Overview in Vue Diagram component
7 Dec 202424 minutes to read
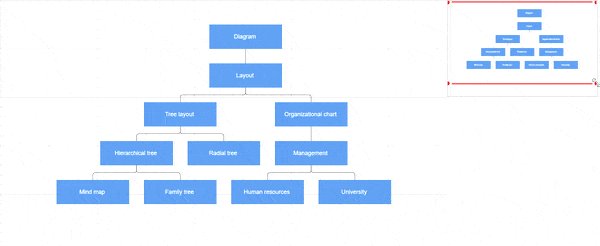
The Overview control allows you to see a preview or an overall view of the entire content of a diagram. This helps you to grasp the overall picture of a large diagram and navigate, pan, or zoom to a specific position on the page.
Usage scenario
When working on a very large diagram, it can be challenging to know which part you are actually focusing on or to navigate from one section to another. One solution for navigation is to zoom out to view the entire diagram and locate your position. Then, you can zoom in on the specific area you need. However, this method is not ideal for frequent navigation.
The Overview control addresses these issues by providing a preview, or overall view, of the entire diagram. A rectangle indicates the viewport of the diagram, making navigation easy by dragging this rectangle to the desired section.
Create overview
To create an overview, the sourceID property of the overview should be set with the corresponding diagram Id for the overall view.
The width and height properties of the overview allow you to define its size.
The following code illustrates how to create an overview:
<template>
<div id="app" style="width: 100%; display: flex">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' style="flex: 7;" :snapSettings='snapSettings' :scrollSettings='scrollSettings'></ejs-diagram>
<div style="flex: 3;height: 250px;padding: 0px;right: 30px;bottom: 20px;border: #eeeeee;border-style: solid;box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);background: #f7f7f7;">
<ejs-overview id="overview" :sourceID='overviewsourceID' :width='overviewwidth' :height='overviewheight'></ejs-overview>
</div>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, OverviewComponent as EjsOverview,SnapConstraints } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{id: 'node1', offsetX: 400, offsetY: 400, height: 100, width: 200}];
const width = "100%";
const height = "590px";
const snapSettings = {
constraints: SnapConstraints.None
};
const scrollSettings = {
scrollLimit: 'Diagram'
};
const overviewsourceID = "diagram";
const overviewwidth = "300px";
const overviewheight = "150ppx";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app" style="width: 100%; display: flex">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' style="flex: 7;" :snapSettings='snapSettings' :scrollSettings='scrollSettings'></ejs-diagram>
<div style="flex: 3;height: 250px;padding: 0px;right: 30px;bottom: 20px;border: #eeeeee;border-style: solid;box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);background: #f7f7f7;">
<ejs-overview id="overview" :sourceID='overviewsourceID' :width='overviewwidth' :height='overviewheight'></ejs-overview>
</div>
</div>
</template>
<script>
import { DiagramComponent, OverviewComponent,SnapConstraints } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{ id: 'node1', offsetX: 400, offsetY: 400, height: 100, width: 200 }];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent,
"ejs-overview": OverviewComponent
},
data() {
return {
width: "100%",
height: "590px",
nodes: nodes,
snapSettings: {
constraints: SnapConstraints.None
},
scrollSettings: { scrollLimit: 'Diagram' },
overviewsourceID: "diagram",
overviewwidth: "300px",
overviewheight: "150ppx",
}
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Overview interactions
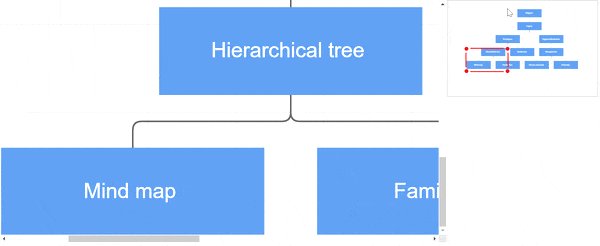
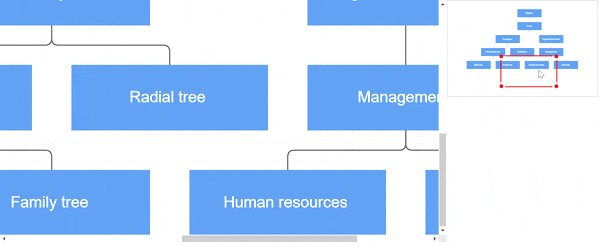
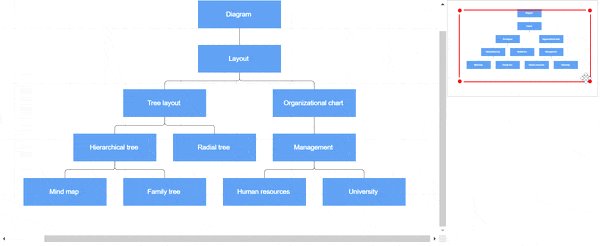
In the overview, the viewport of the diagram is highlighted with a red color rectangle. You can zoom and pan the diagram by interacting with this rectangle.
