Excel like filter in Vue Grid component
7 May 202524 minutes to read
The Syncfusion® Grid component offers an Excel-like filter feature, providing a familiar and user-friendly interface for filtering data within the grid. This feature simplifies complex filtering operations on specific columns, allowing for quick data location and manipulation, similar to Microsoft Excel. Excel like filtering is especially useful when dealing with large datasets and complex filtering requirements.
Here is an example that showcasing how to render the excel like filter within the Syncfusion® Vue Grid:
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings' :allowFiltering="true" :filterSettings="filterOptions" height="200px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter, Page]);
const filterOptions = { type: "Excel" };
const pageSettings = { pageSize: 6 };
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings' :allowFiltering="true" :filterSettings="filterOptions" height="200px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: data,
pageSettings: { pageSize: 6 },
filterOptions: { type: "Excel" },
};
},
methods: {
},
provide: {
grid: [Filter, Page],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
- The Excel-like filter feature supports various filter conditions, including text-based, number-based, date-based, and boolean-based filters.
- The filter dialog provides additional options, such as sorting filter values, searching for specific values, and clearing applied filters.
Checkbox filtering
The checkbox filtering feature in Syncfusion® Vue Grid enables you to filter data based on checkbox selections within a column. This powerful filtering option simplifies the process of narrowing down data, providing a more efficient and user-friendly experience. The check box filter feature is particularly useful when dealing with columns containing categorical data.
Here is an example that showcasing how to render the check box filter within the Syncfusion® Vue Grid:
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings' :allowFiltering="true" :filterSettings="filterOptions" height="200px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter, Page]);
const filterOptions = { type: "CheckBox" };
const pageSettings = { pageSize: 6 };
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings' :allowFiltering="true" :filterSettings="filterOptions" height="200px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: data,
pageSettings: { pageSize: 6 },
filterOptions: { type: "CheckBox" },
};
},
methods: {
},
provide: {
grid: [Filter, Page],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Customize the filter choice count
By default, the filter choice count is set to 1000, which means that the filter dialog will display a maximum of 1000 distinct values for each column as a checkbox list data. This default value ensures that the filter operation remains efficient, even with large datasets. Additionally, the filter dialog retrieves and displays distinct data from the first 1000 records bind to the Grid to optimize performance, while the remaining records are returned as a result of the search option within the filter dialog.
The Grid component allows you to customize the number of distinct data displayed in the checkbox list of the excel/checkbox type filter dialog. This can be useful when you want to customize the default filter choice count values while using large datasets.
However, you have the flexibility to increase or decrease the filter choice count based on your specific requirements. This can be achieved by adjusting the filterChoiceCount value.
The following example demonstrates how to customize the filter choice count in the checkbox list of the filter dialog. In the actionBegin event, you need to check if the requestType is either filterChoiceRequest or filterSearchBegin, and then you can set the filterChoiceCount property to the desired value.
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings'
:allowFiltering="true" :filterSettings="filterOptions" :actionBegin='actionBegin' height="200px">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ProductName' headerText='Product Name' width=110></e-column>
<e-column field='Quantity' headerText='Quantity' width=110></e-column>n>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter, Page]);
const filterOptions = { type: "Excel" };
const pageSettings = { pageSize: 6 };
const actionBegin = (args)=>{
if (args.requestType === "filterchoicerequest" || args.requestType === "filtersearchbegin") {
args.filterChoiceCount = 3000;
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings'
:allowFiltering="true" :filterSettings="filterOptions" :actionBegin='actionBegin' height="200px">
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ProductName' headerText='Product Name' width=110></e-column>
<e-column field='Quantity' headerText='Quantity' width=110></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: data,
pageSettings: { pageSize: 6 },
filterOptions: { type: "Excel" },
};
},
methods:{
actionBegin: function(args){
if (args.requestType === "filterchoicerequest" || args.requestType === "filtersearchbegin") {
args.filterChoiceCount = 3000;
}
}
},
provide: {
grid: [Filter, Page],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>The specified filter choice count value determines the display of unique items as a checkbox list in the Excel/checkbox type filter dialog. This can result in a delay in rendering these checkbox items when opening the filter dialog. Therefore, it is advisable to set a restricted filter choice count value.
