Ribbon Backstage
20 Sep 202324 minutes to read
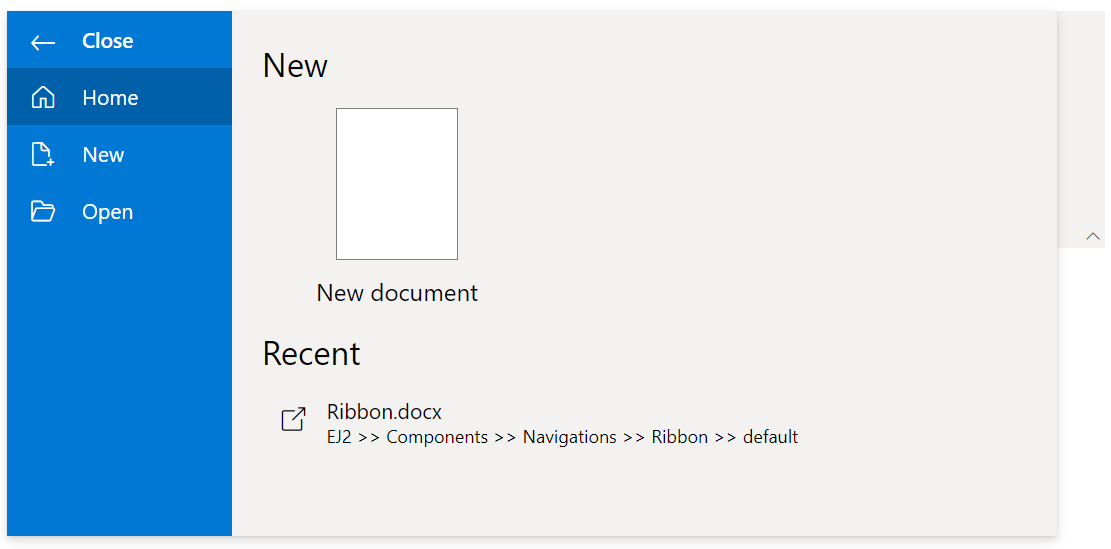
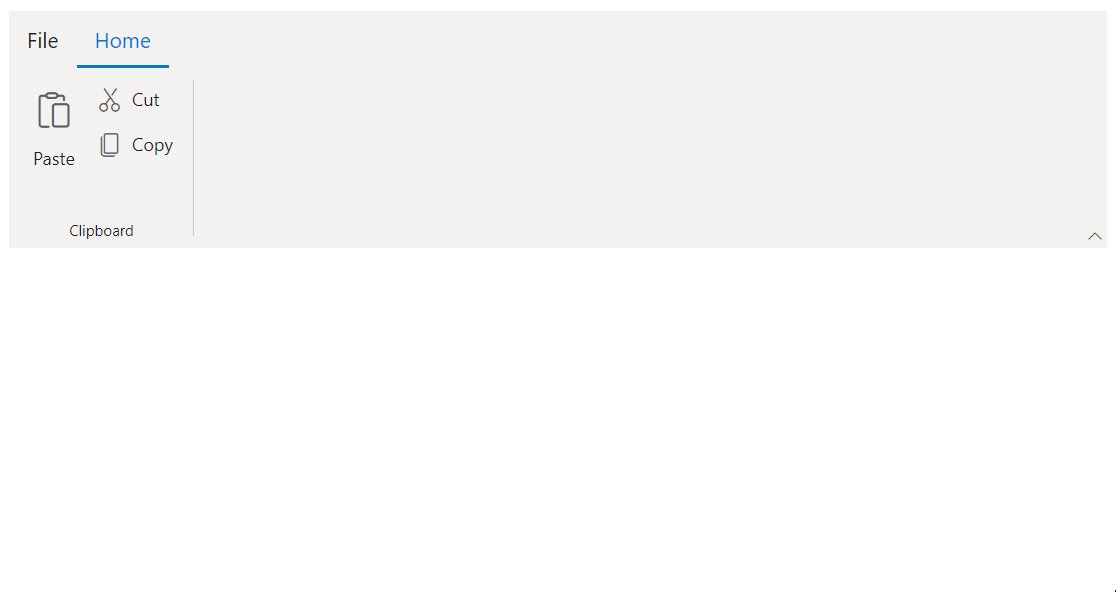
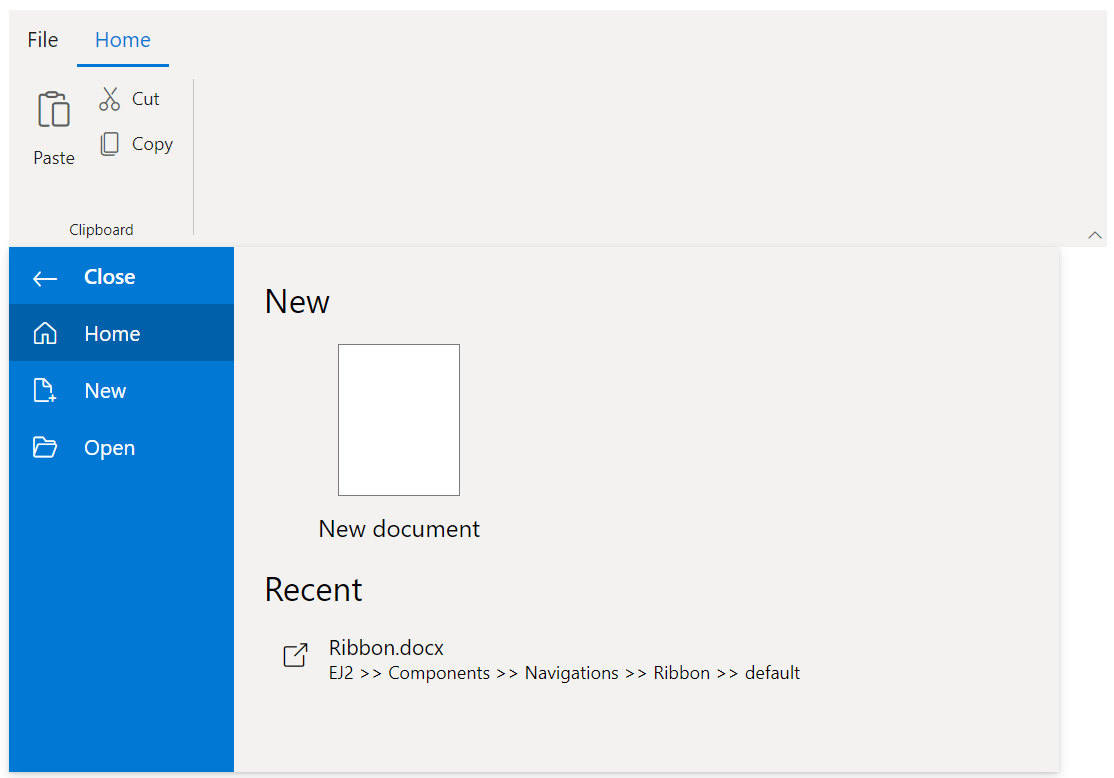
The Ribbon supports backstage view which is an addition to the traditional file menu. It displays information