Filter menu in Vue Grid component
7 May 202524 minutes to read
The filter menu in the Vue Grid component allows you to enable filtering and provides a user-friendly interface for filtering data based on column types and operators.
To enable the filter menu, you need to set the filterSettings.type property to Menu. This property determines the type of filter UI that will be rendered. The filter menu UI allows you to apply filters using different operators.
Here is an example that demonstrates the usage of the filter menu in the Syncfusion® Vue Grid:
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter]);
const filterOptions = {
type: 'Menu'
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
type: 'Menu'
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
- allowFiltering must be set as true to enable filter menu.
- By setting columns.allowFiltering as false will prevent filter menu rendering for a particular column.
Custom component in filter menu
You can enhance the filtering experience in the Syncfusion® Vue Grid component by customizing the filter menu with custom components. This allows you to replace the default search box with custom components like dropdowns or textboxes. By default, the filter menu provides an autocomplete component for string type columns, a numeric textbox for number type columns, and a dropdown component for boolean type columns, making it easy to search for values.
To customize the filter menu, you can make use of the column.filter.ui property. This property allows you to integrate your desired custom filter component into a specific column of the Grid. To implement a custom filter UI, you need to define the following functions:
- create: This function is responsible for creating the custom component for the filter.
- write: The write function is used to wire events for the custom component. This allows you to handle changes in the custom filter UI.
- read: The read function is responsible for reading the filter value from the custom component. This is used to retrieve the selected filter value.
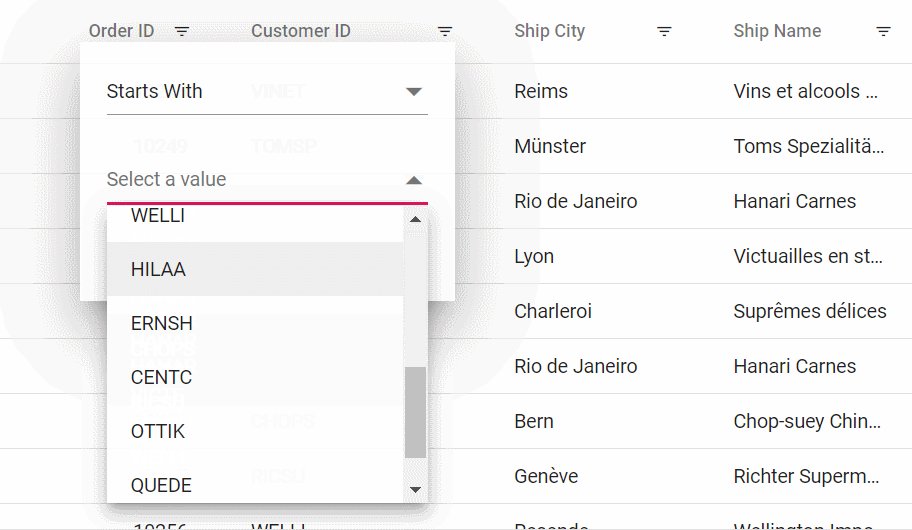
For example, you can replace the standard search box in the filter menu with a dropdown component. This enables you to perform filtering operations by selecting values from the dropdown list, rather than manually typing in search queries.