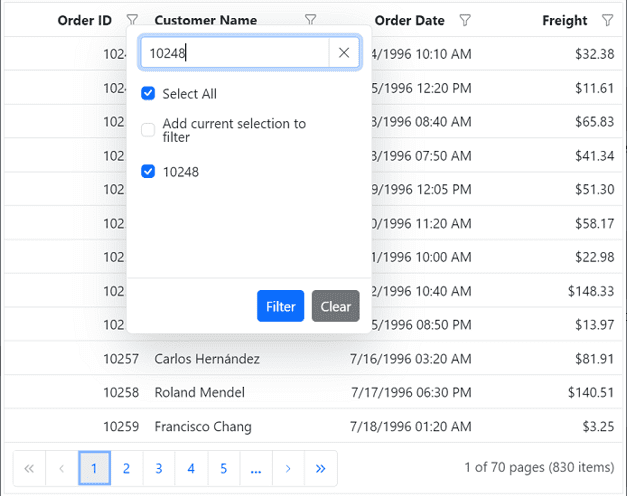
Add current selection to filter Checkbox/Excel
By default, the Checkbox/Excel filter can only filter the selected items. If filtering is done multiple times on the same column, the previously filtered values in the column will be cleared. Now, it is possible to retain those previous values by using the Add current selection to filter Checkbox/Excel. This Checkbox/Excel is displayed when data is searched in the search bar of the CheckBox filter.
The following image describes the above mentioned behavior.

Show customized text in checkbox list data
The Syncfusion® Vue Grid component provides you with the flexibility to customize the text displayed in the Excel/Checkbox filtering options. This allows you to modify the default text and provide more meaningful and contextual labels for the filtering.
To customize the text in the Excel/Checkbox filter, you can define a itemTemplate and bind it to the desired column. The itemTemplate property allows you to create custom templates for filter items. You can use any logic and HTML elements within this template to display the desired text or content.
In the example below, you can see how you can customize the text displayed in the filter checkbox list for the Delivered column. This is achieved by defining a itemTemplate within the element for that specific column. Inside the template, you can use Vue’s template syntax to conditionally display Delivered if the data value is true and Not delivered if the value is false.
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px' :load='load'>
<e-columns>
<e-column field="CategoryName" headerText="Category Name" width="120"></e-column>
<e-column field="Delivered" headerText="Delivered" width="120" displayAsCheckBox="true" :filter="columnFilterSettings"></e-column>
<e-column field="ProductID" headerText="ProductID" width="120"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
import { createApp } from "vue";
const app = createApp();
const itemTemplate = app.component('itemTemplate', {
components: {},
data: () => ({}),
template: `<div>
<span>{{data.Delivered === true ? 'Delivered' : 'Not Delivered'}} </span>
</div>`
});
provide('grid', [Filter]);
const filterOptions = { type: "Excel" };
const grid = ref(null);
const columnFilterSettings = {
type: "CheckBox",
itemTemplate: function(){
return {
template: itemTemplate
}
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field="CategoryName" headerText="Category Name" width="120"></e-column>
<e-column field="Delivered" headerText="Delivered" width="120" displayAsCheckBox="true" :filter="columnFilterSettings"></e-column>
<e-column field="ProductID" headerText="ProductID" width="120"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
import { createApp } from 'vue';
const app = createApp();
var itemTemplate = app.component('itemTemplate', {
data: () => ({}),
template: `<div>
<span>{{data.Delivered === true ? 'Delivered' : 'Not Delivered'}} </span>
</div>`,
components: {},
});
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data: () => {
return {
data: data,
filterOptions: {
type: 'Excel'
},
columnFilterSettings: {
type: 'CheckBox',
itemTemplate: function () {
return {
template: itemTemplate,
};
},
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Show template in checkbox list data
The itemTemplate property in the Syncfusion® Vue Grid allows you to customize the appearance of filter items in the grid’s filter checkbox list for a specific column. This property is useful when you want to provide a custom UI or additional information within the filter checkbox list, such as icons, text, or any HTML elements, alongside the default filter items.