like application settings, user details, etc. The backstage view can be enabled by setting the backStageMenu property.
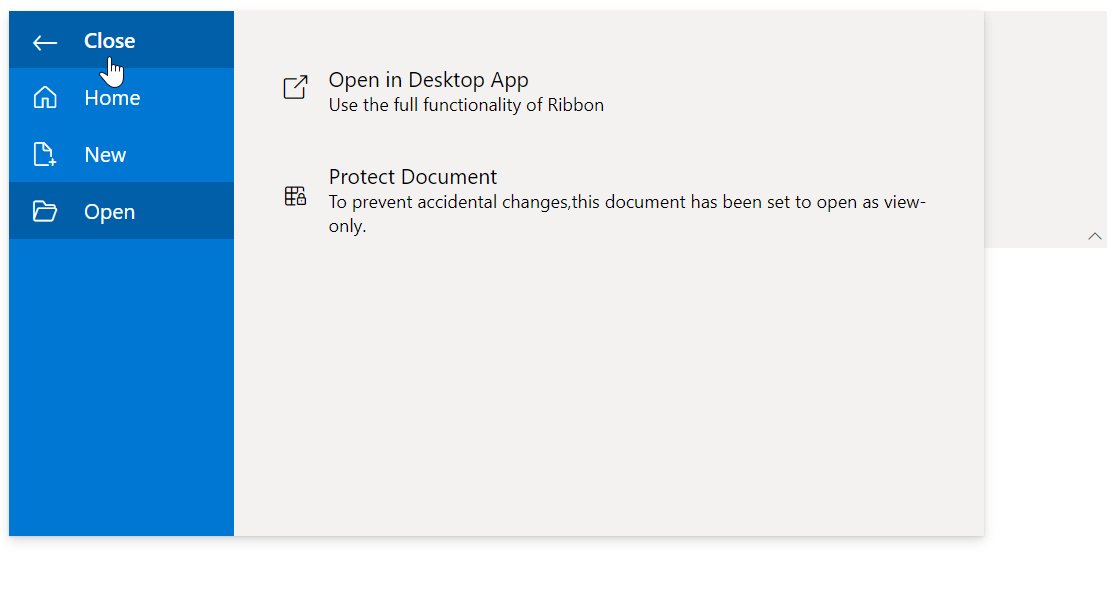
The backstage view options are displayed on the left, while the content of each option is shown on the right.
