- Adding custom text in group caption
- Customize group caption text using locale
- Render custom component in group caption
Contact Support
Caption template in ASP.NET MVC Grid component
3 Feb 20256 minutes to read
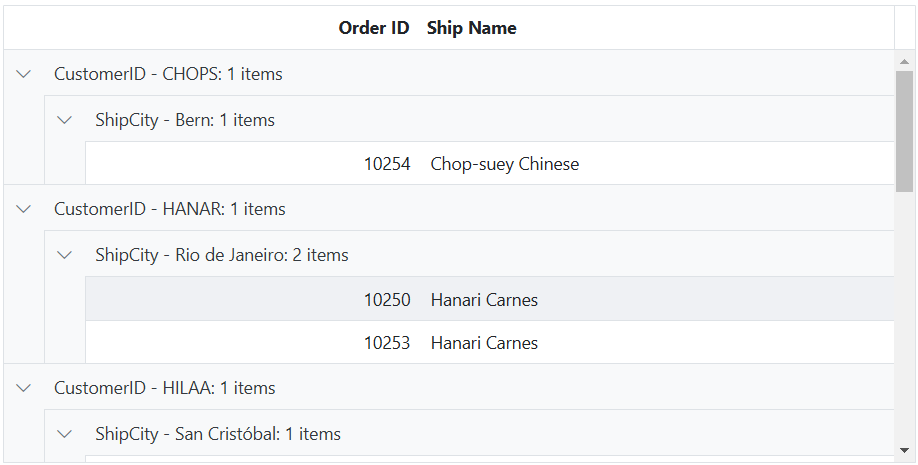
The caption template feature in the Syncfusion® ASP.NET MVC Grid allows you to customize and enhance the appearance of group caption row. It provides a flexible way to display additional information about grouped data, such as counts or grouped value, and enables you to incorporate custom content like images, icons, or other HTML elements. This feature empowers you to create visually appealing and informative group captions in the grid component.
To achieve this customization, you can utilize the CaptionTemplate property. By accessing the data parameter, which represents the currently displayed group, you can incorporate its properties such as Field (column’s field name), HeaderText (column’s header text), Key(grouped value) and Count (count of the grouped records) into the caption template.
The following example demonstrates how to customize the group header caption in the Grid by utilizing the CaptionTemplate property. It displays the headerText, key and count of the grouped columns.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("ID").Width("100").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("100").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("100").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("100").Add();
}).GroupSettings(group => { group.Columns(new string[] { "CustomerID", "ShipCity" }).ShowDropArea(false).CaptionTemplate("#captiontemplate"); }).Render()
<script id="captiontemplate" type="text/x-template">
<span class="groupItems">
${field} - ${key}: ${count} items
</span>
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Adding custom text in group caption
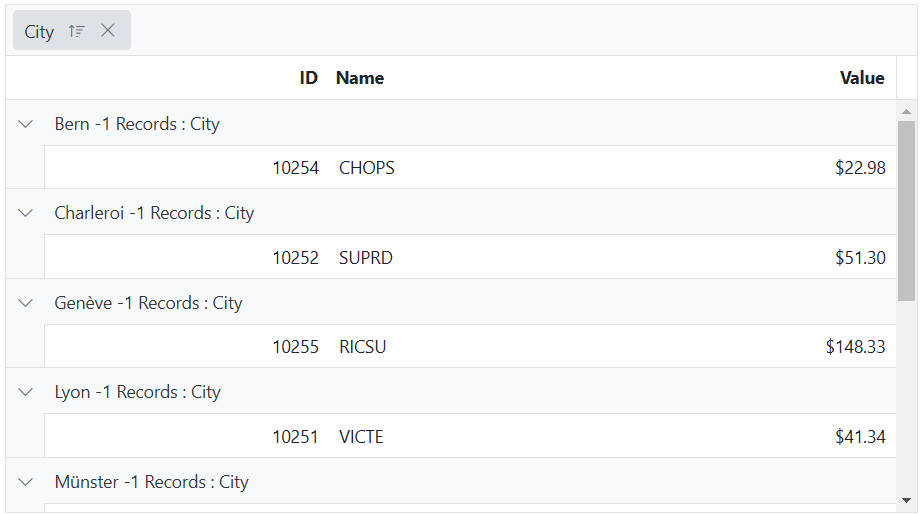
The Syncfusion® ASP.NET MVC Grid allows you to enhance the group captions by adding custom text, providing a more meaningful and informative representation of the grouped data. By utilizing the CaptionTemplate property, you can add specific text or information to the group caption, offering flexibility in customization.
