Tools in Vue Diagram component
25 Apr 202524 minutes to read
The tools in the diagram control can perform various actions such as selecting, panning, and drawing. These tools are explained below.
-
Select: Allows you to choose specific elements within the diagram. -
Pan: Enables you to move the view of the diagram to different areas without altering the elements. -
Draw: Provides the ability to draw new shapes, connectors, on the diagram surface.
These tools are Essential® for creating, editing, and navigating complex diagrams efficiently.
Drawing tools
Drawing tool allows you to draw any kind of node/connector during runtime by clicking and dragging on the diagram page.
Draw nodes
To draw a shape, set the JSON of that shape to the drawingObject property of the diagram and activate the drawing tool by using the tool property. The following code example illustrates how to draw a rectangle at runtime.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "700px";
const getNodeDefaults = (obj) => {
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
}
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
let drawingshape = { type: 'Basic', shape: 'Rectangle' };
let node = {
shape: drawingshape
};
diagramInstance.drawingObject = node;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
})
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "700px",
getNodeDefaults: (obj) => {
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
},
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
let drawingshape = { type: 'Basic', shape: 'Rectangle' };
let node = {
shape: drawingshape
};
diagramInstance.drawingObject = node;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>The following code example illustrates how to draw a path shape.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "700px";
const getNodeDefaults = (obj) => {
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
}
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
diagramInstance.drawingObject = {
id: 'Path',
style: { fill: '#fbe172' },
annotations: [
{
content: 'Path',
},
],
shape: {
type: 'Path',
data: 'M13.560 67.524 L 21.941 41.731 L 0.000 25.790 L 27.120 25.790 L 35.501 0.000 L 43.882 25.790 L 71.000 25.790 L 49.061 41.731 L 57.441 67.524 L 35.501 51.583 z',
},
};
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
})
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "700px",
getNodeDefaults: (obj) => {
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
},
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.drawingObject = {
id: 'Path',
style: { fill: '#fbe172' },
annotations: [
{
content: 'Path',
},
],
shape: {
type: 'Path',
data: 'M13.560 67.524 L 21.941 41.731 L 0.000 25.790 L 27.120 25.790 L 35.501 0.000 L 43.882 25.790 L 71.000 25.790 L 49.061 41.731 L 57.441 67.524 L 35.501 51.583 z',
},
};
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Text Nodes
Similarly, you can draw a text node by setting the type of shape as ‘Text’ in the drawingObject property. The text type node contains a property called content, which specifies the text within the node. You can add the content to the text node once you finish drawing the node. Here is how you can draw a text node at runtime:
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "700px";
const getNodeDefaults = (obj) => {
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
}
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
diagramInstance.drawingObject = {
shape: { type: 'Text' },
};
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
})
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "700px",
getNodeDefaults: (obj) => {
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
},
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.drawingObject = {
shape: { type: 'Text' },
};
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Draw Connectors
To draw connectors, set the JSON of the connector to the drawType property. The drawing tool can be activated by using the tool property. The following code example illustrates how to draw a straight line connector.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "700px";
const getNodeDefaults = (obj) => {
obj.height = 15;
obj.width = 15;
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
}
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
let connectors = {
id: 'connector1',
type: 'Straight',
segments: [{ type: "polyline" }]
}
diagramInstance.drawingObject = connectors;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
});
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
:getNodeDefaults='getNodeDefaults'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "700px",
getNodeDefaults: (obj) => {
obj.height = 15;
obj.width = 15;
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
},
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
let connectors = {
id: 'connector1',
type: 'Straight',
segments: [{ type: "polyline" }]
}
diagramInstance.drawingObject = connectors;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Polygon shape
The diagram allows you to create polygon shapes by clicking and moving the mouse at runtime on the diagram page. This interactive feature enables users to define custom shapes with multiple sides by specifying points directly on the diagram canvas.
To draw a polygon shape, you need to set the drawingObject property with the appropriate JSON configuration for a polygon. This includes specifying the type as ‘Polygon’.
