Grid lines in EJ2 Vue Diagram component
7 Dec 202424 minutes to read
Gridlines are crisscross lines drawn in diagram page like the lines on traditional graph paper. It helps to position the diagram elements on the diagram page.
The snapSettings property is used to customize the gridlines and control the snapping behavior in the diagram.
Customize the gridlines visibility
The snapConstraints enables you to show/hide the gridlines. The following code example illustrates how to show the gridlines.
If you need to enable snapping, then inject snapping module into the diagram.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let snapSettings = {
// Display both Horizontal and Vertical gridlines
constraints: SnapConstraints.ShowLines
};
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let snapSettings = {
// Display both Horizontal and Vertical gridlines
constraints: SnapConstraints.ShowLines
};
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>NOTE
If you want to enable snapping, then inject snapping module into the diagram.
To show only horizontal/vertical gridlines or to hide gridlines, refer to Constraints.
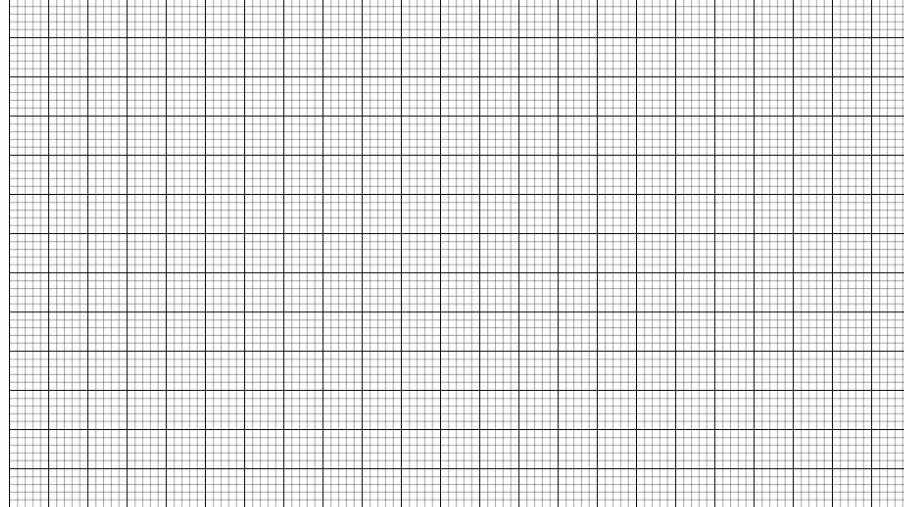
Appearance
The appearance of the gridlines can be customized by using a set of predefined properties.
-
The
horizontalGridLinesand theverticalGridLinesproperties allow you to customize the appearance of the horizontal and vertical gridlines respectively. -
The horizontal gridlines
lineColorandlineDashArrayproperties are used to customizes the line color and line style of the horizontal gridlines. -
The vertical gridlines
lineColorandlineDashArrayproperties are used to customizes the line color and line style of the vertical gridlines.