Here is a sample code demonstrating how to render a dropdownlist component for the CustomerID column:
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' :filter= 'filter' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
import { DropDownList } from "@syncfusion/ej2-dropdowns";
import { DataManager } from "@syncfusion/ej2-data";
import {createElement} from "@syncfusion/ej2-base";
let dropInstance = null;
const filterOptions = {
type: 'Menu'
};
const filter = {
ui: {
create: function (args) {
let flValInput = createElement('input', { className: 'flm-input' });
args.target.appendChild(flValInput);
dropInstance = new DropDownList({
dataSource: new DataManager(data),
fields: { text: 'CustomerID', value: 'CustomerID' },
placeholder: 'Select a value',
popupHeight: '200px'
});
dropInstance.appendTo(flValInput);
},
write: function (args) {
dropInstance.value = args.filteredValue;
},
read: function (args) {
args.fltrObj.filterByColumn(args.column.field, args.operator, dropInstance.value);
}
}
};
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' :filter= 'filter' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
import { DropDownList } from "@syncfusion/ej2-dropdowns";
import { DataManager } from "@syncfusion/ej2-data";
import {createElement} from "@syncfusion/ej2-base";
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
let dropInstance = null;
return {
data: data,
filterOptions: {
type: 'Menu'
},
filter: {
ui: {
create: function (args) {
let flValInput = createElement('input', { className: 'flm-input' });
args.target.appendChild(flValInput);
dropInstance = new DropDownList({
dataSource: new DataManager(data),
fields: { text: 'CustomerID', value: 'CustomerID' },
placeholder: 'Select a value',
popupHeight: '200px'
});
dropInstance.appendTo(flValInput);
},
write: function (args) {
dropInstance.value = args.filteredValue;
},
read: function (args) {
args.fltrObj.filterByColumn(args.column.field, args.operator, dropInstance.value);
}
}
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Default filter input for CustomerID column

Custom dropdown filter for CustomerID column

Show 24 hours time format in filter dialog
The Syncfusion® Vue Grid provides a feature to display the time in a 24-hour format in the date or datetime column filter dialog. By default, the filter dialog displays the time in a 12-hour format (AM/PM) for the date or datetime column. However, you can customize the default format by setting the type as dateTime and the format as M/d/y HH:mm. To enable the 24-hour time format in the filter dialog, you need to handle the actionComplete event with requestType as filterAfterOpen and set the timeFormat of the DateTimepicker to HH:mm.
Here is an example that demonstrates how to show 24 hours time format in filter dialog:
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
allowPaging= 'true' :pageSettings="pageSettings" :actionComplete="actionComplete" height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field="OrderDate" headerText="Order Date" width="180" type="datetime" :format="formatoptions" textAlign="Right"></e-column>
<e-column field="ShippedDate" headerText="Shipped Date" width="180" type="datetime" :format="formatoptions" textAlign="Right"></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter, Page]);
const grid = ref(null);
const pageSettings = { pageCount: 5 };
const filterOptions = {
type: 'Menu'
};
const formatoptions = { type: 'dateTime', format: 'M/d/y HH:mm' };
const actionComplete = (args) => {
if (args.requestType === 'filterAfterOpen') {
var columnObj = grid.value.getColumnByField(args.columnName);
if (columnObj.type === 'datetime') {
var dateObj = (document.getElementById('dateui-' + columnObj.uid))['ej2_instances'][0];
dateObj.timeFormat = 'HH:mm';
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
allowPaging= 'true' :pageSettings="pageSettings" :actionComplete="actionComplete" height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field="OrderDate" headerText="Order Date" width="180" type="datetime" :format="formatoptions" textAlign="Right"></e-column>
<e-column field="ShippedDate" headerText="Shipped Date" width="180" type="datetime" :format="formatoptions" textAlign="Right"></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
pageSettings: { pageCount: 5 },
filterOptions: {
type: 'Menu'
},
formatoptions: { type: 'dateTime', format: 'M/d/y HH:mm' }
};
},
methods: {
actionComplete: function (args) {
if (args.requestType === 'filterAfterOpen') {
var columnObj = this.$refs.grid.getColumnByField(args.columnName);
if (columnObj.type === 'datetime') {
var dateObj = (document.getElementById('dateui-' + columnObj.uid))['ej2_instances'][0];
dateObj.timeFormat = 'HH:mm';
}
}
}
},
provide: {
grid: [Filter, Page]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
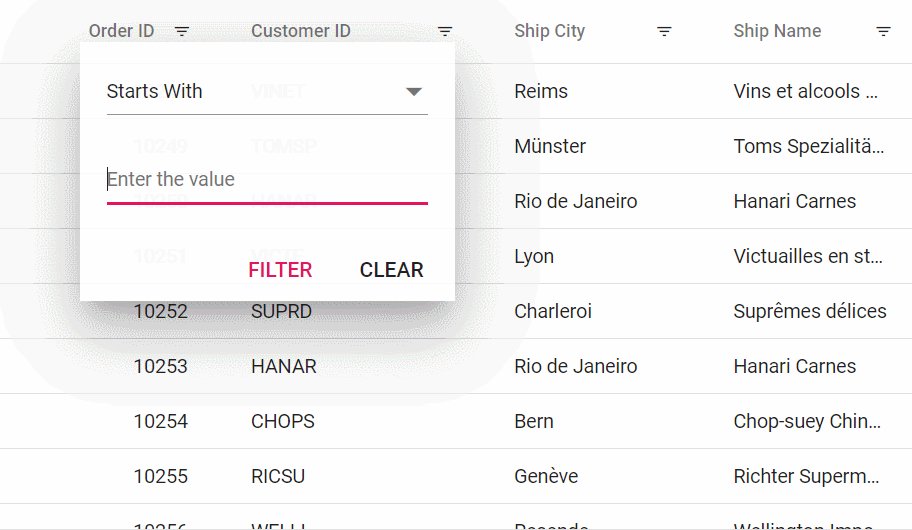
</style>Customizing filter menu operators list
The Syncfusion® Vue Grid enables you to customize the default filter operator list by utilizing the filterSettings.operators property. This feature allows you to define your own set of operators that will be available in the filter menu. You can customize operators for string, number, date, and boolean data types.
