Getting Started with ASP.NET MVC Tree Grid Control
30 Jan 202624 minutes to read
This section briefly explains how to include ASP.NET MVC Tree Grid control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls to the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder. This namespace provides access to Syncfusion HTML helper methods for rendering components.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script are referred using a CDN inside the <head> of ~/Views/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to achieve expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Views/Shared/_Layout.cshtml file. This helper renders the necessary initialization scripts for all Syncfusion components used on the page.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Tree Grid control
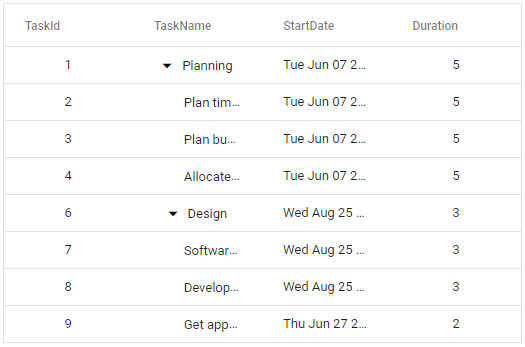
Now, add the Syncfusion® ASP.NET MVC Tree Grid control to the ~/Views/Home/Index.cshtml page. The following code snippet initializes a basic Tree Grid component with default settings.
@Html.EJS().TreeGrid("TreeGrid").Render()Defining Row Data
To bind data to the TreeGrid component, assign an IEnumerable object to the DataSource property. The list data source can also be provided as an instance of the DataManager.
@model List<TreeGridSample.Controllers.TreeGridItems>
@Html.EJS().TreeGrid("TreeGrid").DataSource((IEnumerable<object>)Model).ChildMapping("Children").TreeColumnIndex(1).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View(TreeGridItems.GetTreeData());
}
}
public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}NOTE
ChildMapping specifies the mapping property path for subtasks in dataSource.
TreeColumnIndex specifies the index of the column that needs to have the expander button.
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Tree Grid control will be rendered in the default web browser.

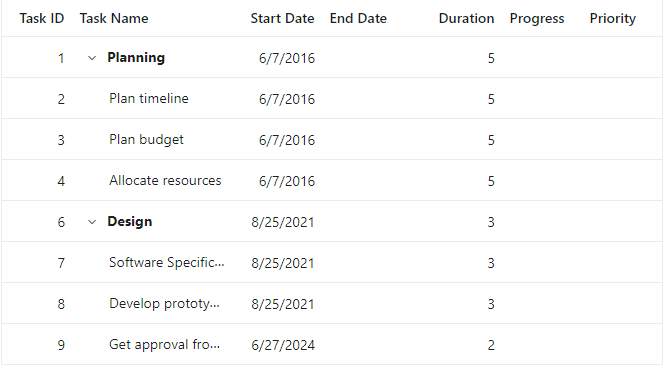
Defining Columns
The columns are automatically generated when columns declaration is empty or undefined while initializing the treegrid.
The TreeGrid has an option to define columns using Columns property. In Column property you have properties to customize columns.
Let’s check the properties used here:
- The Field property is to map with a property name an array of JavaScript objects.
- The HeaderText property is to change the title of columns.
- The TextAlign property is to change the alignment of columns. By default, columns will be left aligned. To change columns to right align, you need to define textAlign as Right.
- Using Format property, you can format number and date values to standard or custom formats. Here, you have defined it for the conversion of numeric values to currency.