Adding backstage items
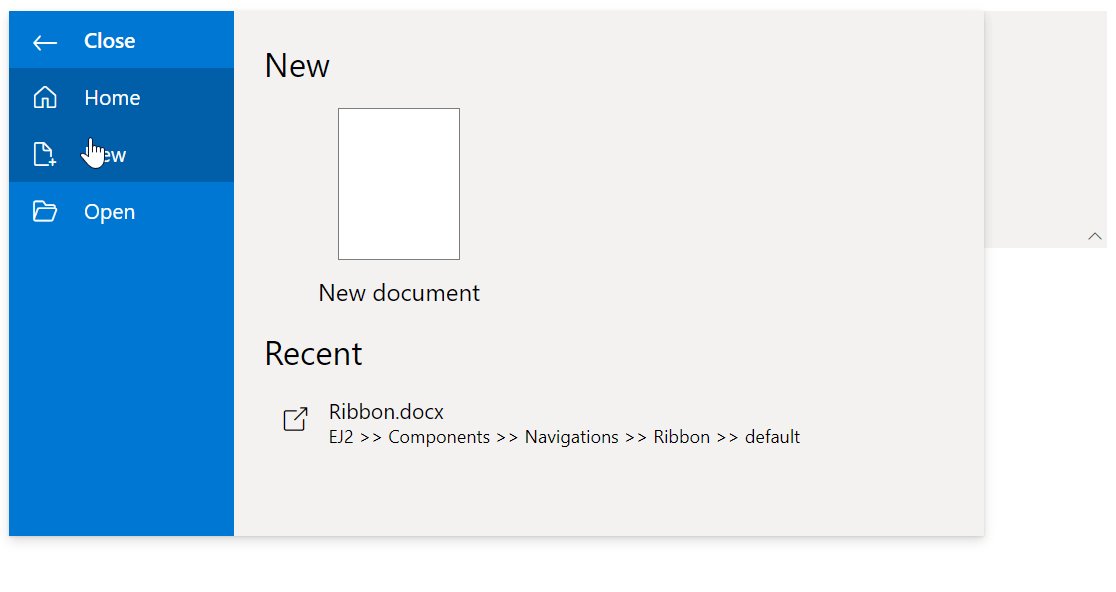
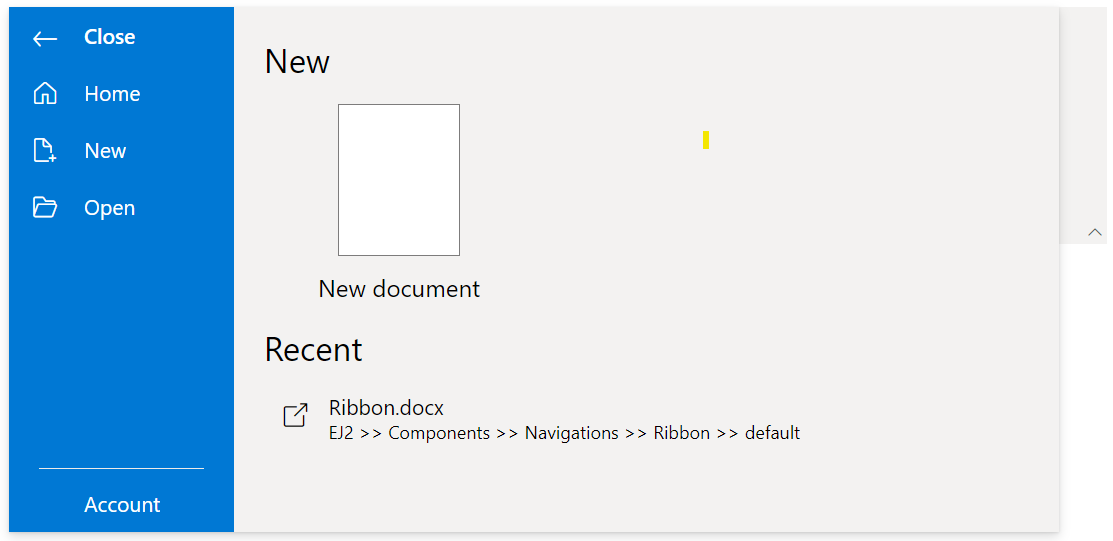
The menu items can be added to the backstage view by using the items property. You can show the backstage view by setting the visible property to true. By default, the backstage view is hidden.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<BackstageItem> backstageItems = new List<BackstageItem>() {
new BackstageItem { Id = "home", Text = "Home", IconCss = "e-icons e-home", Content = processBackstageContent("home") },
new BackstageItem { Id = "new", Text = "New", IconCss = "e-icons e-file-new", Content = processBackstageContent("new") },
new BackstageItem { Id = "open", Text = "Open", IconCss = "e-icons e-folder-open", Content = processBackstageContent("open") },
};
BackStageMenu backstageSettings = new BackStageMenu() { Text = "File", Visible = true, BackButton = new BackstageBackButton { Text = "Close" }, Items = backstageItems };
}
@functions {
string processBackstageContent(string item)
{
string content = "";
switch (item)
{
case "home":
{
content = "<div id='home-wrapper' style='padding: 20px;'><div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div><span class='doc_category_text'> New document </span></div></div><div id='block-wrapper'><div class='section-title'> Recent </div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Ribbon.docx </span><span style='font-size: 12px'> EJ2 >> Components >> Navigations >> Ribbon >> default </span></td></tr></tbody></table></div></div></div>";
break;
}
case "new":
{
content = "<div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div> <span class='doc_category_text'> New document </span></div></div>";
break;
}
case "open":
{
content = "<div id='open-content' style='padding: 20px;'><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Open in Desktop App </span><span style='font-size: 12px'> Use the full functionality of Ribbon </span></td></tr></tbody></table></div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-protect-sheet'></span> </td><td> <span style='display: block; font-size: 14px'> Protect Document </span><span style='font-size: 12px'>To prevent accidental changes, this document has been set to open as view-only.</span></td></tr></tbody></table></div></div>";
break;
}
}
return content;
}
}
@Html.EJS().Ribbon("ribbon").BackStageMenu(backstageSettings).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<style>
.e-ribbon-backstage-content{
width: 500px;
height: 350px;
}
.section-title {
font-size: 22px;
}
.new-docs {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.category_container {
width: 150px;
padding: 15px;
text-align: center;
cursor: pointer;
}
.doc_category_image {
width: 80px;
height: 100px;
background-color: #fff;
border: 1px solid rgb(125, 124, 124);
text-align: center;
overflow: hidden;
margin: 0px auto 10px;
}
.doc_category_text {
font-size: 16px;
}
.section-content {
padding: 12px 0px;
cursor: pointer;
}
.doc_icon {
font-size: 16px;
padding: 0px 10px;
}
.category_container:hover, .section-content:hover {
background-color: #dfdfdf;
border-radius: 5px;
transition: all 0.3s;
}
</style>
Adding footer items
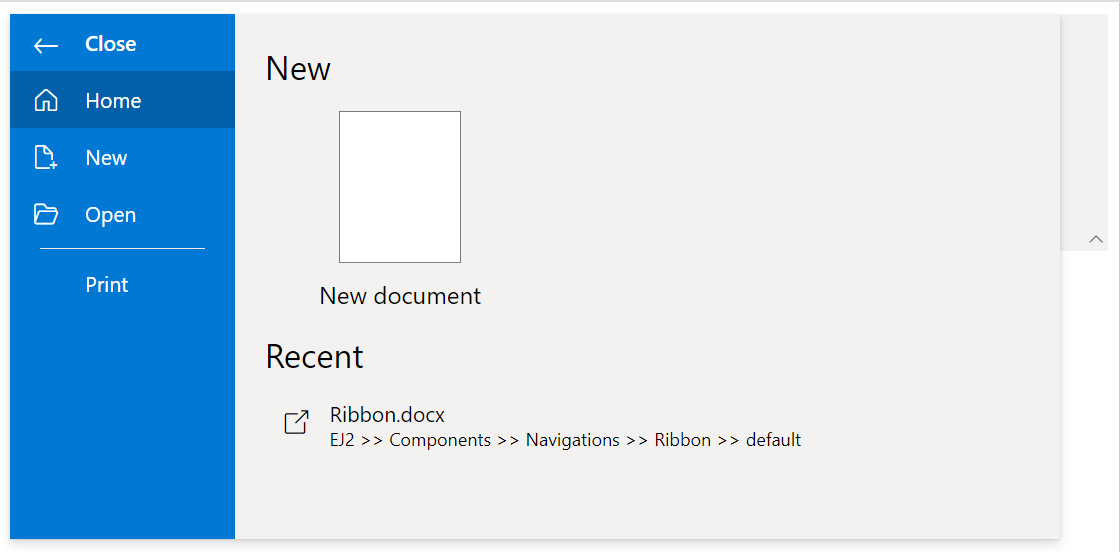
You can use the isFooter property in the items collection to add the backstage view footer items. By default, the value is false.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<BackstageItem> backstageItems = new List<BackstageItem>() {
new BackstageItem { Id = "home", Text = "Home", IconCss = "e-icons e-home", Content = processBackstageContent("home") },
new BackstageItem { Id = "new", Text = "New", IconCss = "e-icons e-file-new", Content = processBackstageContent("new") },
new BackstageItem { Id = "open", Text = "Open", IconCss = "e-icons e-folder-open", Content = processBackstageContent("open") },
new BackstageItem { Separator = true, IsFooter = true },
new BackstageItem { Text = "Account", IsFooter = true, Content = processBackstageContent("account") }
};
BackStageMenu backstageSettings = new BackStageMenu() { Text = "File", Visible = true, BackButton = new BackstageBackButton { Text = "Close" }, Items = backstageItems };
