular applications. To install Angular CLI, execute:
npm install -g @angular/cliAngular 21 Standalone Architecture: Standalone components are the default in Angular 21. This guide uses the modern standalone architecture. For more information about the standalone architecture, refer to the Standalone Guide.
Installing a specific version
To install a particular version of Angular CLI, use:
npm install -g @angular/[email protected]Create a new application
With Angular CLI installed, execute this command to generate a new application:
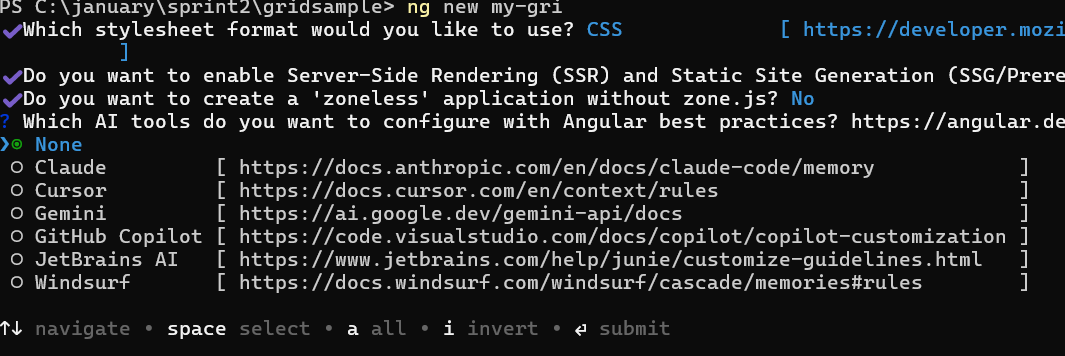
ng new syncfusion-angular-app- This command will prompt to configure settings like enabling Angular routing and choosing a stylesheet format.
? Which stylesheet format would you like to use? (Use arrow keys)
> CSS [ https://developer.mozilla.org/docs/Web/CSS ]
Sass (SCSS) [ https://sass-lang.com/documentation/syntax#scss ]
Sass (Indented) [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org ]- By default, a CSS-based application is created. Use SCSS if required:
ng new syncfusion-angular-app --style=scss- During project setup, when prompted for the Server-side rendering (SSR) option, choose the appropriate configuration.

- Select the required AI tool or ‘none’ if you do not need any AI tool.

- Navigate to your newly created application directory:
cd syncfusion-angular-appNote: In Angular 19 and below, it uses
app.component.ts,app.component.html,app.component.cssetc. In Angular 20+, the CLI generates a simpler structure withsrc/app/app.ts,app.html, andapp.css(no.component.suffixes).
Adding Syncfusion® Angular packages
Syncfusion®’s Angular component packages are available on npmjs.com. To use Syncfusion® Angular components, install the necessary package.
This guide uses the Angular TreeGrid Component for demonstration. Add the Angular TreeGrid component with:
ng add @syncfusion/ej2-angular-treegridThis command will perform the following configurations:
- Add the
@syncfusion/ej2-angular-treegridpackage and peer dependencies to yourpackage.json. - Import the TreeGrid component in your application.
- Register the default Syncfusion® Material theme in
angular.json.
For more details on version compatibility, refer to the Version Compatibility section.
Syncfusion® offers two package structures for Angular components:
- Ivy library distribution package format
- Angular compatibility compiler (ngcc), which is Angular’s legacy compilation pipeline.
Syncfusion®’s latest Angular packages are provided as Ivy-compatible and suited for Angular 12 and above. To install the package, execute:ng add @syncfusion/ej2-angular-treegridFor applications not compiled with Ivy, use the
ngcctagged packages:The ngcc packages are still compatible with Angular CLI versions 15 and below. However, they may generate warnings suggesting the use of Ivy compiled packages. Starting from Angular 16, support for the ngcc package has been completely removed. If you have further questions regarding ngcc compatibility, please refer to the following FAQ.
npm add @syncfusion/[email protected]
Registering TreeGrid module
Import the TreeGridModule from the @syncfusion/ej2-angular-treegrid package into the Angular application (src/app/app.component.ts).
import { Component } from '@angular/core';
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid';
@Component({
selector: 'app-root',
standalone: true,
imports: [ TreeGridModule ],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent { }Adding CSS references
Syncfusion® Angular component themes can be added in various ways: via CSS or SCSS styles from npm packages, CDN, CRG, or Theme Studio.
The Material theme is added to your styles.css when you run ng add (this happens automatically by default).
