Layouts in ASP.NET MVC Ribbon control
30 Apr 202424 minutes to read
The Ribbon allows to customize the layout by using the ActiveLayout property. The Ribbon control supports the following layouts:
Classic layout
In classic layout, the Ribbon control organizes the items and groups in a traditional form by setting the ActiveLayout property to Classic. By default, the Ribbon control renders in the Classic layout.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
@Html.EJS().Ribbon("ribbon").ActiveLayout(RibbonLayout.Classic).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
tab.Header("Insert").Groups(groups =>
{
groups.Header("Tables").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.DropDown).DropDownSettings(dropDown =>
{
dropDown.IconCss("e-icons e-table").Content("Table").Items(tableOptions);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
Defining items size
You can use the AllowedSizes property to set the allowed size for an item. The Ribbon items can be appeared in three different sizes: Large(large icon with text), Medium(small icon with text) and Small(small icon only). On resizing, the items size can be changed based on the available width of the tab content from the order of Large-> Medium-> Small and vice versa.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).AllowedSizes(RibbonItemSize.Large).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste").Items(pasteOptions);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).AllowedSizes(RibbonItemSize.Medium).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).AllowedSizes(RibbonItemSize.Small).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
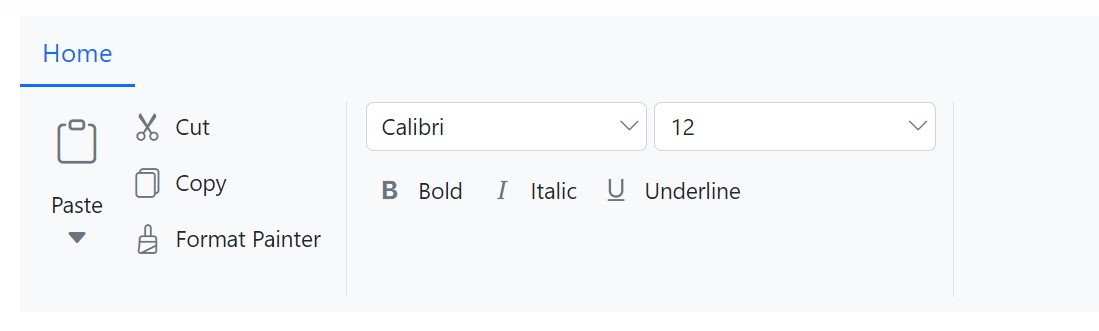
Defining items orientation
The Ribbon group Orientation property allows to manage how the items are aligned either in a Row or Column. By default, the orientation is set to Column, in which the items are arranged vertically.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Orientation(ItemOrientation.Column).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste").Items(pasteOptions);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
group.Orientation(ItemOrientation.Row).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontStyle).Index(2);
}).Add();
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontSize).Index(4);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-bold").Content("Bold");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-italic").Content("Italic");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-underline").Content("Underline");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
When the orientation is set to
Rowa group may have a maximum of three collections each of which may contain any number of items. When the orientation is set toColumna group may have any number of collections, each of which may contain one large-sized item or three medium/small-sized items. If two large-sized items are specified, it automatically converts into two medium/small-sized items.