The available options for customization are:
- stringOperator- defines customized string operator list.
- numberOperator - defines customized number operator list.
- dateOperator - defines customized date operator list.
- booleanOperator - defines customized boolean operator list.
Here is an example of how to customize the filter operators list in Syncfusion® vue Grid:
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='OrderDate' headerText='Order Date' :format='format' type='date' width=100></e-column>
<e-column field='Verified' headerText='Verified' :displayAsCheckBox='true' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const format='yMd'
const filterOptions = {
type: 'Menu',
operators: {
stringOperator: [
{ value: 'startsWith', text: 'Starts With' },
{ value: 'endsWith', text: 'Ends With' },
{ value: 'contains', text: 'Contains' },
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
],
numberOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'Greater Than' },
{ value: 'lessThan', text: 'Less Than' }
],
dateOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'After' },
{ value: 'lessThan', text: 'Before' }
],
booleanOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
],
}
}
provide('grid', [Filter]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' allowFiltering='true' :filterSettings='filterOptions' height='273px' >
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='OrderDate' headerText='Order Date' :format='format' type='date' width=100></e-column>
<e-column field='Verified' headerText='Verified' :displayAsCheckBox='true' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective,Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data: () => {
return {
data: data,
format:'yMd',
filterOptions: {
type: 'Menu',
operators: {
stringOperator: [
{ value: 'startsWith', text: 'Starts With' },
{ value: 'endsWith', text: 'Ends With' },
{ value: 'contains', text: 'Contains' },
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
],
numberOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'Greater Than' },
{ value: 'lessThan', text: 'Less Than' }
],
dateOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' },
{ value: 'greaterThan', text: 'After' },
{ value: 'lessThan', text: 'Before' }
],
booleanOperator: [
{ value: 'equal', text: 'Equal' },
{ value: 'notEqual', text: 'Not Equal' }
]
}
},
};
},
provide: {
grid: [Filter],
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
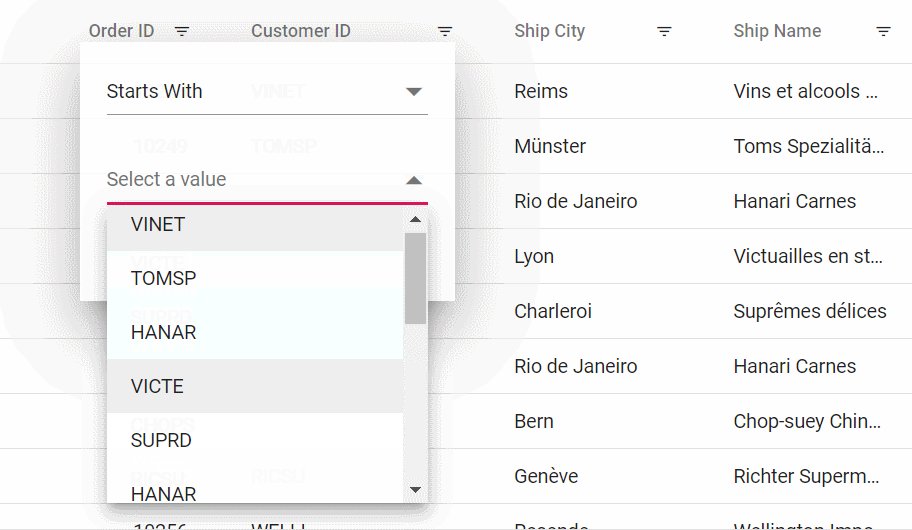
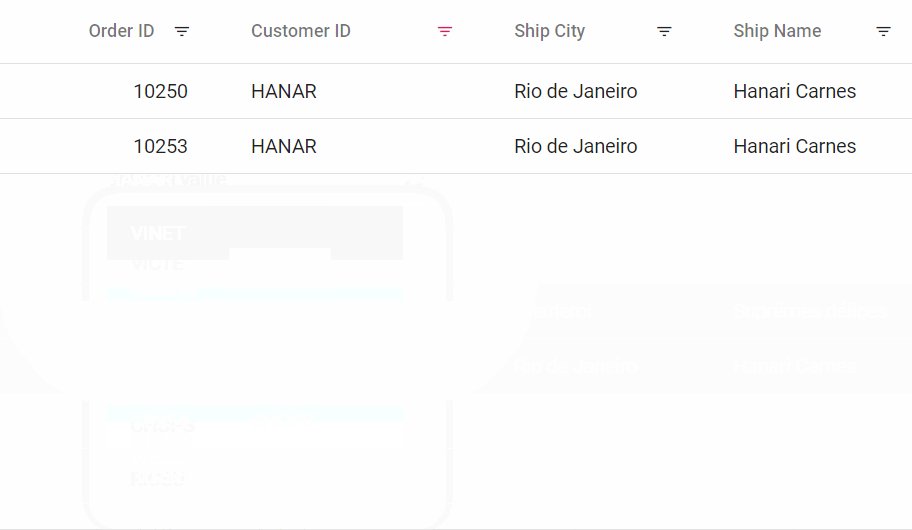
</style>Filter by multiple keywords using filter menu
The Syncfusion® Vue Grid allows you to perform filtering actions based on multiple keywords, rather than a single keyword, using the filter menu dialog. To enable this feature, you can set filterSettings.type as Menu and render the MultiSelect component as a custom component in the filter menu dialog.
