Tabs and Groups
3 Aug 20233 minutes to read
The Ribbon control consists of a series of tabs that are organized into groups to enable quick access to specific commands or tools. Each tab contains a set of groups, and each group contains collections of items that are logically related to each other.
Adding Tabs
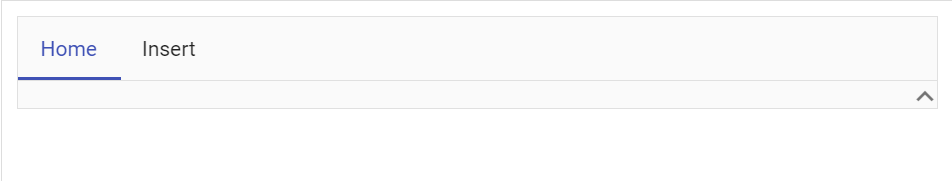
You can use the Tabs property to add tabs to the Ribbon control and define the content of the tab header by using the Header property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Add();
}).Render()
Adding Groups
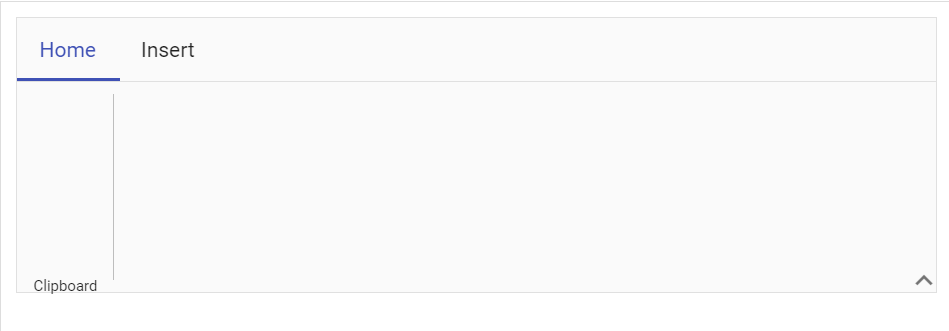
You can use the Groups property to add groups for each tab in the Ribbon and define the name of the group header by using the Header property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(groups =>
{
groups.Header("Clipboard").Add();
}).Add();
tab.Header("Insert").Groups(groups =>
{
groups.Header("Tables").Add();
}).Add();
}).Render()
Adding Items
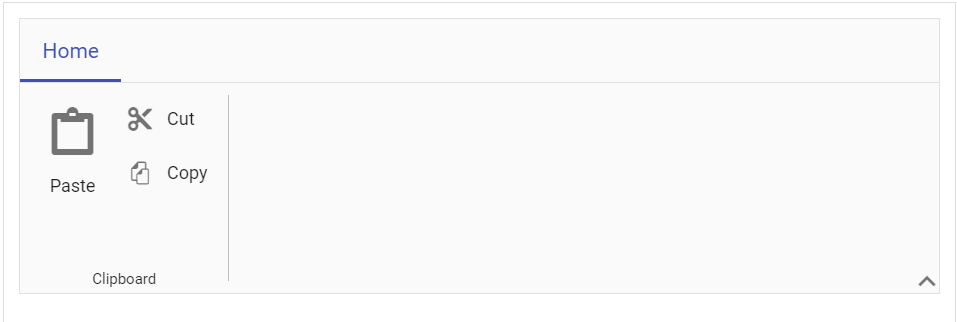
You can add collections of items to each group by using the Collections and Items properties.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@Html.EJS().Ribbon("ribbon").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
For more information on the built-in and how to add custom Ribbon items, you can visit the
itemspage.