Getting Started with ASP.NET MVC Standalone PDF Viewer Control
20 Feb 20255 minutes to read
The ASP.NET MVC PDF Viewer control is used to viewing and printing PDF files in any web application. It provides the best viewing experience available with core interactions such as zooming, scrolling, text searching, text selection, and text copying. Thumbnail, bookmark, hyperlink and table of contents support provides easy navigation within and outside the PDF files.
This section briefly explains about how to integrate ASP.NET MVC PDF Viewer control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Integrate PDF Viewer into an ASP.NET MVC application
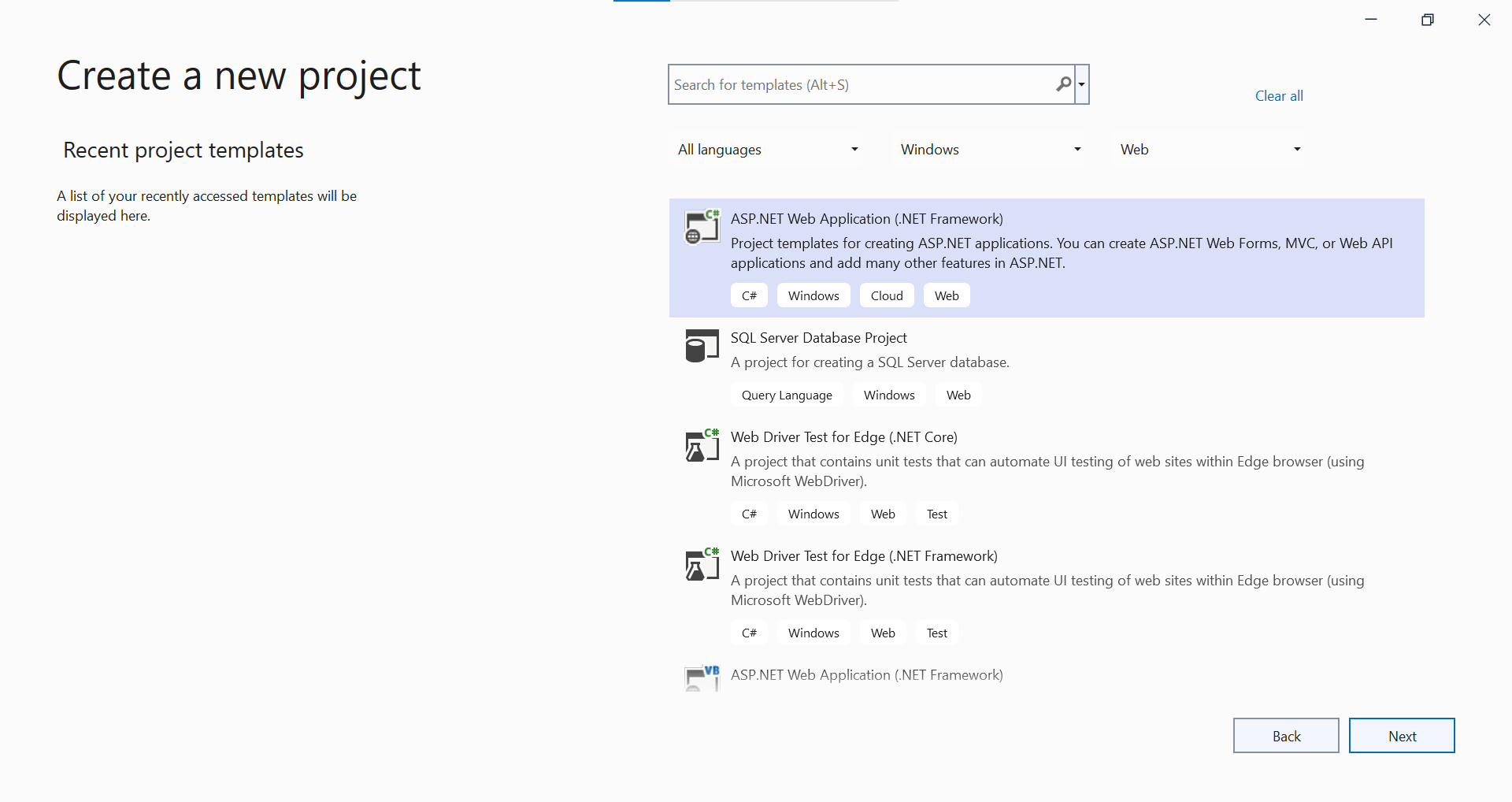
- Start Visual Studio and select Create a new project.
