Form Filling in the ASP.NET MVC PDF Viewer component
26 Jul 20243 minutes to read
PDF Viewer component allows you to display the form fields available in the PDF document. By using this, you can edit and download the form fields.
The form fields displayed in the PDF Viewer are:
- Text box
- Password box
- Combo box
- Check box
- Radio Button
- Signature Field
- List box

Disabling form fields
The PDF Viewer control provides an option to disable the form fields feature. The code sample for disabling the form fields is as follows.
```html
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").EnableFormFields(false).DocumentPath("https://cdn.syncfusion.com/content/pdf/form-filling-document.pdf").Render()
</div>
``````html
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).EnableFormFields(false).DocumentPath("https://cdn.syncfusion.com/content/pdf/form-filling-document.pdf").Render()
</div>
```How to draw handwritten signature in the signature field
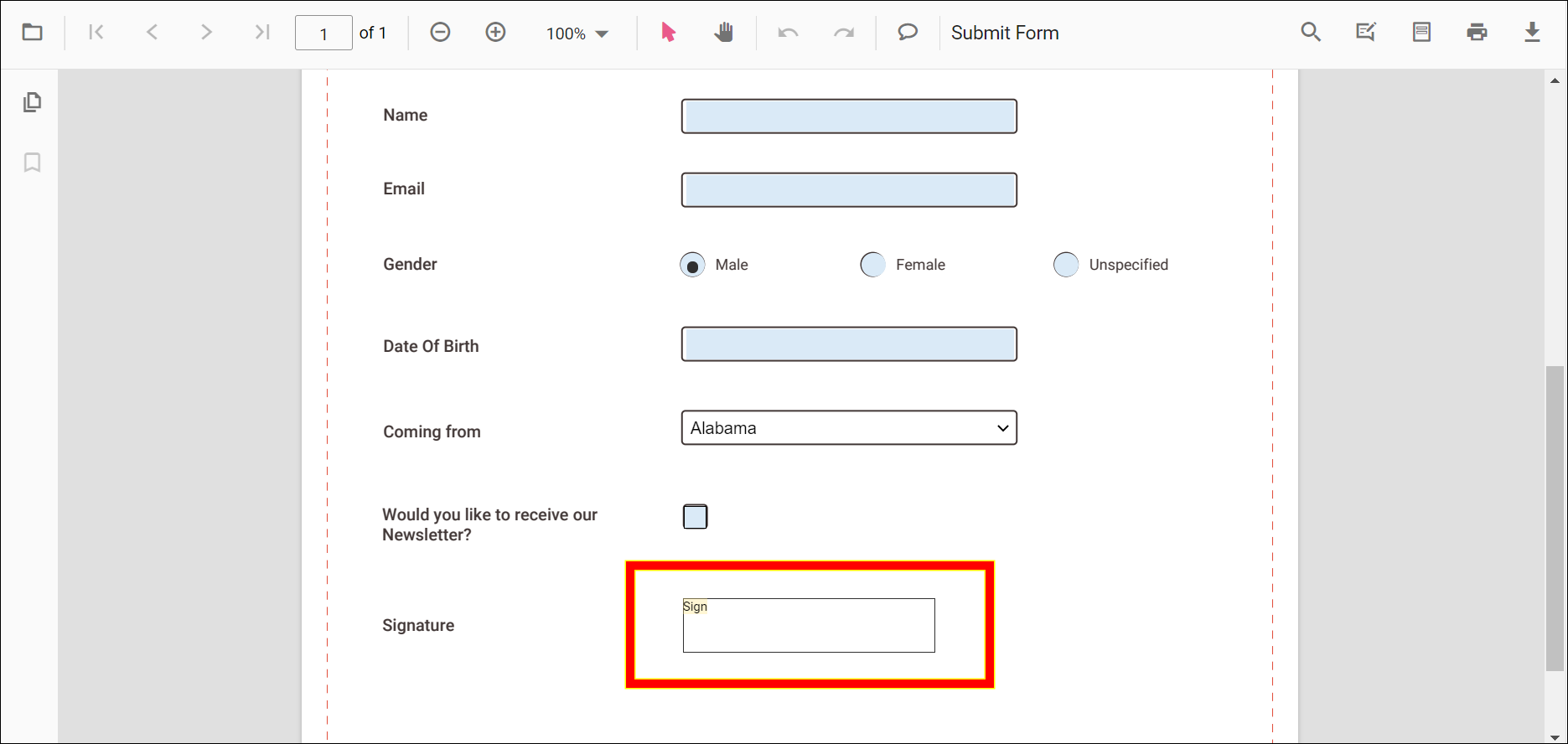
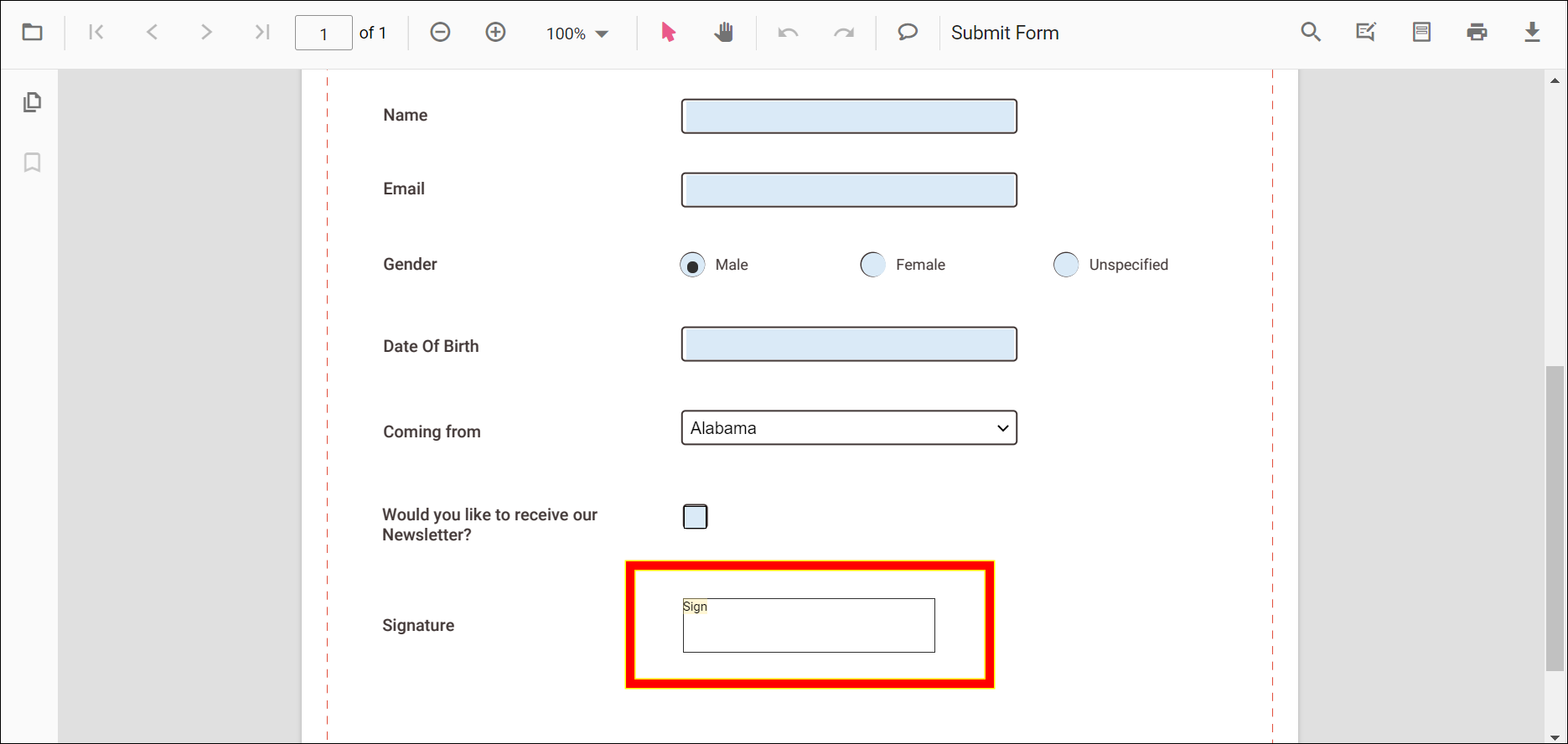
Signature can be added to the Signature field by using the following steps:
- Click the Signature Field in the PDF document. The signature panel will appear.