To stylize only specific Syncfusion® components, import the necessary styles. For example, to style only the TreeGrid component:
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-calendars/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-grids/styles/material.css';
@import '../node_modules/@syncfusion/ej2-treegrid/styles/material.css';Ensure that the import order aligns with the component’s dependency sequence.
For using SCSS styles, refer to this guide.
Add TreeGrid component
Modify the template in src/app/app.ts to render the TreeGrid component. Add the Angular TreeGrid by using <ejs-treegrid> selector in template section of the app.component.ts file.
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid';
import { Component, OnInit } from '@angular/core';
@Component({
imports: [ TreeGridModule ],
standalone: true,
selector: 'app-root',
template: `<ejs-treegrid></ejs-treegrid>`
})
export class AppComponent implements OnInit {
ngOnInit(): void { }
}Defining row data
Bind data to the TreeGrid using the dataSource property. This accepts an array of JavaScript objects or a DataManager instance.
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid';
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
@Component({
imports: [ TreeGridModule ],
standalone: true,
selector: 'app-root',
template: `<ejs-treegrid [dataSource]='data'></ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data!: Object[];
ngOnInit(): void {
this.data = sampleData;
}
}Defining columns
TreeGrid columns are defined as an array. The following properties customize columns:
- field: Maps to a property in the data source.
- headerText: Sets the column header title.
-
textAlign: Adjusts the column alignment (default is left; set to
Rightfor right alignment). - format: Formats number and date values using standard or custom formats.
Tree Column Index
The tree column is the column that displays the hierarchical structure with expand/collapse icons. Specify which column acts as the tree column using the treeColumnIndex property. This property accepts a zero-based column index (0 = first column, 1 = second column, etc.). For example, if the treeColumnIndex is set to 0, the first column will display the expand/collapse tree icons and hierarchical data. Only one column can be a tree column.
import { NgModule} from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
@Component({
imports: [ TreeGridModule],
providers: [PageService, SortService, FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' childMapping='subtasks'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=70></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=200></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
ngOnInit(): void {
this.data = sampleData;
}
}/**
* Test cases data source
*/
export let sampleData: Object[] = [
{
taskID: 1,
taskName: 'Planning',
startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'),
progress: 100,
duration: 5,
priority: 'Normal',
approved: false,
isInExpandState: true,
subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Normal', approved: false },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, approved: true },
{ taskID: 4, taskName: 'Allocate resources', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Critical', approved: false },
{ taskID: 5, taskName: 'Planning complete', startDate: new Date('02/07/2017'), endDate: new Date('02/07/2017'), duration: 0, progress: 0, priority: 'Low', approved: true }
]
},
{
taskID: 6,
taskName: 'Design',
startDate: new Date('02/10/2017'),
endDate: new Date('02/14/2017'),
duration: 3,
progress: 86,
priority: 'High',
isInExpandState: false,
approved: false,
subtasks: [
{ taskID: 7, taskName: 'Software Specification', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 60, priority: 'Normal', approved: false },
{ taskID: 8, taskName: 'Develop prototype', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 100, priority: 'Critical', approved: false },
{ taskID: 9, taskName: 'Get approval from customer', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 10, taskName: 'Design Documentation', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 11, taskName: 'Design complete', startDate: new Date('02/14/2017'), endDate: new Date('02/14/2017'), duration: 0, progress: 0, priority: 'Normal', approved: true }
]
},
{
taskID: 12,
taskName: 'Implementation Phase',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [
{
taskID: 13,
taskName: 'Phase 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [{
taskID: 14,
taskName: 'Implementation Module 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
duration: 11,
approved: false,
subtasks: [
{ taskID: 15, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'High', approved: false },
{ taskID: 16, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 17, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 18, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'Critical', approved: false },
{ taskID: 19, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 20, taskName: 'Phase 1 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Low', approved: true }
]
}]
},
{
taskID: 21,
taskName: 'Phase 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'High',
approved: false,
duration: 12,
subtasks: [{
taskID: 22,
taskName: 'Implementation Module 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'Critical',
approved: false,
duration: 12,
subtasks: [
{ taskID: 23, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Normal', approved: true },
{ taskID: 24, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Critical', approved: true },
{ taskID: 25, taskName: 'Testing', startDate: new Date('02/21/2017'), endDate: new Date('02/24/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 26, taskName: 'Bug fix', startDate: new Date('02/25/2017'), endDate: new Date('02/26/2017'), duration: 2, progress: '0', priority: 'Low', approved: false },
{ taskID: 27, taskName: 'Customer review meeting', startDate: new Date('02/27/2017'), endDate: new Date('02/28/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 28, taskName: 'Phase 2 complete', startDate: new Date('02/28/2017'), endDate: new Date('02/28/2017'), duration: 0, priority: 'Normal', approved: false }
]
}]
},
{
taskID: 29,
taskName: 'Phase 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [{
taskID: 30,
taskName: 'Implementation Module 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [
{ taskID: 31, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 32, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Normal', approved: false },
{ taskID: 33, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 34, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 35, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 36, taskName: 'Phase 3 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Critical', approved: false },
]
}]
}
]
}
];import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));In the above example, hierarchical data binding uses the childMapping property to define hierarchy. For self-referencing data binding, use idMapping and parentIdMapping to establish hierarchy.
