Selection in Angular TreeGrid component
10 Sep 20259 minutes to read
Selection allows highlighting or selecting rows or cells within the TreeGrid. Selection can be performed with mouse clicks or keyboard arrow keys. To disable selection in the TreeGrid, set allowSelection to false.
TreeGrid supports two types of selection, configurable using selectionSettings.type:
- Single (default): Allows selection of only a single row or cell at a time.
- Multiple: Allows multiple rows or cells to be selected. Hold the CTRL key and click desired rows or cells to select multiple items. Hold SHIFT and click to select a range of rows or cells.
import { NgModule,ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import {ButtonModule} from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import { SelectionSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
TreeGridModule,
ButtonModule,
DropDownListAllModule
],
providers: [PageService,
SortService,
FilterService],
standalone: true,
selector: 'app-container',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' [allowPaging]='true' [selectionSettings]='selectionOptions' childMapping='subtasks' >
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public selectionOptions?: SelectionSettingsModel;
ngOnInit(): void {
this.data = sampleData;
this.selectionOptions = { type: 'Multiple' };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Selection mode
Selection mode can be configured with selectionSettings.mode:
- Row (default): Selects entire rows.
- Cell: Selects individual cells only.
- Both: Allows simultaneous row and cell selection.
import { NgModule,ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import {ButtonModule} from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit } from '@angular/core';
import { sampleData } from './datasource';
import { SelectionSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
TreeGridModule,
ButtonModule,
DropDownListAllModule
],
providers: [PageService,
SortService,
FilterService],
standalone: true,
selector: 'app-container',
template: `<ejs-treegrid [dataSource]='data' height='265' [treeColumnIndex]='1' [allowPaging]='true' [selectionSettings]='selectionOptions' childMapping='subtasks' >
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public selectionOptions?: SelectionSettingsModel;
ngOnInit(): void {
this.data = sampleData;
this.selectionOptions = { mode: 'Both' };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Toggle selection
Toggle selection enables selecting and unselecting specific rows or cells by clicking them. Enable toggle selection by setting the enableToggle property in selectionSettings to true. Clicking on a selected row or cell will deselect it, and vice versa.
import { NgModule,ViewChild } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { TreeGridModule } from '@syncfusion/ej2-angular-treegrid'
import { PageService, SortService, FilterService } from '@syncfusion/ej2-angular-treegrid'
import {ButtonModule} from '@syncfusion/ej2-angular-buttons'
import { DropDownListAllModule } from '@syncfusion/ej2-angular-dropdowns'
import { Component, OnInit,ViewChild } from '@angular/core';
import { sampleData } from './datasource';
import { SelectionSettingsModel } from '@syncfusion/ej2-angular-grids';
@Component({
imports: [
TreeGridModule,
ButtonModule,
DropDownListAllModule
],
providers: [PageService,
SortService,
FilterService],
standalone: true,
selector: 'app-container',
template: `<ejs-treegrid #treegrid [dataSource]='data' [treeColumnIndex]='1' childMapping='subtasks'
height='315px' [selectionSettings]='selectionOptions' >
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' textAlign='Left' width=180></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data?: Object[];
public selectionOptions?: SelectionSettingsModel;
ngOnInit(): void {
this.data = sampleData;
this.selectionOptions = { enableToggle: true};
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));If multi-selection is enabled, the first click on any selected row (without pressing Ctrl) will clear previous selections. The second click on the same row will deselect it.
Touch interaction
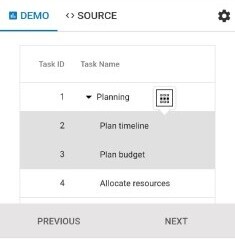
On touch devices, tapping anywhere on a TreeGrid row will select it. A popup appears for multi-row selection. To select multiple rows or cells, tap the popup and then tap the desired items.

To select multiple rows or cells using touch, use the multi-selection popup:

For multi-selection on touch devices,
selectionSettings.typemust be set to Multiple.
The screenshot below shows TreeGrid touch selection in a device context:

For more about TreeGrid features, visit the Angular TreeGrid feature tour. For live examples, see the Angular TreeGrid demo.