The following code illustrates how to draw a polygon shape.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' ></ejs-diagram>
</div>
</template>
<script setup>
import { ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "700px";
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
let drawingshape = { type: 'Basic', shape: 'Polygon' };
//JSON to create a polygon
let node = {
shape: drawingshape
};
diagramInstance.drawingObject = node;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.DrawOnce;
diagramInstance.dataBind();
})
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "700px",
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
let drawingshape = { type: 'Basic', shape: 'Polygon' };
//JSON to create a polygon
let node = {
shape: drawingshape
};
diagramInstance.drawingObject = node;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.DrawOnce;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>
Polyline Connector
Diagram allows to create the polyline segments with straight lines and angled vertices at the control points by clicking and moving the mouse at runtime on the diagram page.
To draw a polyline connector, set the type of the drawingObject as ‘Polyline’.
The following code illustrates how to draw a polyline connector.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' ></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "700px";
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
//JSON to create a polyline
let connector = { id: 'connector1', type: 'Polyline' };
diagramInstance.drawingObject = connector;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
})
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "700px",
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
//JSON to create a polyline
let connector = { id: 'connector1', type: 'Polyline' };
diagramInstance.drawingObject = connector;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
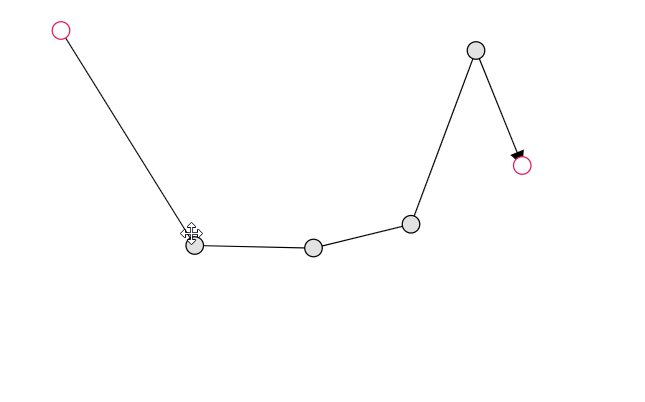
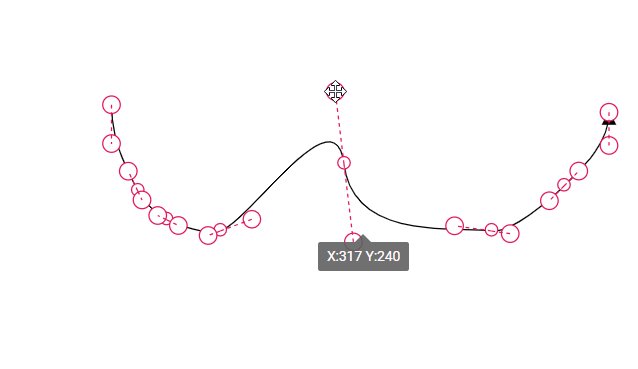
</style>The segments of a polyline connector can be adjusted at runtime by dragging the segment thumb, as shown in the image below. To enable segment editing, you should set the DragSegmentThumb constraint for the connector.

NOTE
To make the segment thumb visible, inject the
ConnectorEditingmodule into the diagram.
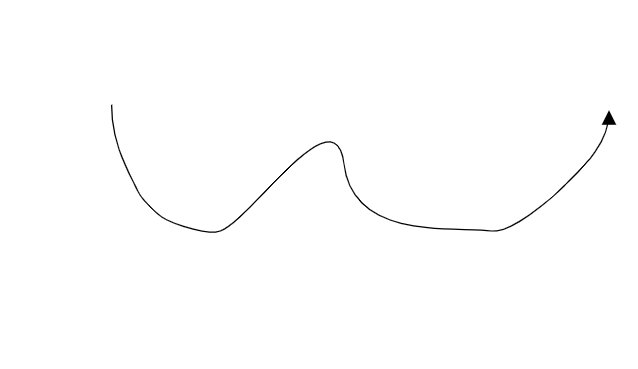
Freehand Drawing
The diagram supports free-hand drawing, allowing users to draw anything independently on the diagram page. Free-hand drawing is enabled by setting the type of the drawingObject property to ‘Freehand’.