Here is an example that demonstrates how to perform filtering by multiple keywords using the filter menu in the Syncfusion® vue Grid:
<template>
<div id="app">
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterSettings' height='273px'>
<e-columns>
<e-column field='OrderID' :filter= 'filter' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
import { MultiSelect, CheckBoxSelection } from "@syncfusion/ej2-dropdowns";
import { DataManager } from "@syncfusion/ej2-data";
import {createElement} from "@syncfusion/ej2-base";
const grid = ref(null);
MultiSelect.Inject(CheckBoxSelection);
let dropInstance = null;
const filterSettings = {
type: 'Menu'
};
const filter = {
ui: {
create: function (args) {
let flValInput = createElement('input', { className: 'flm-input' });
args.target.appendChild(flValInput);
dropInstance = new MultiSelect({
dataSource: new DataManager(data),
fields: { text: 'OrderID', value: 'OrderID' },
placeholder: 'Select a value',
popupHeight: '200px',
allowFiltering: true,
mode: "CheckBox",
});
dropInstance.appendTo(flValInput);
},
write: function () {
var filteredValue = [];
grid.value.ej2Instances.filterSettings.columns.map((item) => {
if (item.field === "OrderID" && item.value) {
filteredValue.push(item.value);
}
});
if (filteredValue.length > 0) {
dropInstance.value = filteredValue;
}
},
read: function (args) {
grid.value.ej2Instances.removeFilteredColsByField(args.column.field);
args.fltrObj.filterByColumn(
args.column.field,
"contains",
dropInstance.value
);
}
}
};
provide('grid', [Filter,CheckBoxSelection]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid ref='grid' id="Grid" :dataSource='data' :allowFiltering='true' :filterSettings='filterSettings' height='273px'>
<e-columns>
<e-column field='OrderID' :filter= 'filter' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
import { MultiSelect, CheckBoxSelection } from "@syncfusion/ej2-dropdowns";
import { DataManager } from "@syncfusion/ej2-data";
import {createElement} from "@syncfusion/ej2-base";
import { MultiSelectComponent } from "@syncfusion/ej2-vue-dropdowns";
MultiSelect.Inject(CheckBoxSelection);
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
let dropInstance = null;
return {
data: data,
filterSettings: {
type: 'Menu'
},
filter: {
ui: {
create: function (args) {
let db = new DataManager(data);
let flValInput = createElement('input', { className: 'flm-input' });
args.target.appendChild(flValInput);
dropInstance = new MultiSelect({
dataSource: new DataManager(data),
fields: { text: 'OrderID', value: 'OrderID' },
placeholder: 'Select a value',
popupHeight: '200px',
allowFiltering: true,
mode: "CheckBox",
});
dropInstance.appendTo(flValInput);
},
write: function (args) {
var grid = document.getElementById("Grid").ej2_instances[0];
var filteredValue = [];
