Tooltip in Vue Diagram component
7 Dec 202424 minutes to read
In a Graphical User Interface (GUI), a tooltip is a message that appears when the mouse hovers over an element. The diagram control provides tooltip support while dragging, resizing, rotating a node, and when the mouse hovers over any diagram element.
Default tooltip
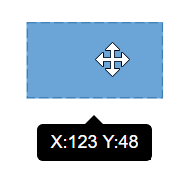
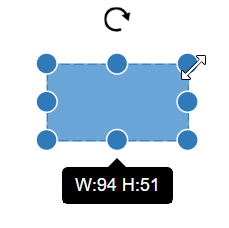
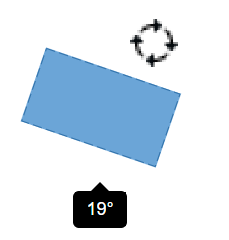
By default, the diagram displays a tooltip showing size, position, and angle information while dragging, resizing, or rotating a node. The following images illustrate how the diagram displays node information during these interactions.
| Drag | Resize | Rotate |
|---|---|---|
 |
 |
 |
Disable default tooltip
The default tooltip that appears while interacting with nodes can be disabled by removing the tooltip constraints from the selectorConstraints of the selectedItems property of the diagram.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connector' :selectedItems='selectedItems'
></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, SelectorConstraints } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id:'node1',
offsetX: 350,
offsetY: 150,
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
annotations: [{
content: 'Default tooltip disabled',
}]
}];
const connector =
[ { id: "connector1",
type:'Straight',
sourcePoint: {x: 100,y: 100},
targetPoint: { x: 200,y: 200},
annotations: [
{
content: 'Default tooltip disabled',
visibility:true
},
],
}];
//disable default tooltip
const selectedItems = { constraints: SelectorConstraints.All & ~SelectorConstraints.ToolTip }
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors' :selectedItems='selectedItems'
></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent,SelectorConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id:'node1',
offsetX: 350,
offsetY: 150,
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
annotations: [{
content: 'Default tooltip disabled',
}]
}];
var connector =
[ { id: "connector1",
type:'Straight',
sourcePoint: {x: 100,y: 100},
targetPoint: { x: 200,y: 200},
annotations: [
{
content: 'Default tooltip disabled',
visibility:true
},
],
}];
//disable default tooltip
let selectedItems = { constraints: SelectorConstraints.All & ~SelectorConstraints.ToolTip }