}
@functions {
string processBackstageContent(string item)
{
string content = "";
switch (item)
{
case "home":
{
content = "<div id='home-wrapper' style='padding: 20px;'><div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div><span class='doc_category_text'> New document </span></div></div><div id='block-wrapper'><div class='section-title'> Recent </div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Ribbon.docx </span><span style='font-size: 12px'> EJ2 >> Components >> Navigations >> Ribbon >> default </span></td></tr></tbody></table></div></div></div>";
break;
}
case "new":
{
content = "<div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div> <span class='doc_category_text'> New document </span></div></div>";
break;
}
case "open":
{
content = "<div id='open-content' style='padding: 20px;'><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Open in Desktop App </span><span style='font-size: 12px'> Use the full functionality of Ribbon </span></td></tr></tbody></table></div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-protect-sheet'></span> </td><td> <span style='display: block; font-size: 14px'> Protect Document </span><span style='font-size: 12px'>To prevent accidental changes, this document has been set to open as view-only.</span></td></tr></tbody></table></div></div>";
break;
}
case "account":
{
content = "<div id='account-content' style='padding: 20px;'><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-people'></span> </td><td> <span style='display: block; font-size: 14px'>Account type</span><span style='font-size: 12px'>Administrator</span></td></tr></tbody></table></div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-password'></span> </td><td> <span style='display: block; font-size: 14px'>Password protected</span><span style='font-size: 12px'>Yes</span></td></tr></tbody></table></div></div>";
break;
}
}
return content;
}
}
@Html.EJS().Ribbon("ribbon").BackStageMenu(backstageSettings).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<style>
.e-ribbon-backstage-content{
width: 500px;
height: 350px;
}
.section-title {
font-size: 22px;
}
.new-docs {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.category_container {
width: 150px;
padding: 15px;
text-align: center;
cursor: pointer;
}
.doc_category_image {
width: 80px;
height: 100px;
background-color: #fff;
border: 1px solid rgb(125, 124, 124);
text-align: center;
overflow: hidden;
margin: 0px auto 10px;
}
.doc_category_text {
font-size: 16px;
}
.section-content {
padding: 12px 0px;
cursor: pointer;
}
.doc_icon {
font-size: 16px;
padding: 0px 10px;
}
.category_container:hover, .section-content:hover {
background-color: #dfdfdf;
border-radius: 5px;
transition: all 0.3s;
}
</style>
Adding separator
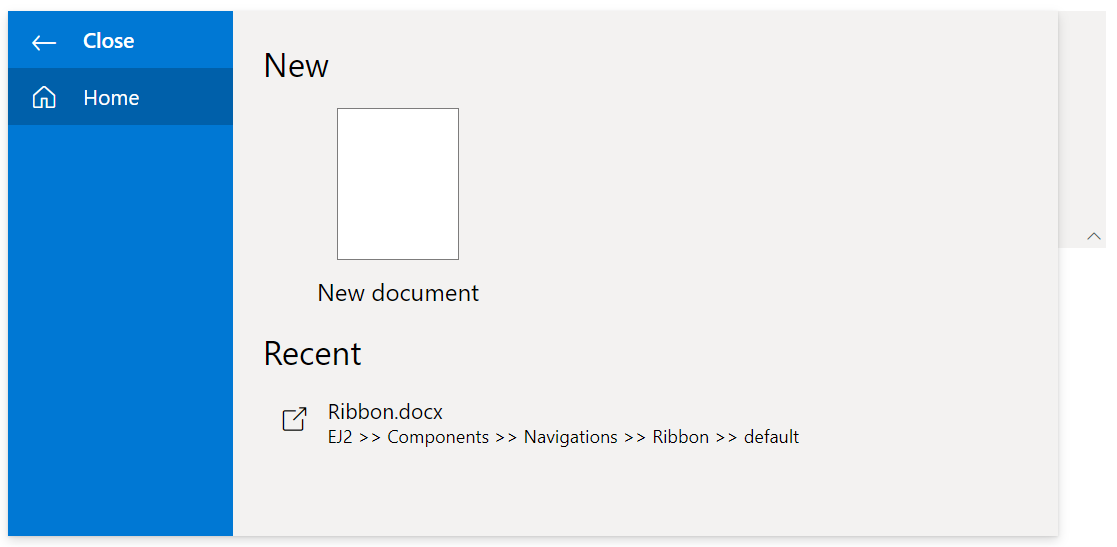
The separators are horizontal lines used to separate the backstage view items. You can use the separator property to split the menu items.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<BackstageItem> backstageItems = new List<BackstageItem>() {
new BackstageItem { Id = "home", Text = "Home", IconCss = "e-icons e-home", Content = processBackstageContent("home") },
new BackstageItem { Id = "new", Text = "New", IconCss = "e-icons e-file-new", Content = processBackstageContent("new") },
new BackstageItem { Id = "open", Text = "Open", IconCss = "e-icons e-folder-open", Content = processBackstageContent("open") },
new BackstageItem { Separator = true },
new BackstageItem { Text = "Print", Content = processBackstageContent("print") }
};
BackStageMenu backstageSettings = new BackStageMenu() { Text = "File", Visible = true, BackButton = new BackstageBackButton { Text = "Close" }, Items = backstageItems };
}
@functions {
string processBackstageContent(string item)
{
string content = "";
switch (item)
{
case "home":
{