@model List<TreeGridSample.Controllers.TreeGridItems>
@Html.EJS().TreeGrid("Pager").DataSource((IEnumerable<object>)Model).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(70).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(160).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("EndDate").HeaderText("End Date").Width(90).Format("yMd").Add();
col.Field("Duration").HeaderText("Duration").Width(80).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("Progress").HeaderText("Progress").Width(80).Add();
col.Field("Priority").HeaderText("Priority").Width(80).Add();
}).ChildMapping("Children").TreeColumnIndex(1).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View(TreeGridItems.GetTreeData());
}
}
public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
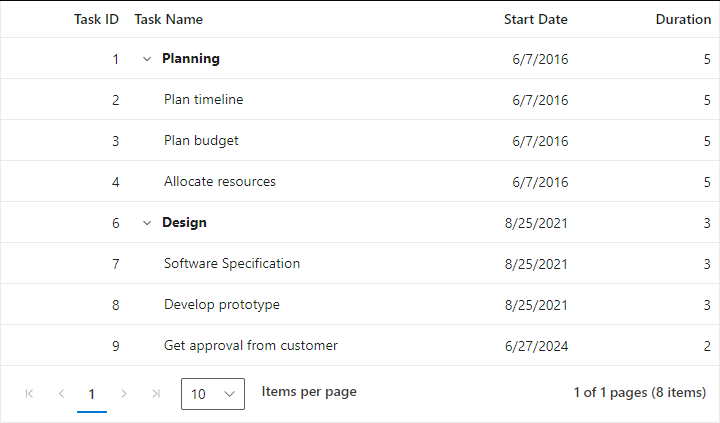
Enable Paging
The paging feature enables users to view tree grid records in a paged view. It can be enabled by setting the AllowPaging property to true. Pager can be customized using PageSettings property.
In root-level paging mode (controlled by the PageSizeMode property of PageSettings), paging counts only root-level (parent) rows. This means if you set page size to 10, each page displays 10 parent items regardless of how many child items they have.
@model List<TreeGridSample.Controllers.TreeGridItems>
@Html.EJS().TreeGrid("Pager").AllowPaging().DataSource((IEnumerable<object>)Model).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(70).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(160).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("Duration").HeaderText("Duration").Width(80).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).ChildMapping("Children").TreeColumnIndex(1).PageSettings(page => page.PageSizes(true).PageCount(2)).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View(TreeGridItems.GetTreeData());
}
}
public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
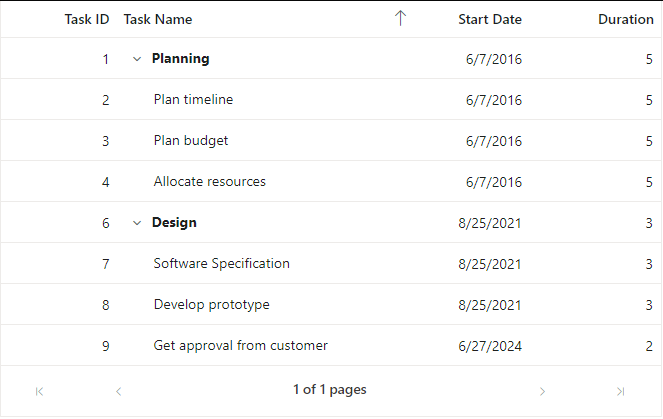
Enable Sorting
The sorting feature enables you to order the records. It can be enabled by setting the AllowSorting property as true. The sorting feature can be customized using SortSettings property.
@model List<TreeGridSample.Controllers.TreeGridItems>
@Html.EJS().TreeGrid("Pager").AllowPaging().AllowSorting().DataSource((IEnumerable<object>)Model).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(70).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(160).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("Duration").HeaderText("Duration").Width(80).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).ChildMapping("Children").TreeColumnIndex(1).PageSettings(page => page.PageSizes(true).PageCount(2)).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View(TreeGridItems.GetTreeData());
}
}
public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
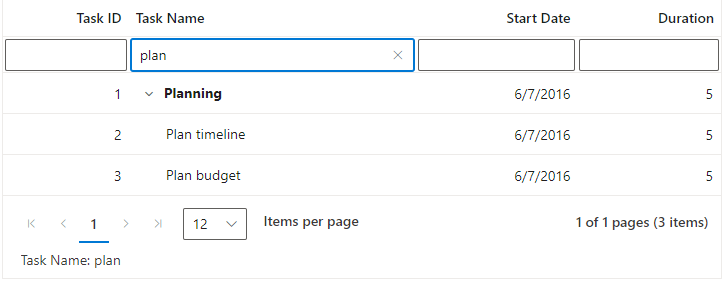
Enable Filtering
The filtering feature enables you to view a reduced number of records based on filter criteria. It can be enabled by setting the AllowFiltering property as true. Filtering feature can be customized using FilterSettings property.