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
connectors:connector,
selectedItems:selectedItems
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Tooltip for a specific node/connector
The tooltip can be customized for each node and connector. Remove the InheritTooltip option from the constraints of that node/connector. The following code example illustrates how to customize the tooltip for individual elements.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :connectors='connector' :height='height' :nodes='nodes' :tooltip='tooltip'
:constraints='constraints'>
</ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, ConnectorConstraints,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [
{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
//To inherit diagram tooltip
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the tooltip
content: 'Node',
},
},]
let connector = [{
id: 'con1',
sourcePoint: { x: 300, y: 150 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints: ConnectorConstraints.Default | ConnectorConstraints.Tooltip,
}]
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :connectors='connectors' :height='height' :nodes='nodes' :tooltip='tooltip'
:constraints='constraints'>
</ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, ConnectorConstraints,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [
{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
//To inherit diagram tooltip
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the tooltip
content: 'Node',
},
},]
let connector = [{
id: 'con1',
sourcePoint: { x: 300, y: 150 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints: ConnectorConstraints.Default | ConnectorConstraints.Tooltip,
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes:nodes,
connectors:connector
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Inherit diagram tooltip
The diagram supports inheriting the diagram tooltip when the mouse hovers over any node or connector. To show a tooltip on mouse over, set the diagram’s tooltip property with the tooltip content and position. Ensure that the nodes and connectors have their constraints set to InheritTooltip, as shown in the following example.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connector' :tooltip='tooltip' :constraints='constraints'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram,ConnectorConstraints,NodeConstraints,DiagramConstraints} from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