grid.filterSettings.columns.map((item) => {
if (item.field === "OrderID" && item.value) {
filteredValue.push(item.value);
}
});
if (filteredValue.length > 0) {
dropInstance.value = filteredValue;
}
},
read: function (args) {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.removeFilteredColsByField(args.column.field);
args.fltrObj.filterByColumn(
args.column.field,
"contains",
dropInstance.value
);
}
}
}
};
},
provide: {
grid: [Filter,CheckBoxSelection]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Customize the default input component of filter menu dialog
You have the flexibility to customize the default settings of input components within the menu filter by utilizing the params property within the column definition of filter. This allows you to modify the behavior of specific filter components to better suit your needs.
| Column Type | Default component | Customization | API Reference |
|---|---|---|---|
| String | AutoComplete | Eg: { params: { autofill: false }} | AutoComplete API |
| Number | NumericTextBox | Eg: { params: { showSpinButton: false }} | NumericTextBox API |
| Boolean | DropDownList | Eg: { params: { sortOrder:’Ascending’}} | DropDownList API |
| Date | DatePicker | Eg: { params: { weekNumber: true }} | DatePicker API |
| DateTime | DateTimePicker | Eg: { params: { showClearButton: true }} | DateTimePicker API |
To know more about the feature, refer to the Getting Started documentation and API Reference
In the example provided below, the OrderID and Freight columns are numeric columns. When you open the filter dialog for these columns, you will notice that a NumericTextBox with a spin button is displayed to change or set the filter value. However, using the params property, you can hide the spin button specifically for the OrderID column.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' :filter='filterParams' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
<e-column field='Freight' headerText='Freight' format='C2' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter]);
const filterOptions = {
type: 'Menu'
};
const filterParams = {
params: { showSpinButton: false }
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' :filter='filterParams' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
<e-column field='Freight' headerText='Freight' format='C2' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
type: 'Menu'
},
filterParams:{
params: { showSpinButton: false }
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
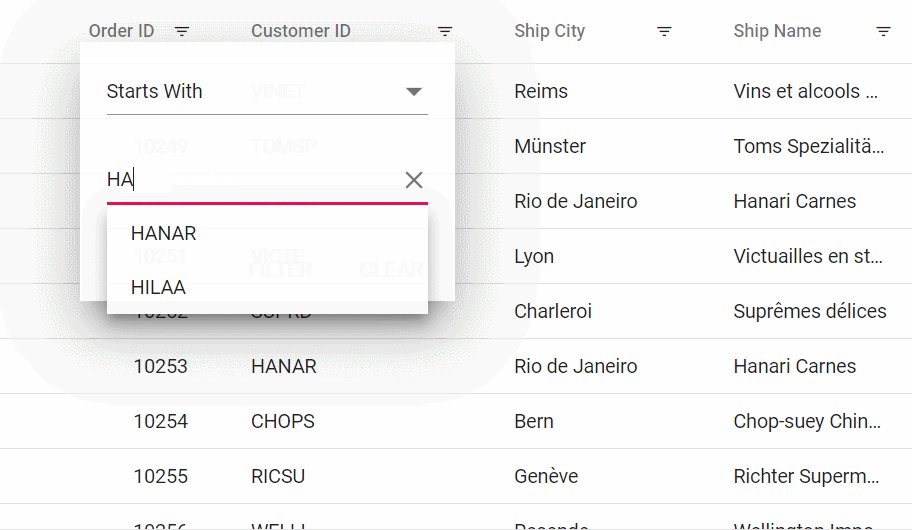
</style>Prevent autofill option in autocomplete of menu filter
By default, the AutoComplete component in the filter menu dialog is set to automatically fill suggestions as you type. However, there might be scenarios where you want to prevent this autofill behavior to provide a more customized and controlled user experience.