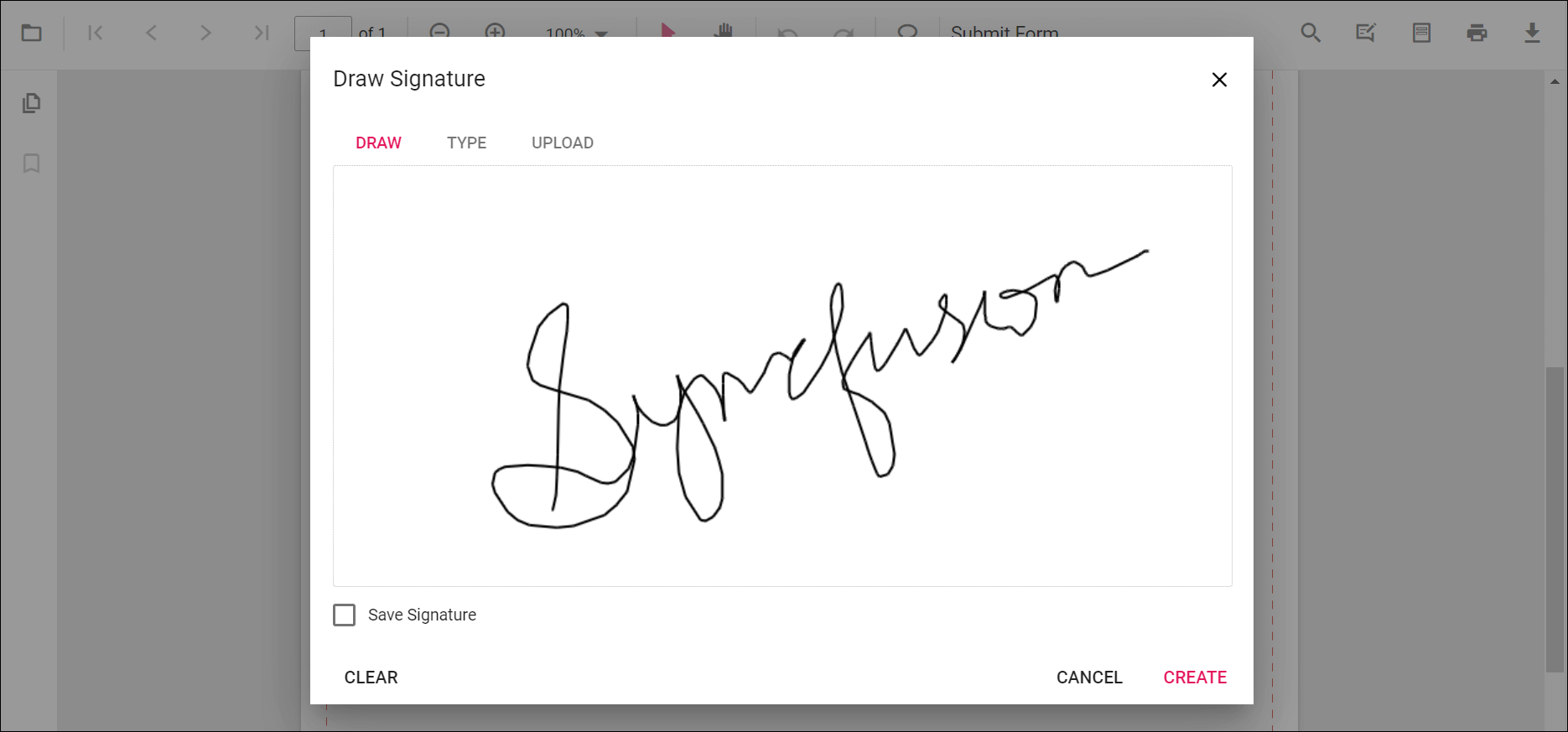
- Draw the signature in the signature panel.