// Position of the node
offsetX: 250,
offsetY: 150,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the tooltip
content: 'Node',
},
//To inherit diagram tooltip
constraints: NodeConstraints.Default | NodeConstraints.InheritTooltip,
}];
let connector = [{
id: 'con1',
sourcePoint: { x: 400, y: 100 },
targetPoint: { x: 500, y: 200 },
tooltip: { content: 'connector' },
constraints:
ConnectorConstraints.Default | ConnectorConstraints.InheritTooltip,
}]
const constraints= DiagramConstraints.Default | DiagramConstraints.Tooltip
//Defines mouse over tooltip for a node
const tooltip= {
//Sets the content of the Tooltip
content: 'Diagram',
}
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors' :tooltip='tooltip' :constraints='constraints'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent,ConnectorConstraints,DiagramConstraints,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
// Position of the node
offsetX: 250,
offsetY: 150,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the tooltip
content: 'Node',
},
//To inherit diagram tooltip
constraints: NodeConstraints.Default | NodeConstraints.InheritTooltip,
}];
let connector = [{
id: 'con1',
sourcePoint: { x: 400, y: 100 },
targetPoint: { x: 500, y: 200 },
tooltip: { content: 'connector' },
constraints:
ConnectorConstraints.Default | ConnectorConstraints.InheritTooltip,
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
connectors:connector,
nodes: nodes,
constraints: DiagramConstraints.Default | DiagramConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Diagram',
},
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Disable tooltip at runtime
The tooltip on mouse over can be disabled by setting the diagram’s tooltip property to null. The following code example illustrates how to disable the mouse over tooltip at runtime.
export default {
name: 'app'
data () {
return {
width: "100%",
height: "350px",
tooltip: null
}
}
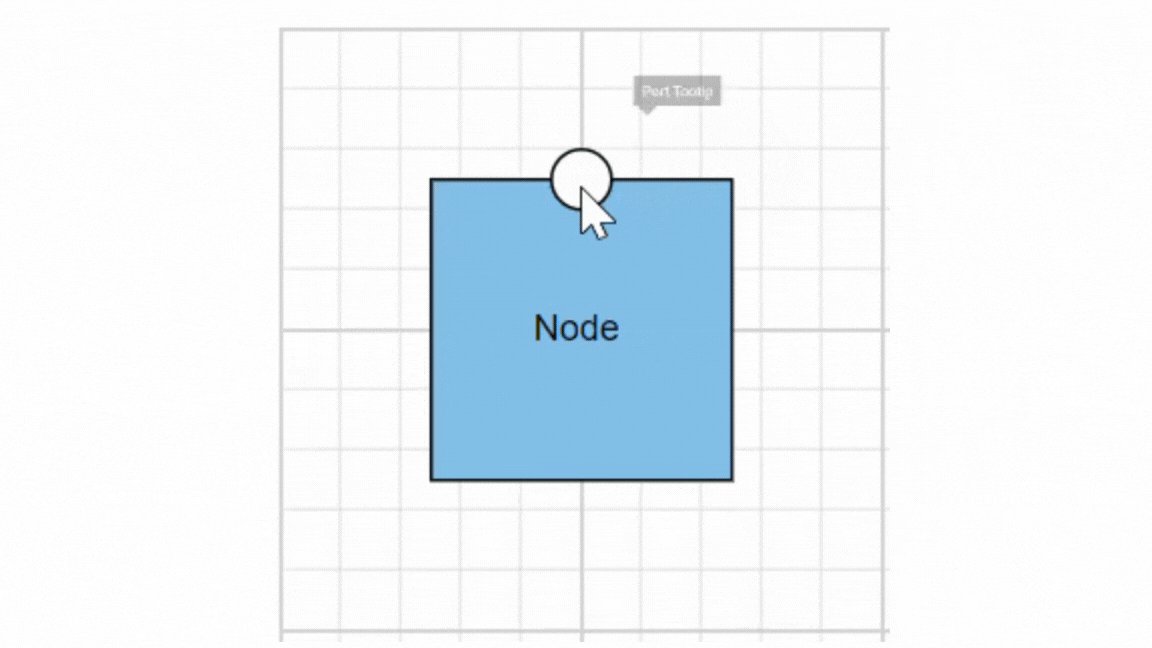
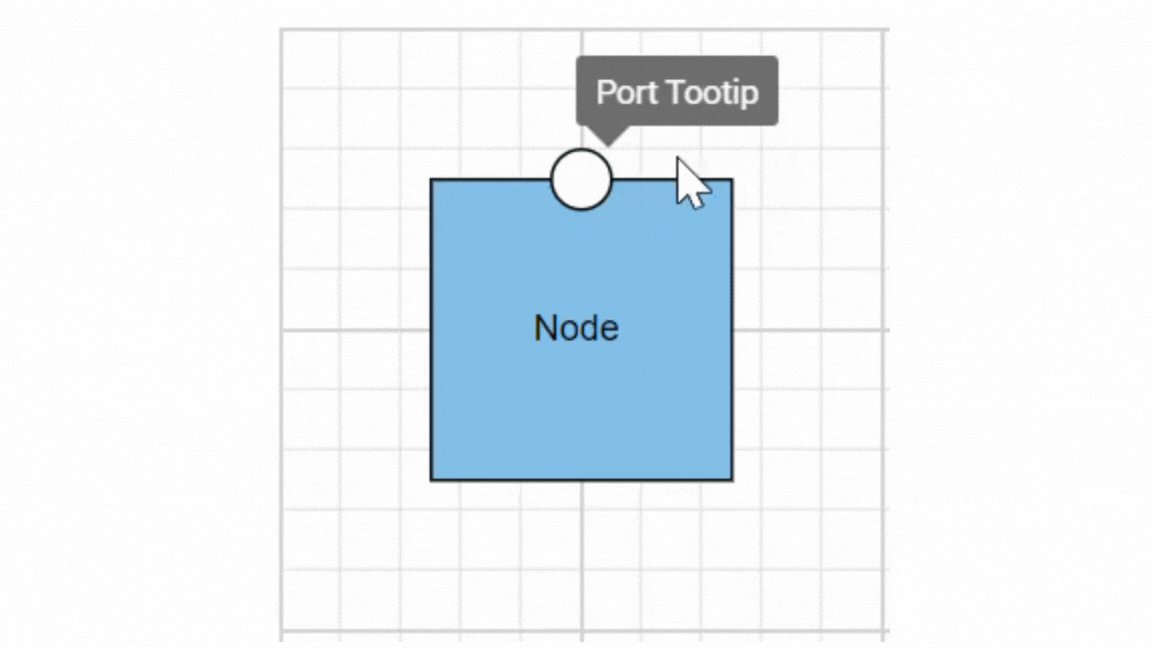
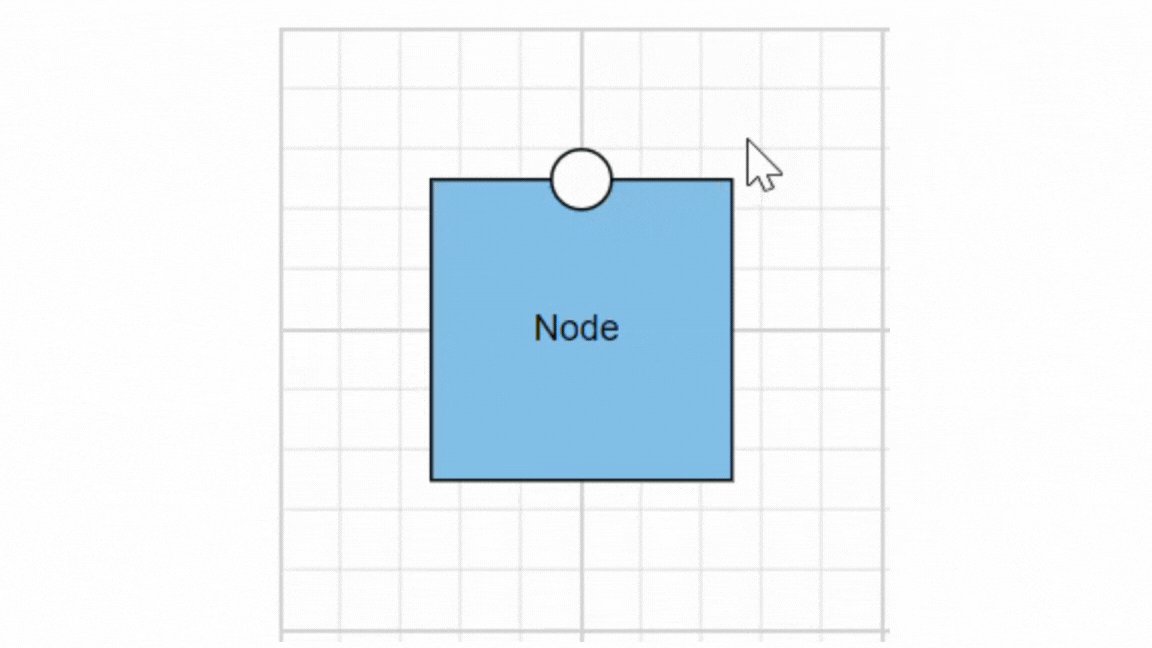
}Tooltip for Ports
The tooltip feature has been implemented to support Ports, providing the ability to display information or descriptions when the mouse hovers over them.