content = "<div id='home-wrapper' style='padding: 20px;'><div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div><span class='doc_category_text'> New document </span></div></div><div id='block-wrapper'><div class='section-title'> Recent </div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Ribbon.docx </span><span style='font-size: 12px'> EJ2 >> Components >> Navigations >> Ribbon >> default </span></td></tr></tbody></table></div></div></div>";
break;
}
case "new":
{
content = "<div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div> <span class='doc_category_text'> New document </span></div></div>";
break;
}
case "open":
{
content = "<div id='open-content' style='padding: 20px;'><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Open in Desktop App </span><span style='font-size: 12px'> Use the full functionality of Ribbon </span></td></tr></tbody></table></div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-protect-sheet'></span> </td><td> <span style='display: block; font-size: 14px'> Protect Document </span><span style='font-size: 12px'>To prevent accidental changes, this document has been set to open as view-only.</span></td></tr></tbody></table></div></div>";
break;
}
case "print":
{
content = "<div style='min-width: 300px; padding: 20px;'><h2>Print this document</h2><button id='togglebtn' class='e-control e-btn e-lib e-flat e-primary'><span class='e-btn-icon e-btn-sb-icons e-icons e-print e-icon-left'></span>Print</button></div>";
break;
}
}
return content;
}
}
@Html.EJS().Ribbon("ribbon").BackStageMenu(backstageSettings).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<style>
.e-ribbon-backstage-content{
width: 500px;
height: 350px;
}
.section-title {
font-size: 22px;
}
.new-docs {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.category_container {
width: 150px;
padding: 15px;
text-align: center;
cursor: pointer;
}
.doc_category_image {
width: 80px;
height: 100px;
background-color: #fff;
border: 1px solid rgb(125, 124, 124);
text-align: center;
overflow: hidden;
margin: 0px auto 10px;
}
.doc_category_text {
font-size: 16px;
}
.section-content {
padding: 12px 0px;
cursor: pointer;
}
.doc_icon {
font-size: 16px;
padding: 0px 10px;
}
.category_container:hover, .section-content:hover {
background-color: #dfdfdf;
border-radius: 5px;
transition: all 0.3s;
}
</style>
Back button
You can use the backButton property to customize the text and icon of the close button using the text and iconCss property. You can show the back button by setting the visible property to true.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<BackstageItem> backstageItems = new List<BackstageItem>() {
new BackstageItem { Id = "home", Text = "Home", IconCss = "e-icons e-home", Content = processBackstageContent("home") }
};
BackStageMenu backstageSettings = new BackStageMenu() { Text = "File", Visible = true, BackButton = new BackstageBackButton { Text = "Close" }, Items = backstageItems };
}
@functions {
string processBackstageContent(string item)
{
string content = "";
switch (item)
{
case "home":
{
content = "<div id='home-wrapper' style='padding: 20px;'><div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div><span class='doc_category_text'> New document </span></div></div><div id='block-wrapper'><div class='section-title'> Recent </div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Ribbon.docx </span><span style='font-size: 12px'> EJ2 >> Components >> Navigations >> Ribbon >> default </span></td></tr></tbody></table></div></div></div>";
break;
}
}
return content;
}
}
@Html.EJS().Ribbon("ribbon").BackStageMenu(backstageSettings).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<style>
.e-ribbon-backstage-content{
width: 500px;
height: 350px;
}
.section-title {
font-size: 22px;
}
.new-docs {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.category_container {
width: 150px;
padding: 15px;
text-align: center;
cursor: pointer;
}
.doc_category_image {
width: 80px;
height: 100px;
background-color: #fff;
border: 1px solid rgb(125, 124, 124);
text-align: center;
overflow: hidden;
margin: 0px auto 10px;
}
.doc_category_text {
font-size: 16px;
}
.section-content {
padding: 12px 0px;
cursor: pointer;
}
.doc_icon {
font-size: 16px;
padding: 0px 10px;
}
.category_container:hover, .section-content:hover {