Module injection
To create a TreeGrid with additional features, inject the required modules. The following modules extend the TreeGrid’s basic functionality:
- PageService - Inject this service to enable paging features.
- SortService - Inject this service to enable sorting features.
- FilterService - Inject this service to enable filtering features.
These modules should be injected into the providers section of the root NgModule or component class.
Additional feature modules are available here.
Enable paging
Paging divides TreeGrid records into manageable pages, improving performance with large datasets. Enable paging by:
- Setting the allowPaging property to
true - Injecting the
PageServicemodule in the component’sprovidersarray
Important: If PageService is not injected, paging controls won’t appear even if allowPaging is set to true.
Example:
@Component({
// ... other component properties
providers: [PageService]
})Customizing the pager: Use the pageSettings property to customize pager behavior (page size, page size options, etc.).
Root-Level Paging Mode
By default, TreeGrid counts ALL records (parent and child) when calculating pages. In root-level paging mode, only parent-level rows are paged; child rows don’t affect pagination. This is useful for large hierarchies where you want to show only 10 parent groups per page, regardless of how many children they have.
Enable root-level paging with the pageSettings.pageSizeMode property set to Root.
import { NgModule} from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import {PageSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [ TreeGridModule ],
providers: [PageService, SortService, FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' childMapping='subtasks'
[allowPaging]="true" [pageSettings]='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public pageSettings?: PageSettingsModel;
ngOnInit(): void {
this.data = sampleData;
this.pageSettings = { pageSize: 6 };
}
}/**
* Test cases data source
*/
export let sampleData: Object[] = [
{
taskID: 1,
taskName: 'Planning',
startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'),
progress: 100,
duration: 5,
priority: 'Normal',
approved: false,
isInExpandState: true,
subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Normal', approved: false },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, approved: true },
{ taskID: 4, taskName: 'Allocate resources', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Critical', approved: false },
{ taskID: 5, taskName: 'Planning complete', startDate: new Date('02/07/2017'), endDate: new Date('02/07/2017'), duration: 0, progress: 0, priority: 'Low', approved: true }
]
},
{
taskID: 6,
taskName: 'Design',
startDate: new Date('02/10/2017'),
endDate: new Date('02/14/2017'),
duration: 3,
progress: 86,
priority: 'High',
isInExpandState: false,
approved: false,
subtasks: [
{ taskID: 7, taskName: 'Software Specification', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 60, priority: 'Normal', approved: false },
{ taskID: 8, taskName: 'Develop prototype', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 100, priority: 'Critical', approved: false },
{ taskID: 9, taskName: 'Get approval from customer', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 10, taskName: 'Design Documentation', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 11, taskName: 'Design complete', startDate: new Date('02/14/2017'), endDate: new Date('02/14/2017'), duration: 0, progress: 0, priority: 'Normal', approved: true }
]
},
{
taskID: 12,
taskName: 'Implementation Phase',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [
{
taskID: 13,
taskName: 'Phase 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [{
taskID: 14,
taskName: 'Implementation Module 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
duration: 11,
approved: false,
subtasks: [
{ taskID: 15, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'High', approved: false },
{ taskID: 16, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 17, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 18, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'Critical', approved: false },
{ taskID: 19, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 20, taskName: 'Phase 1 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Low', approved: true }
]
}]
},
{
taskID: 21,
taskName: 'Phase 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'High',
approved: false,
duration: 12,
subtasks: [{
taskID: 22,
taskName: 'Implementation Module 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'Critical',
approved: false,
duration: 12,
subtasks: [
{ taskID: 23, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Normal', approved: true },
{ taskID: 24, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Critical', approved: true },
{ taskID: 25, taskName: 'Testing', startDate: new Date('02/21/2017'), endDate: new Date('02/24/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 26, taskName: 'Bug fix', startDate: new Date('02/25/2017'), endDate: new Date('02/26/2017'), duration: 2, progress: '0', priority: 'Low', approved: false },
{ taskID: 27, taskName: 'Customer review meeting', startDate: new Date('02/27/2017'), endDate: new Date('02/28/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 28, taskName: 'Phase 2 complete', startDate: new Date('02/28/2017'), endDate: new Date('02/28/2017'), duration: 0, priority: 'Normal', approved: false }
]
}]
},
{
taskID: 29,
taskName: 'Phase 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [{
taskID: 30,
taskName: 'Implementation Module 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [
{ taskID: 31, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 32, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Normal', approved: false },
{ taskID: 33, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 34, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 35, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 36, taskName: 'Phase 3 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Critical', approved: false },
]
}]
}
]
}
];import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Enable sorting
Sorting allows records to be ordered. Set the allowSorting property to true and inject the SortService module. If SortService is not injected, sorting via headers is unavailable.