To display tooltips on mouseover, set the desired tooltip content by utilizing the tooltip property.
Tooltips for Ports can be enabled or disabled using the PortConstraints Tooltip property.
let ports: [{
offset: {x: 1,y: 0.5},
tooltip: {content: 'Port Tootip'},
//enable Port Tooltip Constraints
constraints: PortConstraints.Default | PortConstraints.ToolTip,
//disable Port Tooltip Constraints
constraints: PortConstraints.Default ~& PortConstraints.ToolTip
}]Dynamic modification of tooltip content is supported, allowing you to change the displayed tooltip content during runtime.
{
//change tooltip content at run time
diagram.nodes[0].ports[0].tooltip.content = 'New Tooltip Content';
diagram.databind;
}Here, the code provided below demonstrates the port tooltip Interaction.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, PortVisibility, PortConstraints } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: "node1",
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
// Initialize port collection
ports: [{
// Sets the position for the port
offset: {
x: 0.5,
y: 0.5
},
visibility: PortVisibility.Visible,
shape: 'Circle',
tooltip: { content: 'Port Tootip', relativeMode: 'Object', position: 'TopRight' },
constraints: PortConstraints.Default | PortConstraints.ToolTip
}]
}]
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, PortVisibility, PortConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
// Position of the node
offsetX: 250,
offsetY: 250,
// Size of the node
width: 100,
height: 100,
// Initialize port collection
ports: [{
// Sets the position for the port
offset: {
x: 0.5,
y: 0.5
},
visibility: PortVisibility.Visible,
shape: 'Circle',
tooltip: { content: 'Port Tootip', relativeMode: 'Object', position: 'TopRight' },
constraints: PortConstraints.Default | PortConstraints.ToolTip
}]
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
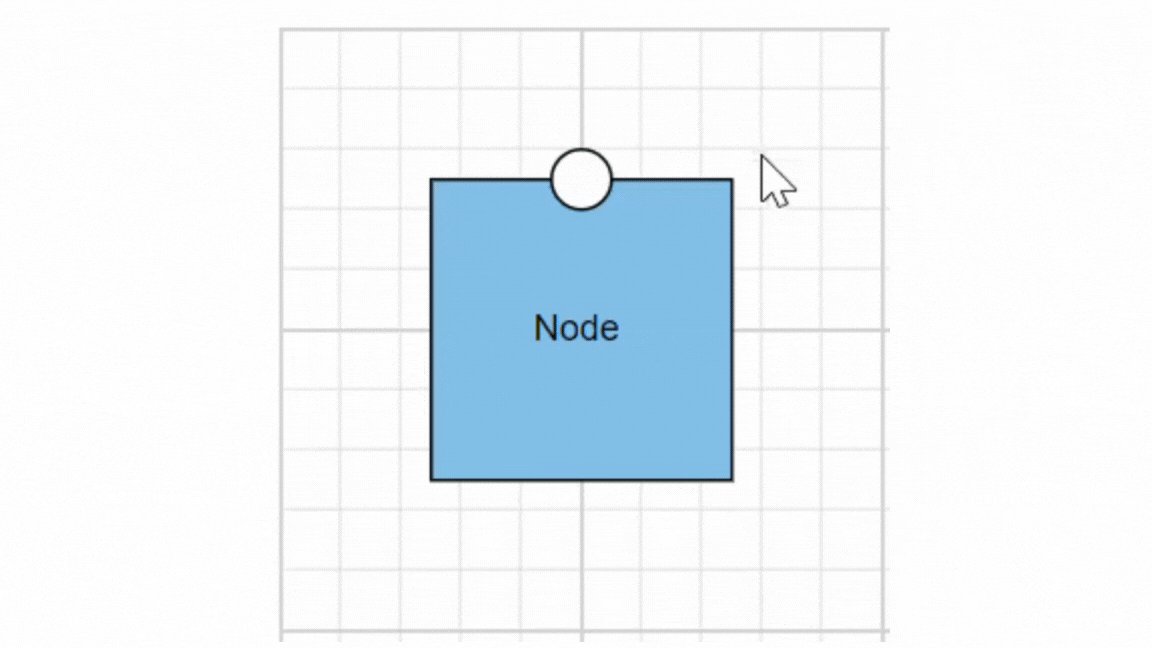
</style>The following image illustrates how the diagram displays tooltips during an interaction with ports:

Tooltip template content
The tooltip template content allows you to customize the tooltip by using HTML templates. This means you can define the structure and style of the tooltip using HTML, providing greater flexibility and control over its appearance. By leveraging HTML templates, you can include rich content such as formatted text, images, and other HTML elements within the tooltip, enhancing the user experience with more informative and visually appealing tooltips.
The following code example illustrates how to add formatted HTML content to the tooltip.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
:constraints='constraints'>
</ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, DiagramConstraints,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
height: 60,
offsetX: 300,
offsetY: 80,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
tooltip: {
//Sets the content of the Tooltip
content: getContent(),
//Sets the position of the Tooltip