By default, filtered records are shown along with their parent records. This behavior can be changed by using the HierarchyMode property of FilterSettings.
@model List<TreeGridSample.Controllers.TreeGridItems>
@Html.EJS().TreeGrid("Pager").AllowPaging().AllowSorting().AllowFiltering().DataSource((IEnumerable<object>)Model).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(70).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(160).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("Duration").HeaderText("Duration").Width(80).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).ChildMapping("Children").TreeColumnIndex(1).PageSettings(page => page.PageSizes(true).PageCount(2)).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View(TreeGridItems.GetTreeData());
}
}
public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
Handling errors
Error handling in the Tree Grid identifies exceptions and notifies you through the actionFailure event. When configuring the Tree Grid or enabling specific features through its API, mistakes can occur. The actionFailure event can be used to manage these errors. This event triggers when such mistakes happen. The actionFailure event handles various scenarios, including:
- For CRUD operations, row drag and drop, and persisting the selection, ensure the
isPrimaryKeyproperty is mapped to a unique data column. Failure to do so will cause an error. -
Paging is not supported with virtualization. Enabling
pagingwithvirtualizationwill result in an error. - To render the Tree Grid, map either the dataSource or columns property. Failure to do so will result in an error.
- Freeze columns by mapping either
isFrozenor frozenColumns. Enabling both properties simultaneously will result in an error. - The detailTemplate is not supported with
virtualizationandstacked header. Enabling them with these features will result in an error. - The frozenRows and
frozenColumnsare not supported with rowTemplate,detailTemplate, and cell editing. Enabling them with these features will result in an error. - In
stacked header, thefreezedirection is incompatible with column reordering. -
Selection functionality is not supported when using
rowTemplate. Enabling both properties simultaneously will result in an error. - Set the treeColumnIndex value to display the tree structure. Make sure the value does not exceed the total column count, or it will result in an error.
- For
virtualization, do not specify height and width in percentages. Using percentages will result in an error. - When using the default filter (filterbar) type, do not apply the other filterType to any column in the same tree grid, as this will cause an error.
- In Tree Grid, avoid enabling idMapping and childMapping simultaneously. Enabling both properties at the same time will result in an error.
- The
showCheckboxcolumn should only be defined in the tree column. Defining it elsewhere will result in an error. - The
textAlignright is not applicable for tree columns in the Tree Grid. Enabling right alignment for tree columns will result in an error.
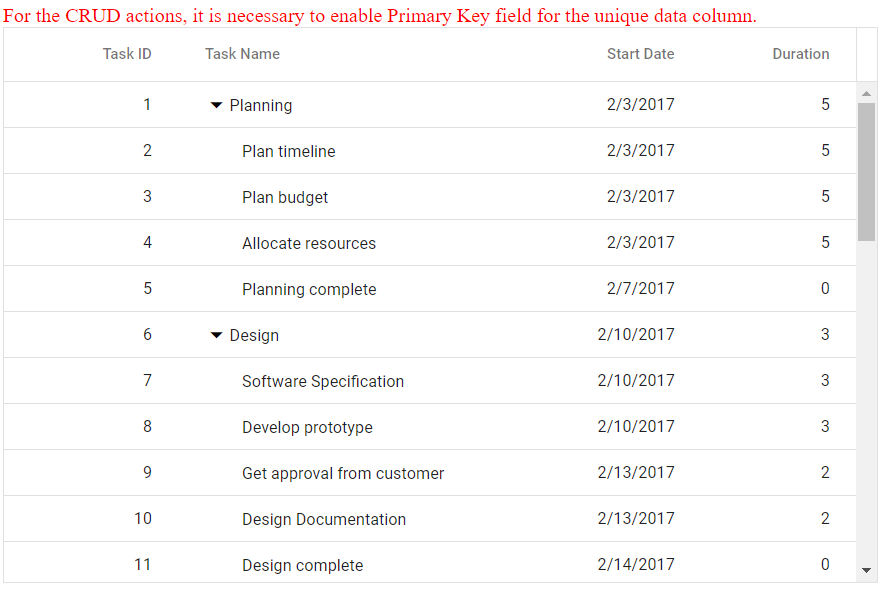
The following code example shows how to use the actionFailure event in the Tree Grid control to display an exception when isPrimaryKey are not configured properly in the Tree Grid.