You can interact with the overview as follows:
- Resize the rectangle: Zooms in/out of the diagram.
- Drag the rectangle: Pans the diagram.
- Click on a position: Navigates to the clicked region.
- Select a specific region by clicking and dragging: Navigates to the specified region.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :getNodeDefaults='getNodeDefaults'
:getConnectorDefaults='getConnectorDefaults' :snapSettings='snapSettings' :layout='layout'
:dataSourceSettings='dataSourceSettings'>
</ejs-diagram>
<div style="right:0px;bottom:0px;background:#D5D5D5;position:absolute">
<ejs-overview id="overview" style="top:30px" :sourceID='overviewsourceID' :width='overviewwidth'
:height='overviewheight'>
</ejs-overview>
</div>
</div>
</template>
<script setup>
import { provide } from "vue";
import { DiagramComponent as EjsDiagram, OverviewComponent as EjsOverview, DataBinding, StackPanel, TextElement, HierarchicalTree } from '@syncfusion/ej2-vue-diagrams';
import { DataManager, Query } from "@syncfusion/ej2-data";
const data = [{
'Id': 'parent',
'Name': 'Maria Anders',
'Designation': 'Managing Director',
'IsExpand': 'true',
'RatingColor': '#C34444'
},
{
'Id': 1,
'Name': 'Ana Trujillo',
'Designation': 'Project Manager',
'IsExpand': 'false',
'RatingColor': '#68C2DE',
'ReportingPerson': 'parent'
},
{
'Id': 2,
'Name': 'Anto Moreno',
'Designation': 'Project Lead',
'IsExpand': 'false',
'RatingColor': '#93B85A',
'ReportingPerson': 'parent'
},
{
'Id': 3,
'Name': 'Thomas Hardy',
'Designation': 'Senior S/w Engg',
'IsExpand': 'false',
'RatingColor': '#68C2DE',
'ReportingPerson': 1
},
{
'Id': 4,
'Name': 'Christina kaff',
'Designation': 'S/w Engg',
'IsExpand': 'false',
'RatingColor': '#93B85A',
'ReportingPerson': 2
},
{
'Id': 5,
'Name': 'Hanna Moos',
'Designation': 'Project Trainee',
'IsExpand': 'true',
'RatingColor': '#D46E89',
'ReportingPerson': 2
}];
const items = new DataManager(data, new Query().take(7));
const width = "100%";
const height = "590px";
const snapSettings = {
constraints: 0
}
const layout = {
type: 'OrganizationalChart',
margin: {
top: 20
},
getLayoutInfo: (node, tree) => {
if (!tree.hasSubTree) {
tree.orientation = 'Vertical';
tree.type = 'Alternate';
}
}
}
const dataSourceSettings = {
id: 'Id',
parentId: 'ReportingPerson',
dataManager: items
}
const overviewsourceID = "diagram";
const overviewwidth = "100%";
const overviewheight = "150px";
const getNodeDefaults = (node) => {
node.height = 50;
node.style.fill = '#6BA5D7';
node.style.borderColor = 'white';
node.style.strokeColor = 'white';
return node;
}
const getConnectorDefaults = (obj) => {
obj.style.strokeColor = '#6BA5D7';
obj.style.fill = '#6BA5D7';
obj.style.strokeWidth = 2;
obj.targetDecorator.style.fill = '#6BA5D7';
obj.targetDecorator.style.strokeColor = '#6BA5D7';
obj.targetDecorator.shape = 'None';
obj.type = 'Orthogonal';
return obj;
}
const setNodeTemplate = (obj, diagram) => {
let content = new StackPanel();
content.id = obj.id + '_outerstack';
content.style.strokeColor = 'darkgreen';
content.style.fill = '#6BA5D7';
content.orientation = 'Horizontal';
content.padding = {
left: 5,
right: 10,
top: 5,
bottom: 5
};
let innerStack = new StackPanel();
innerStack.style.strokeColor = 'none';
innerStack.style.fill = '#6BA5D7';
innerStack.margin = {
left: 5,
right: 0,
top: 0,
bottom: 0
};
innerStack.id = obj.id + '_innerstack';
let text = new TextElement();
text.content = obj.data['Name'];
text.style.color = 'white';
text.style.strokeColor = 'none';
text.style.fill = 'none';
text.id = obj.id + '_text1';
let desigText = new TextElement();
desigText.margin = {
left: 0,
right: 0,
top: 5,
bottom: 0
};
desigText.content = obj.data['Designation'];
desigText.style.color = 'white';
desigText.style.strokeColor = 'none';
desigText.style.fill = 'none';
desigText.style.textWrapping = 'Wrap';
desigText.id = obj.id + '_desig';