position: 'TopLeft',
//Sets the tooltip position relative to the node
relativeMode: 'Object'
},
annotations: [{
content: "start"
}]
}];
function getContent() {
let tooltipContent = document.createElement('div');
tooltipContent.innerHTML = '<div style="background-color: #f4f4f4; color: black; border-width:1px;border-style: solid;border-color: #d3d3d3; border-radius: 8px;white-space: nowrap;"> <span style="margin: 10px;"> Tooltip !!! </span> </div>';
return tooltipContent;
}
const width = "100%";
const height = "350px";
const constraints = DiagramConstraints.Default | DiagramConstraints.Tooltip;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :constraints='constraints'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, DiagramConstraints,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
height: 100,
width:100,
offsetX: 300,
offsetY: 80,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
tooltip: {
//Sets the content of the Tooltip
content: getContent(),
//Sets the position of the Tooltip
position: 'TopLeft',
//Sets the tooltip position relative to the node
relativeMode: 'Object'
},
annotations: [{
content: "start"
}]
}]
function getContent() {
let tooltipContent = document.createElement('div');
tooltipContent.innerHTML = '<div style="background-color: #f4f4f4; color: black; border-width:1px;border-style: solid;border-color: #d3d3d3; border-radius: 8px;white-space: nowrap;"> <span style="margin: 10px;"> Tooltip !!! </span> </div>';
return tooltipContent;
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
constraints: DiagramConstraints.Default | DiagramConstraints.Tooltip,
nodes: nodes
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Tooltip alignments
Tooltip relative to object
The diagram supports displaying a tooltip around the node or connector that is hovered over by the mouse. The tooltip’s alignment can be adjusted using the position property. The relativeMode property specifies whether the tooltip should be displayed around the object or at the mouse position.
The following code example illustrates how to position the tooltip around object.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
height: 60,
offsetX: 300,
offsetY: 80,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
//Sets the alignment properties
position: 'BottomRight',
//Sets to show tooltip around the element
relativeMode: 'Object',
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
annotations: [{
content: "start"
}]
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
height: 60,
offsetX: 300,
offsetY: 80,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
tooltip: {
content: 'Node1',
//Sets the alignment properties
position: 'BottomRight',
//Sets to show tooltip around the element
relativeMode: 'Object',
},
annotations: [{
content: "start"
}]
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Tooltip relative to mouse position
To display the tooltip at the mouse position, set the mouse option in the relativeMode property of the tooltip.