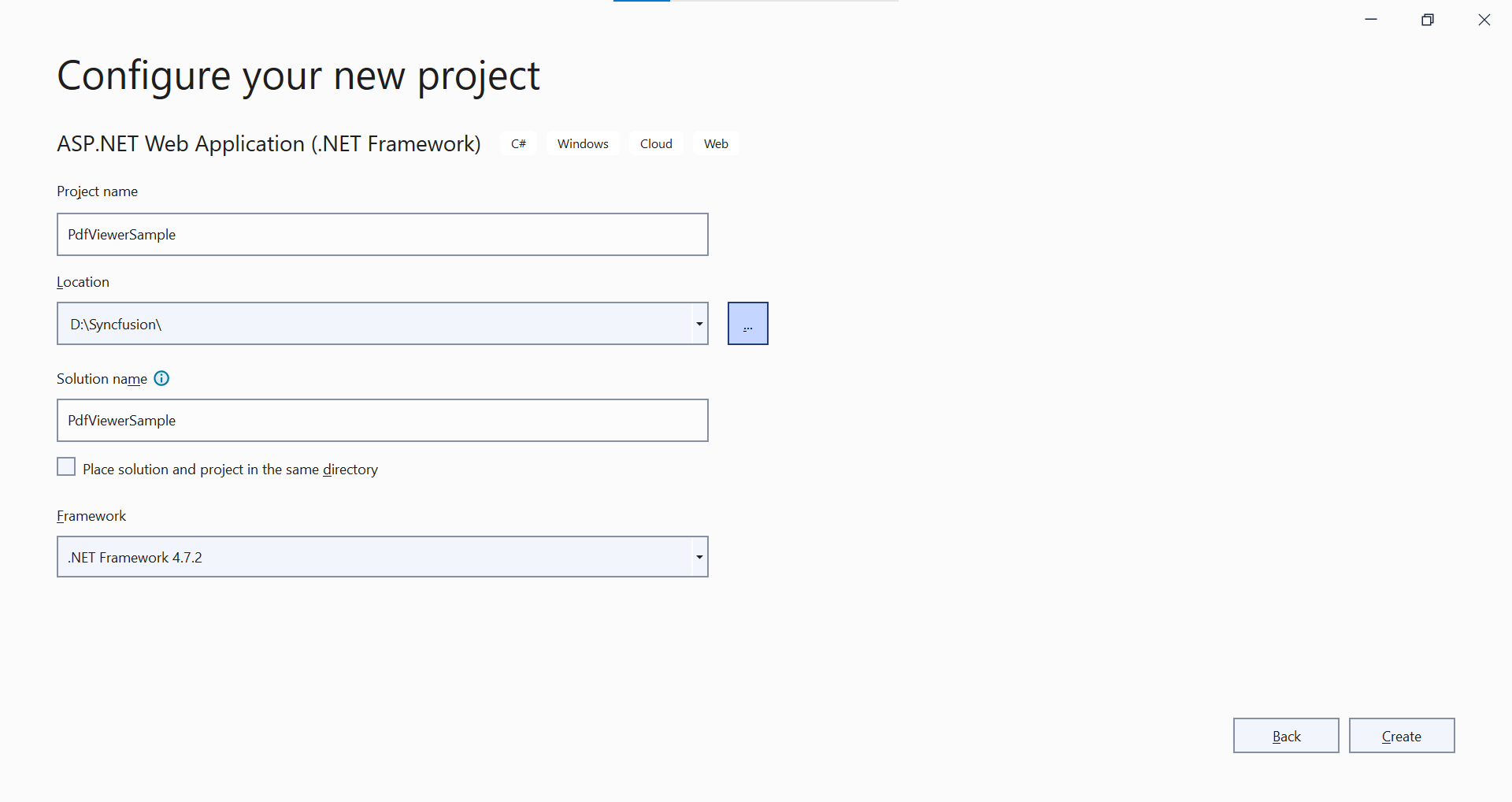
- Create a new ASP.NET MVC Web Application project.