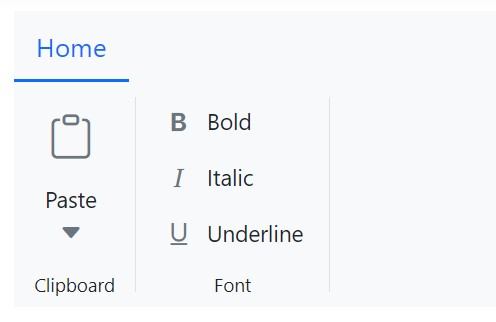
Defining group header
You can use the Header property to set the name for each group header.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste").Items(pasteOptions);
}).Add();
}).Add();
}).Add();
group.Header("Font").Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-bold").Content("Bold");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-italic").Content("Italic");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-underline").Content("Underline");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
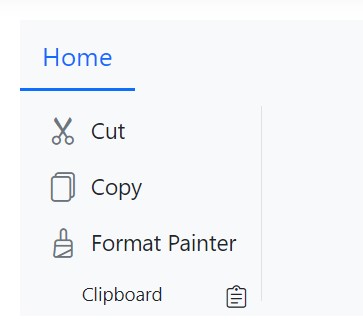
Defining group icon
You can use the GroupIconCss property to customize the icons in the group overflow button. When the ribbon’s size is adjusted, the group popup will appear.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").GroupIconCss("e-icons e-paste").Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste").Items(pasteOptions);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
group.Header("Font").GroupIconCss("e-icons e-bold").Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontStyle).Index(2);
}).Add();
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontSize).Index(4);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-bold").Content("Bold");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-italic").Content("Italic");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-underline").Content("Underline");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()![]()
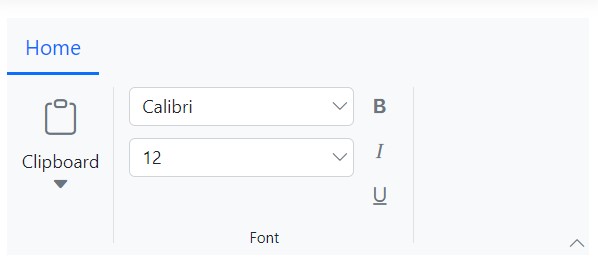
Enabling group launcher icon
You can use the ShowLauncherIcon property to enable or disable the launcher icon for each group. By default, the property is set to false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.ShowLauncherIcon(true).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()![]()
Customize launcher icon
You can use the LauncherIconCss property to customize the launcher icon by applying the custom styles.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@Html.EJS().Ribbon("ribbon").LauncherIconCss("e-icons e-description").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").GroupIconCss("e-icons e-paste").ShowLauncherIcon(true).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
Defining group collapsible state
You can use the IsCollapsible property to determine whether the group is collapsed or not during resize. By default, the property is set to true. To prevent the group from being collapsed, set the property to false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").GroupIconCss("e-icons e-paste").Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste").Items(pasteOptions);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
group.Header("Font").IsCollapsible(false).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontStyle).Index(2);
}).Add();
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontSize).Index(4);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-bold").Content("Bold");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-italic").Content("Italic");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-underline").Content("Underline");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
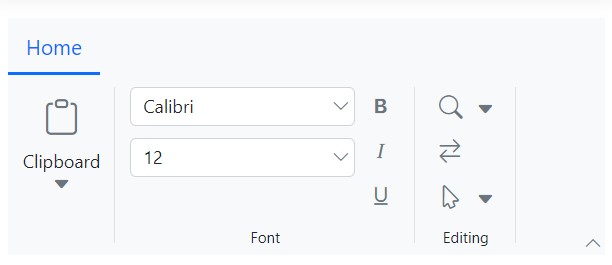
Defining priority order for group collapse or expand
You can use the Priority property to set the priority order for each group which should be collapsed or expanded on resizing. When collapsing, higher priority values are fetched first. When expanding, lower priority values are fetched first.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<MenuItem> findOptions = new List<MenuItem>() { new MenuItem { Text = "Find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Advanced find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Go to", IconCss = "e-icons e-arrow-right" } };
List<MenuItem> selectOptions = new List<MenuItem>() { new MenuItem { Text = "Select All" }, new MenuItem { Text = "Select Objects" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").GroupIconCss("e-icons e-paste").Priority(2).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste").Items(pasteOptions);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
group.Header("Font").GroupIconCss("e-icons e-bold").Priority(0).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontStyle).Index(2);
}).Add();
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontSize).Index(4);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-bold").Content("Bold");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-italic").Content("Italic");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-underline").Content("Underline");
}).Add();
}).Add();
}).Add();
group.Header("Editing").GroupIconCss("e-icons e-bold").Priority(1).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-search").Content("Find").Items(findOptions);
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-replace").Content("Replace");
}).Add();
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-mouse-pointer").Content("Select").Items(selectOptions);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
Simplified layout