background-color: #dfdfdf;
border-radius: 5px;
transition: all 0.3s;
}
</style>
Backstage target
The target property specifies the element selector in which backstage will be displayed. The target element should have the position as relative, else the backstage will be positioned nearest to the relative element. By default, the backstage is positioned to ribbon element.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<BackstageItem> backstageItems = new List<BackstageItem>() {
new BackstageItem { Id = "home", Text = "Home", IconCss = "e-icons e-home", Content = processBackstageContent("home") },
new BackstageItem { Id = "new", Text = "New", IconCss = "e-icons e-file-new", Content = processBackstageContent("new") },
new BackstageItem { Id = "open", Text = "Open", IconCss = "e-icons e-folder-open", Content = processBackstageContent("open") },
};
BackStageMenu backstageSettings = new BackStageMenu() { Text = "File", Visible = true, Target = "#targetElement" BackButton = new BackstageBackButton { Text = "Close" }, Items = backstageItems };
}
@functions {
string processBackstageContent(string item)
{
string content = "";
switch (item)
{
case "home":
{
content = "<div id='home-wrapper' style='padding: 20px;'><div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div><span class='doc_category_text'> New document </span></div></div><div id='block-wrapper'><div class='section-title'> Recent </div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Ribbon.docx </span><span style='font-size: 12px'> EJ2 >> Components >> Navigations >> Ribbon >> default </span></td></tr></tbody></table></div></div></div>";
break;
}
case "new":
{
content = "<div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div> <span class='doc_category_text'> New document </span></div></div>";
break;
}
case "open":
{
content = "<div id='open-content' style='padding: 20px;'><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Open in Desktop App </span><span style='font-size: 12px'> Use the full functionality of Ribbon </span></td></tr></tbody></table></div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-protect-sheet'></span> </td><td> <span style='display: block; font-size: 14px'> Protect Document </span><span style='font-size: 12px'>To prevent accidental changes, this document has been set to open as view-only.</span></td></tr></tbody></table></div></div>";
break;
}
}
return content;
}
}
<div id="targetElement"></div>
@Html.EJS().Ribbon("ribbon").BackStageMenu(backstageSettings).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<style>
.e-ribbon-backstage-content{
width: 500px;
height: 350px;
}
.section-title {
font-size: 22px;
}
.new-docs {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.category_container {
width: 150px;
padding: 15px;
text-align: center;
cursor: pointer;
}
.doc_category_image {
width: 80px;
height: 100px;
background-color: #fff;
border: 1px solid rgb(125, 124, 124);
text-align: center;
overflow: hidden;
margin: 0px auto 10px;
}
.doc_category_text {
font-size: 16px;
}
.section-content {
padding: 12px 0px;
cursor: pointer;
}
.doc_icon {
font-size: 16px;
padding: 0px 10px;
}
.category_container:hover, .section-content:hover {
background-color: #dfdfdf;
border-radius: 5px;
transition: all 0.3s;
}
</style>
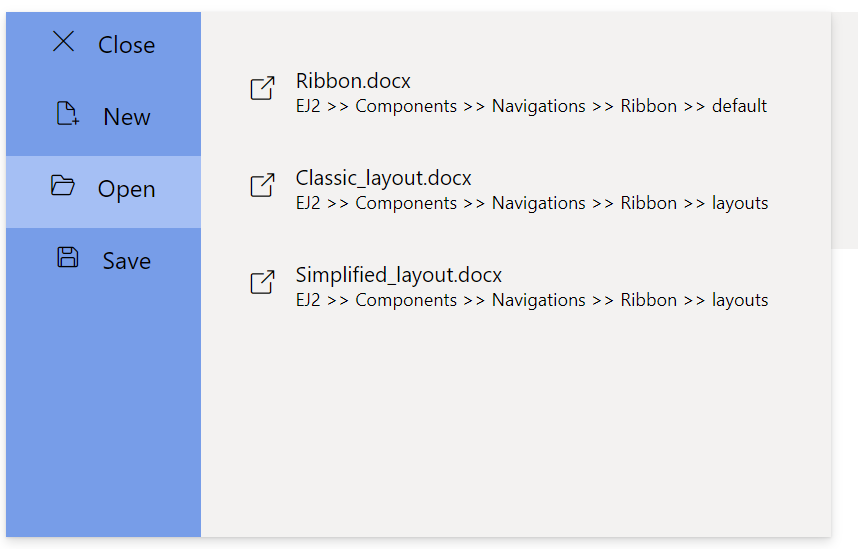
Template
You can use the template property to modify the backstage view menu items and their contents.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
BackStageMenu backstageSettings = new BackStageMenu() { Text = "File", Visible = true, BackButton = new BackstageBackButton { Text = "Close" }, Template = "#templateContent" };
}
@Html.EJS().Ribbon("ribbon").BackStageMenu(backstageSettings).Created("ribbonCreated").Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<script type="text/x-jsrender" id="templateContent">
<div id="temp-content" style="width: 550px; height: 350px; display: flex">
<div id="items-wrapper" style="width: 130px; height:100%; background: #779de8;">
<ul>
<li id="close" onclick="closeContent(this.id)">