Customize sorting with the sortSettings property.
import { NgModule} from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import { PageSettingsModel, SortSettingsModel } from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [ TreeGridModule ],
providers: [PageService, SortService, FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' [sortSettings]="sortSettings"
[allowSorting]="true" childMapping='subtasks' [allowPaging]="true" [pageSettings]='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public sortSettings?: SortSettingsModel;
public pageSettings?: PageSettingsModel;
ngOnInit(): void {
this.data = sampleData;
this.sortSettings = { columns: [{ field: 'taskName', direction: 'Ascending' }, { field: 'taskID', direction: 'Descending' }] };
this.pageSettings = { pageSize: 6 };
}
}/**
* Test cases data source
*/
export let sampleData: Object[] = [
{
taskID: 1,
taskName: 'Planning',
startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'),
progress: 100,
duration: 5,
priority: 'Normal',
approved: false,
isInExpandState: true,
subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Normal', approved: false },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, approved: true },
{ taskID: 4, taskName: 'Allocate resources', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Critical', approved: false },
{ taskID: 5, taskName: 'Planning complete', startDate: new Date('02/07/2017'), endDate: new Date('02/07/2017'), duration: 0, progress: 0, priority: 'Low', approved: true }
]
},
{
taskID: 6,
taskName: 'Design',
startDate: new Date('02/10/2017'),
endDate: new Date('02/14/2017'),
duration: 3,
progress: 86,
priority: 'High',
isInExpandState: false,
approved: false,
subtasks: [
{ taskID: 7, taskName: 'Software Specification', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 60, priority: 'Normal', approved: false },
{ taskID: 8, taskName: 'Develop prototype', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 100, priority: 'Critical', approved: false },
{ taskID: 9, taskName: 'Get approval from customer', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 10, taskName: 'Design Documentation', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 11, taskName: 'Design complete', startDate: new Date('02/14/2017'), endDate: new Date('02/14/2017'), duration: 0, progress: 0, priority: 'Normal', approved: true }
]
},
{
taskID: 12,
taskName: 'Implementation Phase',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [
{
taskID: 13,
taskName: 'Phase 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [{
taskID: 14,
taskName: 'Implementation Module 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
duration: 11,
approved: false,
subtasks: [
{ taskID: 15, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'High', approved: false },
{ taskID: 16, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 17, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 18, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'Critical', approved: false },
{ taskID: 19, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 20, taskName: 'Phase 1 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Low', approved: true }
]
}]
},
{
taskID: 21,
taskName: 'Phase 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'High',
approved: false,
duration: 12,
subtasks: [{
taskID: 22,
taskName: 'Implementation Module 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'Critical',
approved: false,
duration: 12,
subtasks: [
{ taskID: 23, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Normal', approved: true },
{ taskID: 24, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Critical', approved: true },
{ taskID: 25, taskName: 'Testing', startDate: new Date('02/21/2017'), endDate: new Date('02/24/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 26, taskName: 'Bug fix', startDate: new Date('02/25/2017'), endDate: new Date('02/26/2017'), duration: 2, progress: '0', priority: 'Low', approved: false },
{ taskID: 27, taskName: 'Customer review meeting', startDate: new Date('02/27/2017'), endDate: new Date('02/28/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 28, taskName: 'Phase 2 complete', startDate: new Date('02/28/2017'), endDate: new Date('02/28/2017'), duration: 0, priority: 'Normal', approved: false }
]
}]
},
{
taskID: 29,
taskName: 'Phase 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [{
taskID: 30,
taskName: 'Implementation Module 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [
{ taskID: 31, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 32, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Normal', approved: false },
{ taskID: 33, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 34, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 35, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 36, taskName: 'Phase 3 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Critical', approved: false },
]
}]
}
]
}
];import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Enable filtering
Filtering displays a reduced subset of records based on criteria. Enable it by setting the allowFiltering property to true and injecting the FilterService module. If FilterService is not injected, the filter bar will not be rendered.