The following code example illustrates how to customize the appearance of gridlines.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
const snapSettings = {
// Define the Constraints for gridlines and snapping
constraints: SnapConstraints.ShowLines,
// Defines the horizontalGridlines for SnapSettings
horizontalGridlines: {
// Sets the line color of gridlines
lineColor: 'blue',
// Defines the lineDashArray of gridlines
lineDashArray: '2 2'
},
// Defines the verticalGridlines for SnapSettings
verticalGridlines: {
lineColor: 'blue',
lineDashArray: '2 2'
}
};
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let snapSettings = {
// Define the Constraints for gridlines and snapping
constraints: SnapConstraints.ShowLines,
// Defines the horizontalGridlines for SnapSettings
horizontalGridlines: {
// Sets the line color of gridlines
lineColor: 'blue',
// Defines the lineDashArray of gridlines
lineDashArray: '2 2'
},
// Defines the verticalGridlines for SnapSettings
verticalGridlines: {
lineColor: 'blue',
lineDashArray: '2 2'
}
};
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>
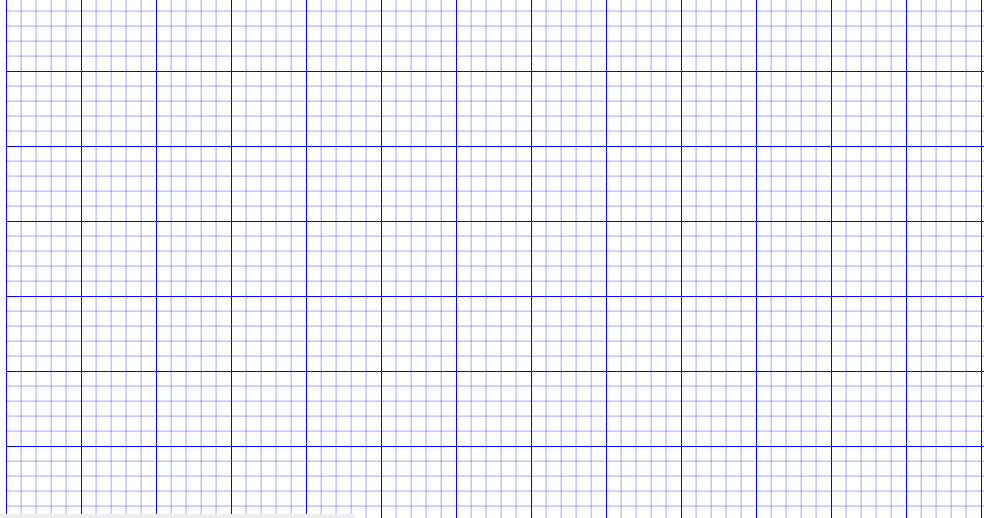
Line Intervals
Thickness and the space between gridlines can be customized by using horizontal gridlines’s linesInterval and vertical gridlines’s linesInterval properties. In the lines interval collections, values at the odd places are referred as the thickness of lines and values at the even places are referred as the space between gridlines.
The following code example illustrates how to customize the thickness of lines and the line intervals.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
const snapSettings = {
constraints: SnapConstraints.ShowLines,
horizontalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 14, 0.25, 15, 0.25, 15, 0.25, 15, 0.25, 15],
lineColor: 'blue',
lineDashArray: '2 2'
},
verticalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 14, 0.25, 15, 0.25, 15, 0.25, 15, 0.25, 15],
lineColor: 'blue',
lineDashArray: '2 2'
}
};
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let snapSettings = {
constraints: SnapConstraints.ShowLines,
horizontalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 14, 0.25, 15, 0.25, 15, 0.25, 15, 0.25, 15],
lineColor: 'blue',
lineDashArray: '2 2'
},
verticalGridlines: {
// Sets the lineIntervals of Gridlines
lineIntervals: [1.25, 14, 0.25, 15, 0.25, 15, 0.25, 15, 0.25, 15],
lineColor: 'blue',
lineDashArray: '2 2'
}
};
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>
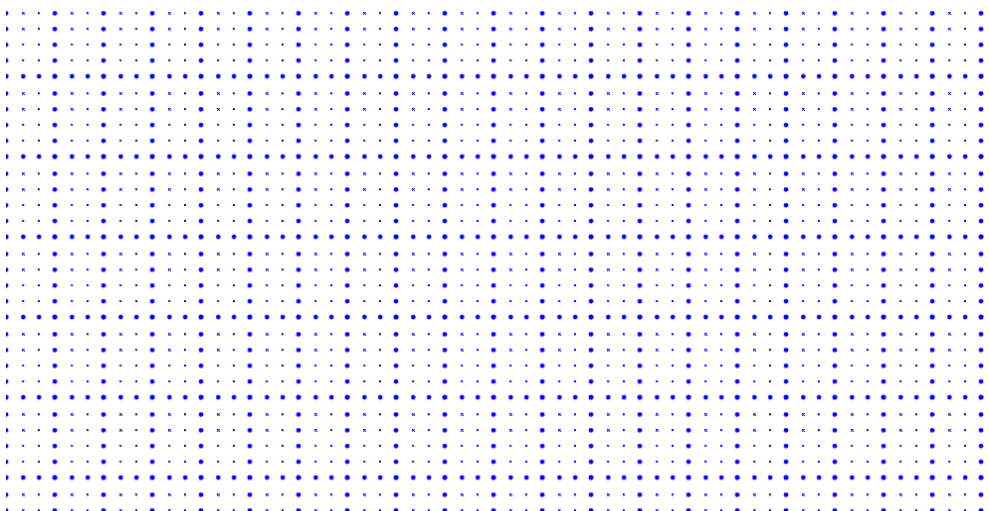
Dot grid patterns
The appearance of the grid lines can be changed into dots by settings gridType of snapSettings as Dots. By default, the grid type is Lines.