In this example, you can see how to use the itemTemplate to render icons along with the category names in the filter checkbox list for the Category Name column.
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px' :load='load'>
<e-columns>
<e-column field="CategoryName" headerText="Category Name" :filter="columnFilterSettings" width="120"></e-column>
<e-column field="Delivered" headerText="Delivered" width="120" displayAsCheckBox="true"></e-column>
<e-column field="ProductID" headerText="ProductID" width="120"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
import { createApp } from "vue";
const app = createApp();
const itemTemplate = app.component('itemTemplate', {
components: {},
data: () => {
return {
categoryIcons: {
Beverages: 'fas fa-coffee',
Condiments: 'fas fa-leaf',
Confections: 'fas fa-birthday-cake',
DairyProducts: 'fas fa-ice-cream',
Grains: 'fas fa-seedling',
Meat: 'fas fa-drumstick-bite',
Produce: 'fas fa-carrot',
Seafood: 'fas fa-fish',
},
};
},
template: `<div><span :class="this.categoryIcons[data.CategoryName]"></span> {{data.CategoryName}}</div>`,
});
provide('grid', [Filter]);
const filterOptions = { type: "Excel" };
const grid = ref(null);
const columnFilterSettings = {
type: "Excel",
itemTemplate: function(){
return {
template: itemTemplate
}
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field="CategoryName" headerText="Category Name" :filter="columnFilterSettings" width="120"></e-column>
<e-column field="Delivered" headerText="Delivered" width="120" displayAsCheckBox="true" ></e-column>
<e-column field="ProductID" headerText="ProductID" width="120"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from "./datasource.js";
import { createApp } from 'vue';
const app = createApp();
var itemTemplate = app.component('itemTemplate', {
data: () => {
return {
categoryIcons: {
Beverages: 'fas fa-coffee',
Condiments: 'fas fa-leaf',
Confections: 'fas fa-birthday-cake',
DairyProducts: 'fas fa-ice-cream',
Grains: 'fas fa-seedling',
Meat: 'fas fa-drumstick-bite',
Produce: 'fas fa-carrot',
Seafood: 'fas fa-fish',
},
};
},
template: `<div><span :class="this.categoryIcons[data.CategoryName]"></span> {{data.CategoryName}}</div>`,
components: {},
});
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data: () => {
return {
data: data,
filterOptions: {
type: 'Excel'
},
columnFilterSettings: {
type: 'Excel',
itemTemplate: function () {
return {
template: itemTemplate,
};
},
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Customize the excel filter dialog using CSS
In the Syncfusion® Vue Grid, you have the flexibility to enhance the visual presentation of the excel filter dialog. This can be achieved by utilizing CSS styles to modify the dialog’s appearance according to the specific needs and aesthetics of your application.
Removing context menu option
The excel filter dialog includes several features such as context menu, search box, and checkbox list that may not be required in some scenarios. You can remove these options using the className attribute in the grid component.
.e-grid .e-excelfilter .e-contextmenu-wrapper
{
display: none;
}The following example demonstrates how to remove the context menu option in the excel filter dialog using above mentioned CSS
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings' :allowFiltering="true" :filterSettings="filterOptions" height="200px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter, Page]);
const filterOptions = { type: "Excel" };
const pageSettings = { pageSize: 6 };
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.e-grid .e-excelfilter .e-contextmenu-wrapper {
display: none;
}
</style><template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings' :allowFiltering="true" :filterSettings="filterOptions" height="200px">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: data,
pageSettings: { pageSize: 6 },
filterOptions: { type: "Excel" },
};
},
methods: {
},
provide: {
grid: [Filter, Page],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.e-grid .e-excelfilter .e-contextmenu-wrapper {
display: none;
}
</style>Bind custom remote datasource for excel/checkbox filtering
The Syncfusion® Vue Grid allows you to dynamically change the filter data source for the Excel or checkbox filter module using custom remote data as well. This can be done by either assigning a custom remote DataManager as the dataSource or by fetching the data initially and storing it in a global variable. This data can then be bound directly to the filter module’s dataSource in the actionBegin event for the filterBeforeOpen requestType, as detailed in our knowledge base.