- Choose the target framework.

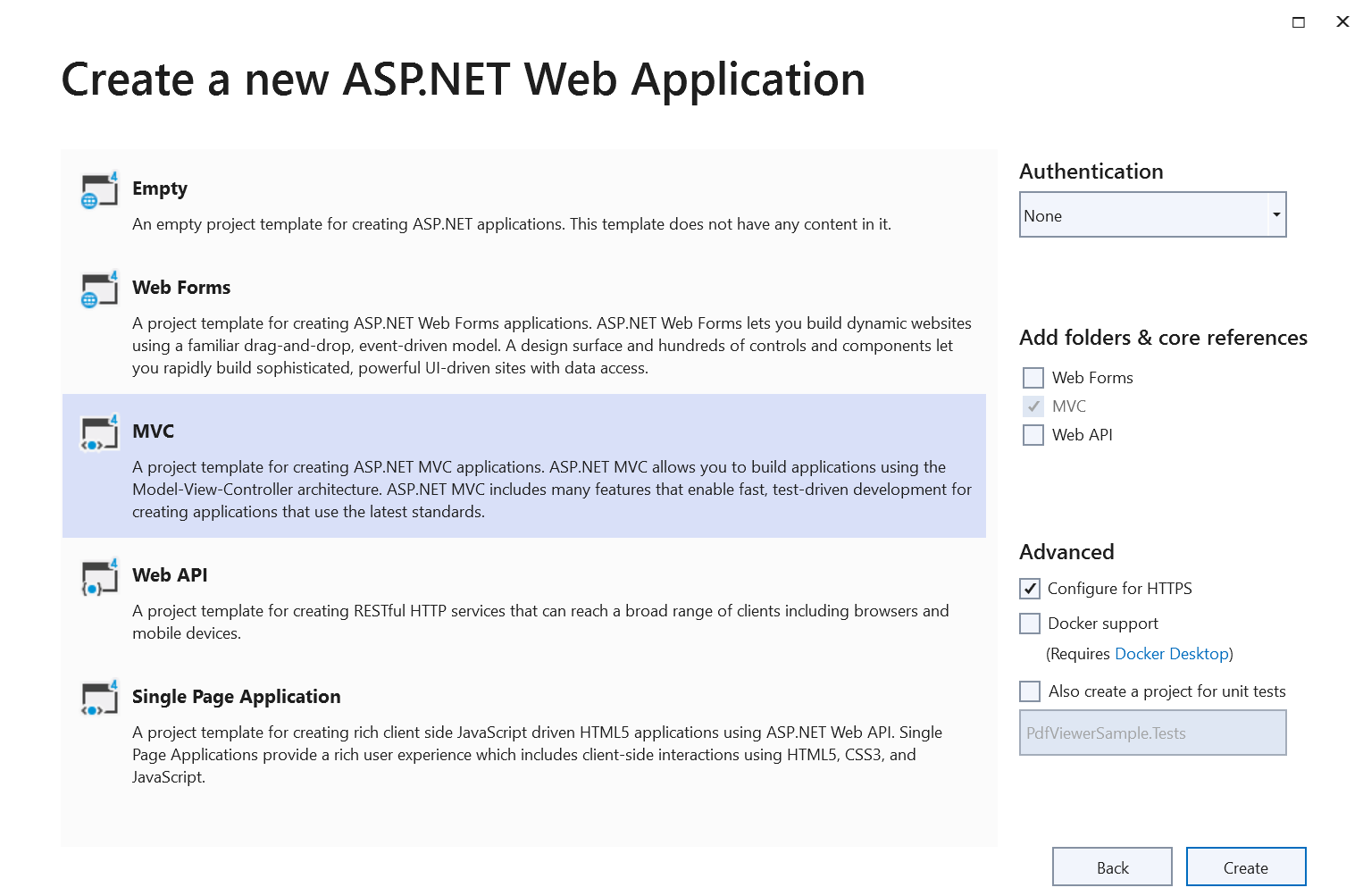
- Select Web Application pattern (MVC) for the project and then select Create button.

ASP.NET MVC PDF Viewer NuGet packages installation
To add .NET PDF Viewer control, the following NuGet packages need to be installed in your ASP.NET MVC application.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add style sheet
The theme is referred using CDN inside the <head> of ~/Views/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/29.1.33/fluent.css" />
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls.
