Print in Angular TreeGrid component
4 Sep 202516 minutes to read
To print the TreeGrid, call the print method of the TreeGrid instance. The print option can also be added to the toolbar by including the print toolbar item.
import { NgModule,ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService,EditService,ToolbarService } from '@syncfusion/ej2-angular-treegrid'
import {ButtonModule} from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import { ToolbarItems } from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [
TreeGridModule,
ButtonModule,
DropDownListAllModule,
],
providers: [PageService,
SortService,
FilterService,
EditService,
ToolbarService],
standalone: true,
selector: 'app-container',
template: `<ejs-treegrid [dataSource]='data' height='265' [treeColumnIndex]='1' childMapping='subtasks' [toolbar]='toolbarOptions'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=120></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=110></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public toolbarOptions?: ToolbarItems[];
ngOnInit(): void {
this.data = sampleData;
this.toolbarOptions = ['Print'];
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Page setup
Certain print options, such as layout, paper size, and page margins, are controlled by the browser’s print dialog and cannot be configured via JavaScript. Refer to the following browser-specific resources for more information:
Print using an external button
To print the TreeGrid with an external button, invoke the print method programmatically.
import { NgModule,ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import {ButtonModule} from '@syncfusion/ej2-angular-buttons'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import { TreeGridComponent } from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [
TreeGridModule,
ButtonModule
],
providers: [PageService,
SortService,
FilterService],
standalone: true,
selector: 'app-container',
template: `
<button ejs-button cssClass="btn btn-default" content="Print" (click)="onClicked()"></button>
<ejs-treegrid [dataSource]='data' height='265' #treegrid [treeColumnIndex]='1' childMapping='subtasks'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=120></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=110></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
@ViewChild('treegrid')
public treeGridObj?: TreeGridComponent;
ngOnInit(): void {
this.data = sampleData;
}
onClicked(): void {
(this.treeGridObj as TreeGridComponent).print();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Print the visible page
By default, TreeGrid prints all pages. To print only the current page, set the printMode property to CurrentPage.
import { NgModule,ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService,EditService,ToolbarService } from '@syncfusion/ej2-angular-treegrid'
import {ButtonModule} from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import { ToolbarItems } from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [
TreeGridModule,
ButtonModule,
DropDownListAllModule,
],
providers: [PageService,
SortService,
FilterService,
EditService,
ToolbarService],
standalone: true,
selector: 'app-container',
template: `<ejs-treegrid [dataSource]='data' height='220' [allowPaging]='true' pageSettings='pager' printMode='CurrentPage' [treeColumnIndex]='1' childMapping='subtasks' [toolbar]='toolbarOptions'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=120></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=110></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public toolbarOptions?: ToolbarItems[];
public pager?: Object;
ngOnInit(): void {
this.data = sampleData;
this.toolbarOptions = ['Print'];
this.pager = { pageSize: 8 }
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Print large numbers of columns
Browsers use A4 as the default page size, and content exceeding the printable area is hidden in the print preview. As a result, TreeGrid with many columns may have columns cut off or hidden in printouts.
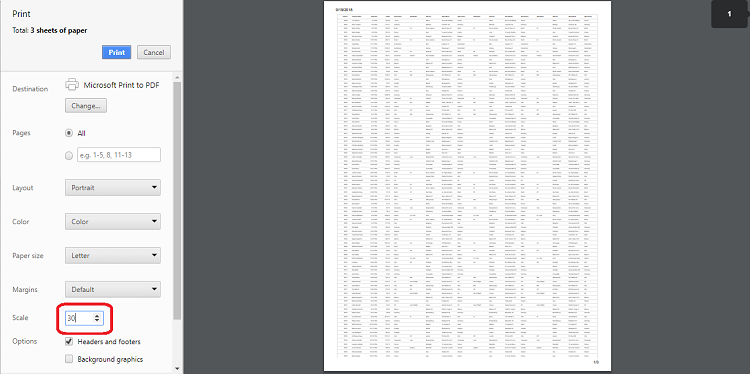
To display more columns, adjust the scale option in the print setup panel according to your content size.

Show or hide columns while printing
You can control column visibility during printing by handling the toolbarClick and printComplete events.
In the toolbarClick event, based on args.item.text as Print. We can show or hide columns by setting column.visible property to true or false respectively.
In the printComplete event, We have reversed the state back to the previous state.
In the below example, we have Duration as a hidden column in the treegrid. While printing, we have changed Duration to visible column and StartDate as hidden column.
import { NgModule,ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService,EditService,ToolbarService } from '@syncfusion/ej2-angular-treegrid'
import {ButtonModule} from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit, ViewChild } from '@angular/core';
import { sampleData } from './datasource';
import { ClickEventArgs } from '@syncfusion/ej2-navigations';
import { Column, ToolbarItems, TreeGridComponent } from '@syncfusion/ej2-angular-treegrid';
@Component({
imports: [
TreeGridModule,
ButtonModule,
DropDownListAllModule,
],
providers: [PageService,
SortService,
FilterService,
EditService,
ToolbarService],
standalone: true,
selector: 'app-container',
template: `<ejs-treegrid [dataSource]='data' (toolbarClick)='toolbarClick($event)' #treegrid height='265' [allowPaging]='true' pageSettings='pager' printMode='CurrentPage' [treeColumnIndex]='1'
(printComplete)='printComplete()' childMapping='subtasks' [toolbar]='toolbarOptions'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=120></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=110></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public toolbarOptions?: ToolbarItems[];
@ViewChild('treegrid')
public treeGridObj?: TreeGridComponent;
ngOnInit(): void {
this.data = sampleData;
this.toolbarOptions = ['Print'];
}
toolbarClick(args: ClickEventArgs): void {
if (args.item.text === 'Print') {
let cols: Column[] = (this.treeGridObj as TreeGridComponent).columns as Column[];
for (var i = 0; i < cols.length; i++) {
if (cols[i].field == "duration") {
cols[i].visible = true;
}
else if (cols[i].field == "startDate") {
cols[i].visible = false;
}
}
}
}
printComplete(): void {
let cols: Column[] = (this.treeGridObj as TreeGridComponent).columns as Column[];
for (var i = 0; i < cols.length; i++) {
if (cols[i].field == "duration") {
cols[i].visible = false;
}
else if (cols[i].field == "startDate") {
cols[i].visible = true;
}
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Printing limitations with large data
Printing a TreeGrid containing large volumes of data at once is not optimal for browser performance. Rendering all DOM elements simultaneously can slow down or hang the browser.
If it is necessary to print all data, consider exporting the TreeGrid to Excel, CSV, or PDF, and then printing from a dedicated application.
For more information on TreeGrid capabilities, visit the Angular TreeGrid feature tour or try the TreeGrid interactive demo to explore real-world data manipulation and presentation.