Customize filtering using the filterSettings property.
By default, filtered records are shown with their parent records. Modify this using filterSettings.hierarchyMode.
import { NgModule} from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import {PageSettingsModel, SortSettingsModel } from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [TreeGridModule ],
providers: [PageService, SortService, FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' [allowFiltering]="true" [sortSettings]="sortSettings"
[allowSorting]="true" childMapping='subtasks' [allowPaging]="true" [pageSettings]='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public sortSettings?: SortSettingsModel;
public pageSettings?: PageSettingsModel;
ngOnInit(): void {
this.data = sampleData;
this.sortSettings = { columns: [{ field: 'taskName', direction: 'Ascending' }, { field: 'taskID', direction: 'Descending' }] };
this.pageSettings = { pageSize: 6 };
}
}/**
* Test cases data source
*/
export let sampleData: Object[] = [
{
taskID: 1,
taskName: 'Planning',
startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'),
progress: 100,
duration: 5,
priority: 'Normal',
approved: false,
isInExpandState: true,
subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Normal', approved: false },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, approved: true },
{ taskID: 4, taskName: 'Allocate resources', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Critical', approved: false },
{ taskID: 5, taskName: 'Planning complete', startDate: new Date('02/07/2017'), endDate: new Date('02/07/2017'), duration: 0, progress: 0, priority: 'Low', approved: true }
]
},
{
taskID: 6,
taskName: 'Design',
startDate: new Date('02/10/2017'),
endDate: new Date('02/14/2017'),
duration: 3,
progress: 86,
priority: 'High',
isInExpandState: false,
approved: false,
subtasks: [
{ taskID: 7, taskName: 'Software Specification', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 60, priority: 'Normal', approved: false },
{ taskID: 8, taskName: 'Develop prototype', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 100, priority: 'Critical', approved: false },
{ taskID: 9, taskName: 'Get approval from customer', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 10, taskName: 'Design Documentation', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 11, taskName: 'Design complete', startDate: new Date('02/14/2017'), endDate: new Date('02/14/2017'), duration: 0, progress: 0, priority: 'Normal', approved: true }
]
},
{
taskID: 12,
taskName: 'Implementation Phase',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [
{
taskID: 13,
taskName: 'Phase 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [{
taskID: 14,
taskName: 'Implementation Module 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
duration: 11,
approved: false,
subtasks: [
{ taskID: 15, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'High', approved: false },
{ taskID: 16, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 17, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 18, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'Critical', approved: false },
{ taskID: 19, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 20, taskName: 'Phase 1 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Low', approved: true }
]
}]
},
{
taskID: 21,
taskName: 'Phase 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'High',
approved: false,
duration: 12,
subtasks: [{
taskID: 22,
taskName: 'Implementation Module 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'Critical',
approved: false,
duration: 12,
subtasks: [
{ taskID: 23, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Normal', approved: true },
{ taskID: 24, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Critical', approved: true },
{ taskID: 25, taskName: 'Testing', startDate: new Date('02/21/2017'), endDate: new Date('02/24/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 26, taskName: 'Bug fix', startDate: new Date('02/25/2017'), endDate: new Date('02/26/2017'), duration: 2, progress: '0', priority: 'Low', approved: false },
{ taskID: 27, taskName: 'Customer review meeting', startDate: new Date('02/27/2017'), endDate: new Date('02/28/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 28, taskName: 'Phase 2 complete', startDate: new Date('02/28/2017'), endDate: new Date('02/28/2017'), duration: 0, priority: 'Normal', approved: false }
]
}]
},
{
taskID: 29,
taskName: 'Phase 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [{
taskID: 30,
taskName: 'Implementation Module 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [
{ taskID: 31, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 32, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Normal', approved: false },
{ taskID: 33, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 34, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 35, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 36, taskName: 'Phase 3 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Critical', approved: false },
]
}]
}
]
}
];import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));To render records in a collapsed initial state, enable the enableCollapseAll property.