The following example demonstrates how to dynamically change the remote custom data source for all columns in the Excel or checkbox filter dialog using a DataManager with WebApiAdaptor.
<template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowFiltering='true' :pageSettings='pageSettings' :allowSorting="true" :filterSettings="filterOptions" height="200px" :actionBegin="actionBegin">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80" textAlign="Right"></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { DataManager, WebApiAdaptor } from '@syncfusion/ej2-data';
import { data } from './datasource.js';
provide('grid', [Filter, Page]);
const filterOptions = { type: "Excel" };
const pageSettings = { pageSize: 12 };
const hostUrl= "https://services.syncfusion.com/vue/production";
const actionBegin= function(args) {
if (args.requestType === "filterBeforeOpen") {
args.filterModel.options.dataSource = new DataManager({
url: this.hostUrl + 'api/Orders',
adaptor: new WebApiAdaptor(),
});
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref="grid" :dataSource="data" :allowPaging='true' :pageSettings='pageSettings' :allowFiltering="true" :filterSettings="filterOptions" height="200px" :actionBegin="actionBegin">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="80" textAlign="Right></e-column>
<e-column field="CustomerID" headerText="CustomerID" width="90"></e-column>
<e-column field="Freight" headerText="Freight" width="80"></e-column>
<e-column field="OrderDate" headerText="OrderDate" width="120" format="yMd"></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
import { DataManager, WebApiAdaptor } from '@syncfusion/ej2-data';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: data,
pageSettings: { pageSize: 12 },
filterOptions: { type: "Excel" },
hostUrl: 'https://services.syncfusion.com/vue/production/'
};
},
methods: {
actionBegin(args) {
if (args.requestType === "filterBeforeOpen") {
args.filterModel.options.dataSource = new DataManager({
url: this.hostUrl + 'api/Orders',
adaptor: new WebApiAdaptor(),
});
}
}
},
provide: {
grid: [Filter, Page],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Hide sorting option in filter dialog
The Excel-like filter dialog in the Syncfusion® Vue Grid includes built-in sorting options (ascending and descending) by default. To hide these options, set the display property of the following CSS classes to none, which will prevent the sorting options from appearing in the filter dialog:
.e-excel-ascending,
.e-excel-descending,
.e-separator.e-excel-separator {
display: none;
}
Here is a simple example demonstrating how to hide the sorting options in the Excel filter dialog:
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' allowSorting='true' allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const filterOptions = {
type: 'Excel'
};
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.e-excel-ascending,
.e-excel-descending,
.e-separator.e-excel-separator {
display: none;
}
</style><template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' allowSorting='true' allowFiltering='true' :filterSettings='filterOptions' height='273px' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
},
data: () => {
return {
data: data,
filterOptions: {
type: "Excel",
},
};
},
provide: {
grid: [Filter],
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.e-excel-ascending,
.e-excel-descending,
.e-separator.e-excel-separator {
display: none;
}
</style>Render checkbox list data in on-demand for excel/checkbox filtering
The Excel/Checkbox filter type of Grid has a restriction where only the first 1000 unique sorted items are accessible to view in the filter dialog checkbox list content by scrolling. This limitation is in place to avoid any rendering delays when opening the filter dialog. However, the searching and filtering processes consider all unique items in that particular column.