The following code illustrates how to perform freehand drawing:
The following code illustrates how to draw a freehand drawing.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "700px";
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
let connectors = {
id: 'connector1',
type: 'Freehand'
}
diagramInstance.drawingObject = connectors;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
})
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height'
></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "700px",
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
let connectors = {
id: 'connector1',
type: 'Freehand'
}
diagramInstance.drawingObject = connectors;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ContinuousDraw;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
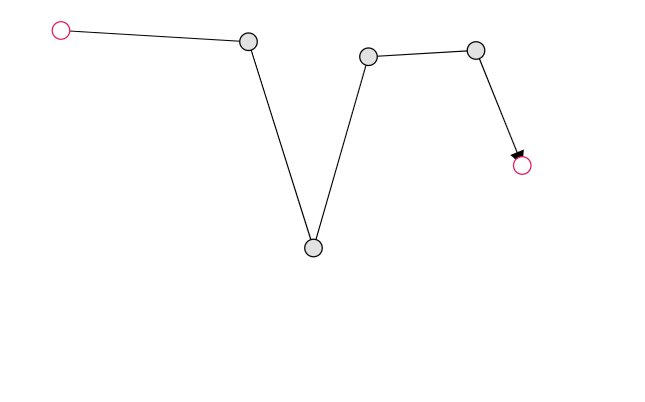
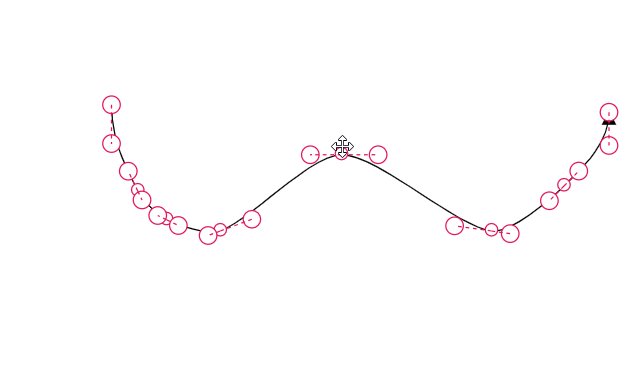
</style>The segments of a freehand connector can be adjusted at runtime by dragging the segment thumb, as shown in the image below. To enable segment editing, you should set the DragSegmentThumb constraint for the connector.

Tool selection
There are some functionalities that can be achieved by clicking and dragging on the diagram surface. They are as follows.
- Draw selection rectangle: MultipleSelect tool
- Pan the diagram: Zoom pan
- Draw nodes/connectors: DrawOnce/DrawOnce
As all the three behaviors are completely different, you can achieve only one behavior at a time based on the tool that you choose. When more than one of those tools are applied, a tool is activated based on the precedence given in the following table.
| Precedence | Tools | Description |
|---|---|---|
| 1st | ContinuesDraw | Allows you to draw the nodes or connectors continuously. Once it is activated, you cannot perform any other interaction in the diagram. |
| 2nd | DrawOnce | Allows you to draw a single node or connector. Once you complete the DrawOnce action, SingleSelect, and MultipleSelect tools are automatically enabled. |
| 3rd | ZoomPan | Allows you to pan the diagram. When you enable both the SingleSelect and ZoomPan tools, you can perform the basic interaction as the cursor hovers node/connector. Panning is enabled when cursor hovers the diagram. |
| 4th | MultipleSelect | Allows you to select multiple nodes and connectors. When you enable both the MultipleSelect and ZoomPan tools, cursor hovers the diagram. When panning is enabled, you cannot select multiple nodes. |
| 5th | SingleSelect | Allows you to select individual nodes or connectors. |
| 6th | None | Disables all tools. |
These tools provide flexibility and functionality for creating and interacting with elements within the diagram interface.