<span class="e-icons e-close"></span>
Close
</li>
<li id="new" onclick="contentClick(this.id)">
<span class="e-icons e-file-new"></span>
New
</li>
<li id="open" onclick="contentClick(this.id)">
<span class="e-icons e-folder-open"></span>
Open
</li>
<li id="save" onclick="contentClick(this.id)">
<span class="e-icons e-save"></span>
Save
</li>
</ul>
</div>
<div id="content-wrapper">
<div id='new-wrapper' class='content-open' style="padding: 20px;">
<div id='new-section' class='new-wrapper'>
<div class='section-title'> New </div>
<div class='category_container'>
<div class='doc_category_image'></div>
<span class='doc_category_text'> New document </span>
</div>
</div>
</div>
<div id="save-wrapper" class='content-close' style="padding: 20px;">
<div class="section-content" style="padding: 12px 0px; cursor: pointer">
<table>
<tbody>
<tr>
<td> <span class="doc_icon e-icons e-save"></span> </td>
<td>
<span style="display: block; font-size: 14px"> Save as </span>
<span style="font-size: 12px"> Save as copy online </span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="section-content" style="padding: 12px 0px cursor: pointer">
<table>
<tbody>
<tr>
<td> <span class="doc_icon e-icons e-rename"></span> </td>
<td>
<span style="display: block; font-size: 14px"> Rename </span>
<span style="font-size: 12px">Rename this file. </span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div id="open-wrapper" class='content-close' style="padding: 20px;">
<div class="section-content" style="padding: 12px 0px; cursor: pointer">
<table>
<tbody>
<tr>
<td> <span class="doc_icon e-icons e-open-link"></span> </td>
<td>
<span style="display: block; font-size: 14px"> Ribbon.docx </span>
<span style="font-size: 12px"> EJ2 >> Components >> Navigations >> Ribbon >> default </span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="section-content" style="padding: 12px 0px; cursor: pointer">
<table>
<tbody>
<tr>
<td> <span class="doc_icon e-icons e-open-link"></span> </td>
<td>
<span style="display: block; font-size: 14px"> Classic_layout.docx </span>
<span style="font-size: 12px"> EJ2 >> Components >> Navigations >> Ribbon >> layouts </span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="section-content" style="padding: 12px 0px; cursor: pointer">
<table>
<tbody>
<tr>
<td> <span class="doc_icon e-icons e-open-link"></span> </td>
<td>
<span style="display: block; font-size: 14px"> Simplified_layout.docx </span>
<span style="font-size: 12px"> EJ2 >> Components >> Navigations >> Ribbon >> layouts </span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</script>
<script>
var ribbon;
function contentClick(id) {
let ribbonEle = document.getElementById('ribbon');
let content = ribbonEle.querySelector('.content-open')
if(content) { content.classList.replace('content-open', 'content-close'); }
ribbonEle.querySelector('#' + id +'-wrapper').classList.add('content-open');
}
function closeContent() {
let ribbonEle = document.getElementById('ribbon');
ribbonEle.querySelector('#ribbon_backstagepopup').style.display = 'none'
}
function ribbonCreated() {
ribbon = this;
ribbon.element.querySelector('.e-ribbon-backstage').addEventListener('click', function() {
// Show the #ribbon_backstagepopup element
ribbon.querySelector('#ribbon_backstagepopup').style.display = 'block';
});
}
</script>
<style>
.e-ribbon-backstage-content{
width: 500px;
height: 350px;
}
.section-title {
font-size: 22px;
}
.new-docs {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.category_container {
width: 150px;
padding: 15px;
text-align: center;
cursor: pointer;
}
.doc_category_image {
width: 80px;
height: 100px;
background-color: #fff;
border: 1px solid rgb(125, 124, 124);
text-align: center;
overflow: hidden;
margin: 0px auto 10px;
}
.doc_category_text {
font-size: 16px;
}
.section-content {
padding: 12px 0px;
cursor: pointer;
}
.doc_icon {
font-size: 16px;
padding: 0px 10px;
}
.category_container:hover, .section-content:hover {
background-color: #dfdfdf;
border-radius: 5px;
transition: all 0.3s;
}
#targetElement{
width: 500px;
height: 500px;
}
#items-wrapper ul {
padding: 0;
