File Menu
3 Aug 202310 minutes to read
The Ribbon control provides a built-in file menu that allows you to add menu items for performing specific actions. The file menu can be enabled by setting the FileMenu property.
Visibility
You can show the file menu by setting the Visible property to true. By default, the file menu is hidden.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> fileOptions = new List<MenuItem>()
{
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" }
};
}
@Html.EJS().Ribbon("ribbon").FileMenu(file =>
{
file.Visible(true).MenuItems(fileOptions);
}).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
Adding Menu Items
The menu items can be added to the file menu using the MenuItems property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> fileOptions = new List<MenuItem>()
{
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" },
new MenuItem { Text = "Open", IconCss = "e-icons e-folder-open", Id="open" },
new MenuItem { Text = "Rename", IconCss = "e-icons e-rename", Id="rename" },
new MenuItem { Text = "Save as", IconCss = "e-icons e-save", Id="save" }
};
}
@Html.EJS().Ribbon("ribbon").FileMenu(file =>
{
file.Visible(true).MenuItems(fileOptions);
}).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
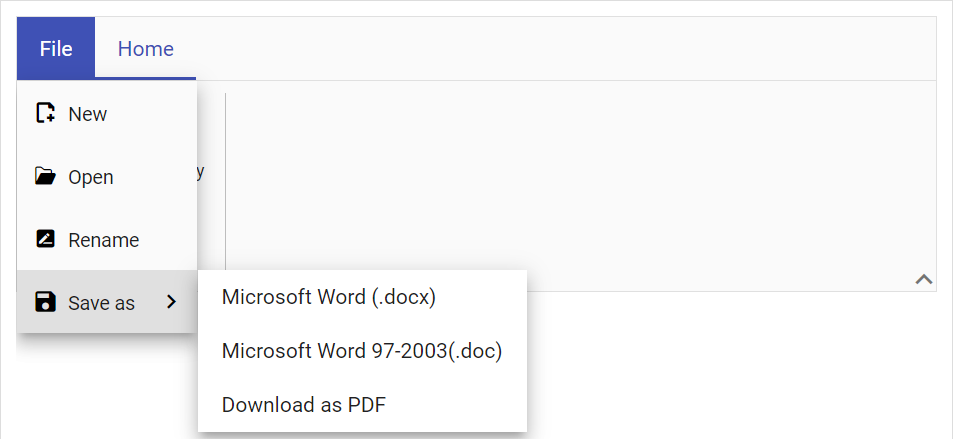
Open Submenu on click
You can open the submenu on menu item click, by setting the ShowItemOnClick property to true. By default, the submenu will open on mouse hover.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> tableOptions = new List<MenuItem>() { new MenuItem { Text = "Insert Table" }, new MenuItem { Text = "This device" }, new MenuItem { Text = "Convert Table" }, new MenuItem { Text = "Excel SpreadSheet" } };
List<MenuItem> fileOptions = new List<MenuItem>() {
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" },
new MenuItem { Text = "Open", IconCss = "e-icons e-folder-open" },
new MenuItem { Text = "Rename", IconCss = "e-icons e-rename" },
new MenuItem { Text = "Save as", IconCss = "e-icons e-save",
Items= new List<MenuItem>() {
new MenuItem { Text = "Microsoft Word (.docx)" },
new MenuItem { Text = "Microsoft Word 97-2003(.doc)" },
new MenuItem { Text = "Download as PDF" }
}
}
};
}
@Html.EJS().Ribbon("ribbon").FileMenu(file =>
{
file.Visible(true).ShowItemOnClick(true).MenuItems(fileOptions);
}).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
tab.Header("Insert").Groups(groups =>
{
groups.Header("Tables").Collections(collections =>
{
collections.Items(items =>
{
items.Type(RibbonItemType.DropDown).DropDownSettings(dropDown =>
{
dropDown.IconCss("e-icons e-table").Content("Table").Items(tableOptions);
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
Custom Header text
You can define the file menu header text content by using the Text property.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<MenuItem> fileOptions = new List<MenuItem>()
{
new MenuItem { Text = "New", IconCss = "e-icons e-file-new" }
};
}
@Html.EJS().Ribbon("ribbon").FileMenu(file =>
{
file.Text("App").Visible(true).MenuItems(fileOptions);
}).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()