The following code illustrates how to render grid patterns as Dots.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
const snapSettings = {
constraints: SnapConstraints.ShowLines,
gridType: 'Dots',
horizontalGridlines: {
// Sets the lineIntervals of Gridlines
dotIntervals: [3, 20, 1, 20, 1, 20, 1, 20, 1, 20],
lineColor: 'blue',
lineDashArray: '2 2'
},
verticalGridlines: {
// Sets the lineIntervals of Gridlines
dotIntervals: [3, 20, 1, 20, 1, 20],
lineColor: 'blue',
lineDashArray: '2 2'
}
};
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let snapSettings = {
constraints: SnapConstraints.ShowLines,
gridType: 'Dots',
horizontalGridlines: {
// Sets the lineIntervals of Gridlines
dotIntervals: [3, 20, 1, 20, 1, 20, 1, 20, 1, 20],
lineColor: 'blue',
lineDashArray: '2 2'
},
verticalGridlines: {
// Sets the lineIntervals of Gridlines
dotIntervals: [3, 20, 1, 20, 1, 20],
lineColor: 'blue',
lineDashArray: '2 2'
}
};
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>
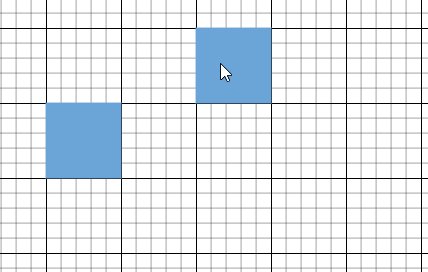
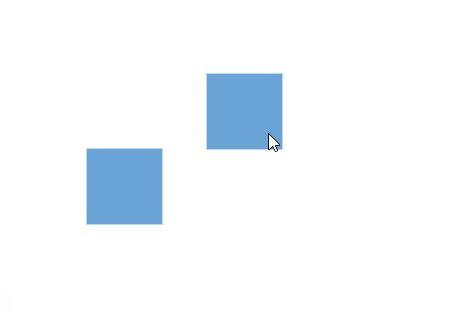
Snapping
When you draw, resize, or move a diagram element on the page, you can set it to align or snap to the nearest intersection, regardless of whether the grid is visible.
Snap To Lines
This feature allows diagram objects to snap to the nearest intersection of gridlines while being dragged or resized, facilitating easier alignment during layout or design.
Snapping to gridlines can be enabled or disabled using the snapConstraints property of the SnapSettings class. The default value is All.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
}]
let snapSettings = {
// Enables the object to snap with both horizontal and Vertical gridlines
constraints: SnapConstraints.SnapToLines | SnapConstraints.ShowLines
}
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
}]
let snapSettings = {
// Enables the object to snap with both horizontal and Vertical gridlines
constraints: SnapConstraints.SnapToLines | SnapConstraints.ShowLines
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>