The following example demonstrates how to add a custom text to the group caption using the CaptionTemplate property. The data parameter is utilized to display the key, count and headerText of the grouped columns along with the custom text.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("330px").Columns(col =>
{
col.Field("OrderID").HeaderText("ID").Width("100").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Name").Width("100").Add();
col.Field("ShipCity").HeaderText("City").Width("100").Add();
col.Field("Freight").HeaderText("Value").Width("100").Format("C2").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).GroupSettings(group => { group.CaptionTemplate("#captiontemplate"); }).Render()
<script id="captiontemplate" type="text/x-template">
<div>${template(data)}</div>
</script>
<script type="text/javascript">
function template(args) {
return args.key + " -" + args.count + " Records : " + args.headerText;
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Customize group caption text using locale
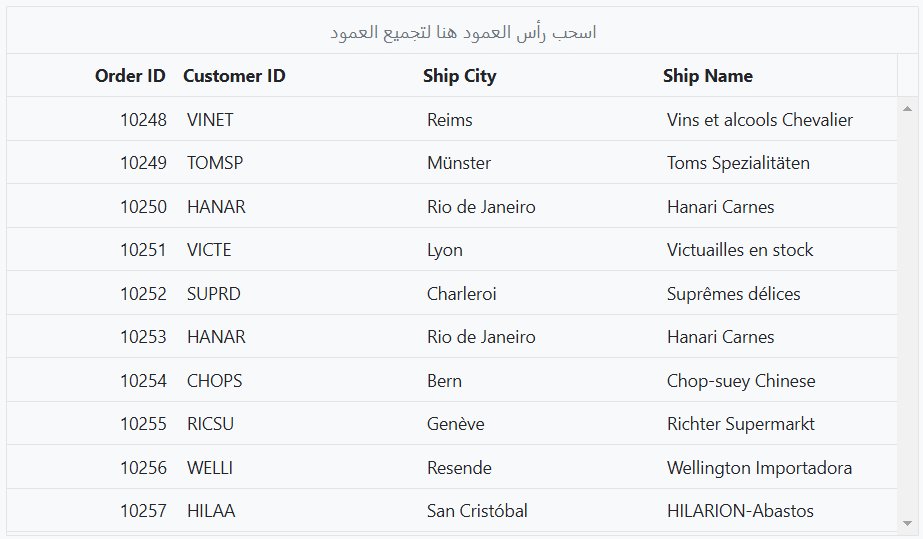
The Syncfusion® ASP.NET MVC Grid allows you to customize the group caption text based on the locale. This feature enables you to display localized text or translated content in the group captions according to different language or region settings.
To achieve this, you can utilize the L10n and setCulture methods from the @syncfusion/ej2-base package. The L10n.load() method is used to load the localized strings, where the grid object contains the specific translations for the group caption text and the setCulture method sets the active locale to ar culture to the Grid component.