You can prevent autofill feature by setting the autofill parameter to false using the params property within the column definition of the filter.
<template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' :filter='filterParams' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
<e-column field='Freight' headerText='Freight' format='C2' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter]);
const filterOptions = {
type: 'Menu'
};
const filterParams = {
params: { autofill: false }
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' :filter='filterParams' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=120></e-column>
<e-column field='Freight' headerText='Freight' format='C2' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
filterOptions: {
type: 'Menu'
},
filterParams:{
params: { autofill: false }
}
};
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Hide default filter icons while perform filtering through method
When performing filtering programmatically using methods in the Syncfusion® Vue Grid component, you may want to hide the default filter icons to provide a simpler interface.
To customize the filter icon in the Grid, use the display property of the filtermenu as mentioned below
.e-filtermenudiv.e-icons.e-icon-filter {
display: none;
}The following example demonstrate how to hide the default filter icons while filtering the CustomerID column programmatically using a method.
<template>
<div id="app">
<div style="margin-bottom: 20px;">
<ejs-button id='performFilter' @click="filterAction">Filter Customer ID Column</ejs-button>
<ejs-button style="margin-left: 10px;" id='clearFilter' @click="filterAction">Clear Filter</ejs-button>
</div>
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :allowPaging='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide,ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter,Page } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
const grid = ref(null);
const filterOptions = {
type: 'Menu'
};
const filterAction= function(args){
if(args.currentTarget.id === 'performFilter'){
grid.value.filterByColumn('CustomerID', 'startswith', 'v');
}
else{
grid.value.clearFiltering()
}
}
provide('grid', [Filter,Page]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.e-filtermenudiv.e-icons.e-icon-filter {
display: none;
}
</style><template>
<div id="app">
<div style="margin-bottom: 20px;">
<ejs-button id='performFilter' @click.native="filterAction">Filter Customer ID Column</ejs-button>
<ejs-button style="margin-left: 10px;" id='clearFilter' @click.native="filterAction">Clear Filter</ejs-button>
</div>
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :allowPaging='true' :filterSettings='filterOptions' height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter, Page } from "@syncfusion/ej2-vue-grids";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid": GridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
'ejs-button': ButtonComponent
},
data() {
return {
data: data,
filterOptions: {
type: 'Menu'
}
};
},
methods: {
filterAction:function(args) {
if (args.currentTarget.id === 'performFilter') {
this.$refs.grid.ej2Instances.filterByColumn('CustomerID', 'startswith', 'v');
} else {
this.$refs.grid.ej2Instances.clearFiltering();
}
}
},
provide: {
grid: [Filter, Page]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.e-filtermenudiv.e-icons.e-icon-filter {
display: none;
}
</style>Filter menu events
The Syncfusion® Vue Grid offers the actionBegin and actionComplete events, which provide information about the actions being performed. Within the event handlers, you receive an argument named requestType. This argument specifies the action that is being executed, such as filterbeforeopen, filterafteropen, or filtering. By analyzing this action type, you can implement custom logic or showcase messages.
filtering - Defines current action as filtering.
filterbeforeopen - Defines current action as filter dialog before open.
filterafteropen - Defines current action as filter dialog after open.