@using Syncfusion.EJ2.Grids
@model List<TreeGridSample.Controllers.TreeGridItems>
@(Html.EJS().TreeGrid("TreeGrid").DataSource((IEnumerable<object>)ViewBag.datasource)
.EditSettings(edit =>
{
edit.AllowAdding(true);
edit.AllowDeleting(true);
edit.AllowEditing(true);
})
.Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(120)
.TextAlign(TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Add();
col.Field("StartDate").HeaderText("Start Date").Width(150).Format("yMd")
.EditType("datepickeredit").TextAlign(TextAlign.Right).Add();
col.Field("Duration").HeaderText("Duration").Width("110").EditType("numericedit")
.Edit(new { @params = new { format = "n" } }).TextAlign(TextAlign.Right).Add();
}).Height(400).ChildMapping("Children").ActionFailure("actionFailure").TreeColumnIndex(1).Render())
<script>
function actionFailure(args) {
var treegrid = document.getElementById("TreeGrid").ej2_instances[0];
var span = document.createElement('span');
treegrid.element.parentNode.insertBefore(span, treegrid.element);
span.style.color = '#FF0000'
span.innerHTML = args.error[0];
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View(TreeGridItems.GetTreeData());
}
}
public class TreeGridItems
{
public TreeGridItems() { }
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public int Duration { get; set; }
public List<TreeGridItems> Children { get; set; }
public static List<TreeGridItems> GetTreeData()
{
List<TreeGridItems> BusinessObjectCollection = new List<TreeGridItems>();
TreeGridItems Record1 = null;
Record1 = new TreeGridItems()
{
TaskId = 1,
TaskName = "Planning",
StartDate = new DateTime(2016, 06, 07),
Duration = 5,
Children = new List<TreeGridItems>(),
};
TreeGridItems Child1 = new TreeGridItems()
{
TaskId = 2,
TaskName = "Plan timeline",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child2 = new TreeGridItems()
{
TaskId = 3,
TaskName = "Plan budget",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
TreeGridItems Child3 = new TreeGridItems()
{
TaskId = 4,
TaskName = "Allocate resources",
StartDate = new DateTime(2016, 06, 07),
Duration = 5
};
Record1.Children.Add(Child1);
Record1.Children.Add(Child2);
Record1.Children.Add(Child3);
TreeGridItems Record2 = new TreeGridItems()
{
TaskId = 6,
TaskName = "Design",
StartDate = new DateTime(2021, 08, 25),
Duration = 3,
Children = new List<TreeGridItems>()
};
TreeGridItems Child5 = new TreeGridItems()
{
TaskId = 7,
TaskName = "Software Specification",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child6 = new TreeGridItems()
{
TaskId = 8,
TaskName = "Develop prototype",
StartDate = new DateTime(2021, 08, 25),
Duration = 3
};
TreeGridItems Child7 = new TreeGridItems()
{
TaskId = 9,
TaskName = "Get approval from customer",
StartDate = new DateTime(2024, 06, 27),
Duration = 2
};
Record2.Children.Add(Child5);
Record2.Children.Add(Child6);
Record2.Children.Add(Child7);
BusinessObjectCollection.Add(Record1);
BusinessObjectCollection.Add(Record2);
return BusinessObjectCollection;
}
}
NOTE
NOTE
You can refer to our ASP.NET MVC Tree Grid feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET MVC Tree Grid example to know how to present and manipulate data.
See also
- Getting Started with Syncfusion® JavaScript documentation
- Getting Started with Syncfusion® JavaScript (ES5) documentation
- Getting Started with Syncfusion® Angular documentation
- Getting Started with Syncfusion® React documentation
- Getting Started with Syncfusion® ASP.NET Core documentation
- Getting Started with Syncfusion® Vue documentation
- Getting Started with Syncfusion® Blazor documentation