Getting Started with ASP.NET MVC Ribbon Control
29 Dec 202519 minutes to read
This section briefly explains about how to include ASP.NET MVC Ribbon control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Ribbon control
Now, add the Syncfusion® ASP.NET MVC Ribbon control in ~/Home/Index.cshtml page.
@Html.EJS().Ribbon("ribbon").Render()Adding Ribbon Tab
In Ribbon, the options are arranged in tabs for easy access. You can use the Tabs property of ribbon to define the ribbon tab like below.
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Add();
}).Render()Adding Ribbon Group
To define a ribbon group under each tab, you can use the Groups property of ribbon tab like below. The Orientation property of ribbon group defines whether the collection of items will be rendered column-wise or row-wise.
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(groups =>
{
groups.Header("Clipboard").Orientation(ItemOrientation.Row).Add();
}).Add();
}).Render()Adding Ribbon Items
You can use the Collections property of ribbon group to define each ribbon collection that contains one or more items. To define each ribbon item, you can use the Items property of ribbon collection and the Type property of ribbon item to specify the type of control to be rendered, like a button, a drop-down button, a combo box, and more.
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(groups =
{
groups.Header("Clipboard").Orientation(ItemOrientation.Row).Collections(collection =>
{
collection.Id("paste-collection").Items(items =>
{
items.Type(RibbonItemType.SplitButton).SplitButtonSettings(splitbutton =>
{
splitbutton.IconCss("e-icons e-paste").Items(pasteOptions).Content("Paste");
}).Add();
}).Add();
collection.Id("cutcopy-collection").Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
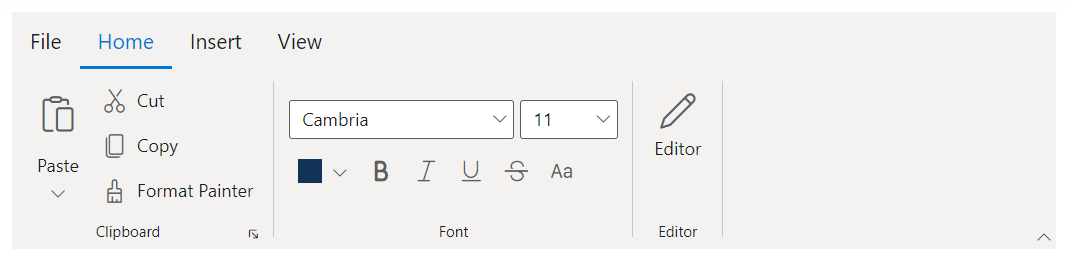
}).Render()The following example illustrates how tabs, groups, collections, and items are used in a ribbon control to form the ribbon layout.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
List<MenuItem> fileOptions = new List<MenuItem>()
{
new MenuItem { Text = "New", IconCss = "e-icons e-file-new", Id="new" },
new MenuItem { Text = "Open", IconCss = "e-icons e-folder-open", Id="open" },
new MenuItem { Text = "Rename", IconCss = "e-icons e-rename", Id="rename" },
new MenuItem { Text = "Save as", IconCss = "e-icons e-save", Id="save" }
};
}
@Html.EJS().Ribbon("ribbon").FileMenu( file =>
{
file.Text("File").Visible(true).MenuItems(fileOptions);
}).Tabs(tab => {
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").ShowLauncherIcon(true).GroupIconCss("e-icons e-paste").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.SplitButton).SplitButtonSettings(splitbutton =>
{
splitbutton.IconCss("e-icons e-paste").Items(pasteOptions).Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
group.Header("Font").EnableGroupOverflow(true).Orientation(ItemOrientation.Row).GroupIconCss("e-icons e-bold").CssClass("font-group").Collections(collections =>
{
collections.Id("ribbon-collection").Items(items =>
{
items.Type(RibbonItemType.ComboBox).ComboBoxSettings(comboBox =>
{
comboBox.DataSource(fontStyle).Index(3).AllowFiltering(true).Width("150px");
}).Add();
items.Type(RibbonItemType.ComboBox).ComboBoxSettings(comboBox =>
{
comboBox.DataSource(fontSize).Index(3).Width("65px");
}).Add();
}).Add();
collections.Items(items =>
{