Here’s an example of how to use these events to handle filter menu action in the Syncfusion® Vue Grid:
<template>
<div id="app">
<div class='message'>{{actionBeginMessage}}</div><div class='message'>{{actionCompleteMessage}}</div>
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
:actionBegin="actionBegin" :actionComplete="actionComplete" height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Filter]);
const grid = ref(null);
const filterOptions = {
type: 'Menu'
};
let actionBeginMessage=ref(null);
let actionCompleteMessage=ref(null);
const actionBegin = (args) => {
if (args.requestType == 'filterBeforeOpen' && args.columnType === "number") {
args.filterModel.customFilterOperators.numberOperator = [
{ value: "equal", text: "Equal" },
{ value: "notequal", text: "Not Equal" }];
actionBeginMessage.value ='Filter operators for number column were customized using the filterbeforeopen action in the actionBegin event';
}
else{
actionBeginMessage.value = args.requestType + ' action is triggered in actionBegin event'
}
if(args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity'){
args.cancel=true;
actionBeginMessage.value = args.requestType + ' is not allowed for ShipCity column';
}
}
const actionComplete = (args) => {
if (args.requestType === 'filterAfterOpen') {
actionCompleteMessage.value ='Applied CSS for filter dialog during filterafteropen action';
args.filterModel.dlgDiv.querySelector('.e-dlg-content').style.background = '#eeeaea';
args.filterModel.dlgDiv.querySelector('.e-footer-content').style.background = '#30b0ce';
}
if(args.requestType == 'filtering'){
actionCompleteMessage.value = args.requestType + ' action is triggered in actionComplete event';
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.message {
padding: 10px;
margin-top: 10px;
display: block;
color: red;
text-align: center;
}
</style><template>
<div id="app">
<div class='message'>{{actionBeginMessage}}</div><div class='message'>{{actionCompleteMessage}}</div>
<ejs-grid ref='grid' :dataSource='data' :allowFiltering='true' :filterSettings='filterOptions'
:actionBegin="actionBegin" :actionComplete="actionComplete" height='273px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Filter } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js'
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
actionBeginMessage:'',
actionCompleteMessage:'',
filterOptions: {
type: 'Menu'
},
};
},
methods: {
actionBegin: function (args) {
if (args.requestType == 'filterBeforeOpen' && args.columnType === "number") {
args.filterModel.customFilterOperators.numberOperator = [
{ value: "equal", text: "Equal" },
{ value: "notequal", text: "Not Equal" }];
this.actionBeginMessage ='Filter operators for number column were customized using the filterbeforeopen action in the actionBegin event';
}
else{
this.actionBeginMessage = args.requestType + ' action is triggered in actionBegin event'
}
if(args.requestType == 'filtering' && args.currentFilteringColumn == 'ShipCity'){
args.cancel=true;
this.actionBeginMessage = args.requestType + ' is not allowed for ShipCity column';
}
},
actionComplete: function (args) {
if (args.requestType === 'filterAfterOpen') {
this.actionCompleteMessage ='Applied CSS for filter dialog during filterafteropen action';
args.filterModel.dlgDiv.querySelector('.e-dlg-content').style.background = '#eeeaea';
args.filterModel.dlgDiv.querySelector('.e-footer-content').style.background = '#30b0ce';
}
if(args.requestType == 'filtering'){
this.actionCompleteMessage = args.requestType + ' action is triggered in actionComplete event';
}
}
},
provide: {
grid: [Filter]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
.message {
padding: 10px;
margin-top: 10px;
display: block;
color: red;
text-align: center;
}
</style>Troubleshoot filter menu operator issue
When using the filter menu, the UI displays operators for all columns based on the data type of the first data it encounters. If the first data is empty or null, it may not work correctly. To overcome this issue, follow these steps to troubleshoot and resolve it:
Explicitly Define Data Type: When defining columns in your Vue Grid component, make sure to explicitly specify the data type for each column. You can do this using the type property within the columns configuration. For example:
<ejs-grid :dataSource='data'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' type='number' width=120></e-column>
<e-column field='CustomerName' headerText='Customer Name' type='string' width=150>
</e-column>
<!-- Define data types for other columns as needed -->
</e-columns>
</ejs-grid>Handle Null or Empty Data: If your data source contains null or empty values, make sure that these values are appropriately handled within your data source or by preprocessing your data to ensure consistency.
Check Data Types in Data Source: Ensure that the data types specified in the column definitions match the actual data types in your data source. Mismatched data types can lead to unexpected behavior.