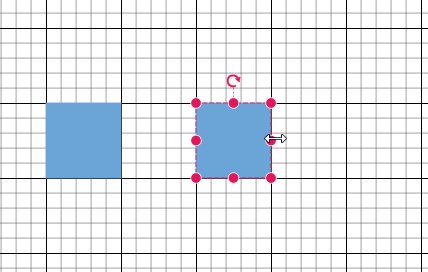
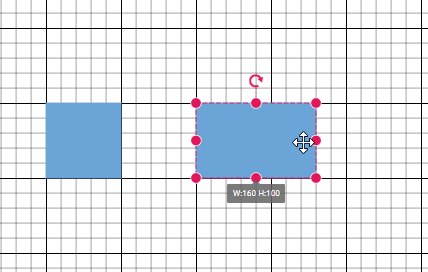
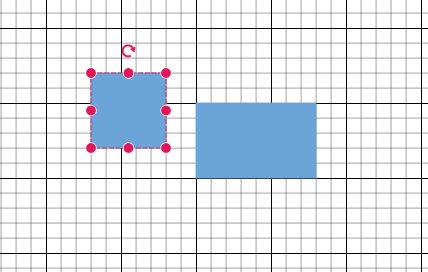
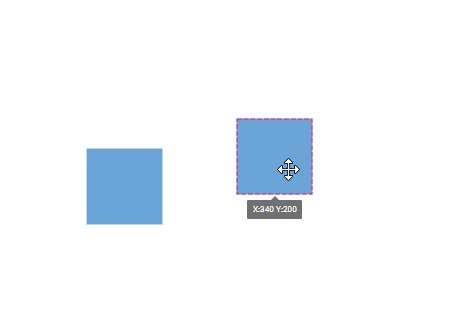
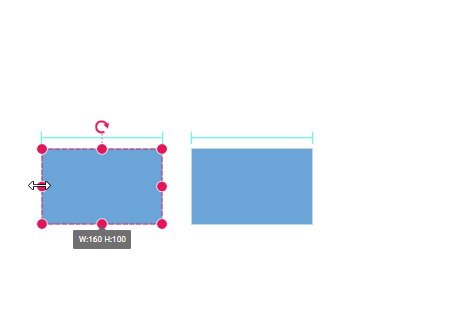
Snap To Objects
The snap-to-object feature provides visual cues to assist with aligning and spacing diagram elements. A node can snap to its neighboring objects based on specific alignments, such as the same size and position. These alignments are visually represented by smart guide lines in a cyan shade, with the color code ‘#07EDE1’.
The snapObjectDistance property allows you to define minimum distance between the selected object and the nearest object. By default, the snap object distance is set to 5.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100
},
{
id: 'node2',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 300,
offsetY: 100
}]
const snapSettings = {
// Enable snap to object constraint
constraints: SnapConstraints.SnapToObject | SnapConstraints.ShowLines,
// Sets the Snap object distance
snapObjectDistance: 10,
// Snap Angle for object
snapAngle: 10,
// Set the Snapline color
snapLineColor: 'red'
}
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100
},
{
id: 'node2',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 300,
offsetY: 100
}]
let snapSettings = {
// Enable snap to object constraint
constraints: SnapConstraints.SnapToObject | SnapConstraints.ShowLines,
// Sets the Snap object distance
snapObjectDistance: 10,
// Snap Angle for object
snapAngle: 10,
// Set the Snapline color
snapLineColor: 'red'
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
snapSettings: snapSettings,
nodes: nodes,
}
},
provide: {
diagram: [Snapping]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>
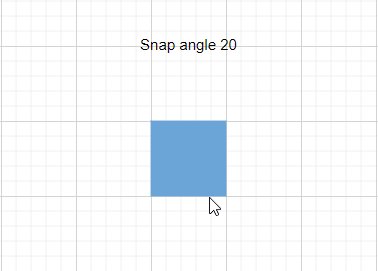
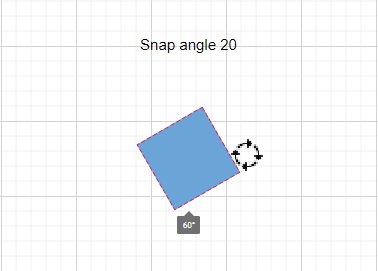
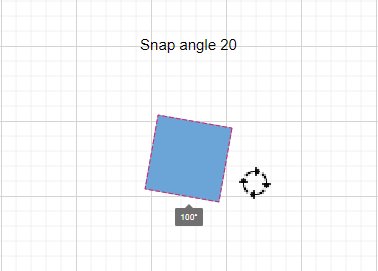
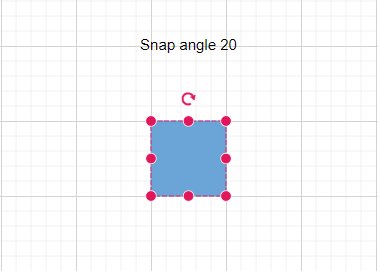
Snap Angle
The snapAngle property defines the increments by which an object can be rotated within a diagram.