Zoom pan tool
To activate panning mode set the tool property of the diagram as ZoomPan. The following code illustrates how to enable Zoom pan in the diagram
<template>
<div id="app">
<ejs-diagram
id="diagram"
ref="diagram"
:width="width"
:height="height"
:nodes="nodes"
:connectors="connectors"
></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import {
DiagramComponent as EjsDiagram,
DiagramTools,
} from "@syncfusion/ej2-vue-diagrams";
const nodes = [
{
id: "Start",
width: 140,
height: 50,
offsetX: 100,
offsetY: 100,
annotations: [
{
id: "label1",
content: "Start",
},
],
shape: {
type: "Flow",
shape: "Terminator",
},
},
{
id: "Init",
width: 140,
height: 50,
offsetX: 300,
offsetY: 300,
annotations: [
{
id: "label2",
content: "End",
},
],
shape: {
type: "Flow",
shape: "Process",
},
},
];
const connectors = [
{
// Name of the connector
id: "connector1",
style: {
strokeColor: "#6BA5D7",
fill: "#6BA5D7",
strokeWidth: 2,
},
targetDecorator: {
style: {
fill: "#6BA5D7",
strokeColor: "#6BA5D7",
},
},
// ID of the source and target nodes
sourceID: "Start",
targetID: "Init",
type: "Orthogonal",
},
];
const diagram = ref(null);
const width = "100%";
const height = "700px";
onMounted(function () {
const diagramInstance = diagram.value.ej2Instances;
diagramInstance.tool = DiagramTools.ZoomPan;
diagramInstance.dataBind();
});
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram
id="diagram"
ref="diagram"
:width="width"
:height="height"
:nodes="nodes"
:connectors="connectors"
></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
let nodes = [
{
id: 'Start',
width: 140,
height: 50,
offsetX: 100,
offsetY: 100,
annotations: [
{
id: 'label1',
content: 'Start',
},
],
shape: {
type: 'Flow',
shape: 'Terminator',
},
},
{
id: 'Init',
width: 140,
height: 50,
offsetX: 300,
offsetY: 300,
annotations: [
{
id: 'label2',
content: 'End',
},
],
shape: {
type: 'Flow',
shape: 'Process',
},
},
];
let connectors = [{
// Name of the connector
id: 'connector1',
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
strokeWidth: 2,
},
targetDecorator: {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7',
},
},
// ID of the source and target nodes
sourceID: 'Start',
targetID: 'Init',
type: 'Orthogonal',
}];
export default {
name: 'App',
components: {
'ejs-diagram': DiagramComponent,
},
data() {
return {
width: '100%',
height: '350px',
nodes: nodes,
connectors: connectors
};
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.ZoomPan;
diagramInstance.dataBind();
},
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>NOTE
Please note that panning the diagram is not possible when ‘multiplePage’ is set to false if any diagram object (node or connector) is outside the defined page break area.
Events
elementDraw event is triggered when node or connector is drawn using drawing tool.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :getNodeDefaults='getNodeDefaults'
:elementDraw="elementDraw"></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const width = "100%";
const height = "350px";
const getNodeDefaults = (obj) => {
obj.height = 15;
obj.width = 15;
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
}
const elementDraw = (args) => {
console.log("Event Triggered")
}
onMounted = function () {
const diagramInstance = diagram.value.ej2Instances;
let connectors = {
id: 'connector1',
type: 'Straight',
segments: [{ type: "Straight" }]
}
diagramInstance.drawingObject = connectors;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.DrawOnce;
diagramInstance.dataBind();
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :getNodeDefaults='getNodeDefaults'
:elementDraw="elementDraw"></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramTools } from '@syncfusion/ej2-vue-diagrams';
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
getNodeDefaults: (obj) => {
obj.height = 15;
obj.width = 15;
obj.borderWidth = 1;
obj.style = {
fill: '#6BA5D7',
strokeWidth: 2,
strokeColor: '#6BA5D7'
};
return obj;
},
elementDraw: (args) => {
console.log("Event Triggered")
}
}
},
mounted: function () {
const diagramInstance = this.$refs.diagram.ej2Instances;
let connectors = {
id: 'connector1',
type: 'Straight',
segments: [{ type: "Straight" }]
}
diagramInstance.drawingObject = connectors;
//To draw an object once, activate draw once
diagramInstance.tool = DiagramTools.DrawOnce;
diagramInstance.dataBind();
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>