Run the application
Start the application in a browser with:
ng serve --openThe output appears as follows.
import { NgModule} from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import { PageSettingsModel, SortSettingsModel } from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [TreeGridModule ],
providers: [PageService, SortService, FilterService],
standalone: true,
selector: 'app-root',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' [sortSettings]="sortSettings"
[allowFiltering]="true" [allowSorting]="true"
childMapping='subtasks' [allowPaging]="true" [pageSettings]='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public sortSettings?: SortSettingsModel;
public pageSettings?: PageSettingsModel;
ngOnInit(): void {
this.data = sampleData;
this.sortSettings = { columns: [{ field: 'taskName', direction: 'Ascending' }, { field: 'taskID', direction: 'Descending' }] };
this.pageSettings = { pageSize: 6 };
}
}/**
* Test cases data source
*/
export let sampleData: Object[] = [
{
taskID: 1,
taskName: 'Planning',
startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'),
progress: 100,
duration: 5,
priority: 'Normal',
approved: false,
isInExpandState: true,
subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Normal', approved: false },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, approved: true },
{ taskID: 4, taskName: 'Allocate resources', startDate: new Date('02/03/2017'), endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Critical', approved: false },
{ taskID: 5, taskName: 'Planning complete', startDate: new Date('02/07/2017'), endDate: new Date('02/07/2017'), duration: 0, progress: 0, priority: 'Low', approved: true }
]
},
{
taskID: 6,
taskName: 'Design',
startDate: new Date('02/10/2017'),
endDate: new Date('02/14/2017'),
duration: 3,
progress: 86,
priority: 'High',
isInExpandState: false,
approved: false,
subtasks: [
{ taskID: 7, taskName: 'Software Specification', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 60, priority: 'Normal', approved: false },
{ taskID: 8, taskName: 'Develop prototype', startDate: new Date('02/10/2017'), endDate: new Date('02/12/2017'), duration: 3, progress: 100, priority: 'Critical', approved: false },
{ taskID: 9, taskName: 'Get approval from customer', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 10, taskName: 'Design Documentation', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, progress: 100, approved: true },
{ taskID: 11, taskName: 'Design complete', startDate: new Date('02/14/2017'), endDate: new Date('02/14/2017'), duration: 0, progress: 0, priority: 'Normal', approved: true }
]
},
{
taskID: 12,
taskName: 'Implementation Phase',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [
{
taskID: 13,
taskName: 'Phase 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [{
taskID: 14,
taskName: 'Implementation Module 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
duration: 11,
approved: false,
subtasks: [
{ taskID: 15, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'High', approved: false },
{ taskID: 16, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 17, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 18, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'Critical', approved: false },
{ taskID: 19, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 20, taskName: 'Phase 1 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Low', approved: true }
]
}]
},
{
taskID: 21,
taskName: 'Phase 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'High',
approved: false,
duration: 12,
subtasks: [{
taskID: 22,
taskName: 'Implementation Module 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'Critical',
approved: false,
duration: 12,
subtasks: [
{ taskID: 23, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Normal', approved: true },
{ taskID: 24, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Critical', approved: true },
{ taskID: 25, taskName: 'Testing', startDate: new Date('02/21/2017'), endDate: new Date('02/24/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 26, taskName: 'Bug fix', startDate: new Date('02/25/2017'), endDate: new Date('02/26/2017'), duration: 2, progress: '0', priority: 'Low', approved: false },
{ taskID: 27, taskName: 'Customer review meeting', startDate: new Date('02/27/2017'), endDate: new Date('02/28/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 28, taskName: 'Phase 2 complete', startDate: new Date('02/28/2017'), endDate: new Date('02/28/2017'), duration: 0, priority: 'Normal', approved: false }
]
}]
},
{
taskID: 29,
taskName: 'Phase 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
subtasks: [{
taskID: 30,
taskName: 'Implementation Module 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
subtasks: [
{ taskID: 31, taskName: 'Development Task 1', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 32, taskName: 'Development Task 2', startDate: new Date('02/17/2017'), endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Normal', approved: false },
{ taskID: 33, taskName: 'Testing', startDate: new Date('02/20/2017'), endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 34, taskName: 'Bug fix', startDate: new Date('02/24/2017'), endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 35, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'), endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 36, taskName: 'Phase 3 complete', startDate: new Date('02/27/2017'), endDate: new Date('02/27/2017'), duration: 0, priority: 'Critical', approved: false },
]
}]
}
]
}
];import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));For a complete feature overview, see the Angular TreeGrid feature tour. Explore the Angular TreeGrid example to learn how to present and manipulate data.