margin: 0;
}
#items-wrapper li {
height: 38px;
font-size: 16px;
list-style: none;
cursor: pointer;
text-align: center;
padding-top: 10px;
}
#items-wrapper li span {
margin-right: 15px;
font-size: 14px;
}
#items-wrapper ul li:hover{
background-color: #a5bff4;
}
#content-wrapper .content-close{
display: none;
}
#content-wrapper .content-open{
display: block;
}
</style>
Setting width and height
You can customize the height and width of the backstage view using the height and width property. By default, dimensions are set based on the content added.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Ribbon
@using Syncfusion.EJ2.Navigations
@{
List<BackstageItem> backstageItems = new List<BackstageItem>() {
new BackstageItem { Id = "home", Text = "Home", IconCss = "e-icons e-home", Content = processBackstageContent("home") },
new BackstageItem { Id = "new", Text = "New", IconCss = "e-icons e-file-new", Content = processBackstageContent("new") },
new BackstageItem { Id = "open", Text = "Open", IconCss = "e-icons e-folder-open", Content = processBackstageContent("open") },
};
BackStageMenu backstageSettings = new BackStageMenu() { Height = "350px" , Width = "500px" , Text = "File", Visible = true, BackButton = new BackstageBackButton { Text = "Close" }, Items = backstageItems };
}
@functions {
string processBackstageContent(string item)
{
string content = "";
switch (item)
{
case "home":
{
content = "<div id='home-wrapper' style='padding: 20px;'><div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div><span class='doc_category_text'> New document </span></div></div><div id='block-wrapper'><div class='section-title'> Recent </div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Ribbon.docx </span><span style='font-size: 12px'> EJ2 >> Components >> Navigations >> Ribbon >> default </span></td></tr></tbody></table></div></div></div>";
break;
}
case "new":
{
content = "<div id='new-section' class='new-wrapper'><div class='section-title'> New </div><div class='category_container'><div class='doc_category_image'></div> <span class='doc_category_text'> New document </span></div></div>";
break;
}
case "open":
{
content = "<div id='open-content' style='padding: 20px;'><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-open-link'></span> </td><td> <span style='display: block; font-size: 14px'> Open in Desktop App </span><span style='font-size: 12px'> Use the full functionality of Ribbon </span></td></tr></tbody></table></div><div class='section-content' style='padding: 12px 0px; cursor: pointer'><table><tbody><tr><td> <span class='doc_icon e-icons e-protect-sheet'></span> </td><td> <span style='display: block; font-size: 14px'> Protect Document </span><span style='font-size: 12px'>To prevent accidental changes, this document has been set to open as view-only.</span></td></tr></tbody></table></div></div>";
break;
}
}
return content;
}
}
@Html.EJS().Ribbon("ribbon").BackStageMenu(backstageSettings).Tabs(tab =>
{
tab.Header("Home").Groups(group =>
{
group.Header("Clipboard").Collections(collection =>
{
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-paste").Content("Paste");
}).Add();
}).Add();
collection.Items(items =>
{
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-cut").Content("Cut");
}).Add();
items.Type(RibbonItemType.Button).ButtonSettings(button =>
{
button.IconCss("e-icons e-copy").Content("Copy");
}).Add();
}).Add();
}).Add();
}).Add();
}).Render()
<style>
.section-title {
font-size: 22px;
}
.new-docs {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.category_container {
width: 150px;
padding: 15px;
text-align: center;
cursor: pointer;
}
.doc_category_image {
width: 80px;
height: 100px;
background-color: #fff;
border: 1px solid rgb(125, 124, 124);
text-align: center;
overflow: hidden;
margin: 0px auto 10px;
}
.doc_category_text {
font-size: 16px;
}
.section-content {
padding: 12px 0px;
cursor: pointer;
}
.doc_icon {
font-size: 16px;
padding: 0px 10px;
}
.category_container:hover, .section-content:hover {
background-color: #dfdfdf;
border-radius: 5px;
transition: all 0.3s;
}
</style>