innerStack.children = [text, desigText];
content.children = [innerStack];
return content;
}
provide('diagram', [DataBinding, HierarchicalTree]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :getNodeDefaults='getNodeDefaults'
:getConnectorDefaults='getConnectorDefaults' :snapSettings='snapSettings' :layout='layout'
:dataSourceSettings='dataSourceSettings'></ejs-diagram>
<div style="right:0px;bottom:0px;background:#D5D5D5;position:absolute">
<ejs-overview id="overview" style="top:30px" :sourceID='overviewsourceID' :width='overviewwidth'
:height='overviewheight'></ejs-overview>
</div>
</div>
</template>
<script>
import { DiagramComponent, HierarchicalTree, DataBinding, OverviewComponent, StackPanel, TextElement } from '@syncfusion/ej2-vue-diagrams';
import { DataManager, Query } from "@syncfusion/ej2-data";
let data = [{
'Id': 'parent',
'Name': 'Maria Anders',
'Designation': 'Managing Director',
'IsExpand': 'true',
'RatingColor': '#C34444'
},
{
'Id': 1,
'Name': 'Ana Trujillo',
'Designation': 'Project Manager',
'IsExpand': 'false',
'RatingColor': '#68C2DE',
'ReportingPerson': 'parent'
},
{
'Id': 2,
'Name': 'Anto Moreno',
'Designation': 'Project Lead',
'IsExpand': 'false',
'RatingColor': '#93B85A',
'ReportingPerson': 'parent'
},
{
'Id': 3,
'Name': 'Thomas Hardy',
'Designation': 'Senior S/w Engg',
'IsExpand': 'false',
'RatingColor': '#68C2DE',
'ReportingPerson': 1
},
{
'Id': 4,
'Name': 'Christina kaff',
'Designation': 'S/w Engg',
'IsExpand': 'false',
'RatingColor': '#93B85A',
'ReportingPerson': 2
},
{
'Id': 5,
'Name': 'Hanna Moos',
'Designation': 'Project Trainee',
'IsExpand': 'true',
'RatingColor': '#D46E89',
'ReportingPerson': 2
},
];
let items = new DataManager(data, new Query().take(7));
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent,
"ejs-overview": OverviewComponent
},
data() {
return {
width: "100%",
height: "590px",
snapSettings: {
constraints: 0
},
layout: {
type: 'OrganizationalChart',
margin: {
top: 20
},
getLayoutInfo: (node, tree) => {
if (!tree.hasSubTree) {
tree.orientation = 'Vertical';
tree.type = 'Alternate';
}
}
},
dataSourceSettings: {
id: 'Id',
parentId: 'ReportingPerson',
dataManager: items
},
overviewsourceID: "diagram",
overviewwidth: "100%",
overviewheight: "150px",
getNodeDefaults: (node) => {
node.height = 50;
node.style.fill = '#6BA5D7';
node.style.borderColor = 'white';
node.style.strokeColor = 'white';
return node;
},
getConnectorDefaults: (obj) => {
obj.style.strokeColor = '#6BA5D7';
obj.style.fill = '#6BA5D7';
obj.style.strokeWidth = 2;
obj.targetDecorator.style.fill = '#6BA5D7';
obj.targetDecorator.style.strokeColor = '#6BA5D7';
obj.targetDecorator.shape = 'None';
obj.type = 'Orthogonal';
return obj;
},
setNodeTemplate: (obj, diagram) => {
let content = new StackPanel();
content.id = obj.id + '_outerstack';
content.style.strokeColor = 'darkgreen';
content.style.fill = '#6BA5D7';
content.orientation = 'Horizontal';
content.padding = {
left: 5,
right: 10,
top: 5,
bottom: 5
};
let innerStack = new StackPanel();
innerStack.style.strokeColor = 'none';
innerStack.style.fill = '#6BA5D7';
innerStack.margin = {
left: 5,
right: 0,
top: 0,
bottom: 0
};
innerStack.id = obj.id + '_innerstack';
let text = new TextElement();
text.content = obj.data['Name'];
text.style.color = 'white';
text.style.strokeColor = 'none';
text.style.fill = 'none';
text.id = obj.id + '_text1';
let desigText = new TextElement();
desigText.margin = {
left: 0,
right: 0,
top: 5,
bottom: 0
};
desigText.content = obj.data['Designation'];
desigText.style.color = 'white';
desigText.style.strokeColor = 'none';
desigText.style.fill = 'none';
desigText.style.textWrapping = 'Wrap';
desigText.id = obj.id + '_desig';
innerStack.children = [text, desigText];
content.children = [innerStack];
return content;
}
}
},
provide: { diagram: [DataBinding, HierarchicalTree] }
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>