Handling errors
TreeGrid identifies exceptions and notifies them through the actionFailure event. This event is triggered when errors occur due to incorrect configuration or invalid API usage. The actionFailure event handles scenarios such as:
- For CRUD operations, row drag-and-drop, and persistent selection, ensure the isPrimaryKey property is mapped to a unique data column.
- Paging is not supported with virtualization.
- Either the dataSource or columns property must be set to render TreeGrid.
- To freeze columns, use only isFrozen or frozenColumns, not both simultaneously.
- The detailTemplate is not supported with virtualization or stacked header.
-
frozenRows and
frozenColumnsare not supported with rowTemplate, detailTemplate, or cell editing. - With stacked header, the freeze direction cannot be used with column reordering.
- Selection is not supported when using rowTemplate.
- Ensure treeColumnIndex does not exceed the total number of columns.
- For virtualization, do not specify height and width in percentages.
- When using the default filter (filter bar), avoid mixing other filter types within the same TreeGrid.
- Do not enable both idMapping and childMapping at the same time.
- The showCheckbox column must be defined only in the tree column.
- textAlign right is not applicable for tree columns.
The following example demonstrates use of the actionFailure event to display an exception for a missing isPrimaryKey configuration:
import { TreeGridAllModule, TreeGridComponent } from '@syncfusion/ej2-angular-treegrid';
import { Component, OnInit ,ViewChild} from '@angular/core';
import { sampleData } from './datasource';
import { EditSettingsModel,EditService} from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [TreeGridAllModule],
providers: [EditService],
standalone: true,
selector: 'app-container',
template: `<ejs-treegrid #treegrid [dataSource]='data' [treeColumnIndex]='1' height='270' [editSettings]='editSettings' childMapping='subtasks' (actionFailure)="onActionFailure($event)" >
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='priority' headerText='Priority' editType= 'dropdownedit' textAlign='Right' width=140></e-column>
<e-column field='progress' editType= 'numericedit' headerText='Progress' textAlign='Right' width=120></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: object[];
public editSettings?: EditSettingsModel;
@ViewChild('treegrid')
public treegrid?: TreeGridComponent;
ngOnInit(): void {
this.data = sampleData;
this.editSettings = { allowEditing: true, allowAdding: true, allowDeleting: true };
}
onActionFailure(e: any): any {
let span: HTMLElement = document.createElement('span');
((this.treegrid?.element as HTMLElement).parentNode as ParentNode).insertBefore(span, (this.treegrid as TreeGridComponent).element);
span.style.color = '#FF0000'
span.innerHTML = e.error[0];
}
}/**
* TreeGrid DataSource
*/
export let sampleData: Object[] = [
{
taskID: 1,
taskName: 'Planning',
startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'),
progress: 100,
duration: 5,
priority: 'Normal',
approved: false,
subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Normal', approved: false },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Low', approved: true },
{ taskID: 4, taskName: 'Allocate resources', startDate: new Date('02/03/2017'),
endDate: new Date('02/07/2017'), duration: 5, progress: 100, priority: 'Critical', approved: false },
{ taskID: 5, taskName: 'Planning complete', startDate: new Date('02/07/2017'),
endDate: new Date('02/07/2017'), duration: 0, progress: 0, priority: 'Low', approved: true }
]
},
{
taskID: 6,
taskName: 'Design',
startDate: new Date('02/10/2017'),
endDate: new Date('02/14/2017'),
duration: 3,
progress: 86,
priority: 'High',
approved: false,
subtasks: [
{ taskID: 7, taskName: 'Software Specification', startDate: new Date('02/10/2017'),
endDate: new Date('02/12/2017'), duration: 3, progress: 60, priority: 'Normal', approved: false },
{ taskID: 8, taskName: 'Develop prototype', startDate: new Date('02/10/2017'),
endDate: new Date('02/12/2017'), duration: 3, progress: 100, priority: 'Critical', approved: false },
{ taskID: 9, taskName: 'Get approval from customer', startDate: new Date('02/13/2017'),
endDate: new Date('02/14/2017'), duration: 2, progress: 100, priority: 'Low', approved: true },
{ taskID: 10, taskName: 'Design Documentation', startDate: new Date('02/13/2017'),
endDate: new Date('02/14/2017'), duration: 2, progress: 100, priority: 'High', approved: true },
{ taskID: 11, taskName: 'Design complete', startDate: new Date('02/14/2017'),