The following code example illustrates how to show tooltip at mouse position.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: "node1",
height: 60,
offsetX: 300,
offsetY: 80,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
//Sets to show tooltip at mouse position
relativeMode: 'Mouse',
},
annotations: [{
content: "start"
}]
}]
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
height: 60,
offsetX: 300,
offsetY: 80,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
//Sets to show tooltip at mouse position
relativeMode: 'Mouse',
},
annotations: [{
content: "start"
}]
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Tooltip animation
To animate the tooltip, you can use a range of animation effects controlled by the animation property. This property allows you to customize the delay, duration, and various other effects according to your preferences.
Refer the following sample where we used zoomIn animation for tooltip open and zoomOut animation for tooltip close with delay and duration.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram, NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
height: 60,
offsetX: 300,
offsetY: 80,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
animation: {
//Animation settings to be applied on the Tooltip, while it is being shown over the target.
open: {
//Animation effect on the Tooltip is applied during open and close actions.
effect: 'ZoomIn',
//Duration of the animation that is completed per animation cycle.
duration: 1000,
//Indicating the waiting time before animation begins.
delay: 0
},
//Animation settings to be applied on the Tooltip, when it is closed.
close: {
effect: 'ZoomOut',
duration: 500,
delay: 0
}
}
},
annotations: [{
content: "start"
}]
}]
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: "node1",
height: 60,
offsetX: 300,
offsetY: 80,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
animation: {
//Animation settings to be applied on the Tooltip, while it is being shown over the target.
open: {
//Animation effect on the Tooltip is applied during open and close actions.
effect: 'ZoomIn',
//Duration of the animation that is completed per animation cycle.
duration: 1000,
//Indicating the waiting time before animation begins.
delay: 0
},
//Animation settings to be applied on the Tooltip, when it is closed.
close: {
effect: 'ZoomOut',
duration: 500,
delay: 0
}
}
},
annotations: [{
content: "start"
}]
}]
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Sticky tooltip
A sticky tooltip will remain visible even after you move the mouse away from the node or connector. You can activate this feature by setting the isSticky property of the tooltip.
The following example shows how to render sticky tooltip.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram,AnnotationConstraints} from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: 'node1',
// Position of the node
offsetX: 250,
offsetY: 150,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
// Sets the Annotation for the Node
annotations: [{
id: 'label1',
content: 'Rectangle',
tooltip: {
content: 'Rectangle',
position: 'TopRight',
relativeMode: 'Object',
},
constraints: AnnotationConstraints.Tooltip,
}]
}];
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent ,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
// Position of the node
offsetX: 250,
offsetY: 150,
// Size of the node
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Activate sticky mode for tooltip
isSticky: true,
},
}];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Hide tooltip pointer
The showTipPointer property allows to control the visibility of tooltip pointer. By default, the showTipPointer is set as true.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram,NodeConstraints} from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip pointer hidden',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 100,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Tooltip pointer hidden',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: false,
},
},{
id: 'node2',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip pointer visible',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 300,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Tooltip pointer visible',
position: 'BottomCenter',
relativeMode: 'Object',
//Show tip pointer
showTipPointer: true,
},
},];
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent ,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip pointer hidden',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 100,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Tooltip pointer hidden',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: false,
},
},{
id: 'node2',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip pointer visible',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 300,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Tooltip pointer visible',
position: 'BottomCenter',
relativeMode: 'Object',
//Show tip pointer
showTipPointer: true,
},
},];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Tooltip size
By default, the size of the tooltip is calculated based on its content. If you want to customize the size, you can use the width and height properties of the tooltip.