items.Type(RibbonItemType.ColorPicker).AllowedSizes(RibbonItemSize.Small).DisplayOptions(Syncfusion.EJ2.Ribbon.DisplayMode.Simplified).ColorPickerSettings(colorPicker =>
{
colorPicker.Value("#123456");
}).Add();
items.Type(RibbonItemType.Button).AllowedSizes(RibbonItemSize.Small).ButtonSettings(button =>
{
button.IconCss("e-icons e-bold").IsToggle(true);
}).Add();
items.Type(RibbonItemType.Button).AllowedSizes(RibbonItemSize.Small).ButtonSettings(button =>
{
button.IconCss("e-icons e-italic").IsToggle(true);
}).Add();
items.Type(RibbonItemType.Button).AllowedSizes(RibbonItemSize.Small).ButtonSettings(button =>
{
button.IconCss("e-icons e-underline").IsToggle(true);
}).Add();
items.Type(RibbonItemType.Button).AllowedSizes(RibbonItemSize.Small).ButtonSettings(button =>
{
button.IconCss("e-icons e-strikethrough").IsToggle(true);
}).Add();
items.Type(RibbonItemType.Button).AllowedSizes(RibbonItemSize.Small).ButtonSettings(button =>
{
button.IconCss("e-icons e-change-case").IsToggle(true);
}).Add();
}).Add();
}).Add();
group.Header("Editor").GroupIconCss("e-icons e-edit").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.Content("Editor").IconCss("e-icons e-edit");
}).Add();
}).Add();
}).Add();
}).Add();
tab.Header("Insert").Groups(groups =>
{
groups.Header("Tables").Collections(collections =>
{
collections.Items(items =>
{
items.Id("defaultitem18").Type(RibbonItemType.DropDown).DropDownSettings(dropDown =>
{
dropDown.IconCss("e-icons e-table").Content("Table").Items(tableOptions);
}).Add();
}).Add();
}).Add();
groups.Header("Illustrations").EnableGroupOverflow(true).Orientation(ItemOrientation.Row).GroupIconCss("e-icons e-image").Collections(collections =>
{
collections.Items(items =>
{
items.Id("defaultitem23").Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-chart").Content("Chart");
}).Add();
}).Add();
}).Add();
groups.Header("Media").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.Template).ItemTemplate("<span class='ribbonTemplate ${activeSize}'><span class='e-icons e-video'></span><span class='text'>Video</span></span>").Add();
}).Add();
}).Add();
}).Add();
tab.Header("View").Groups(groups =>
{
groups.Header("Views").GroupIconCss("e-icons e-print").Orientation(ItemOrientation.Row).Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-print-layout").Content("Print Layout");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-web-layout").Content("Web Layout");
}).Add();
}).Add();
}).Add();
groups.Header("Show").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.CheckBox).CheckBoxSettings(checkBox =>
{
checkBox.Label("Ruler").Checked(false);
}).Add();
items.Type(RibbonItemType.CheckBox).CheckBoxSettings(checkBox =>
{
checkBox.Label("Gridlines").Checked(false);
}).Add();
items.Type(RibbonItemType.CheckBox).CheckBoxSettings(checkBox =>
{
checkBox.Label("Navigation Pane").Checked(true);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<style>
.ribbonTemplate {
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.ribbonTemplate.Large {
flex-direction: column;
}
.ribbonTemplate.Large .e-icons {
font-size: 35px;
}
.ribbonTemplate.Medium .e-icons,
.ribbonTemplate.Small .e-icons {
font-size: 20px;
margin: 15px 5px;
}
.ribbonTemplate.Small .text {
display: none;
}
.font-group .e-ribbon-group-content {
justify-content: center;
}
</style>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Ribbon control will be rendered in the default web browser.