endDate: new Date('02/14/2017'), duration: 0, progress: 0, priority: 'Normal', approved: true }
]
},
{
taskID: 12,
taskName: 'Implementation Phase',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
progress: 66,
subtasks: [
{
taskID: 13,
taskName: 'Phase 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
progress: 50,
duration: 11,
subtasks: [{
taskID: 14,
taskName: 'Implementation Module 1',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
duration: 11,
progress: 10,
approved: false,
subtasks: [
{ taskID: 15, taskName: 'Development Task 1', startDate: new Date('02/17/2017'),
endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'High', approved: false },
{ taskID: 16, taskName: 'Development Task 2', startDate: new Date('02/17/2017'),
endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 17, taskName: 'Testing', startDate: new Date('02/20/2017'),
endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 18, taskName: 'Bug fix', startDate: new Date('02/24/2017'),
endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'Critical', approved: false },
{ taskID: 19, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'),
endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 20, taskName: 'Phase 1 complete', startDate: new Date('02/27/2017'),
endDate: new Date('02/27/2017'), duration: 0, progress: '50', priority: 'Low', approved: true }
]
}]
},
{
taskID: 21,
taskName: 'Phase 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'High',
approved: false,
duration: 12,
progress: 60,
subtasks: [{
taskID: 22,
taskName: 'Implementation Module 2',
startDate: new Date('02/17/2017'),
endDate: new Date('02/28/2017'),
priority: 'Critical',
approved: false,
duration: 12,
progress: 90,
subtasks: [
{ taskID: 23, taskName: 'Development Task 1', startDate: new Date('02/17/2017'),
endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Normal', approved: true },
{ taskID: 24, taskName: 'Development Task 2', startDate: new Date('02/17/2017'),
endDate: new Date('02/20/2017'), duration: 4, progress: '50', priority: 'Critical', approved: true },
{ taskID: 25, taskName: 'Testing', startDate: new Date('02/21/2017'),
endDate: new Date('02/24/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 26, taskName: 'Bug fix', startDate: new Date('02/25/2017'),
endDate: new Date('02/26/2017'), duration: 2, progress: '0', priority: 'Low', approved: false },
{ taskID: 27, taskName: 'Customer review meeting', startDate: new Date('02/27/2017'),
endDate: new Date('02/28/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 28, taskName: 'Phase 2 complete', startDate: new Date('02/28/2017'),
endDate: new Date('02/28/2017'), duration: 0, progress: '50', priority: 'Normal', approved: false }
]
}]
},
{
taskID: 29,
taskName: 'Phase 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'Normal',
approved: false,
duration: 11,
progress: 30,
subtasks: [{
taskID: 30,
taskName: 'Implementation Module 3',
startDate: new Date('02/17/2017'),
endDate: new Date('02/27/2017'),
priority: 'High',
approved: false,
duration: 11,
progress: 60,
subtasks: [
{ taskID: 31, taskName: 'Development Task 1', startDate: new Date('02/17/2017'),
endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Low', approved: true },
{ taskID: 32, taskName: 'Development Task 2', startDate: new Date('02/17/2017'),
endDate: new Date('02/19/2017'), duration: 3, progress: '50', priority: 'Normal', approved: false },
{ taskID: 33, taskName: 'Testing', startDate: new Date('02/20/2017'),
endDate: new Date('02/21/2017'), duration: 2, progress: '0', priority: 'Critical', approved: true },
{ taskID: 34, taskName: 'Bug fix', startDate: new Date('02/24/2017'),
endDate: new Date('02/25/2017'), duration: 2, progress: '0', priority: 'High', approved: false },
{ taskID: 35, taskName: 'Customer review meeting', startDate: new Date('02/26/2017'),
endDate: new Date('02/27/2017'), duration: 2, progress: '0', priority: 'Normal', approved: true },
{ taskID: 36, taskName: 'Phase 3 complete', startDate: new Date('02/27/2017'),
endDate: new Date('02/27/2017'), duration: 0, progress: '50', priority: 'Critical', approved: false },
]
}]
}
]
}
];import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));See also
- Getting Started with JavaScript documentation
- Getting Started with JavaScript (ES5) documentation
- Getting Started with React documentation
- Getting Started with Vue documentation
- Getting Started with ASP.NET Core documentation
- Getting Started with ASP.NET MVC documentation
- Getting Started with Blazor documentation