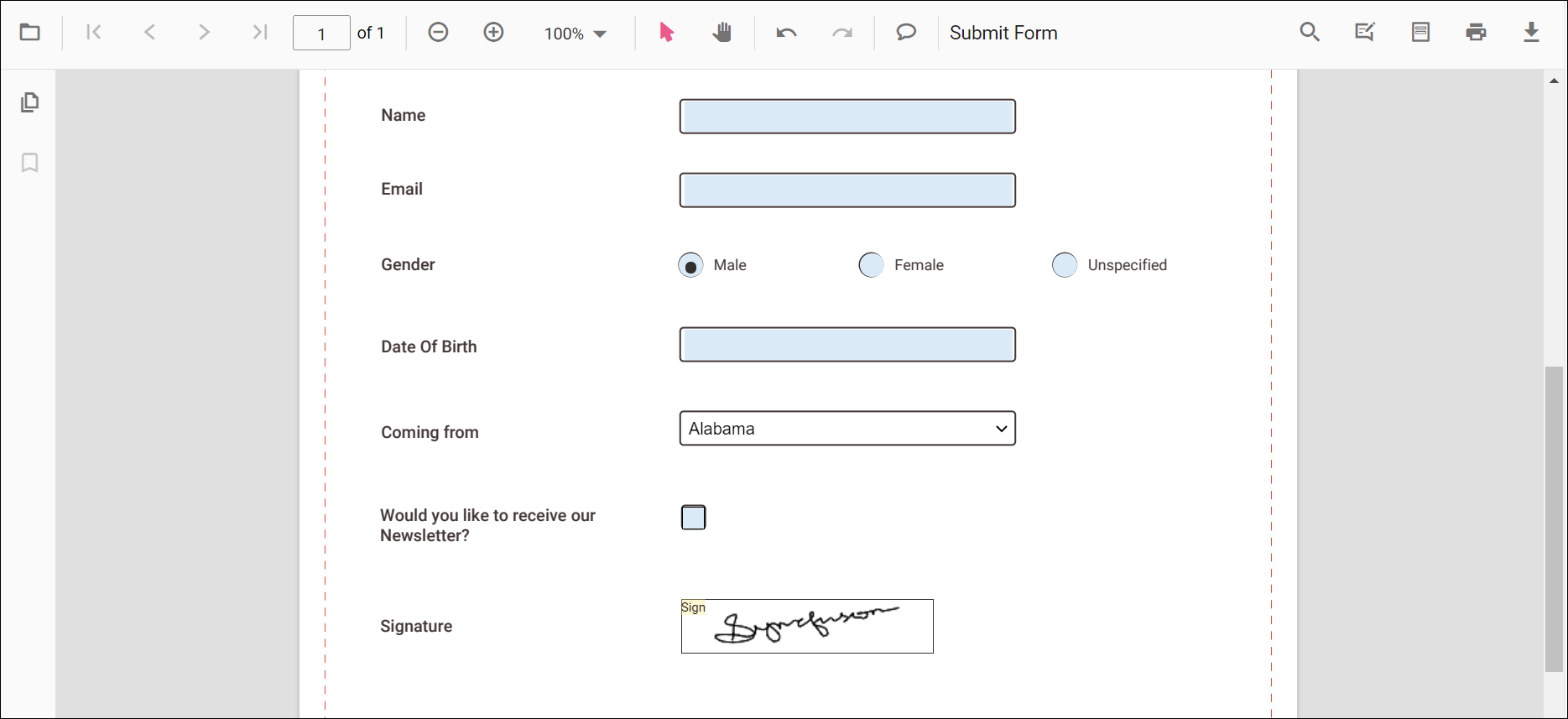
- Click the CREATE button, the drawn signature will be added in the signature field.