For example, if the snapAngle is set to 15 degrees, an object can only be rotated to angles that are multiples of 15 degrees, such as 15°, 30°, 45°, and so on. This ensures precise angule alignment and consistent object positioning, enhancing the overall design accuracy. By default, the snap angle is set to 5”
The following code example demonstrates how to set the snapAngle property and update it dynamically.
<template>
<div id="app">
<label> Angle :</label>
<input type="number" max="360" min="5" value="20" @change="Angle($event)" />
<ejs-diagram ref="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
}]
let snapSettings = {
snapAngle: 20,
}
Angle = function (args) {
const diagramInstance = diagram.value.ej2Instances;
diagramInstance.snapSettings.snapAngle = Number(args.target.value);
diagramInstance.dataBind();
};
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<label> Angle :</label>
<input type="number" max="360" min="5" value="20" @change="Angle($event)" />
<ejs-diagram ref="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
}]
let snapSettings = {
snapAngle: 20,
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
},
methods: {
Angle:function (args) {
const diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.snapSettings.snapAngle = Number(args.target.value);
diagramInstance.dataBind();
},
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>
Snap line color
The snapLineColor property allows you to define the color of the snapline used in the diagram. By customizing the snapline color, you can enhance the visual contrast and visibility of these guides, making it easier to achieve accurate alignment.
This property accepts color values in various formats, such as hexadecimal, RGB, or predefined color names, providing flexibility in how you choose to represent the snaplines in your diagramming application. By default the snap line color is set to '#07EDE1'.
The following code example demonstrates how to set the snapLineColor property and update it dynamically.
<template>
<div id="app">
<label>SnapColor :</label>
<input type="color" value="#14AF41" @change="SnapColor($event)" />
<ejs-diagram ref="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
}, {
id: 'node2',
width: 100,
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
height: 100,
offsetX: 300,
offsetY: 100,
},]
let snapSettings = {
snapLineColor: '#14AF41',
}
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
SnapColor = function (args){
let diagramInstance=this.$refs.diagram.ej2Instances;
diagramInstance.snapSettings.snapLineColor = args.target.value;
diagramInstance.dataBind();
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<label>SnapColor :</label>
<input type="color" value="#14AF41" @change="SnapColor($event)" />
<ejs-diagram ref="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
width: 100,
height: 100,
offsetX: 100,
offsetY: 100,
}, {
id: 'node2',
width: 100,
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
height: 100,
offsetX: 300,
offsetY: 100,
},]
let snapSettings = {
snapLineColor: '#14AF41',
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
},methods:{
SnapColor:function (args){
let diagramInstance=this.$refs.diagram.ej2Instances;
diagramInstance.snapSettings.snapLineColor = args.target.value;
diagramInstance.dataBind();
},
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Customization of Snap Intervals
By default, the objects are snapped towards the nearest gridline. The gridline or position towards where the diagram object snaps can be customized with the horizontal gridlines’s snapInterval and the vertical gridlines’s snapInterval properties.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
id: 'node1',
width: 100,
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
height: 100,
offsetX: 100,
offsetY: 100
}]
const snapSettings = {
horizontalGridlines: {
// Defines the snap interval for object
snapIntervals: [10]
},
verticalGridlines: {
snapIntervals: [10]
},
constraints: SnapConstraints.All
}
const width = "100%";
const height = "350px";
provide('diagram', [Snapping]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'
:snapSettings='snapSettings'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent, SnapConstraints, Snapping } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
id: 'node1',
width: 100,
style: { fill: '#6BA5D7', strokeColor: '#6BA5D7' },
height: 100,
offsetX: 100,
offsetY: 100
}]
let snapSettings = {
horizontalGridlines: {
// Defines the snap interval for object
snapIntervals: [10]
},
verticalGridlines: {
snapIntervals: [10]
},
constraints: SnapConstraints.All
}
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
snapSettings: snapSettings
}
},
provide: {
diagram: [Snapping]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Snap constraints
The snapConstraints property allows you to enable or disable the certain features of the snapping, for detailed information refer to constraints.