The Excel/Checkbox filter in the Grid provides an option to load large data sets on-demand during scrolling to improve scrolling limitation functionality. This is achieved by setting the filterSettings.enableInfiniteScrolling property to true. This feature proves especially beneficial for managing extensive datasets, enhancing data loading performance in the checkbox list, and allowing interactive checkbox selection with persistence for the selection based on filtering criteria.
The Excel/Checkbox filter retrieves distinct data in ascending order, governed by its filterSettings.itemsCount property, with a default value of 50. As the checkbox list data scroller reaches its end, the next dataset is fetched and displayed, with the notable advantage that this process only requests new checkbox list data without redundantly fetching the existing loaded dataset.
Customize the items count for initial rendering
Based on the items count value, the Excel/Checkbox filter gets unique data and displayed in Excel/Checkbox filter content dialog. You can customize the count of on-demand data rendering for Excel/Checkbox filter by adjusting the filterSettings.itemsCount property. The default value is 50.
grid.filterSettings = { enableInfiniteScrolling = true, itemsCount = 40 };It is recommended to keep the itemsCount below 300. Higher values will result in unwanted whitespace because of DOM maintenance performance degradation.
Customize the loading animation effect
A loading effect is presented to signify that loading is in progress when the checkbox list data scroller reaches the end, and there is a delay in receiving the data response from the server. The loading effect during on-demand data retrieval for Excel/Checkbox filter can be customized using the filterSettings.loadingIndicator property. The default value is Shimmer.
grid.filterSettings = { enableInfiniteScrolling = true, loadingIndicator = 'Spinner' };In the provided example, On-Demand Excel filter has been enabled for the Vue Grid
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource="getTradeData" :query="query" :allowPaging='true' :allowFiltering='true'
:allowSorting='true' :pageSettings='pageSettings' :filterSettings='filterSettings'>
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' width='120' textAlign='Right'></e-column>
<e-column field='Employees' headerText='Employee Name' width='150'></e-column>
<e-column field='Designation' headerText='Designation' width='130' textAlign='Right'></e-column>
<e-column field='CurrentSalary' headerText='CurrentSalary' width='120' format='C2' textAlign='Right'></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page, Sort } from "@syncfusion/ej2-vue-grids";
import { DataManager, Query, UrlAdaptor } from "@syncfusion/ej2-data";
const pageSettings = { pageCount: 5 };
const filterSettings = { type: "Excel", enableInfiniteScrolling: true };
const getTradeData = new DataManager({
url: "https://services.syncfusion.com/vue/production/api/UrlDataSource",
adaptor: new UrlAdaptor(),
});
const query = new Query().addParams('dataCount', '10000');
provide('grid', [Filter, Page, Sort])
</script><template>
<div id="app">
<ejs-grid ref='grid' :dataSource="getTradeData" :query="query" :allowPaging='true' :allowFiltering='true'
:allowSorting='true' :pageSettings='pageSettings' :filterSettings='filterSettings'>
<e-columns>
<e-column field='EmployeeID' headerText='Employee ID' width='120' textAlign='Right'></e-column>
<e-column field='Employees' headerText='Employee Name' width='150'></e-column>
<e-column field='Designation' headerText='Designation' width='130' textAlign='Right'></e-column>
<e-column field='CurrentSalary' headerText='CurrentSalary' width='120' format='C2' textAlign='Right'></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page, Sort } from "@syncfusion/ej2-vue-grids";
import { DataManager, Query, UrlAdaptor } from "@syncfusion/ej2-data";
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
pageSettings: { pageCount: 5 },
filterSettings: { type: "Excel", enableInfiniteScrolling: true },
};
},
methods: {
},
computed: {
getTradeData: function () {
let SERVICE_URI = "https://services.syncfusion.com/vue/production/";
let getTradeData = new DataManager({
url: SERVICE_URI + 'api/UrlDataSource',
adaptor: new UrlAdaptor()
});
return getTradeData;
},
query: function () {
let query = new Query().addParams('dataCount', '10000');
return query;
}
},
provide: {
grid: [Filter, Page, Sort],
},
};
</script>