The following code example shows how to set the size for the tooltip:
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram,NodeConstraints} from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: 'node',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 300,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content:
'Syncfusion diagram nodes, connectors look and feel can also be customized any way you want. The JavaScript Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators',
position: 'BottomCenter',
relativeMode: 'Object',
//Set size for tooltip
width: 300,
height: 100,
},
},];
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent ,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node2',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 300,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content:
'Syncfusion diagram nodes, connectors look and feel can also be customized any way you want. The JavaScript Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators',
position: 'BottomCenter',
relativeMode: 'Object',
//Set size for tooltip
width: 300,
height: 100,
},
},];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Show/Hide tooltip at runtime
You can show or hide the tooltip dynamically using a button click with the showTooltip and hideTooltip methods of the diagram. This allows you to control the tooltip visibility programmatically rather than relying on user hover actions. In some cases, you may want to display the tooltip without requiring the user to hover over the object.
The following example demonstrates how to show or hide the tooltip at runtime:
<template>
<div id="app">
<button @click="show">show</button>
<button @click="hide">hide</button>
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram,NodeConstraints} from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node2',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 300,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content:"ToolTip",
position: 'BottomCenter',
relativeMode: 'Object',
//To show tooltip on button click
openOn: 'Custom',
},
},];
const show = function () {
let diagramInstance = diagram.value.ej2Instances
diagramInstance.showTooltip(diagramInstance.nodes[0]);
}
const hide = function () {
let diagramInstance = diagram.value.ej2Instances
diagramInstance.hideTooltip(diagramInstance.nodes[0]);
}
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<button @click="show">show</button>
<button @click="hide">hide</button>
<ejs-diagram ref="diagram" :width='width' :height='height' :nodes='nodes' ></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent ,NodeConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node2',
width: 100,
height: 100,
annotations: [
{
id: 'label',
content: 'Tooltip',
offset: {
x: 0.5,
y: 0.5,
},
style: {
color: 'white',
},
},
],
offsetX: 300,
offsetY: 100,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
constraints:NodeConstraints.Default |NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content:"ToolTip",
position: 'BottomCenter',
relativeMode: 'Object',
//To show tooltip on button click
openOn: 'Custom',
},
},];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
},
methods: {
show() {
let diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.showTooltip(diagramInstance.nodes[0]);
},
hide() {
let diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.hideTooltip(diagramInstance.nodes[0]);
},
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Tooltip for Annotation
Tooltips can be added to annotations to display additional information on mouseover.
To display tooltips on mouseover, set the desired tooltip text to the tooltip property of the annotation.
Tooltips for Annotations can be enabled or disabled by setting the AnnotationConstraints property as Tooltip.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors' :annotationTemplate='annotationTemplate'></ejs-diagram>
</div>
</template>
<script setup>
import { createApp } from "vue";
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const itemVue = createApp({}).component("nodeTemplate", {
template: `<div><input type="button" value="Submit"></div>`,
data() {
return {};
}
});
const nodes = [{
id: 'node1',
// Position of the node
offsetX: 100,
offsetY: 100,
// Size of the node
width: 100,
height: 100,
// Sets the annotation for the Node
annotations: [{
}]
}];
const connectors = [{
sourcePoint: {
x: 300,
y: 100
},
targetPoint: {
x: 400,
y: 300
},
type: 'Orthogonal',
// Sets the Annotation for the Connector
annotations: [{
height: 20
}]
}];
const width = "750px";
const height = "350px";
const annotationTemplate = function () {
return { template: itemVue };
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<script id="annotationTemplate" >
<div style="width:100%;height:100%;overflow:hidden"><input type="button" value="Node"
style="width:100px;" /></div>
</script>
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors' :annotationTemplate='annotationTemplate'></ejs-diagram>
</div>
</template>
<script>
import { createApp } from "vue";
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let itemVue = createApp({}).component("nodeTemplate", {
template: `<div><button type="button" style="width:100px"> Button</button></div> `,
data() {
return {};
}
});
let nodes = [{
id: 'node1',
// Position of the node
offsetX: 100,
offsetY: 100,
// Size of the node
width: 100,
height: 100,
// Sets the annotation for the Node
annotations: [{
}]
}];
let connectors = [{
sourcePoint: {
x: 300,
y: 100
},
targetPoint: {
x: 400,
y: 300
},
type: 'Orthogonal',
// Sets the Annotation for the Connector
annotations: [{
height: 20
}]
}];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
connectors: connectors,
annotationTemplate: function () {
return { template: itemVue };
},
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>