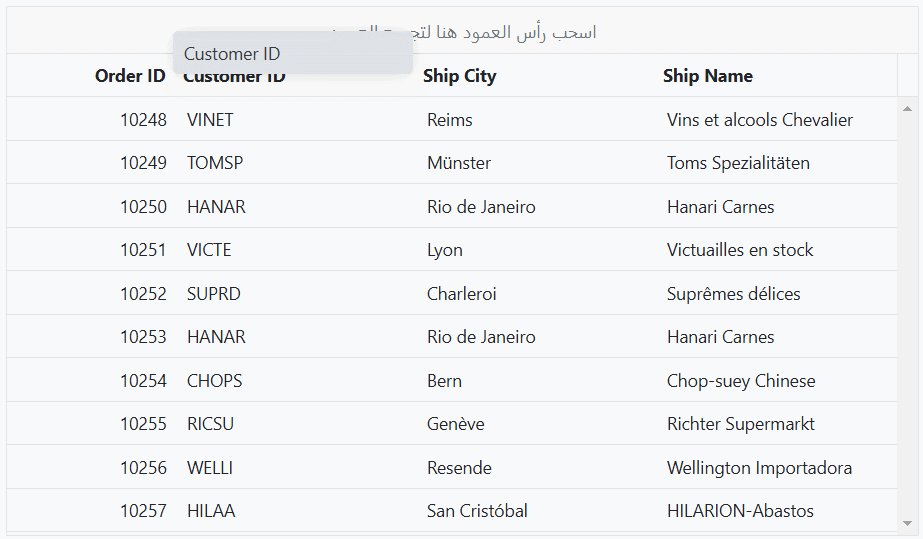
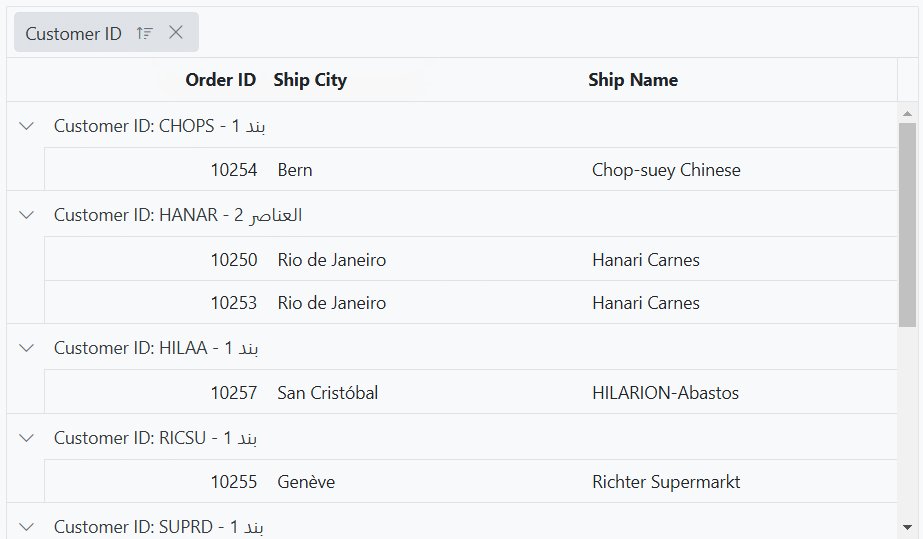
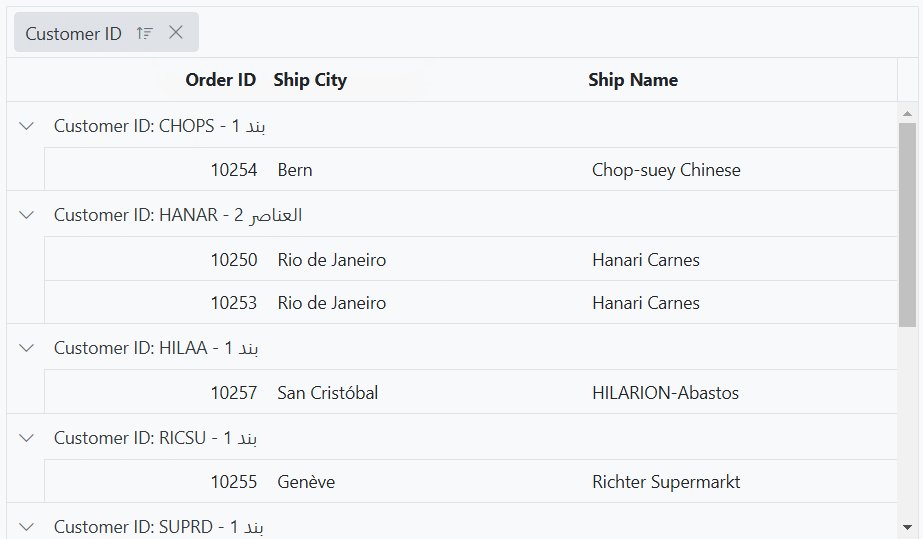
The following example demonstrates, how to customize group caption text based on “ar” locale.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("350px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).Render()
<script>
ej.base.L10n.load({
ar: {
grid: {
GroupDropArea: 'اسحب رأس العمود هنا لتجميع العمود',
Item: 'بند',
Items: 'العناصر',
GroupCaption: ' هي خلية تسمية توضيحية جماعية',
},
},
});
ej.base.setCulture('ar');
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}
Render custom component in group caption
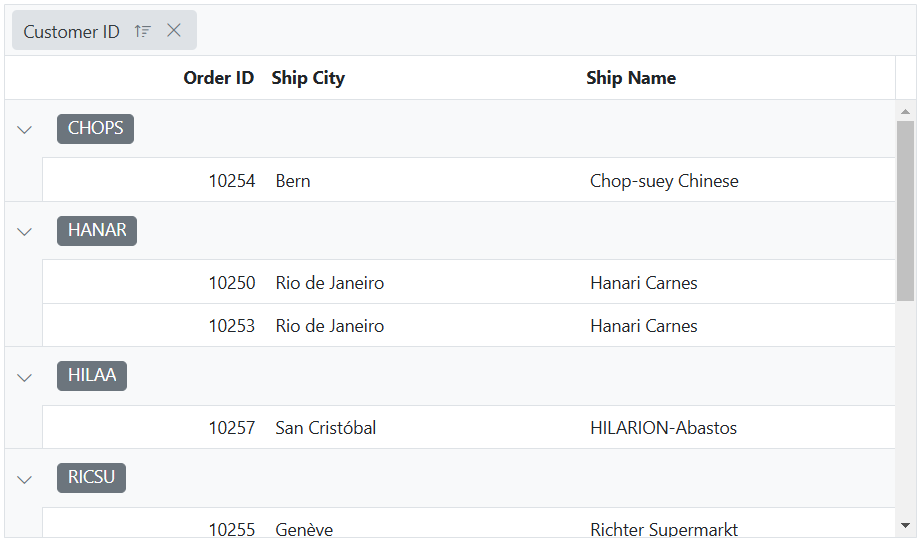
The Syncfusion® ASP.NET MVC Grid offers the flexibility to render a custom component in the group caption, providing advanced or interactive functionality within the group caption row. This feature allows you to display custom UI elements, like buttons, icons, or dropdowns, and handle user interactions directly within the group caption.
To render custom component in the group caption, you can utilize the CaptionTemplate property. This feature enables you to replace plain text with a custom component in the group caption, enhancing customization and interactivity.
The following example demonstrates how to add a custom component to the group caption using the CaptionTemplate property. In the template, the Chips component is utilized, with the text content set as the group key.
@Html.EJS().Grid("grid").DataSource((IEnumerable<object>)ViewBag.dataSource).AllowGrouping().Height("350px").Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").Width("120").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width("170").Add();
col.Field("ShipCity").HeaderText("Ship City").Width("170").Add();
col.Field("ShipName").HeaderText("Ship Name").Width("170").Add();
}).DataBound("dataBound").GroupSettings(group => { group.CaptionTemplate("#groupSettingsCaptionTemplate"); }).Render()
<script id="groupSettingsCaptionTemplate" type="text/x-template">
<div class='chip'>${key}</div>
</script>
<script>
function dataBound() {
let groupCaptions = document.getElementsByClassName('chip');
for (let i = 0; i < groupCaptions.length; i++) {
let chip = new ej.buttons.ChipList({});
chip.appendTo(groupCaptions[i]);
}
}
</script>public IActionResult Index()
{
ViewBag.dataSource =OrderDetails.GetAllRecords();;
return View();
}