Add script reference
Add the required scripts using CDN inside the <head> of ~/Views/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/29.1.33/dist/ej2.min.js"></script>
</head>Steps to Load PDF Viewer with Local script and style
To use local resources with your PDF Viewer, follow these steps:
Step 1: Place the ej2.min.js script and its related styles in ej2 directory within the Content folder of your ASP.NET MVC application.
Step 2: Insert the necessary script and style references within the <head> section of your _Layout.cshtml file. Make sure these point to your local copies of the files instead of CDN links.
By following these steps, you will configure your PDF Viewer to load the required script and style locally. See the code snippet below for reference.
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="~/Content/ej2/material.min.css" />
...
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="~/Content/ej2/ej2.min.js"></script>
</head>Register Syncfusion® Script Manager
Open ~/Views/Shared/_Layout.cshtml page and register the script manager in the ASP.NET MVC application as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>NOTE
Add the script manager
EJS().ScriptManager()at the end of<body>.
Add ASP.NET MVC PDF Viewer control
Add the Syncfusion® ASP.NET MVC PDF Viewer control in ~/Views/Home/Index.cshtml page. You can load a PDF file in the PDF Viewer by specifying the document name in the DocumentPath property as below.
@{
ViewBag.Title = "Home Page";
}
<div>
<div style="height:500px;width:100%;">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf").Render()
</div>
</div>DocumentPath is the property needed to load a PDF file in the PDF Viewer.
How to Configure PDF Viewer to Use Local Resources
To utilize the resourceUrl and documentPath locally with your PDF Viewer, follow these instructions:
Step 1: Ensure that your application includes the ej2-pdfviewer-lib folder. This folder must contain the pdfium.js, pdfium.wasm files, and the PDF file that you intend to display. These should be located in the Content folder within your project.
Step 2: Assign local file paths to the documentPath and resourceUrl properties within the PDF Viewer setup. The documentPath should refer to your PDF file, while the resourceUrl should point to the directory containing the supporting resources.
By following these steps, you will configure your PDF Viewer to load the required resources locally. See the code snippet below for reference.
@{
ViewBag.Title = "Home Page";
var originUrl = $"{Request.Url.Scheme}://{Request.Url.Authority}";
var document = originUrl + "/Content/pdfsuccinctly.pdf";
var resourceUrl = originUrl + "/Content/ej2-pdfviewer-lib";
}
<div style="height: 900px;width:100%;">
@Html.EJS().PdfViewer("pdfviewer").ResourceUrl(@resourceUrl).DocumentPath(@document).Render()
</div>View the sample in GitHub to load PDF Viewer with local resources
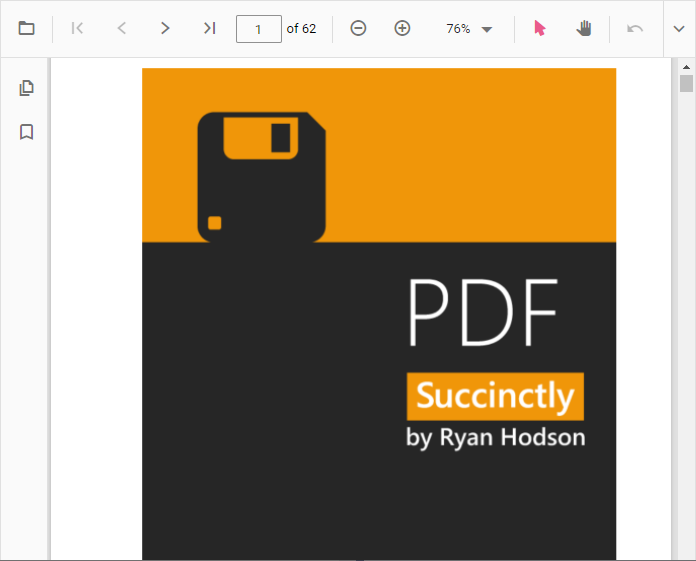
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC PDF Viewer control will be rendered in the default web browser.

NOTE
NOTE
You can refer to our ASP.NET MVC PDF Viewer feature tour page for its groundbreaking feature representations. You can also explore our ASP.NET MVC PDF Viewer example to understand the core features of PDF Viewer.