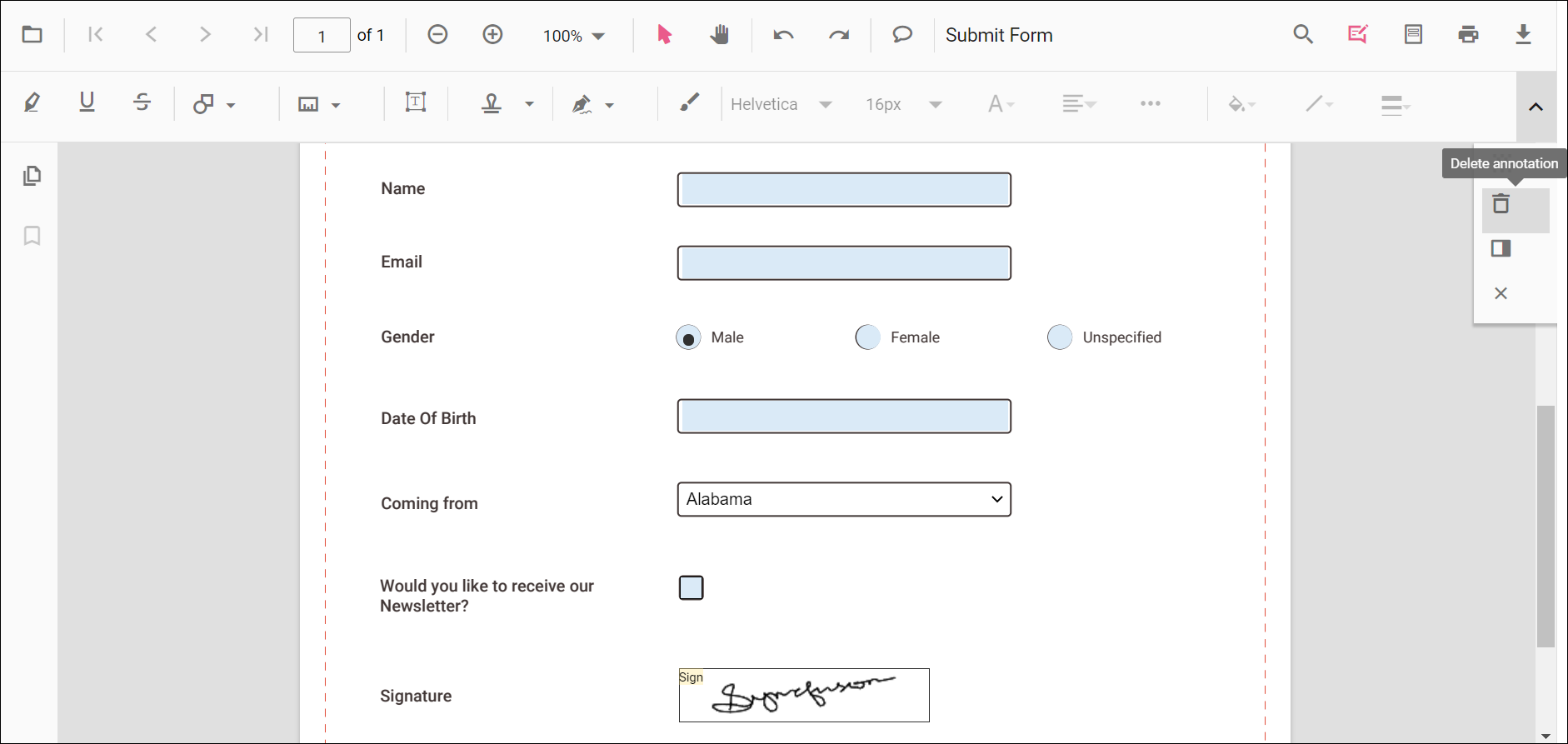
Delete the signature inside the signature field
You can also delete the signature in the signature field by using Delete Option in the annotation toolbar.

Import and export form fields
The PDF Viewer control provides the support to import and export form fields using a JSON object in the PDF document.
Importing form fields using PDF Viewer API
You can import the form fields using JSON file or JSON object in code behind like the below code sample.
<button id="viewer" onclick="OnImportFormFieldsClick()">Import FormFields</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/form-filling-document.pdf").Render()
</div>
<script>
function OnImportFormFieldsClick() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
//The json file has been placed inside the App_Data folder.);
pdfViewer.importFormFields("D:/PDFViewer/Examples/mvcsample/App_Data/ImportFormFields.json");
}
</script>NOTE
The JSON file for importing the form fields should be placed in the desired location and the path should be provided correctly.
Exporting form fields from the PDF document using PDF Viewer API
You can export the form fields as JSON file in code behind as the following code sample.
```html
<button id="viewer" onclick="OnExportFormFieldsClick()">Export FormFields</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").DocumentPath("https://cdn.syncfusion.com/content/pdf/form-filling-document.pdf").Render()
</div>
<script>
function OnExportFormFieldsClick() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.exportFormFields(null,'Json');
}
</script>
``````html
<button id="viewer" onclick="OnExportFormFieldsClick()">Export FormFields</button>
<div style="width:100%;height:600px">
@Html.EJS().PdfViewer("pdfviewer").ServiceUrl(VirtualPathUtility.ToAbsolute("~/PdfViewer/")).DocumentPath("https://cdn.syncfusion.com/content/pdf/form-filling-document.pdf").Render()
</div>
<script>
function OnExportFormFieldsClick() {
var pdfViewer = document.getElementById('pdfviewer').ej2_instances[0];
pdfViewer.exportFormFields(null,'Json');
}
</script>
```