In simplified layout, the Ribbon control organizes the items and groups into a single row by setting the ActiveLayout property to Simplified.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
@Html.EJS().Ribbon("ribbon").ActiveLayout(RibbonLayout.Simplified).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
tab.Header("Insert").Groups(groups =>
{
groups.Header("Tables").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.DropDown).DropDownSettings(dropDown =>
{
dropDown.IconCss("e-icons e-table").Content("Table").Items(tableOptions);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
Enabling group overflow popup
You can use the EnableGroupOverflow property to add a separate popup for the overflow items in the group while resizing. The overflow items will appear in the common overflow popup, located at the right end of the tab content if it is set to false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> pasteOptions = new List<MenuItem>() { new MenuItem { Text = "Keep Source Format" }, new MenuItem { Text = "Merge format" }, new MenuItem { Text = "Keep text only" } };
List<MenuItem> findOptions = new List<MenuItem>() { new MenuItem { Text = "Find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Advanced find", IconCss = "e-icons e-search" }, new MenuItem { Text = "Go to", IconCss = "e-icons e-arrow-right" } };
List<MenuItem> selectOptions = new List<MenuItem>() { new MenuItem { Text = "Select All" }, new MenuItem { Text = "Select Objects" } };
List<string> fontSize = new List<string>() { "8", "9", "10", "11", "12", "14", "16", "18", "20", "22", "24", "26", "28", "36", "48", "72", "96" };
List<string> fontStyle = new List<string>() { "Algerian", "Arial", "Calibri", "Cambria", "Cambria Math", "Courier New", "Candara", "Georgia", "Impact", "Segoe Print", "Segoe Script", "Segoe UI", "Symbol", "Times New Roman", "Verdana", "Windings" };
}
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").GroupIconCss("e-icons e-paste").Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste").Items(pasteOptions);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-format-painter").Content("Format Painter");
}).Add();
}).Add();
}).Add();
group.Header("Font").Orientation(ItemOrientation.Row).GroupIconCss("e-icons e-bold").EnableGroupOverflow(true).Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontStyle).Index(2);
}).Add();
item.Type(RibbonItemType.ComboBox).ComboBoxSettings(button =>
{
button.DataSource(fontSize).Index(4);
}).Add();
}).Add();
collection.Items(item =>
{
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-bold").Content("Bold");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-italic").Content("Italic");
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-underline").Content("Underline");
}).Add();
}).Add();
}).Add();
group.Header("Editing").GroupIconCss("e-icons e-bold").Collections(collection =>
{
collection.Items(item =>
{
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-search").Content("Find").Items(findOptions);
}).Add();
item.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-replace").Content("Replace");
}).Add();
item.Type(RibbonItemType.SplitButton).SplitButtonSettings(button =>
{
button.IconCss("e-icons e-mouse-pointer").Content("Select").Items(selectOptions);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
Minimized state
You can hide the Ribbon contents and display only the tab headers by double-clicking on the tab header. In minimized state, the Ribbon control expands to its normal state when click on the tab header.
You can use the IsMinimized property to change the Ribbon component to minimized state. By default, the value is false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
@Html.EJS().Ribbon("ribbon").IsMinimized(true).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
tab.Header("Insert").Groups(groups =>
{
groups.Header("Tables").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.DropDown).DropDownSettings(dropDown =>
{
dropDown.IconCss("e-icons e-table").Content("Table").Items(tableOptions);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
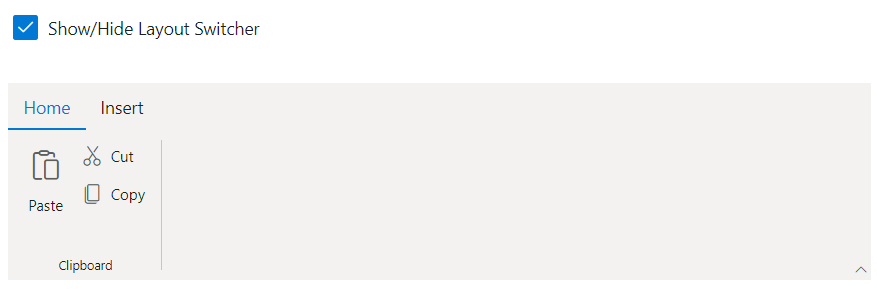
Show hide the layout switcher
You can use the hideLayoutSwitcher property to show/hide the Ribbon layout switcher button. By default, the value is false.
@{
ViewBag.Title = "Home Page";
}
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@using Syncfusion.EJ2.Buttons
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
}
@Html.EJS().CheckBox("checked").Label("Show/Hide Layout Switcher").Checked(true).Change("OnChange").Render()
@Html.EJS().Ribbon("ribbon").HideLayoutSwitcher(false).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
tab.Header("Insert").Groups(groups =>
{
groups.Header("Tables").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.DropDown).DropDownSettings(dropDown =>
{
dropDown.IconCss("e-icons e-table").Content("Table").Items(tableOptions);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<script>
function OnChange(args) {
var ribbonObj = document.getElementById('ribbon').ej2_instances[0];
ribbonObj.hideLayoutSwitcher = !args.checked;
}
</script>
<style>
#ribbon {
margin-top: 30px;
}
</style>